No matter whether you opt for vibrant, muted, or full-on technicolor, the color palette you choose for your website or app doesn’t just make the interface look visually pleasing—it also conveys your entire brand identity. With so much at stake, crafting the perfect color combination can often lead designers down a rabbit hole of obsessing over saturation, brightness, and hue. To lighten the load, many designers turn to an online color palette generator to help them determine what colors align with their brand and vision.
New to the world of color palettes? We’ve rounded up seven online color palette generators that every UI design newcomer should have on their radar.
Here are the color palette generators we’ll cover:
- Coolors
- Adobe Color CC
- Color Hunt
- Color Space
- Paletton
- Khroma
- Material Design Color Tool
- Final thoughts
Let’s dive in!
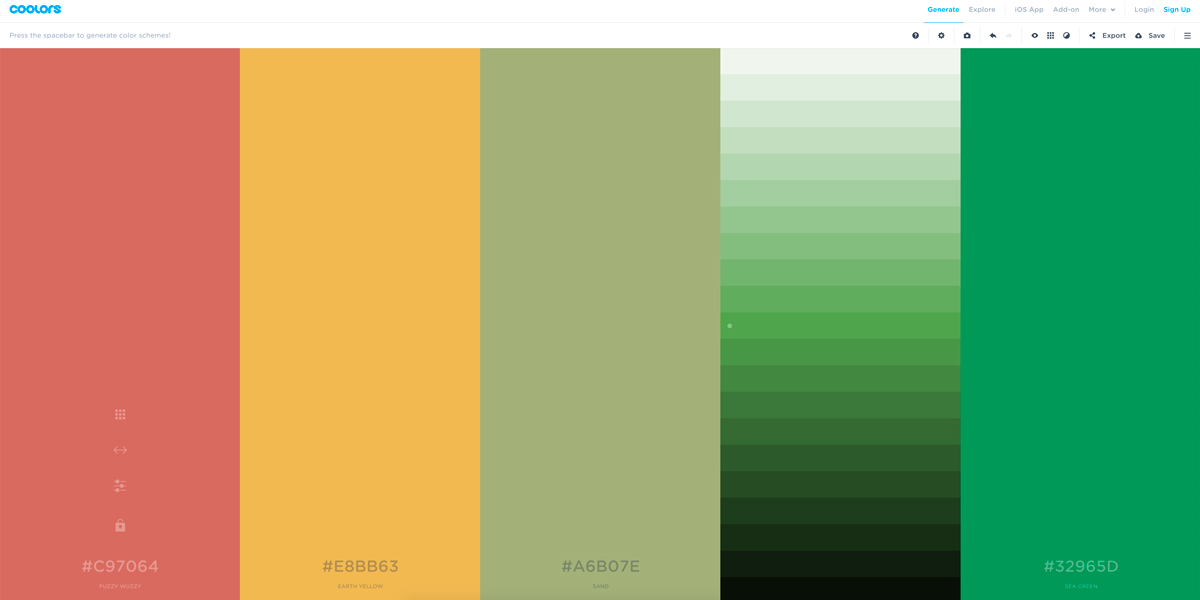
1. Coolors
Kicking off this list with an industry-wide favorite, Coolors has risen to popularity thanks to its simplicity and growing library of color palettes for both iOS and Android. Boasting an intuitive drag-and-drop interface, Coolors is a useful resource for complete beginners. You can edit your colors, change their order, and expand them to display a selection of alternatives. With one tap of the space bar, the generator will auto-generate options for other colors. Once you’ve created a palette you’re happy with, you can either copy the hex codes of the colors or export the palette as a URL/PNG.

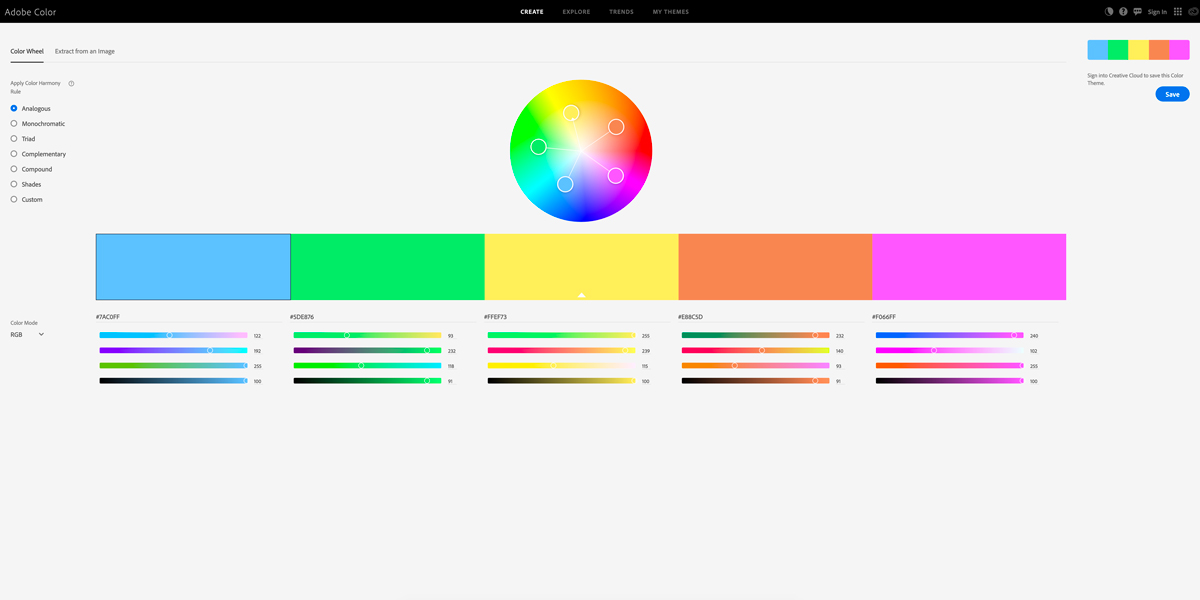
2. Adobe Color CC
Poised as the go-to color resource for all digital creatives, Adobe Color has everything you’ll need to generate a stunning palette or harmony from any base color. Adobe Color is a lot more comprehensive than some of the other color palette generators on this list—so don’t make it your bread and butter if you’re in need of something quick and simple. The applications ‘explore’ section allows designers to browse different user-crafted color palettes at random, or in order of popularity. If you’ve got an account with Adobe, all you need to do is log in and save your generated palettes for later—or share them with other users.

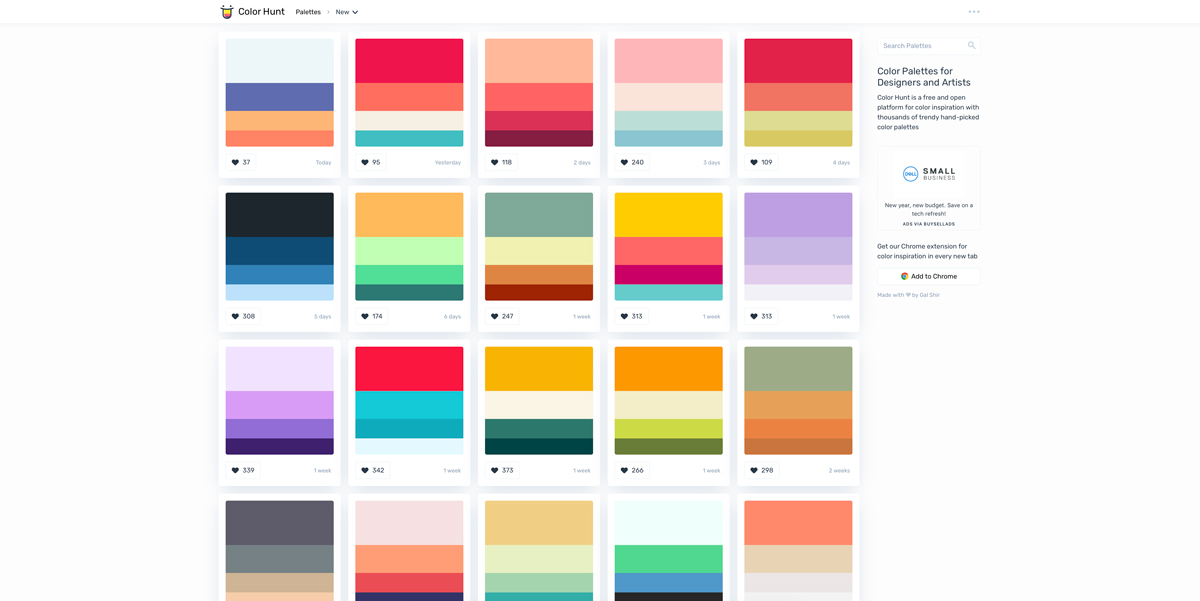
3. Color Hunt
Offering thousands of trendy hand-picked color palettes, Color Hunt is a free platform that aims to celebrate the beauty of color. Within the platform, designers can save their favorite palettes, manage their personal collection, and have quick access to copy the color codes. Color Hunt even has a Chrome extension. What’s not to love?

4. Color Space
Already got a base color in mind, but don’t know how to build a color palette around it? Head to Color Space. Once you’ve entered your chosen hue using its RGB values or hex code, click ‘generate,’ and the website will instantly produce a more-than-generous amount of color combinations to match your color of choice. It really is that simple!

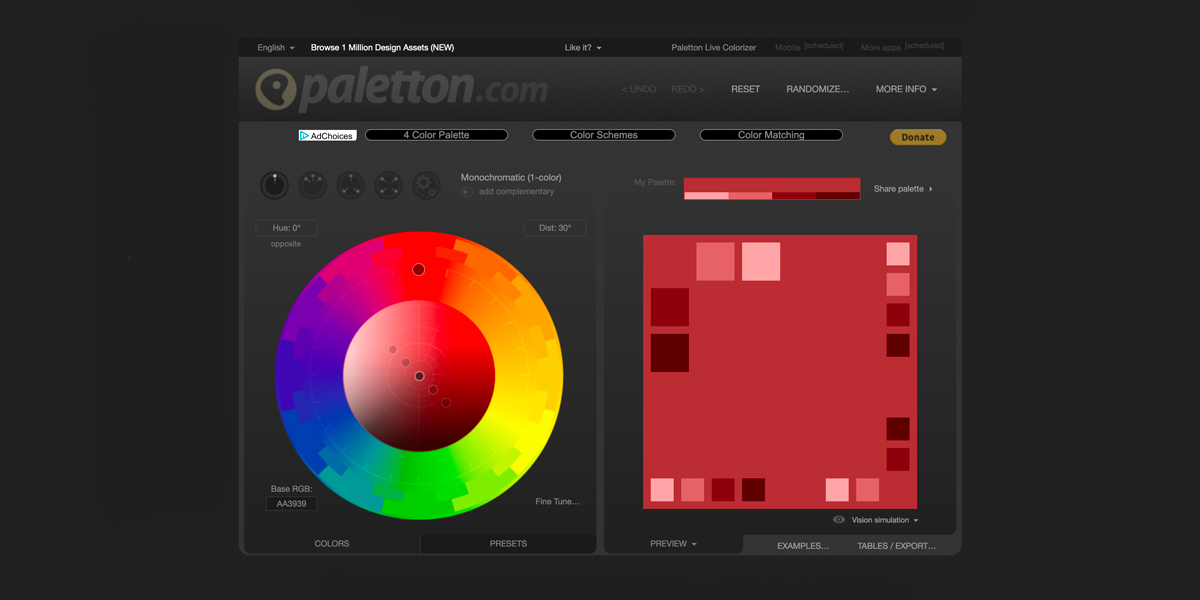
5. Paletton
Paletton has a Smörgåsbord of customization options to help you create a gorgeous color palette. You can either opt for the predefined options, or go freestyle and create a unique color palette from scratch. You can tweak your palette with twenty-four preset effects, including bright pastel and dark neon. With Paletton, you can export your palette in several different formats, including CSS code and a color swatch PNG.

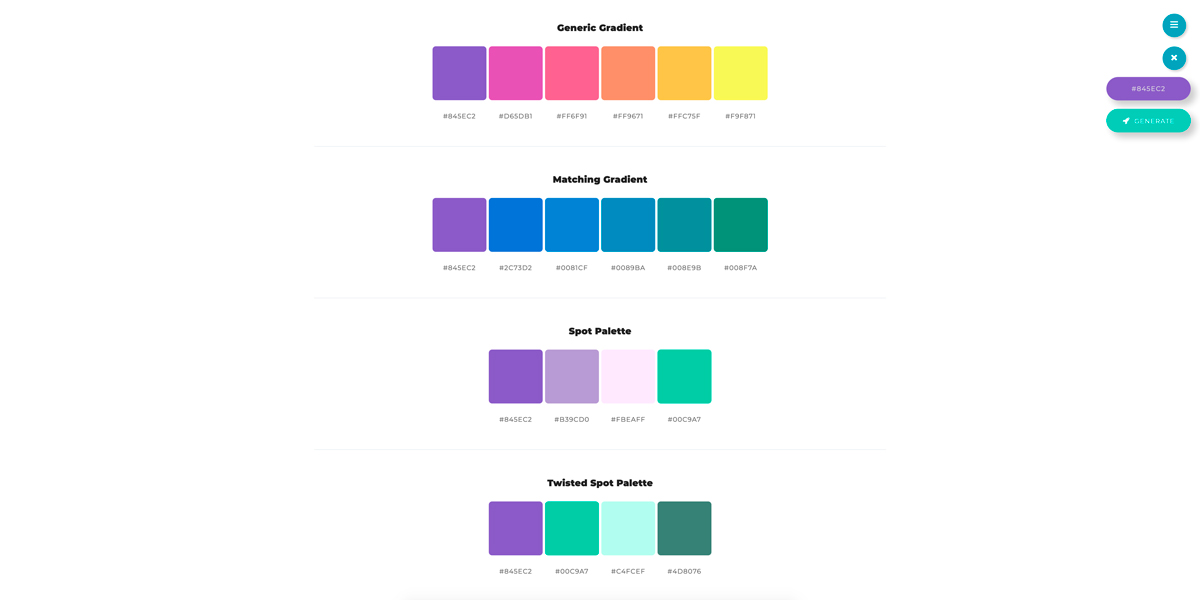
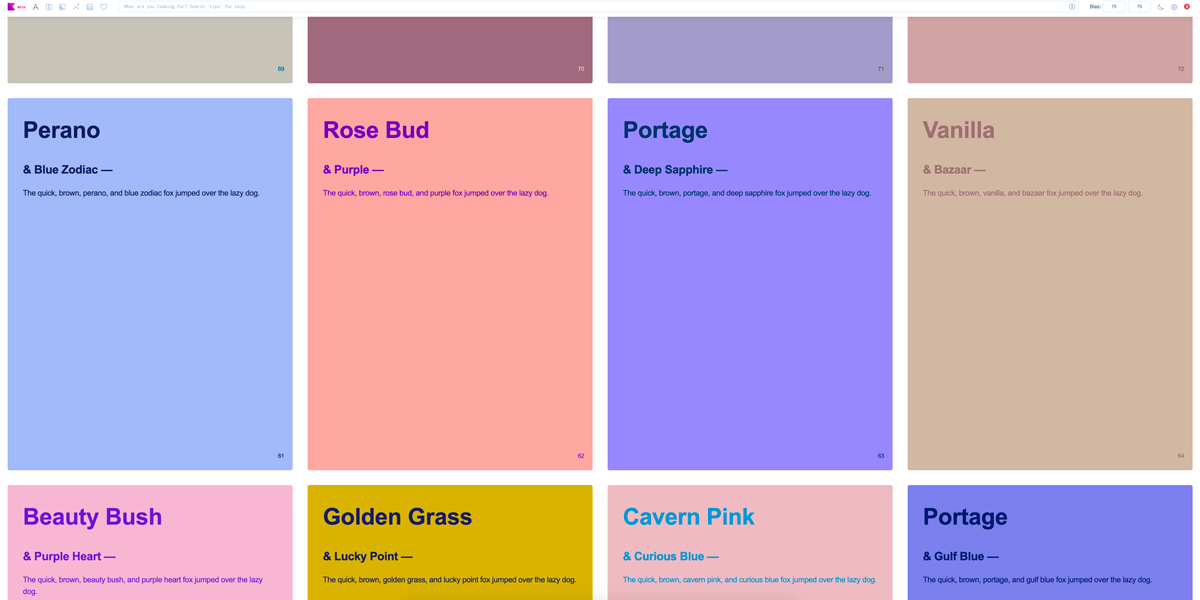
6. Khroma
Feeling overwhelmed by the task ahead of you, and don’t have a clue where to start? Khroma is the color palette for you. Upon opening the site, you’ll be asked to choose your 50 favorite colors out of the options provided. Once the Khroma algorithm understands your color preferences, it will generate a seemingly endless array of color combinations in five different displays: type on a colored background, color blocks, gradient, two-toned photographs, and lastly, four-color palettes. It’s a great way to start refining your personal style.

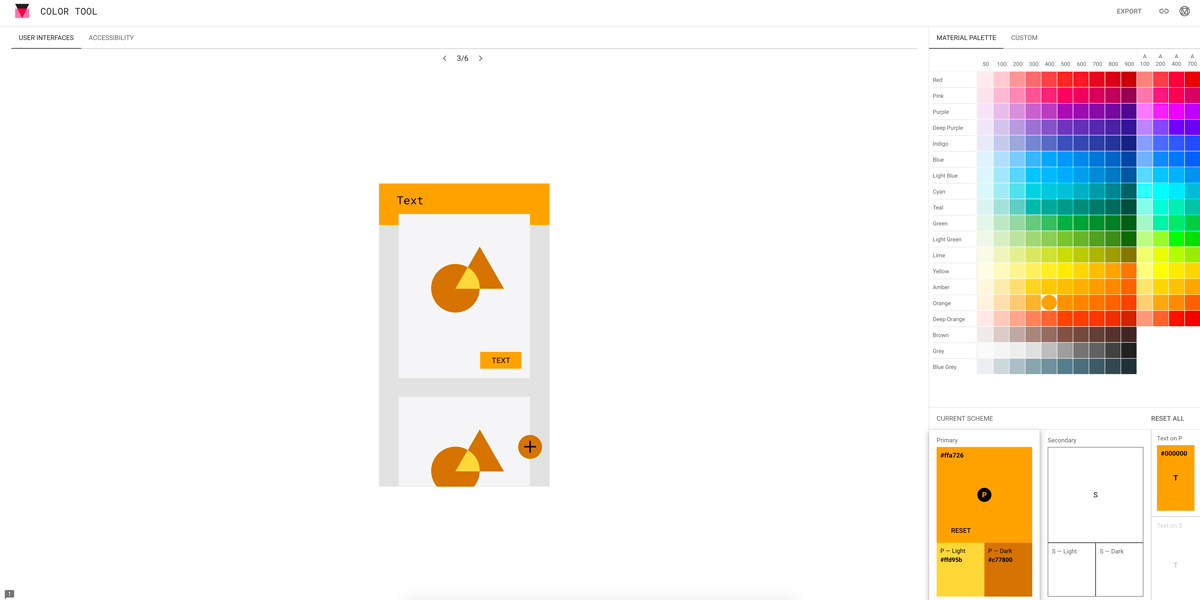
7. Material design color tool
Developed by Google, Material Design is a system that seeks to promote a standard,cohesive look and feel across all digital platforms. Color Tool is just one of a staggeringly rich database of information and tools that Google’s Material Design provides. It allows you to test what your color palette might look like as part of an actual user interface.
Adhering to only two colors (a primary and a secondary color), the color palette is displayed in basic wireframes, allowing you to gauge how it would later come together in your design. If that wasn’t enough, this clever tool also runs an accessibility test for you to deem whether your color palette is type legible.

8. Final thoughts
So there we have it; seven online color palette generators to get you well on your way to creating the perfect color palette for your website.
To learn more about color palettes, check out these articles over on the blog: