When creating a beautiful website, there’s a lot to pay attention to.
Between curating an awesome color palette and choosing the pixel-perfect background images, it’s not uncommon for some elements to fall by the wayside. But if there’s one thing that you don’t want to overlook, it’s your website’s fonts.
Typography isn’t the cherry on top of a beautiful site; it’s the glue that holds all the UI design elements together. But with so many typefaces available, choosing which fonts best fit the product can feel like a minefield. To help you along your way, we’ve created a step-by-step guide for picking the perfect font for your website.
Let’s get right to it!
- Get inspired
- Reflect on personality, tone, and branding
- Less is more
- Assess the readability
- Make sure the fonts are scalable
- Be mindful of font load times
- Final thoughts
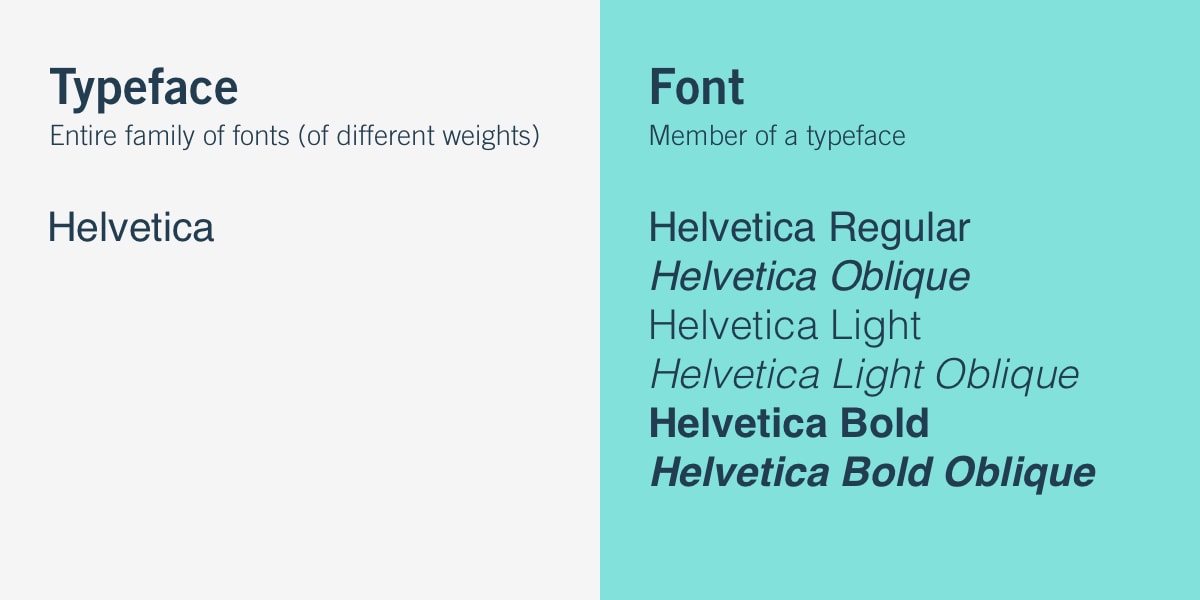
Quick recap: what’s the difference between a font and a typeface?
Before we dive into the practicalities of choosing fonts, let’s get some clarity on this long-debated question. Many people mistakenly use the terms ‘font’ and ‘typeface’ interchangeably, but they refer to different things.
Fonts refer to the weights, widths, and styles that constitute a typeface, while a typeface is a family of related fonts. There are three different categories of typefaces; serif, sans-serif, and decorative. You can learn more about typography, and why it’s important, in this handy guide.

When it comes to choosing your fonts, there’s a lot to consider; including, your brand’s personality, the product or service on offer, and the audience. With a whole host of font designs on offer, each bringing its own mood and style to the table, choosing the right font shouldn’t be an overnight decision. Think of the following steps as a checklist of considerations to tick off as you start browsing fonts.
1. Get inspired
You may already have a few font styles in mind, but before you make a single decision, it’s wise to spend some time checking out what other people are doing. Luckily, the internet is inundated with font inspiration websites such as Typewolf; a site where you can find endless font recommendations and lists to spark your creativity.
Even following typography hashtags on social media or looking up typography on Pinterest will give you some good ideas of what’s out there. You can also check out these 8 typography trends for to get inspired.
2. Reflect on personality, tone, and branding
While the practically limitless choice of fonts available on the web means it’s possible to have typography that’s unique to your product, things can easily become overcomplicated—especially if you have no idea where to start. That’s why it’s so important to carefully consider the purpose of your product, as well as your audience.
How do you want your users to feel when they first enter your website? Do you want to emulate a friendly atmosphere? Do you want the site to feel high-end, welcoming, playful, or serious? Will your website be more visually driven (graphics such as photos, animations, and video), or mostly driven by text? Once you’ve answered these questions and narrowed down some typefaces, it will be much easier to see which one corresponds with your product and message.
3. Less is more
While it’s tempting to use multiple typefaces within a single design, it can result in an overwhelming or cluttered interface. We recommend starting with fonts from the same family (aka a single typeface). As fonts from the same typeface were created to work harmoniously together, sticking to one typeface will give your interface a more cohesive look. If you’re slightly more experienced in working with typography, or you had your heart set on more than one typeface, try and limit yourself to three maximum.
Many typefaces still come with enough range to ensure that you have ample font variations for different purposes—so sticking to one or two shouldn’t make you feel limited. For example, some typefaces include features like italics, extended, bold, and condensed options, which allow for more creative arrangements.
Ideally, your chosen typeface should encompass enough range to enable you to pick your primary, secondary and tertiary fonts from the same family. Let’s look more closely at these three categories:
Primary font
Used for all larger texts, such as headings (and even logos), your primary font will be the most visible font on your page. As such, it’s vital that it reflects the brand’s identity—meaning you can be a little more creative and daring when choosing your primary font.
Secondary font
Your secondary font will comprise the body of your copy. As any article or description on your page will be in your secondary font, it should be clean and easily readable without strain.
Tertiary (accent) font
Accent fonts are most commonly used for specific website elements such as a navigation menu or CTA button. They should be prominent enough to catch your users’ eye and convey important information, but subtle enough to not detract from, or clash with, your primary and secondary fonts.
4. Assess the readability
When choosing a font, especially a secondary font, readability should be the number one priority—and some typefaces are deemed more readable than others.
Some of the most popular serif fonts include Times New Roman and Georgia. These default font types are deemed highly readable, and a great place to start if a serif font fits in better with your chosen aesthetic.
While serif fonts, the go-to choice for print, are traditionally hailed as being more legible—sans-serif fonts are known for having a more modern and clean design compared to their serif counterparts, which generally means they lend themselves better for reading content on digital interfaces. Helvetica, Futura, and Arial are all examples of sans-serif fonts with good readability.

5. Make sure the fonts are scalable
Some typefaces are easily visible when passed at larger sizes, while on the other hand, typefaces with very fine letterforms or overly adorned designs may crack at smaller settings. Ensuring your fonts are scalable is a vital step when incorporating typography into your user interface.
Scalable fonts, also known as outlier fonts or vector fonts, are fonts that can be enlarged or reduced without distortion. The outline of each character is stored as a mathematical formula. Aside from offering innumerable sizes of each font, scalable fonts have an added advantage in that they make the most of an output device’s resolution. The more resolution a monitor has, the better a scalable font will look. You can learn more about scalable fonts and how to use typography in UI design in this handy guide.
If your font system (a family of fonts used across your product) includes fonts intended for multi-use, from small labels to larger headlines and bulk content, opt for a typeface that is compatible with multiple sizes and promotes readability and usability in every size. These include Lato, Univers, and Avenir.
When testing the scalability of your fonts in your interface, be sure to do so with real text rather than a Lorem Ipsum placeholder. This will give you a more realistic idea of how well they scale.
6. Be mindful of font load times
One thing that many designers often overlook is choosing typefaces that are web browser friendly. Very few people have the patience for slow loading times—in fact, slow loading times could even harm your site’s UX. Commonly used font libraries such as Google fonts offer web-based font files that can be rendered perfectly in a browser without any issues.
When downloading web fonts, never download more character sets, languages, or styles than needed. This way, you’ll avoid excess weight.
7. Final thoughts
So there we have it: six handy steps for choosing the perfect fonts for your website! In the video below, CareerFoundry UI design mentor Olga lifts the lid on why typography matters—and the difference it makes for your users.
To learn more about typography, check out these articles over on the blog:
