Successful products are built on thorough user research, iterative design, and continuous testing—not to mention seamless collaboration among all key stakeholders. Product designers have to juggle the many moving parts of the product design process, all while keeping the end-user in focus. It’s no easy task!
Fortunately, some great tools are out there to keep you organized, streamline collaboration, and empower you to design products your users will love.
So, what product design tools should you add to your stack? Read on to find out.
We’ll cover:
- What are product design tools?
- 10 of the best product design tools
- What next? Building out your product design tool stack
Let’s dive right in.
What are product design tools?
The role of the product designer is extremely varied. They are responsible for carrying out the entire product design process—from user and market research to ideation, wireframing and prototyping, and product testing. Even once the product is live, they must continuously monitor, improve, and add to it. (Check out our guide to using AI for product design here.)
They’re very busy and talented people! In addition to a broad and varied skill set, product designers leverage a variety of tools to help them design amazing products.
Product design tools are the specialized software, apps, and platforms that enable product designers to execute each stage of the product design process—and to collaborate effectively with multiple stakeholders.
Product design tools generally comprise:
- Tools for conducting, recording, and analyzing user research
- Ideation tools to help capture and communicate different ideas
- Wireframing and prototyping software to map out the structure and visual design of the product
- Testing and analytics tools to validate prototypes before the product is built, and to run ongoing product testing once the product is live
- Project management and collaboration tools to help with organization, communication, and design-developer handoff
Every product designer needs a robust tool stack. So, what are the best product design tools? Let’s find out.
10 of the best product design tools
We’ve divided our top product design tools according to where they feature in the product design process, starting with that all-important first step: research.
The best research tools for product designers
The research phase of the product design process is all about cultivating empathy for your end users—the people you’re designing for. The goal is to understand the challenges they face in relation to your product and what they want and need from a solution.
Our top tools for user research are:
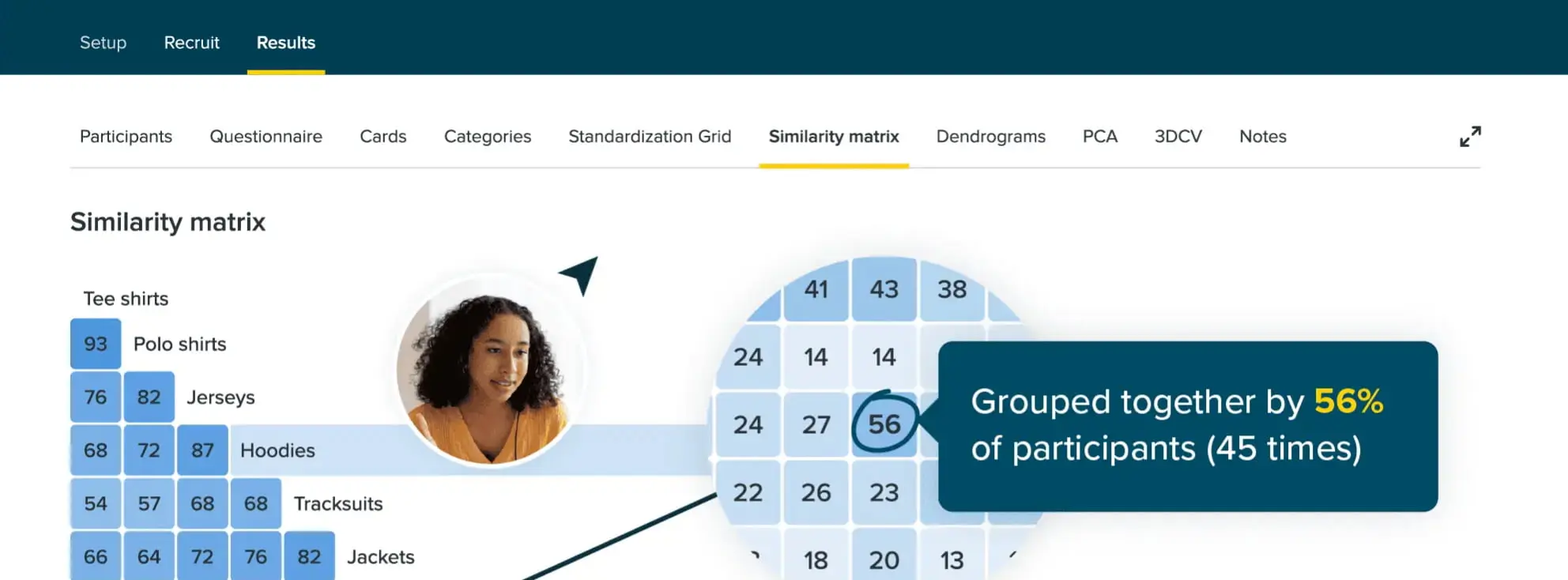
1. Optimal Workshop—the best all-in-one suite for user research
Optimal Workshop at a glance:
- Used for: Card sorting, tree testing, first-click testing, online surveys, user interviews, and qualitative research documentation.
- Price: Free for individual users, $208 per month for the Pro plan, $191/user per month with the Team plan.
- Compatibility: Works in-browser.
- Tool highlights: A comprehensive user research suite comprising five specialized tools. Ideal for conducting quantitative and qualitative research all in one place.
User research can get messy, especially if you’re doing both quantitative and qualitative research (which, ideally, you should be). But, if you can conduct, document, and analyze your research all in one place, you’ll find that it becomes a whole lot easier. Hello, Optimal Workshop!
Optimal Workshop is a browser-based suite of user research tools. You can use it for card sorting and tree testing to optimize the structure and organization of content across your product, for first-click testing to evaluate the usability of your product prototypes, and to conduct online surveys and user interviews. This powerhouse of a tool even includes a participant recruitment service!
Consider Optimal Workshop your all-in-one product design tool for thorough and well-documented user research.

2. Userbit—the ultimate tool for qualitative research
Userbit at a glance:
- Used for: Conducting, analyzing, and organizing qualitative user research.
- Price: Free for one project, $30/month for the Pro plan, $199/month for the Pro Unlimited plan.
- Compatibility: Works in-browser.
- Tool highlights: An all-in-one research tool and repository with features to help you manage research participants, transcribe videos, organize notes, and create personas, journey maps, and user flows.
Product designers conduct qualitative research to gain rich and meaningful insights into their target users. This is because human behavior, emotions, and experiences are incredibly complex—quantitative data alone rarely tells the whole story. With qualitative research, product designers learn how their users think and feel in different situations and why they take certain actions or make certain choices.
However, conducting qualitative research at scale is no small feat. It usually results in lots of unstructured data (think: interview transcripts and video recordings) that can be tricky and time-consuming to analyze.
That’s where Userbit is something of a game-changer. This web-based product design tool has everything you need to conduct, organize, analyze, and share your qualitative research.
Use it to manage your research participants, transcribe video to text, run text analysis, and generate data visualizations such as charts and correlation maps. You can even use it to create personas, journey maps, and user flows. Is there anything this tool can’t do?!
The best ideation tools
After research comes ideation, where the goal is to generate as many different ideas as possible, whether it’s brainstorming a new feature or coming up with a brand new product entirely, ideation requires creativity and collaboration.
And, as you come up with all your fantastic ideas, it’s important to capture and visualize them so that you can share them with others. Here are some of the best product design tools to help with ideation.
3. Miro—a collaborative virtual workspace for brainstorming and workshopping
Miro at a glance:
- Used for: Brainstorming and workshopping.
- Price: Free for a single workspace with three editable boards, $8/member per month with the Starter plan, $16/member per month with the Business plan.
- Compatibility: Works in-browser.
- Tool highlights: Our go-to product design tool for virtual brainstorming and ideation. Start with a blank canvas or browse the Miroverse for hundreds of ideation templates.
Miro is a digital whiteboard tool that enables visual collaboration in real-time—ideal for brainstorming, workshopping, and sharing ideas across distributed teams.
This versatile product design tool can be used for just about any aspect of the ideation phase. Host a remote brainstorming session with the whiteboard function, create collaborative mind maps that help you capture, share, and bring structure to your ideas, or browse the Miroverse for dozens of ready-to-use templates.
We love the Ideation Canvas, the Rapid Ideation Board, and these brainstorming and ideation prompt cards. Search “ideation” or “product brainstorm” (or something similar) to see what templates you can find.
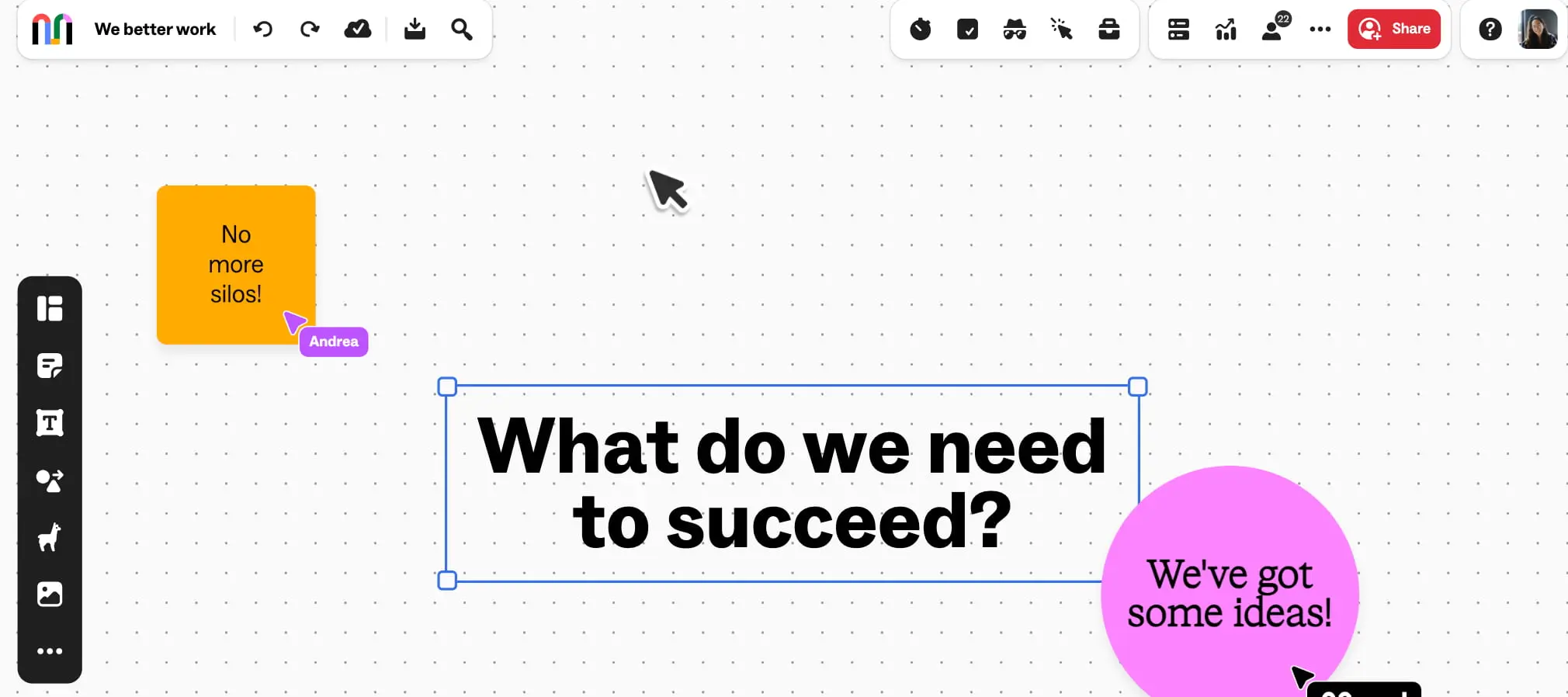
4. Mural—a digital whiteboard with top-notch facilitation features
Mural at a glance:
- Used for: Ideation sessions and workshops.
- Price: Free for 3 murals and unlimited users, $9.99/member per month with the Team+ plan, $17.99/member per month with the Business plan.
- Compatibility: Works in-browser.
- Tool highlights: A solid library of ready-to-use templates, plus a unique set of Facilitation Superpowers™features to make your brainstorming sessions more collaborative and engaging.
Similar to Miro, Mural is a collaborative virtual whiteboard that empowers teams to come together and share their best ideas.
The digital canvas has everything you need to run a remote brainstorming session—from sticky notes and shapes to a freehand drawing tool. Not sure how to structure your workshop or meeting? Dive into the template library. Storywording, round robin, and rapid mindmapping are all excellent places to start if you want to come up with ideas collaboratively.
Mural particularly stands out for its Facilitation Superpowers™—a set of features designed to make meetings and workshops more interactive, engaging, and fun. Get people to vote on their favorite ideas, set timers to apply the pressure for rapid ideation, and use the Facilitator Lock feature to ensure that no content gets moved accidentally.
If you want to run collaborative and productive ideation sessions, Mural is a worthy product design tool for your stack.

The best wireframing and prototyping tools for product designers
At the design stage, product designers create wireframes and prototypes to map out the product’s architecture and, eventually, its visual and interactive design. This requires versatile tools that can produce designs of varying fidelity—from very basic outlines to fully interactive prototypes.
Here are some wireframing and prototyping tools that every product designer should know.
5. Figma—your all-in-one, feature-rich tool for wireframing and prototyping
Figma at a glance:
- Used for: Wireframing and prototyping.
- Price: Free plan for unlimited users (includes 3 Figma and 3 FigJam files), $12/editor per month for Figma Professional, $45/editor per month for Figma Organization, $75/editor per month for Figma Enterprise.
- Compatibility: Works in-browser.
- Tool highlights: A feature-rich wireframing and prototyping tool with powerful vector editing, auto-layout for responsive design, and design handoff capabilities.
Figma is a product design all-rounder used for wireframing, prototyping, and designer-developer handoff. This feature-rich tool has everything you need in one place—helping to streamline the product design process and foster collaboration.
So, what can you do with Figma? With the vector editing tool, you can create scalable graphics from scratch and map out basic low-fidelity wireframes. And as your product evolves and matures, you can rapidly build interactive prototypes, create animations, and establish your own component libraries.
And that’s not all. Figma has just introduced Dev Mode (currently in open beta)—a new space that helps developers translate designs into code. Yet another standout feature for this already pretty awesome product design tool!
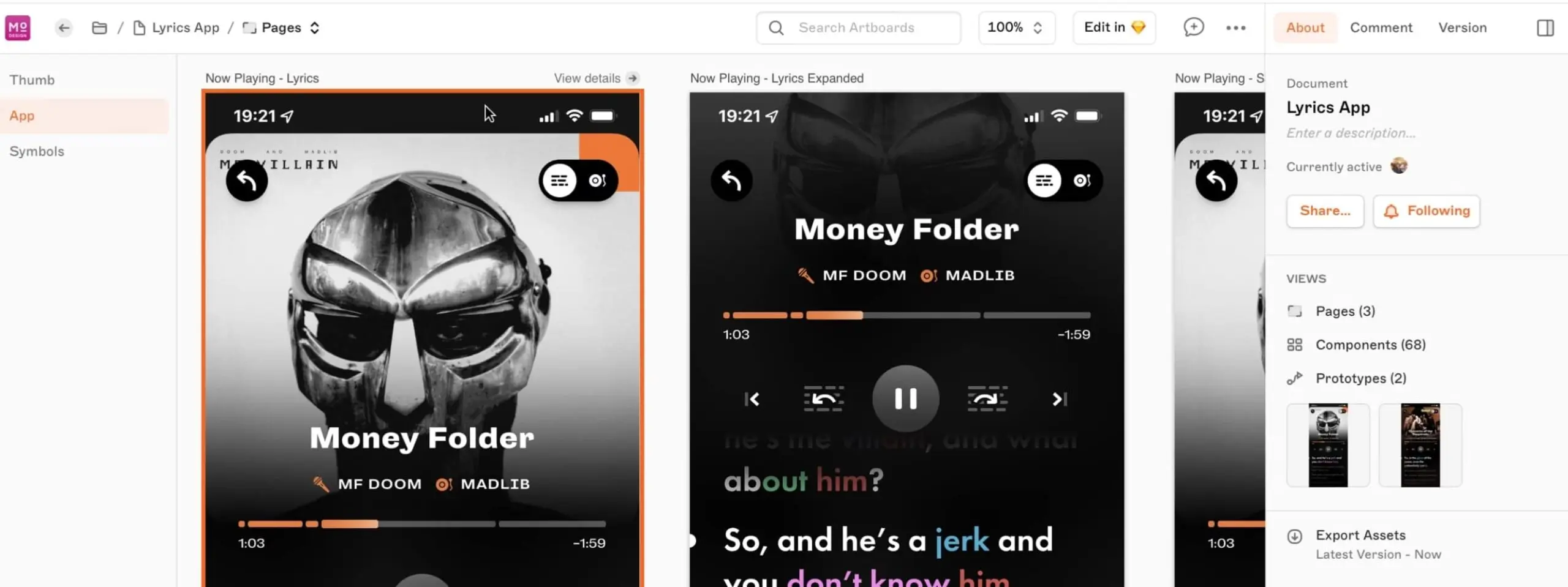
6. Sketch—a comprehensive design platform and industry staple
Sketch at a glance:
- Used for: Vector editing, prototyping, and design handoff.
- Price: $10/editor per month for a standard subscription or $120 per seat for a Mac-only license (doesn’t include the web app).
- Compatibility: Available as a native Mac app and as a web app.
- Tool highlights: A design industry staple with powerful vector editing, intuitive prototyping, shared libraries, and reusable design templates.
Sketch is a powerful vector graphics editor and design tool renowned for its intuitive user interface and rich feature set. This isn’t just a wireframing and prototyping tool—it’s an all-in-one solution to collaborative design.
There are many reasons why Sketch is so popular with product designers. Among them, the infinite Canvas and flexible Artboards which allow you to work dynamically and without fixed dimensions; the canvas essentially adapts as your design takes shape. Once you’ve got a working prototype, you can generate a shareable URL for quick testing and feedback.
Another major selling point for Sketch is that it’s built for consistency. You can turn any of your designs into reusable templates and add them to your design library for future projects.
And, if all that wasn’t enough, Sketch also comes with hundreds of third-party plugins and integrations. Connect it to your research and testing tools of choice for a seamless product design process from start to finish.

Testing and analytics tools
You’ve got some working prototypes, and you think the product is good to go—great! But you can’t go live until you’ve carried out sufficient testing. Even once the product is developed and launched, you must continuously monitor its performance and stay tuned for potential areas for improvement. Cue: testing and analytics tools.
7. Maze—a holistic solution for product testing and continuous discovery
Maze at a glance:
- Used for: Product and usability testing.
- Price: Free for individuals, $99 per month for the Starter plan, $1250 per month for the Team plan.
- Compatibility: Works in-browser.
- Tool highlights: Test interactive prototypes and live websites, recruit and manage usability testing participants, and generate automated reports—all in one platform.
If you’re looking for a product testing platform that can do it all, consider adding Maze to your stack. With this versatile web-based tool, you can build out your own product testing hub for continuous insights and feedback.
Use the drag-and-drop builder to devise all kinds of user and usability studies. Test prototypes and live websites, run moderated user interviews and card sorting tasks and create and send out feedback surveys. You can even use Maze to recruit participants for your studies.
Once you’ve got the data, Maze provides automated analytics, too. You can generate heatmaps, create customizable reports, and track key design metrics.
Maze is bursting with powerful features—and delightfully easy to use. A must-have tool for data-driven product design teams.
8. Hotjar—powerful website analytics for nuanced user insights
Hotjar at a glance:
- Used for: Website analytics and user feedback.
- Price: Free forever plan available, $32/month for the Plus plan, $80/month for the Business plan, $171/month for the Scale plan.
- Compatibility: Works in-browser.
- Tool highlights: Generate heatmaps, view session recordings, gather direct feedback at the point of interaction, and create surveys and interviews.
Many product testing and analytics tools give you measurable, quantitative data about how your users behave—but they don’t necessarily provide any insight as to why. Hotjar seeks to bridge that gap, providing a 360-view of how your users interact with your website.
With the Heatmaps tool, you can see where on the page users spend most of their time—and which sections or elements are overlooked. With Session Recordings, you can watch the playback of users interacting with your website. This helps to highlight roadblocks or usability issues within the user experience.
Then, there’s the Feedback function, which allows you to gather feedback directly at the point of interaction. You can even use Hotjar to create user surveys and conduct interviews!
And, while Hotjar’s capabilities are advanced, the platform itself is a breeze to use—a suitable tool for beginners and seasoned product designers alike.
The best project management and collaboration tools for product designers
Last but not least, product designers use specialized tools to manage their day-to-day tasks, document their work, and collaborate seamlessly with cross-functional stakeholders. Here are some of the best product design tools for staying organized.
9. Asana—the project management tool that can do it all
Asana at a glance:
- Used for: Project management and collaboration.
- Price: Free for individuals and small teams, $10.99/user per month with the Starter plan, $24.99/user per month with the Advanced plan.
- Compatibility: Works in-browser.
- Tool highlights: Create projects, set tasks, assign responsibilities, leave comments, and track progress—all in one space.
Whether you’re a solo product designer or part of a huge department, you’ll likely have many different tasks and projects on the go at any given time. You’ll also be required to collaborate with multiple people at various points throughout. It can quickly get overwhelming!
With Asana, organizing and managing your work becomes second nature. You can create projects, set individual tasks within each project, assign responsibilities and due dates, tag collaborators, leave comments, and update the task status—all within a beautifully intuitive interface.

10. Notion—your centralized hub for all things product design
Notion at a glance:
- Used for: Note-taking, documentation, and project management.
- Price: Free for individuals, $8/user per month for the Plus plan, $15/user per month for the Business plan.
- Compatibility: Works in-browser. Also available for Windows and MacOS.
- Tool highlights: Wikis for centralized knowledge, docs for note-taking, and projects for collaboration and task management.
Notion is a connected virtual workspace built for teamwork and productivity. It’s like your very own product design library, housing everything the team needs to do great work.
There are four main components to Notion’s product offering: Wikis, Projects, Docs, and Notion AI.
Wikis are where you store all important documentation such as style guides, how-tos, processes, frameworks, and templates. This is your centralized knowledge hub, ensuring that everybody’s on the same page.
With Projects, you guessed it—you can create a dedicated and dynamic workspace for each new project. Set deadlines, assign responsibilities, update task statuses, and mark tasks as high, medium, or low priority. This allows for seamless project management and full visibility across the whole team.
Just want a simple space for taking notes? The Docs function has got you covered. And how about a sprinkling of AI magic? Notion now comes with Notion AI—an integrated AI assistant that can auto-create and edit content.
What next? Building out your product design tool stack
We’ve shared ten of the best product design tools—but do you need all of them? How do you go about choosing the right tools for your stack?
First, consider your team set-up and workflow. How many people will need access to each tool? What are your main needs and goals? If you’re working in a large remote team, you’ll want to focus on tools that enable virtual collaboration. If you’re a solo product designer, on the other hand, collaborative functionality may not be so important.
At the very least, make sure you’ve got tools for research, prototyping, and testing. If your budget is limited—or you just want to start with a simple tool stack—prioritize those three aspects of the product design process. Opt for a powerful design tool like Sketch or Figma, and choose a versatile platform that enables both research and testing. That’s a good foundation on which to build!
Regularly evaluate your tool stack. You don’t need to stick with the same product design tools forever. Your needs will change as you learn new skills, grow your team, or shift priorities—and it’s important that your tool stack evolves with you. Make the most of free trials, stay open to new product design tools, and don’t be afraid to leave an old tool behind if it’s no longer working for you.
And that’s a wrap! If you’d like to learn more about what it takes to create amazing products and be successful in the field, check out these guides: