If you’ve just begun working on digital engagements as a product manager, chances are you’ve encountered charts that show you a daily race to the bottom of the chart to indicate progress. These charts are commonly referred to as burndown charts. They’re used widely in digital product teams to indicate sprint or overall product completion.
But wait, why are these charts called a “burndown,” and what are they burning down towards? This guide should help you understand a burndown chart and its use in product management.
- What is a burndown chart?
- How product managers use burndown charts
- How to create a burndown chart
- Burndown chart best practices
- Burndown chart FAQs
- Wrap-up
1. What is a burndown chart?
To understand burndown charts, you must first understand how work is organized, especially in an agile setup for managing product development.
For example, if your teams use agile product principles, you may have prioritized your product backlog and user stories into sprints. These sprints would have a set of user stories with story points assigned to each story. Alternatively, these user stories and their underlying tasks might have effort hours attached to them.
A burndown chart is a line or bar graph helping you visualize the progress of these user stories by points or hours completed against the timeline of your sprint.
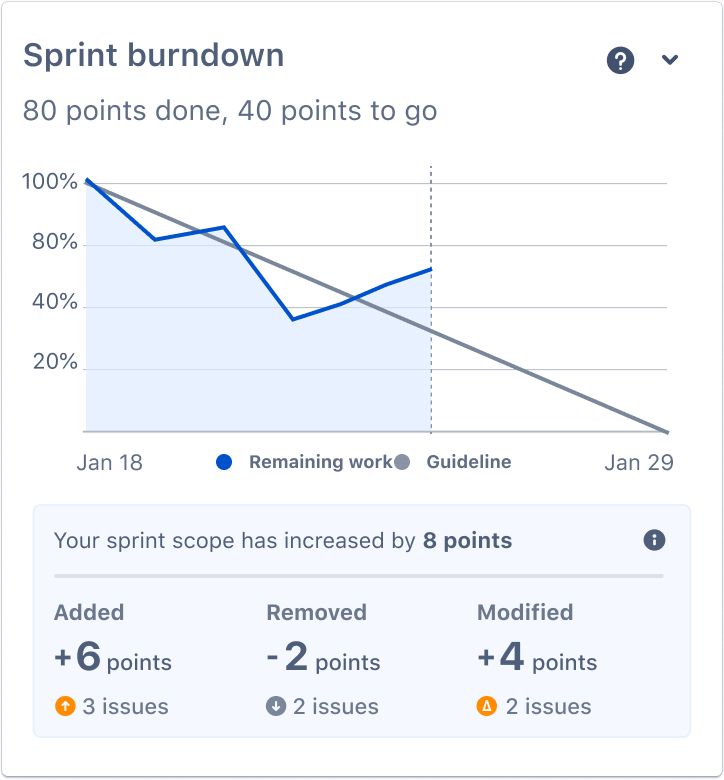
For example, if you visualize work across a sprint, you would have the X axis as the dates counting from the sprint start date to the end and the Y axis as the cumulative effort in story points. When plotted on the chart, your sprint would have planned and actual sprint development efforts on the Y axis mapped out against the sprint dates on the “X” axis, as the following example chart from Atlassian shows in the figure below.

If you observe, a “guideline” graph is in gray, providing an ideal scenario of how the planned sprint effort would eventually progress. The blue line, in comparison, gives you the actual day-wise progress on how many story points the team has completed to date.
The gray line which reaches zero at the sprint end date, is the reason the chart gets its name, because it is showing that the planned effort ideally should “burn” down to zero as the sprint ends.
2. How product managers use burndown charts
As a PM, you might want to know if your product development efforts are on track.
Burndown charts provide you with an overall summary of how your current sprint is progressing against the plan by providing visibility on the following aspects:
- if a few complex stories are hindering overall sprint progress
- if new scope crept up in the sprint
If your actual effort line is tracking on or below the planned effort line, your team is working on schedule or even ahead of it. But if the actual effort line is tracking above the planned effort line, your team might be lagging. There might be changing priorities and technical challenges during product development, so the amount of executed work in the sprint would waver, showing up on your burndown chart. But if you see a sustained delay in your actual effort graph, your story completion rates might be slowing down due to complexities or new issues cropping up in development.
Observing sprint-by-sprint effort in this approach is one thing, but keeping the overall product development effort on schedule is a different task altogether. That’s where the second flavor of the burndown chart comes in: the product burndown chart.
The product burndown chart gives an overall summary of how the planned versus actual product backlog effort is progressing. The visualization remains the same, with the X axis representing the entire product development timeline and the Y axis representing overall effort—with the added nuance of looking at the big picture across several sprints, instead of a particular sprint.
3. How to create a burndown chart
So how do you create a burndown chart? Most agile product management software like Atlassian and ClickUp provide pre-baked reports for burndown charts. But if you want more control to visualize the data on a spreadsheet, you could first extract the following data for all user stories in a given sprint:
- Estimation technique: story points or effort hours
- Sprint start and end dates
- Actual story completion date
- Total planned and actual recorded sprint effort (per the estimation technique)
Then use a simple line chart to visualize the planned and actual effort in different colors to help you identify the differences. If you think this might take a lot of time to configure on a spreadsheet, most of these software platforms provide you with ready templates for burndown charts to get started.
4. Burndown chart best practices
You now know how to read a burndown chart and understand if you are on track for product development. The following guidelines should help you improve your sprint planning efforts further.
Planned effort is an indicator
It is worth celebrating if your team is performing well enough to stay below the planned effort line. But if your actual efforts have been below the planned effort line consistently for a few sprints, you might consider reviewing your sprint estimation techniques to see if your team is under-committing sprint efforts and is anxious about development schedule planning. Then, helping them unblock any key technology or resourcing risks should help you overcome conservation planning and set your team up for success.
You may need more data to investigate
Burndown charts might provide a glance at the overall development effort, but they cannot pinpoint precisely where the team lags for a given sprint. For example, you might be able to see that the team has been losing pace for the last two sprints, but it cannot tell you that it is because of the new mobile app update, which has been giving the team sleepless nights. For tackling issues like these, you might have to dive into individual stories and investigate what you could do to unblock team progress.
5. Burndown chart FAQs
How are burndown charts calculated?
If you visualize work across a sprint, you would have the X axis as the dates counting from the sprint start date to the end, and the Y axis as the cumulative effort in story points within your sprint. When plotted on the chart, your sprint would have planned and actual sprint development efforts on the Y axis mapped out against the sprint dates on the X axis.
If you observe, a “guideline” graph is in gray, providing an ideal scenario of how the planned sprint effort would eventually progress. The blue line, in comparison, gives you the actual day-wise progress on how many story points the team has completed to date. The gray line which reaches zero at the sprint end date, is the reason the chart gets its name, because it is showing that the planned effort ideally should ‘burn’ down to zero as the sprint ends.
What is burndown vs burnup?
Burndown and burnup charts use the same system to visualize work. The key difference between burndown and burnup charts is the part they highlight in a sprint: burndown charts show how much work is pending, whereas burnup charts show how much work has been completed till date. They both show equally well how far is the team from accomplishing the established scope in the sprint.
What data should be included in a burndown chart?
Most agile product management software provides pre-baked reports for burndown charts. But if you want more control to visualize the data on a spreadsheet, you could first extract the following data for all user stories in a given sprint.
- Estimation technique: story points or effort hours
- Sprint start and end dates
- Actual story completion date
- Total planned and actual recorded sprint effort (per the estimation technique)
Then use a simple line chart to visualize the planned and actual effort in different colors to help you identify the differences. If you think this might take a lot of time to configure on a spreadsheet, most of these software platforms provide you with ready templates for burndown charts to get started,.
6. Burndown charts: use for better planning
Burndown charts can be a good place for you as a product manager to track and identify quickly if you need to step in to help your product team stay on plan. So long as the product team can deliver high-quality functionality and user stories consistently every sprint, the burndown chart would help you identify, unblock significant issues, and keep your team moving forward at a predictable pace.
While you regularly report on your burndown charts, you also periodically review your planning efforts to expand the team’s ability to conquer the product backlog and keep the product development effort moving forward.
If you found this article insightful, check out these others:
