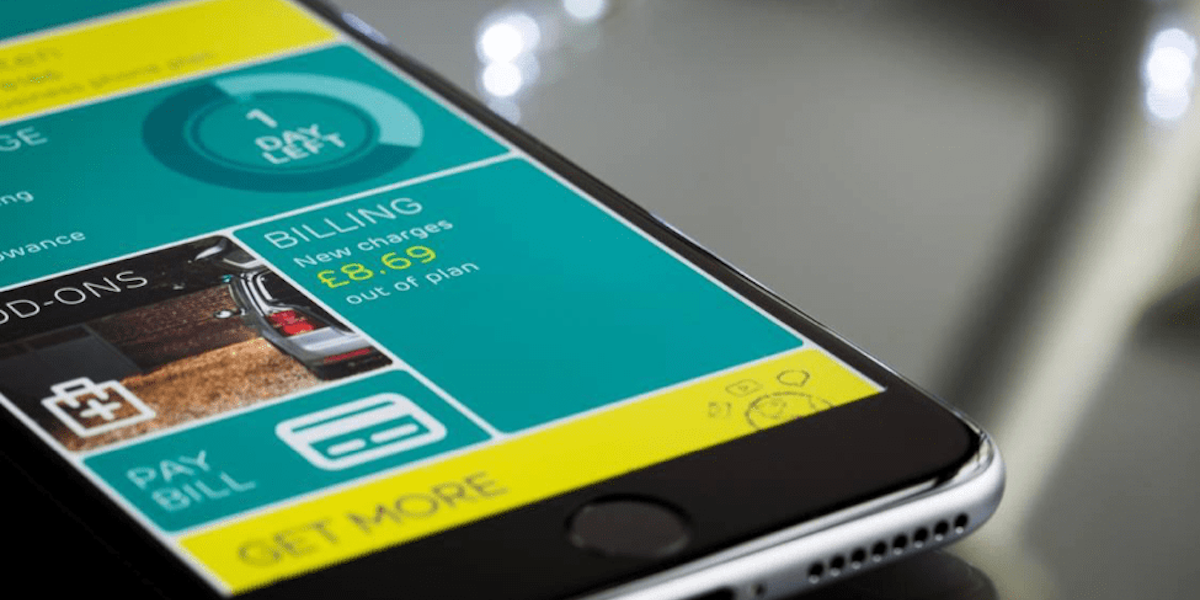
Are you ready to design a dynamic mobile app that will stand out in the marketplace? Are you familiar with the tools you need to develop an app with an optimized user experience (UX) brought about by an attractive user interface (UI)? When a potential user sees your app in the mobile app store, you need the screenshot to reflect the optimum end-user UX.
Depending on your application and its functionality, your choice of how you design your UI will differ. One thing is consistent, however: The tools needed to create the UI that will do justice to your mobile application. The following 12 mobile application UI design tools will equip your team with the necessary elements needed to create the ultimate UI. If you discover that you need more robust customization, custom mobile application agencies can create better solutions.
1. Adobe Photoshop
Photoshop has been the preferred design tool of professional designers over the years. Photoshop can be used to create interfaces for complex mobile applications. The basic features for this program are easy to grasp, but there are many features that will take some training to utilize.
2. Sketch
If you are a Mac user, Sketch is an excellent professional design tool. Launched in 2010, Sketch is a vector-based design program that rivals Adobe Photoshop. The user-friendly layout makes Sketch perfect for beginners. This tool is modern and places its focus squarely on creating UI/UX designs. This lightweight software application doesn’t require a monthly subscription, but you are required to renew your license annually.

3. Marvel App
This fresh, energetic platform allows you to design, wireframe, and prototype all in one—while still being incredibly intuitive and easy to learn. Perfect for beginners. And to top it all off, mobile app design is syncable with the major cloud storage platforms.
4. Framer.JS
If you want an interactive and flexible tool for mobile app design, Framer.JS just may be the tool for you. Framer.JS gives you the option of building UI using code or, alternatively, you can use the visual editor to design using a WYSIWYG format that generates code based on the visual design.
5. Balsamiq
Balsamiq is a tool that was created to assist with wireframes. Developed by former Adobe senior software engineer, Peldi Guilizzoni, this tool is laser-focused on wireframe designing. The program concentrates on the ideation phase by offering a clean layout to keep the workflow centered around the layout and not colors and icons. You can choose from clean wireframe designs, or you can design wireframe sketches.
6. InVision
InVision is a design tool that is compatible with most web browsers. This application easily creates prototypes and mockup designs that are interactive and clickable. The collaboration features allow you to share your files with your team.
7. UXPin
If you are looking for a tool that grants you the power to design dynamic UI layouts without coding, UXPin might be for you. The drag-and-drop ease that UXPin provides easily creates quality wireframes and prototypes. There are 1,000 built-in elements for mobile, desktop, and web products.
8. Origami Studio
Origami Studio is a free design tool developed by the team at Facebook in 2016. The software is conceived to help quickly design and share interactive interfaces. The program’s patch editor can be used to create prototypes, and the extensive patch library has design elements like animations, switches, and Boolean operators. If you have designs in Photoshop or Sketch, they can be copied into Origami.

9. Marvel
For those looking to design and collaborate with a development team, Marvel is a good solution. There is also a synchronization feature that allows you to synchronize designs from Photoshop, Illustrator, Sketch, and select cloud storage accounts. This feature allows you to design your app with other tools and use Marvel to bring those elements together.
10. Proto.io
Proto.io is designed to make the process of UI design much easier by incorporating prototype and design templates. There is no need for coding with Proto.io, and you can also import designs from Photoshop and Sketch. Your Google Drive and Dropbox files can be imported into the program as well. Proto.io has an extensive Material Design UI Library, and its offline mode allows you to work even if you are not online. You can begin using this browser-based design tool with a free 15-day trial.
11. Adobe Illustrator
Illustrator by Adobe is a widely used design tool by mobile app developers. This vector-based software is ideal for creating quality UI designs. The vector file type preserves resolution when image dimensions are increased. Illustrator has long been held in high regard among the design community. While there is a learning curve involved with using the program, the results justify the time spent learning how to navigate within the software.

12. Figma
This browser-based design tool is compatible with most web browsers. With Figma, there is no need to install bulky software to your system or worry about compatibility issues. Figma features 60fps interactive editing and an intuitive pen tool. The use of team libraries makes sharing and collaboration simple. Now no longer being bought by industry giant Adobe, Figma gives design teams the ability to develop UI prototypes swiftly and simply.
Final thoughts
When customizing your mobile app’s UI, your primary objective is to maximize the experience of the end user; all design efforts are intended to serve that purpose. By using the tools outlined here, you are now able to create custom designs for your mobile app that are unique and eye-catching. Remember that simplicity is the order of the day; in this era, less is more when it comes to a clean and intuitive design.
