Data-driven design is basically like having a cheat code for crafting awesome designs.
Instead of relying solely on intuition or guesswork, you let hard data lead the way. It’s all about using real facts and insights about user behavior to inform your design decisions.
It’s like having a trusty map that guides you through the design process, ensuring you’re always on the right track to create something that truly resonates with your audience.
Here are some of the tips and tricks I’ve learned in my many years working in user experience and product design.
1. Data-driven design is a continuous process, not a deliverable
When data is good enough to reveal the real story behind user experiences, it is a key perspective in decision-making. Data collection isn’t a “deliverable” in a project plan, but an ongoing activity from early research all the way to post-launch analytics, where data can be essential to quickly make adjustments.
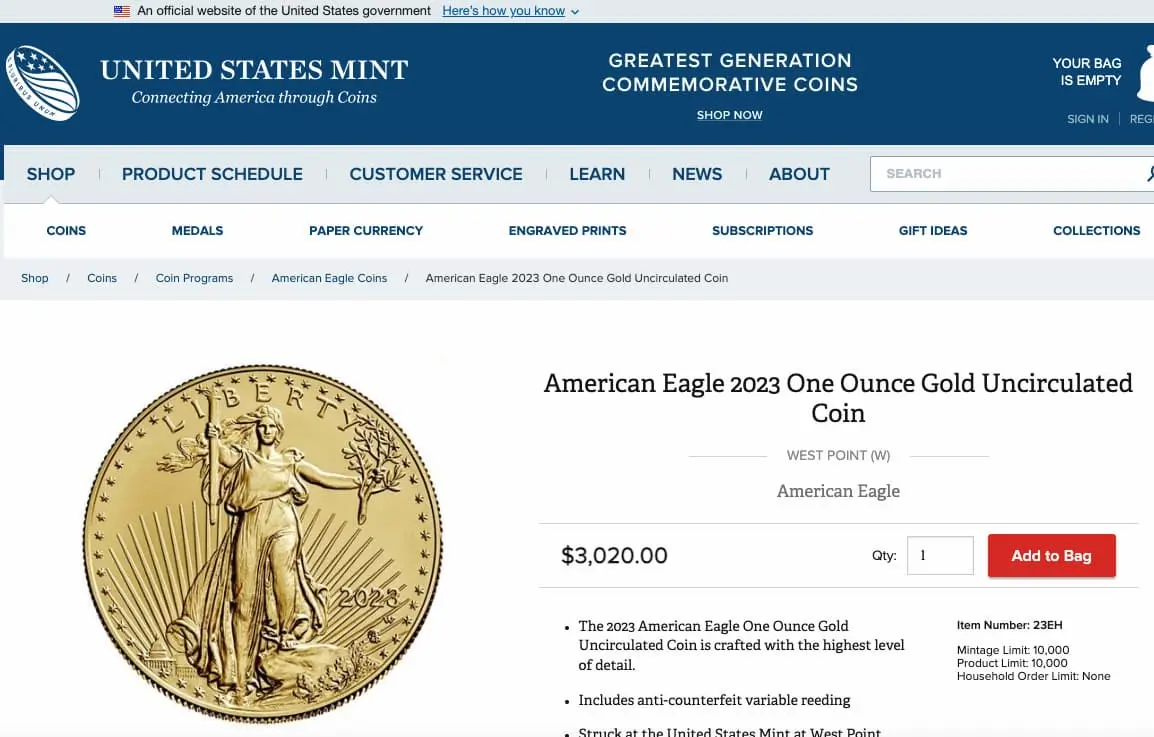
As the lead architect spearheading the complete overhaul of the e-commerce user experience for usmint.gov, I faced the daunting task of catering to a diverse audience ranging from amateur coin collectors to businesses purchasing gold and silver bullion—all while managing a website with annual revenue exceeding $400 million.
One glaring challenge we encountered was the absence of a printer-friendly version of the product detail page within the default e-commerce framework we had procured.
Initially, this might have seemed inconsequential. “Who prints pages anymore…” However, through extensive research and conversations with coin collectors and educators, it became increasingly apparent that our users viewed coins not just as commodities, but as vessels for storytelling.
The product detail page, with its accompanying narratives about the coin’s history and the individuals depicted on it, played a pivotal role in enriching the collector’s experience.

To gather insights, I immersed myself in the coin community, attending numerous Coin Shows across the country. What became evident was that virtually every booth showcasing a spotlight coin featured a detailed write-up alongside it—a feature that buyers naturally expected.
Armed with this data on user preferences, we embarked on creating a printer-centric version of the product detail page, ensuring that the captivating stories behind each coin could be easily accessed and shared.
By leveraging research-driven design decisions, we transformed the user experience, enhancing engagement and satisfaction levels across the board.
2. Reframe “data collection” as gathering evidence
Don’t let the word “data” or “methods” throw you off. Ultimately, it’s about finding evidence that backs-up good decision-making about the user experience.
Here are some great ways to collect the kind of data that can lead to good decisions.
Get to know your users
Chat with people, send out surveys, and watch how they use stuff to figure out what they want and need.
Check out the numbers
Look at all the stats and info from tools like Google Analytics to see how people are actually interacting with your designs online.
Try stuff out
Make a couple of different versions of your design and see which one people like the most through A/B testing. It’s like trying on different outfits to see which one suits you best.
Play around with prototypes
Build some early versions of your design that people can click around on and give you feedback. It’s like testing out a rough draft before you write the final version.
Scope out the competition
See what other companies are doing with their designs to get some inspiration and find ways to stand out.
Stay in the loop
Keep up with the latest trends and cool new tech stuff happening in the design world so your designs are fresh and up-to-date.
Make sure everyone can use it
Check that your design works for everyone, including people with disabilities, by following some guidelines and doing some checks.
Listen up after launch
Once your design is out there, pay attention to what people are saying about it and use their feedback to make it even better.
Team up
Work with people from different parts of the company to get different perspectives and make sure your design fits with what everyone else is doing.
Collecting data from just some of these activities can lead to great “data points” you can then consider as a group. It’s always best to look at more than one outcome from these activities to see if the results match.
3. Start by defining objectives
One of the easiest ways to focus on data-driven design is to define clear goals and objectives for your design project. Determine what specific outcomes you want to achieve, such as increasing user engagement or improving conversion rates.
These goals can then be measured through many of the activities I mentioned above. Without understanding goals and desired outcomes, there’s no way to use data to drive good decision-making.
4. Contextualize the data
The data isn’t always right by itself. Context is important, and having more than one data point, as mentioned above, can help make sure that the story we’re taking from the data is the right one.
The more data points we have, the more sure we can be that we’re reading the data right. It’s okay to be skeptical, even of data, but find as many evidence points as possible to balance the skepticism.
Data can be misleading not only because of misinterpretation, but also because of how it was collected, so make sure to understand the source.
Data driven design is a great way to tell an evidence-based story, but the story is only as good as the ability to make sure the data is valid. And the more data points we have for this, the better.
Wanting to dive deeper on product and UX design?
- Take our free 5-day product design course.
- Read our guide “The Product Design Process: Explained“
- Read our guide to the Top 7 User-Centered Design Principles