If you want to incorporate animation into your designs, animation libraries are a great resource to have on your radar. An animation library is an online, third-party, open-source repository that contains pre-made animation files. In this post, we’ll introduce eleven of the best free animation libraries that can support you in creating professional animations in just a few clicks.
Before we jump into our favorite libraries, we’ll first explore what animation is and why it’s becoming such a key skill for today’s UI designers. If you want to skip ahead to the tools, just use the clickable menu.
- What is animation and why is it such an important skill to have?
- What are the best animation libraries for UI designers?
Let’s jump in!
What is animation, and why is it such an important skill to have?
The last two decades have ushered in enormous paradigm shifts in front-end web design and development—with significant movements from static, magazine-esque web layouts to more vibrant, visually pleasing, interactive and user-centric interfaces. The biggest trends include the increasing use of animation in web and mobile interface designs and the rising interest among UI designers and engineers in gaining web animation skills. These evolving UI patterns have greatly improved collaboration between UI designers, developers, and animators.
In a nutshell, UI animation adds interactivity to static interface designs, improving user experience and product usability. You’ll find an in-depth introduction to animation in this beginner’s guide, as well as some great examples of UI animation here.
When it comes to creating animations, many UI designers turn to readily available and simple-to-use digital solutions such as animation libraries. As already mentioned, an animation library is a third-party, open-source repository that contains pre-made animation files—free for use in personal and commercial projects. Usually, these animation presets are CSS-only and / or JavaScript-powered codes. So, effective and efficient utilization of these code-based library files will require some foundational knowledge and understanding of HTML/CSS and JavaScript programming languages.
So what are the best UI animation libraries? Let’s take a look.
The best free animation libraries for designers
In this section, we’ll introduce a hand-picked selection of the best animation libraries available right now. You can use the clickable menu to skip to a certain tool, or simply browse through!
- LottieFiles
- Animate.css
- Bounce.js
- AnimeJS
- Popmotion
- Mo.js
- Greenstock Animation Platform (GSAP)
- Velocity.js
- CSShake
- Hover.css
- Magic Animations

1. LottieFiles
LottieFiles is a no-code multi-platform with the right combination of tools and features to help UI designers and developers discover, create, test, tweak, and implement lightweight, interactive animations for web and mobile apps. And these interactive Lottie animations are manipulated in runtime. With LottieFiles, you can export and share an open-source, JSON-based animation file format known as a ‘Lottie.’ A Lottie is usually lightweight, high-quality, very scalable and works well across various devices without pixelation.
LottieFiles also offer plug-ins for effortless integration with industry-leading creation tools such as After Effects, Figma, and Framer X to enable conversion and export of vector-based design or animation files to its simple, ready-to-use Lottie file format. These Lottie animations work on popular operating systems like Android OS, iOS, Windows and leading software programming languages such as Vue.js, Flutter, Angular, and React Native.
Other platform features and functionalities include a library of Free Lottie Animations for use on your next project, a Lottie Marketplace to buy and sell premium Lottie animations, an easy Lottie Editor for tweaking your Lottie animations on the fly, the Lottie JSON Editor to make changes to your Lottie code(s), a Lottie Web Player for adding your animations to the web, an SVG-to-Lottie function that readily converts your vector designs to Lottie animations for use on your websites or mobile apps, and a Lottie-to-GIF feature that instantly converts your Lottie animations to GIFs.
Essentially, it offers the perfect curation of online tools, assets, and services to help you get started with creating and embedding interactive web and app animations. For a detailed overview, visit LottieFiles.

2. Animate.css
Animate.css is currently one of the most popular and widely used animation libraries. This animation library includes over 77 ready-to-use CSS animations—from basic transitions like Bounce and Fade-in to more exhilarating ones. Its animations are great for emphasis, attention-guiding hints, sliders, and home pages, to name just a few.
The library’s simplicity, minified size and cross-browser compatibility makes it preferred for website and mobile projects. Being a cross-browser library, you’re not limited to a specific web browser in terms of usage. Animate.css also integrates well with other libraries and solutions that support CSS functions.
With Animate.css, including animations in your projects is as simple as linking (or referencing) the CSS and adding the required CSS classes to your HTML elements. It works even better when using JavaScript to add or remove CSS classes and also supports jQuery functionality. You can use JQuery to trigger the animation on a particular event—a great way to implement animations to enhance the user experience.
In terms of accessibility, Animate.css supports the “prefers-reduced-motion media” query, enabling users with motion sensitivity to opt out of animations. Essentially, users can select “reduce motion” on their device’s operating system preferences to turn off CSS transition without much effort required. This functionality is currently available on all major browsers and operating systems, including mobile.
The Animate.css library is updated with new CSS animation styles fairly regularly, so keep an eye out for new additions! And the best part? You can preview each animation type on the landing page just by clicking each item in the right-hand side bar.
3. Bounce.js
Bounce.js is both a tool and a JS library that enables you to create engaging CSS3-powered keyframe animations. The library comprises ten smooth, nifty, and fun-to-use bouncy animation presets. These fun presets do all the heavy lifting, so you don’t have to write complex animation codes.
This minified library has far less impact on your website size or loading time, which is an important factor to bear in mind when adding animations. As the name suggests, bounce.js generally appeals to UI designers looking to catch the attention of users with stylish, bouncy animations.
Bounce.js is extremely useful in cases where you might want to create your own library of animations. Usually, these animations are made using the advanced transform options on the landing page, after which they are then exported as a CSS file and applied as desired.

4. AnimeJS
AnimeJS is a robust and intuitive JavaScript animation library, making it an excellent choice for most projects. This lightweight library has a single powerful API that allows you to smoothly animate HTML elements, CSS properties, JS objects, SVG and DOM attributes.
Utilizing its built-in staggering system, you can effortlessly create ripples, directional movements, follow-through and overlapping animation effects. However, there’s still a lot you can do using its built-in callback and control functions such as play, pause, control, reverse and trigger events.
Notably, a critical feature of AnimeJS is its detailed documentation. Overall, it presents a complete package ready to be unlocked by UI designers.
To see what else is possible using this library, you can visit the landing page.

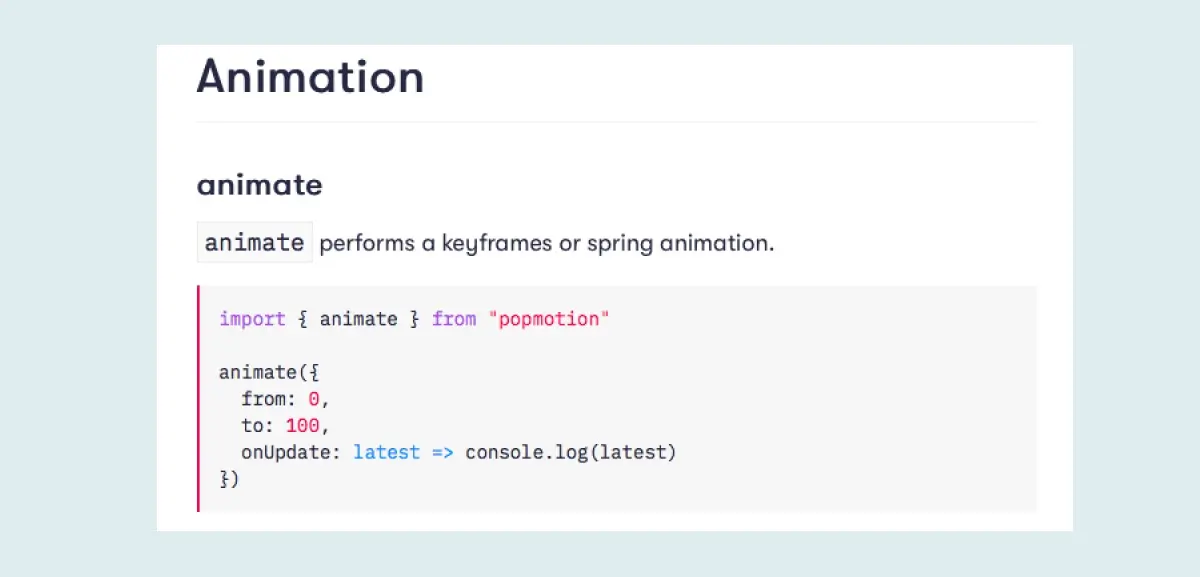
5. Popmotion
Popmotion is a functional animation library that enables you to create thrilling user experience animations. In other words, we agree with their claim that they are “The Animator’s JavaScript Toolbox.” It is a powerful library that enables keyframe, spring, and inertia animations on numbers, colors, and complex stringers.
Popmotion’s simple, composable functions make it portable to any JavaScript-enabled environment. Its library currently powers the animation in Framer Motion. Most of its functions have a tiny file size of less than 5kb, making it possible to weave any series of animations or functions when creating personalized configurations.
In addition, it’s written in TypeScript and works with any API that accepts numbers as inputs, such as React or Three.js.

6. Mo.js
Mo.js is a rich JavaScript animation library that uses motion effects to add spice to your websites. In comparison with other JS libraries, it adopts a different approach to its code and animation structure.
Key features that make this library stand out include: Speed—it creates smooth animations and effects for an exciting user experience, high screen density-independent effects which make it look good on any device, simplicity—the simple API enables complete control over your animation, and modularity—animations are customizable based on your project needs. Last but not least, it’s an open-source library which is refined by an actively growing community and ships updates frequently.
In addition to its built-in components for creating animations from scratch, Mo.js offers tools to make your animation process a lot easier. Within the toolkit is a Player for controlling animators, a Curve Editor and Timeline Editor for crafting custom eases and general editing.
Though the APIs may appear relatively simple, there’s still a lot you can do with them. Also, several tutorials have been provided on the landing page to help beginners get up and running.
7. GreenSock Animation Platform (GSAP)
GSAP is yet another powerful animation library built on HTML5 and JavaScript. It ensures that animations run smoothly on modern web browsers and HTML5 solutions by binding multiple animation properties and eliminating browser bugs.
GSAP presents a collection of tools to make your animation creation process as simple as possible. They include TweenLite—a powerful and fast core that powers its JavaScript library; TweenMax, which extends TweenLite with new features; TimelineLite, which helps to manage animation sequences; and TimelineMax, which extends the functionality of TimelineLite.
Its modular structure allows you to choose specific functions needed and create anything you want. GSAP outputs a set of small JavaScript files that make your animations look great in all major web browsers.
With GSAP, UI designers can craft smooth and high-performance animations using jQuery, Canvas, and SVG. It also works well with other libraries and software applications such as SVGPlugins, PixiPlugin, WebGL, Adobe Animate, and EaseJS.
8. Velocity.js
Velocity.js is a powerful animation library that combines the best of jQuery and CSS transitions, enabling you to do a ton of things such as easing, color animations, transforms, SVG support, and much more. It has an incredibly fast animation engine and offers a host of features and functionality.
Among its prominent users are big brands such as MailChimp, Windows, Uber, Samsung, and WhatsApp. Some of its core functionalities include looping, reversing, delaying, hiding/showing elements, math functions (+,-,*, /), and hardware acceleration.
Amazingly, Velocity.js works perfectly with and without jQuery and can even undo previous animations.

9. CSShake
CSShake is a library of CSS-powered animations that revolves around making UI elements shake—you read that right! The library comprises a wide range of CSS classes to enable you to create different animated shake elements throughout your project. So, you will have no problem finding a ‘shake’ preset that best suits your needs.
Notably, the ‘shake animation’ pattern was made popular by Apple’s iOS. It is seen when an iOS user enters incorrect credentials into an input field or tries to perform an action that is not permitted by the system. More recently, shake animations have become a standard in interaction design.
Generally, these animations are created using keyframes and the transform property. Though sometimes bizarre, they are hard to ignore. And, if you want to create animated shake effects in React, check out Reshake.
10. Hover.css
Hover.css is an animation library of CSS3-powered hover effects to give some life to your website’s buttons, logos, links, and other UI elements. Similar to Animate.css, the library comprises a wide range of 2D transitions and pretty much fits into any interaction project. More specifically, this library is used when creating appealing UI button interactions.
Using Hover.css is as simple as copying and pasting the desired effect in your stylesheet or referencing the entire stylesheet altogether. Then, add the CSS class name to the element you want it applied to. Similarly, many of its effects use CSS3 features such as transformations and transitions.
It is also important to note that old browsers may not support these features and may need some extra attention to ensure the feedback hover effects are still in place.

11. Magic Animations
Our last animation library is Magic Animations. It is yet another CSS-powered animation library—this time, bearing magical powers. This library is impressive to say the least, offering top-notch features and functionalities, and it integrates well with other libraries such as Animate.css.
Using the library’s presets, you can create magical effects such as TwisterInDown, vanish, swap and many more. Similarly, it provides other animation effects like bling, static, and perspective. Overall, the Magic Animations library is a must-try animation library for UI designers.
Testing these animation presets on the landing page gives you a good idea of what to expect when using them in your projects.
Wrap-up
UI animation has become an increasingly essential component in the design, development, and delivery of delightful product experiences. UI animations naturally evoke a sense of interaction, turning static layouts into vibrant interfaces and helping users focus their attention on key visual elements. Today, most users expect some form of interactivity when using digital products and services.
New to the world of design? Try out this free introductory UI design short course. And, for more animation insights, check out the following:
