If you feel like most apps and websites look and feel more and more similar every year, you’re not alone. You’re also not wrong.
Minimalist interfaces are the order of the day. Predictable UIs are seemingly everywhere. And companies are saying goodbye to colors on a daily basis.
And—from a business and UX perspective—they’re 100% right to do so. Because good product design is boring design, nearly all of the time.
But why? A lot of the why can be explained by Jakob’s Law: Users will spend more time using other products than they will using yours, which means they’ll want your product to function in the same way they expect the others to.
(For more on this, see this NNG video on Jakob’s Law of UX or this short summary of Jakob’s Law from the great Laws of UX.)
With this in mind, I’ve written this blog to share 9 examples of product design that really shine.
(If you’re interested in diving deep into product design, check out our free 5-day product design course.)
To skip ahead to a section, use this clickable menu:
What makes good product design?
You’ll have heard terms like “usability,” “intuitiveness,” and “consistency” talked about in the context of good product design.
And it’s true that good product design is easy to use, intuitive, and consistent.
But let’s try adding a level of depth and structure to that by looking at Nielsen Norman Group’s 10 Usability Heuristics for User Interface Design (which all apply equally to product design).
I’ve reduced the heuristics from 10 to 9 by merging two similar ones about problem and error prevention.
I’ve also made them more concise and conversational and changed the order slightly. Here they are:
- Good product design gives users control and the freedom to quickly and easily correct their mistakes.
- Good product design tells users what is going on by giving them appropriate feedback in a reasonable amount of time.
- Good product design speaks the users’ language with words and concepts that are familiar to them.
- Good product design is consistent, using the same words for the same things and following industry-standard language.
- Good product design prevents problems from occurring by getting rid of error-prone situations or asking for user confirmation. When errors do occur, it helps users recognize and recover from them with clear messaging that suggests a solution.
- Good product design lets users recognize things rather than have to remember a lot of information from one part of the UI to another.
- Good product design is flexible and efficient to use for both novices and experts with shortcuts and customization.
- Good product design is minimalist and doesn’t contain irrelevant or rarely used information.
- Good product design includes help and documentation for the users when they need it because even the best systems sometimes need some explanation.
Now let’s dive into some product design examples.
9 great product design examples
1. TikTok: Good product design gives users control
Apps and websites are more likely to hold a user’s attention when the user is made to feel like they’re in control of the interaction.
TikTok’s UI is an easy example of product design that gives users control—all the time. One way of framing how TikTok does this is through the lens of Fitts’s Law.
Fitts’s Law is about the time it takes the user to acquire—in this case to touch—their target, i.e. the thing they want to touch.
(Read more about Fitts’s Law.)
In the context of a mobile UI, this means bigger, closer things are easier to touch. This has influenced TikTok’s UI in a pretty direct way: swiping. Swiping gives users a target that’s about as big and as close as you can imagine.
Whether you’re holding your phone in your left hand, your right hand, or both, swiping with your thumb is always easy. And because going to the next video is the most common action, giving them a huge and easy-to-reach target is a super smart product design decision.
(For a more comprehensive exploration of TikTok’s product design, read Why Is the TikTok UI So Good?)
2. Wise: Good product design tells users what is going on
Ideally, you should tell users what is going on by giving them what they have requested immediately (or as close to immediately as is realistically possible).
This could be almost any action. If they want to open a menu, it should open immediately; if they want to move to a different page, the page should load straight away.
And, research has shown that the user is more likely to feel in control of the interaction when they don’t have to wait for a response. Specifically, they should see a response in less than 400 milliseconds—even if the response is sometimes a loading animation or another acknowledgment that their request has been received.
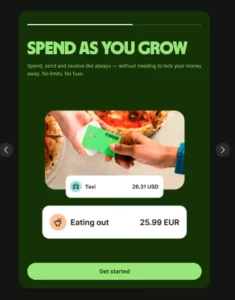
Wise, a fintech focusing on international bank transfers, does this fantastically, with their combination of clear messaging and animations that tell you exactly what is happening whatever you’re doing on their app or website.

In this example, a carousel introducing the benefits of using their Interest service, Wise included a progress indicator at the top—so users can easily see what’s going on and how far through they are.
3. Revolut: Good product design speaks the users’ language
A broadly similar product and competitor to Wise, Revolut is a strong example of product design that both speaks to users directly using their language.
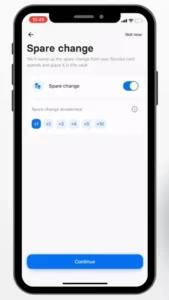
Revolut consistently uses everyday language to explain its concepts and flows in simple, understandable terms. An example is the “Spare change” feature in its mobile app.

A spare change jar is probably something many of its users would be familiar with from outside the app, so taking this term into their app for the equivalent digital feature is an example of smart product design.
This approach also makes the platform accessible to a diverse audience. By prioritizing clarity, Revolut makes sure its users can easily understand what can sometimes be complex financial processes.
You can see Revolut’s dedication to using the users’ language across their platform, from managing accounts to doing transactions. This contributes to a smooth experience for users, and helps to build user confidence and trust.
4. Google Docs Editors: Good product design is consistent
The Google Docs Editors suite—and in particular Google Docs, Google Sheets, and Google Slides—includes some incredible product design.
All of Google’s products use clear language that’s familiar to users and their products are as minimalist as their functionality allows.
But what really stands out is their consistency. If you know how to use Google Docs, you’ll know the basics of Google Slides and Google Sheets the first time you use them.
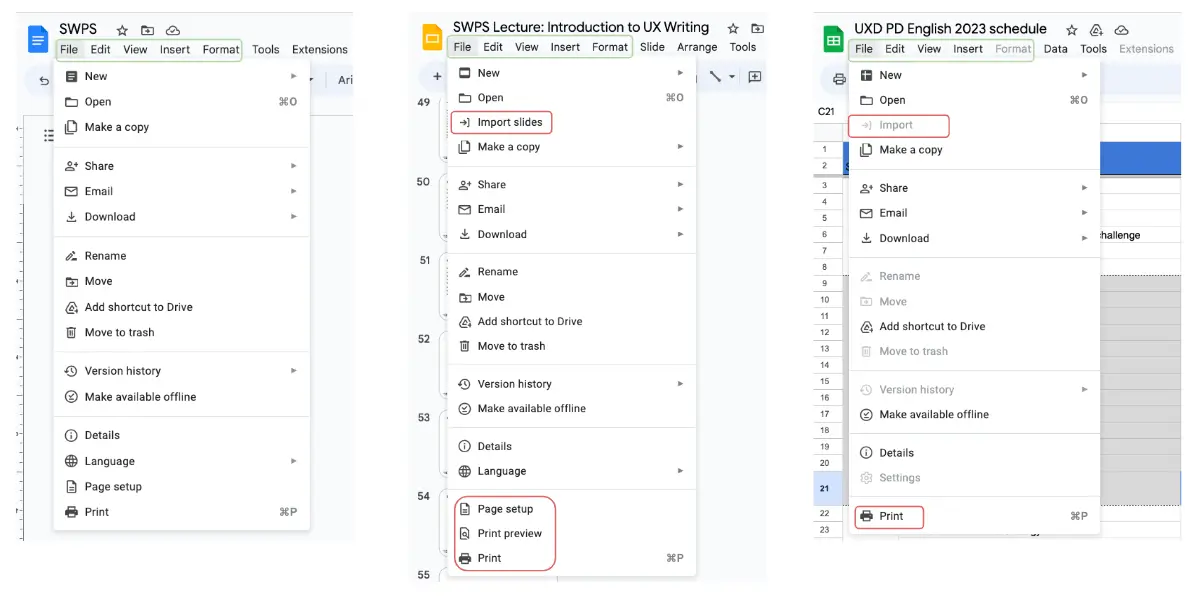
Not only do they all look and feel similar, but their menu entries are as aligned as is realistically possible, considering the different purposes they serve.

This example shows how few menu entries differ between Google Docs, Google Slides, and Google Sheets.
5. Netflix: Good product design prevents problems from occurring
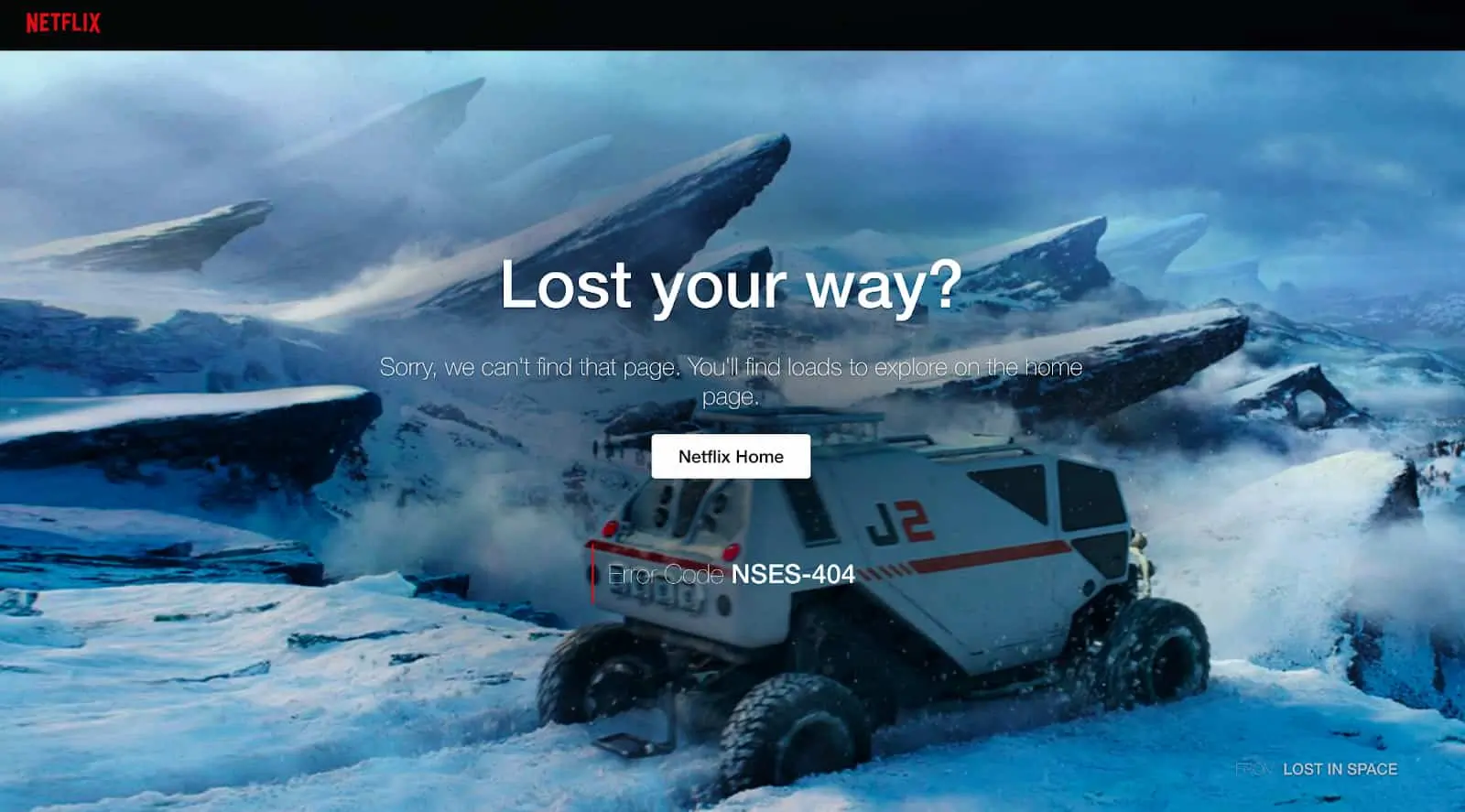
Have you noticed how few errors you run into when you’re watching something on Netflix or just exploring the library? Their product design is sleek and minimalist, and I could highlight a bunch of different things they do extremely well.
But the one I’m going to pick out here is its error prevention and clear messaging.
Not only are their error messages clear and helpful: it’s rare that you actually see one.

And when you do, Netflix doesn’t throw weird error codes at you. Instead, they talk to you like a pal explaining exactly what’s going on and how to sort it out. This example of their latest 404 showcases a clear, conversational tone as well as an easy way out.
Another example is when you search for a show that isn’t in their library. They simply say “We don’t have “Frasier”, but you might like,” before listing a bunch of suggestions.
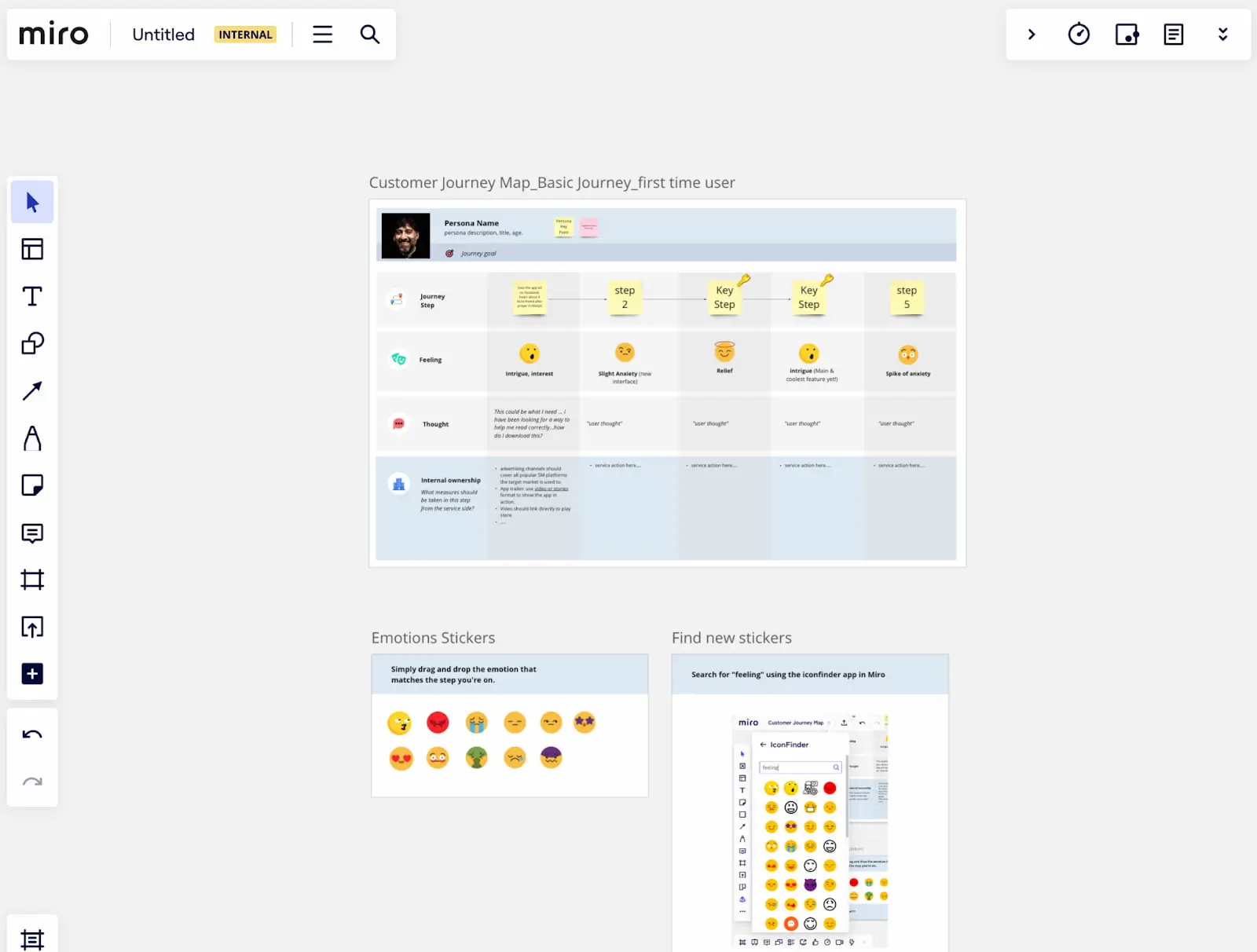
6. Miro: Good product design lets users recognize things
Miro is a truly intuitive tool and it makes collaboration a breeze. Those of you who have used similar tools like Mural, Whiteboard, or FigJam, will understand when I say that Miro is a great example of the principle of letting users recognize things.
It has a similar UI to its competitors, which means any of its new users who are coming from a competitor will have an easy time getting to grips with it. On top of this—because of a combination of its layout, icons, and intuitive feel—users never have to remember too much at once with the app.
This means that people with pretty much any level of tech-savvy can dive in and start working without a steep learning curve.

Miro’s layout is clean and straightforward. It’s tightly focused on what the user needs and this makes it easy for users to create visually appealing work. This simplicity also makes it effective for a wide range of tasks, from brainstorming to project planning.
Its design promotes smooth teamwork. Users can easily share ideas in a collaborative space that encourages creativity.
7. MacOS: Good product design is flexible and efficient to use
It goes without saying that MacOS caters to a huge, diverse user base.
Because of this it’s crucial that users from novices all the way up to experts can easily use the UI and customize it to their needs.
MacOS has an easy onboarding experience for beginners, but it also empowers expert users with extensive options for personalization and productivity enhancement. Its uniform design and functionality across devices, helping users easily transition between Apple products.
MacOS has achieved the perfect balance between simplicity and depth, allowing users to explore advanced features while maintaining accessibility. It’s a shining example of product design that is flexible, efficient, and easy to use.
8. ChatGPT: Good product design is minimalist
ChatGPT’s product design is characterized by its minimalist approach. Everything in its UI is relevant, and it’s not cluttered by information or components that users don’t regularly need.
This boosts UX by streamlining the main interaction—chatting—which is the same as texting and many other messaging services.
The exclusion of irrelevant or infrequently used information gives it a simplicity that also promotes accessibility, because it allows users to navigate the system effortlessly.
For a more in-depth look at minimalist product design, take a look at our blog post Flat Design: A Complete Beginner’s Guide.
9. Stripe: Good product design includes help and documentation
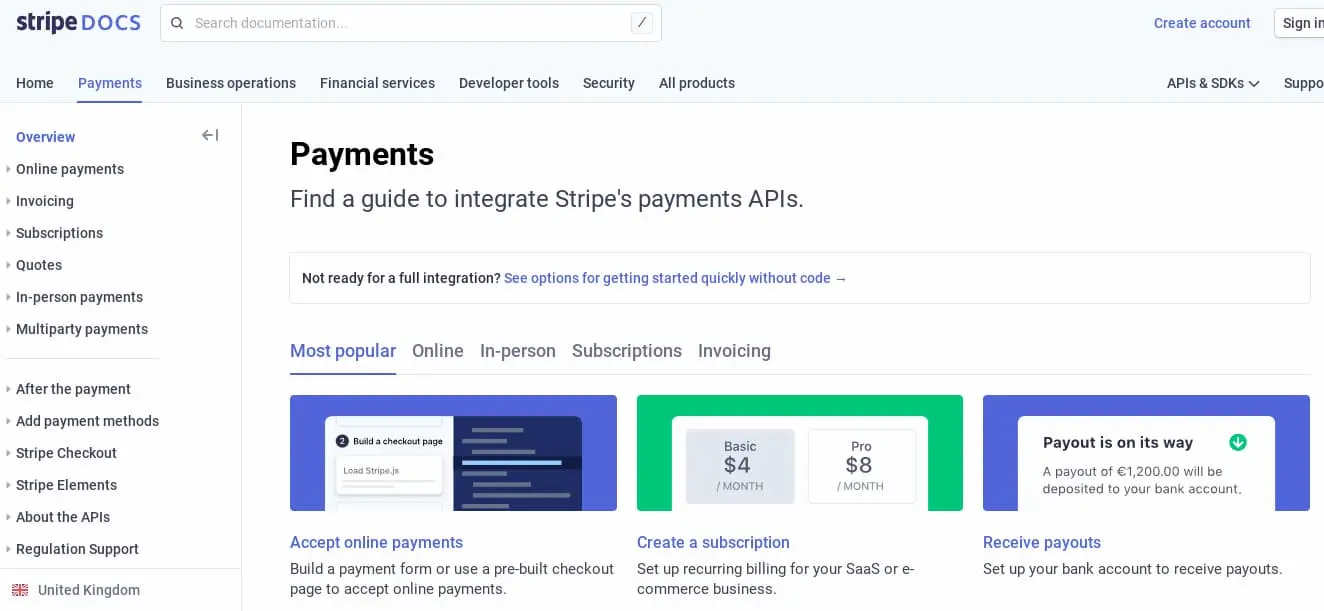
Stripe is a giant in the online payment processing space. Their clients run from tiny startups to enormous global enterprises. They use Stripe to accept payments, send payouts, and manage their businesses online.
With some of the best documentation around, Stripe is a great example of good product design including help and documentation.
Their documentation has a clean and uncluttered interface, which immediately welcomes users with a prominent search bar. It also offers handy guides for those users who want to dive straight into learning more about Stripe.

Because of the range and complexity of the services it offers, Stripe has a tremendous amount of documentation to organize. They do this well by hiding unnecessary elements on the page.
As you navigate to the page level of the documentation, a left-hand nav menu opens up which shows you all the pages in that category. Just another example of their great documentation design.
Closing thoughts
Good product design combines a range of elements to give users a great experience. It gives users control and tells them what is going on with clear and timely messaging. Good product design is consistent and speaks the user’s language.
Good product design is also flexible and allows for users to customize it to their preferred ways of working (or playing). Good product design generally prevents errors from happening, but when they do happen it is prepared with clearing error messaging, help, and documentation.
But, above all, good product design is minimalist and predictable. That’s why so many apps and websites feel so similar in 2024. It’s because they are. They’ve all been built on the principles of good product design.
And product designers are aware that their users are not blank slates—they’re individuals who have established patterns of digital behavior and mental models that have been created across many different digital platforms.
For more product design, take our free 5-day product design course and check out these articles: