If you’re pursuing a career in product management, there are many vital tools to learn.
However, when getting started, user flows for product managers are undoubtedly one of the most important.
In this article, we’ll give you a crash course on everything you need to know about user flows and how to apply them in product development. We’ll find out what they are and why they are so important.
A simple but effective product management tool, prepare to be converted to the powers of the user flow!
We’ll cover:
- What is a user flow in product management?
- How do product managers use user flows?
- User flow vs user journey: What’s the difference?
- How to create a great user flow diagram
- Wrap-up
Ready to learn more? Then hold on to your hat, and let’s get started.
1. What is a user flow?
A user flow is a diagram that charts a user’s path through a product or app when completing a particular task.
It’s important to map this so that product teams can understand which pathways are most commonly used, which are most effective, and which don’t work so well.
By understanding these paths and how users interact with their products, product teams can identify areas for improvement in their UX design.
Understandably, then, user flows are an essential aspect of the product development life cycle.
User flows: a simple example
A standard e-commerce website is a good illustrative example of how users navigate a software product. For instance, we can imagine that a user might:
- Start on the homepage and then navigate to the registration or login page
- Start on a product page and then return to the homepage to learn more about the company
- Go straight from the website’s homepage to the shopping cart to complete a previous shopping experience

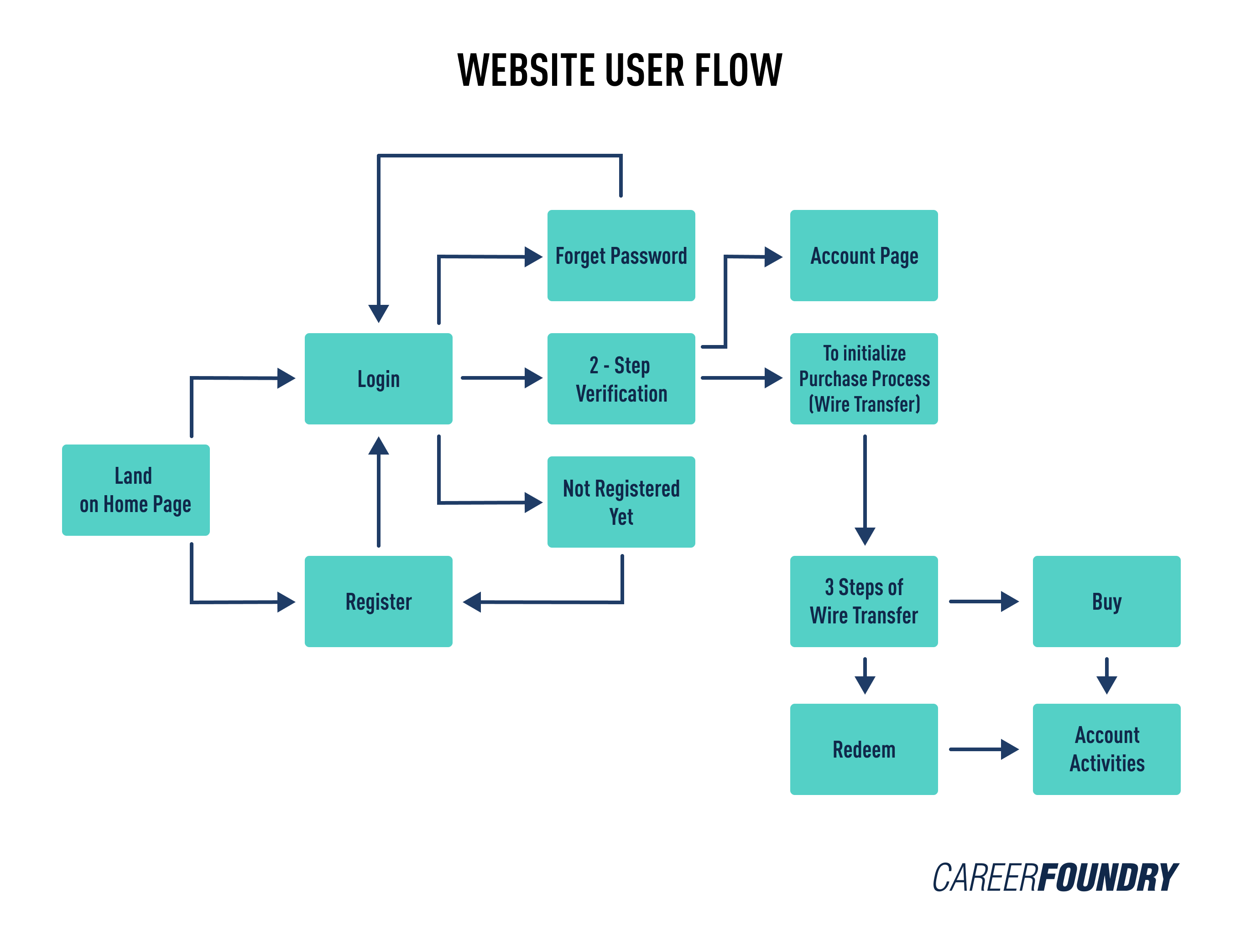
A simple example of what a website user flow looks like
While this simplified example looks at something we can all relate to quite easily, the same principles apply to any app or software product that someone might use.
Whether it’s a consumer looking for a movie on Netflix, someone banking on their smartphone, or a corporate professional using enterprise resource planning software—all these products involve different tasks that can be represented via user flows.
Since every product has different potential pathways depending on the user’s goal, a single product will have many user flows. They aim to break these down into more manageable chunks. One user flow should, therefore, map one task, with one entry point and one end goal.
A point worth noting
An important point that’s not often emphasized but is well worth mentioning is that user flows map a user’s actual journey, not the product team’s desired journey.
A good user flow will ultimately inform a product’s design and layout to create a more intuitive user experience. The user flow’s power lies in helping product managers grasp how a customer naturally uses a product rather than forcing their will on the user.
Adapting a product in this way—to match the user’s natural usage—is a central tenet of user-centered design.
2. How do product managers use user flows?
Now that we understand what is a user flow, let’s explore how product managers use them.
Understanding how users interact with a product
Defining the high-level steps users take when completing a given task helps product managers identify areas of friction or roadblocks to successful product design.
For instance, by determining which screens a user needs to see and when they need to see them, a product manager can identify gaps in the user flow. User flows are a powerful visual tool for better understanding how users interact with a product and, in turn, improving UX design.
Communicating a product vision to stakeholders
Delivering a great product involves working with numerous stakeholders, from designers and developers to testing teams and senior management.
User flows help product managers communicate a clear, consistent vision to all these different groups. For instance, they might use one to create a user story that informs design teams or to outline technical requirements for coding experts.
In this manner, user flows are a great starting point for product maps, wireframes, or prototypes, or simply as a reference guide to ensure everyone involved in product development is on the same page.
Tracking product development
At the heart of a product manager’s job is maintaining oversight of the product development lifecycle.
Aligning technical specifications to a clear visual representation of the user flow allows them to prioritize features, ensuring that development stays on schedule and meets users’ needs.
User flows also help product managers to track developers’ efforts. Ensuring everyone is working on the right tasks minimizes the risk of time delays or cost overruns.
Tracking a product’s success
Once a product has launched, user flows also help product managers track its success.
Just as they help early in the process (in the design of an initial product), creating a new user flow and conducting a UX analysis of the final product is an excellent way of testing and validating its design.
This helps product teams identify areas where the product is successful and where it could be improved, informing future releases.
Beyond these uses, user flows are simply good practice in user-centered design. By breaking down a user’s experience into discrete parts, product teams can focus on what’s necessary so that product design is targeted, relevant, and avoids unnecessary fluff.
3. User flow vs user journey: What’s the difference?
You may have seen the terms “user journey” and “user flow” used interchangeably. While there’s certainly an overlap between the two, they are not quite the same thing.
Here’s the difference in a nutshell:
- User journeys offer a big-picture view. They consider every touchpoint a customer or user has with a company, product, or brand. For example, a user journey will take into account the customer’s initial need, any research they’ve carried out into products or companies, and subsequent interactions with the product or product provider.
- User flows start and end with the product. When a user opens an app, homepage, or website, the user flow begins. When they close it, it ends. In this respect, user flows are purely technical; they only look at interactions within the product and are essentially a schematic of how a user navigates different screens.
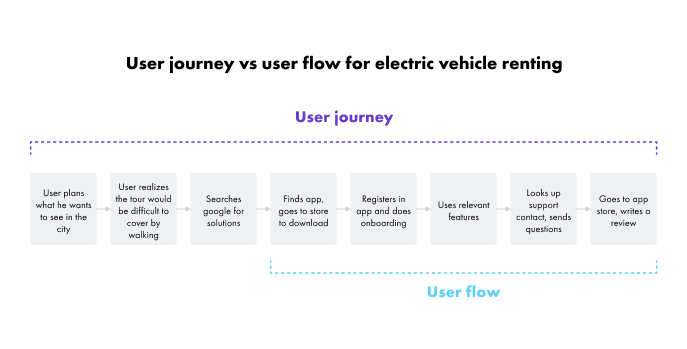
The following example illustrates this overlap quite nicely:

Source: digitalnatives.hu
As you can see, a user journey begins with the customer’s initial motive. While it incorporates the user flow, it’s still a distinct entity.
One other distinction, which is not clear from this diagram, is that user journeys are also more comprehensive, often using detailed notes to capture the user’s thoughts, feelings, and state of mind at various points along their journey. User journeys can be represented using diagrams, documents, or, more commonly, a combination of the two.
Meanwhile, user flows are almost always represented visually. This helps them stay focused on a user’s bare-bones interaction with a product.
While detailed user flows might incorporate wireframes (rather than simply listing interactions) they are inherently more straightforward and technically focused.
4. How to create a great user flow diagram
Next up, what important principles underscore a great diagram?
At a basic level, visual user flows can be represented in numerous ways, but the most common approach is using a flowchart.
In a flowchart, each step in the user’s journey is shown by a box, with arrows between the boxes representing possible paths a user might take. The diagram in Section 1 illustrates this well.
Beyond this, how might you create a great user flow diagram? There are a few things to consider.
Stay focused on the user’s goals
User flows should focus only on the actions users take to reach a goal. Be sure to define your user’s objectives from the start. From there, ask yourself: How does the user move through the product? How do they navigate between different screens? Do they have the information they need at the right time? Sticking to these principles will help keep your user flow on track.
Define the elements of your user flow
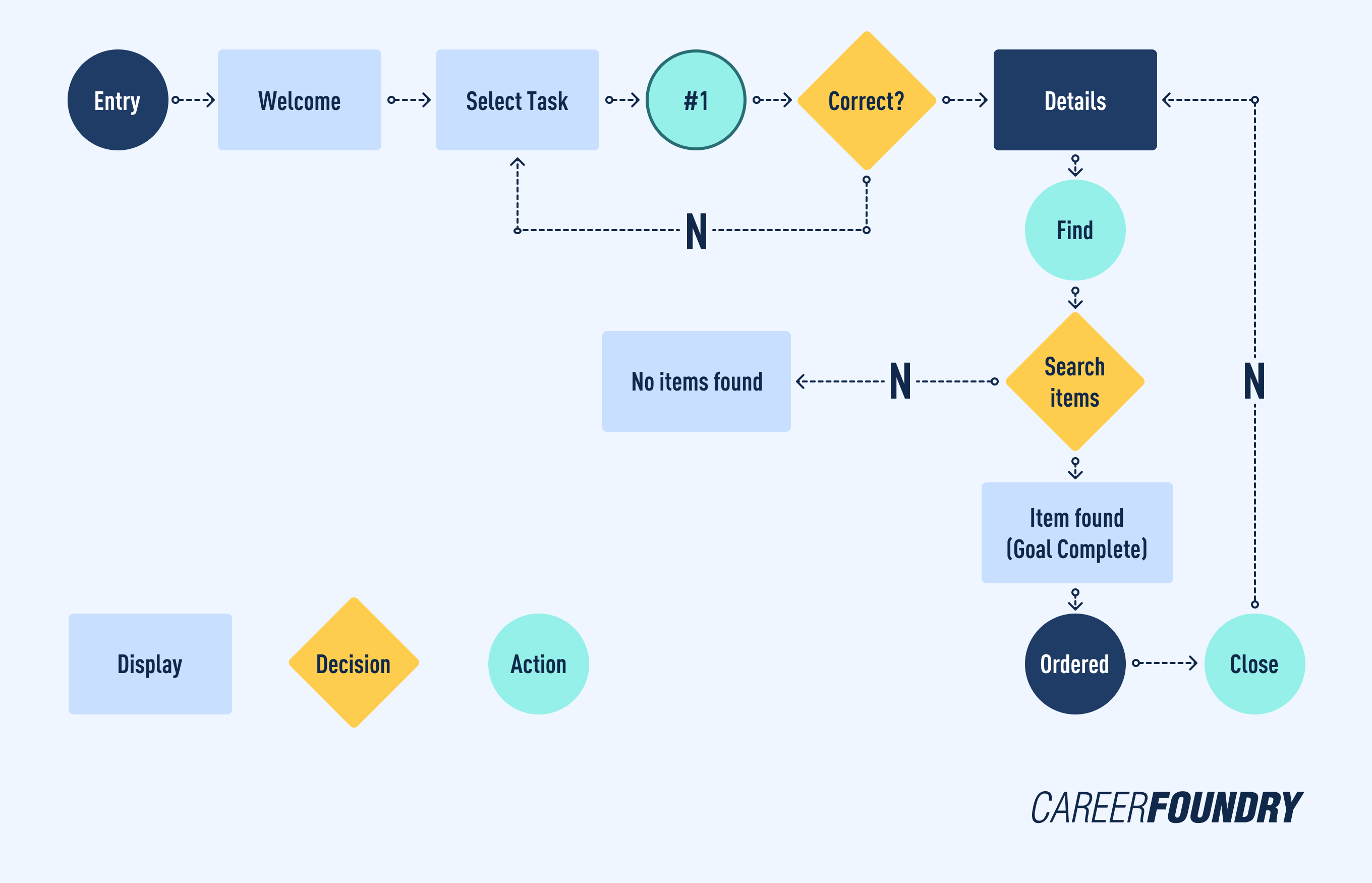
These tools typically rely on different shapes and colors to represent different steps. Typically, these include rectangles (to represent screens), diamonds (to mark decision points), circles (to signify action), and arrows (to highlight the direction of movement). It makes sense to use these accepted conventions, or you may risk confusing people.

Keep it simple
User flows should be straightforward to understand. They are not meant to be detailed diagrams. Each flow should therefore focus on one goal and one entry point, and shouldn’t include any more steps than necessary. While it can be tempting to add more information, extraneous detail will only overcomplicate the flow, making it more difficult for you and your stakeholders to grasp. Remember: the main benefit of a user flow is that it provides a simple overview.
Use clear language
Although user flows are primarily visual, they are not devoid of language. Wherever possible, avoid unfamiliar jargon and acronyms and stick to plain English. Jargon is fine if there is context, but a flowchart is not the place for that. Keep your flowchart clear to make it easy for others to understand, regardless of their discipline or role in the product development life cycle.
Be as consistent as possible
In reality, no user flow sits in isolation. Every product will have numerous (often overlapping) user flows. These may share screens or different elements of the same task. Consistency in layout, language, and even color, will make it easier for stakeholders to see how these different flows interact.
Where to find user flow templates for product management
Fortunately, to save you from creating a whole diagram from scratch, many sites offer templates.
While you usually need to sign up to access some of these, most have free registration.
Here are some popular websites with templates for product management user flows:
Some sites listed here have more comprehensive user flow for product management templates than others, but every chart needs adapting.
The site you choose will probably depend on how well you click with its editing functionality. Why not try a few out and see which one works best for you?
5. Wrap-up
So there we go, a high-level crash course in user flows for product management!
We’ve learned just what is a user flow, how they’re used in product management, and how they differ from user journeys.
We’ve also explored the main things to consider when creating a top-notch flow diagram.
There’s no denying that product management can be a complex process. But user flows are one of the most straightforward tools you can use to help simplify it. By clearly understanding how users navigate your product, you can streamline future product improvement efforts, making the entire process far more efficient and effective.
To learn more about a possible career in product management, why not sign up for this free Product Management for Beginners course? You’ll receive five 10-minute lessons straight to your inbox.
Alternatively, we also recommend checking out the following guides to learn more:
