When starting out as a UI designer, a large part of the learning curve is getting to grips with industry tools. Throughout the workflow, you’ll need various programs and platforms to achieve your goals—whether it’s communicating efficiently with your team or creating animations.
If you’re making the move into UI design, you need to be familiar with the tools of the trade. Over time, you’ll discover which ones are most effective for you—but to get you started, we’ve put together a list of some of the most popular in the industry. And be sure to check out our full guide to AI tools for UI design.
Let’s dive right in!
Best Tools For UI Designers in 2025
1. InVision
InVision is a web-based prototyping tool popular with both UX and UI designers alike. You can upload static design files and quickly turn them into high-fidelity, interactive prototypes. It’s also great for collaboration, as clients and other team members can comment directly on your designs, and you can share your ideas across the team using Boards.
They’re always adding new features, such as this Craft Prototype for seamless crossover between Sketch and InVision, and sign-up is free. This is one of the most well-known tools in the industry, so it’s definitely worth using.

2. Zeplin
As a UI designer, it’s essential that you’re able to communicate your designs to the development team—and Zeplin has been built to facilitate this. All you need to do is upload your designs, and Zeplin will automatically generate specs and guidelines accordingly.
For frontend developers, it reduces the time and effort needed to convert your designs by generating platform-related code snippets. For smooth collaboration, you can also integrate Zeplin with Slack channels and add notes for the developers directly in the platform.

3. Balsamiq
When it comes to rapid wireframing, Balsamiq is a much-loved tool within the design industry. Available as a desktop or Cloud app, it markets itself as the perfect “in-between” tool for designers, product managers, and developers.
Perhaps one of the most valuable features for UI designers is the User Interface library—you can choose from a range of different UI elements and just drag and drop them onto the wireframe. Once your prototype is ready, you can print it out or run usability tests online before handing over to the developers.

4. Sketch
The digital design app that every UI pro needs: Sketch. This is a vector-based tool, so you can easily resize anything that you draw without losing sharpness. However, this is much more than just a drawing tool—Sketch is also great for wireframing and prototyping.
Available for Mac only, you pay for the app once and can then use it for as long as you want, but you’ll need to renew your license every year in order to get updates. You can find everything you need to know about getting started with Sketch right here. And if you’re just starting out, here are 5 common mistakes to avoid when learning Sketch as a UI designer.

5. Figma
Discover the very first in-browser interface design tool, Figma. With powerful editing tools and loads of handy features, Figma is a one-stop shop for designing, prototyping, and gathering feedback. UI designers especially can take advantage of the constraints feature, which adapts your designs when the screen size changes.
With the components feature, it’s also extremely easy to reuse elements across your designs. To find out more about how Figma works, check out their blog, or see for yourself with a free trial. You’ll find a complete hands-on introduction to designing and prototyping with Figma in this video tutorial. And, if you’re wondering whether Sketch or Figma is better for you, you might like to read our comparison of the two!
6. Flinto
Flinto is an interactive prototyping app for Mac that offers pretty much everything you need to bring your designs to life. Design micro-interactions and screen transitions, add video layers simply by dragging video or GIF files straight into your designs, incorporate UI sound effects and customizable scrolling—the list goes on.
You can also import your files from Sketch and, finally, preview how your designs look using the free iOS viewer.

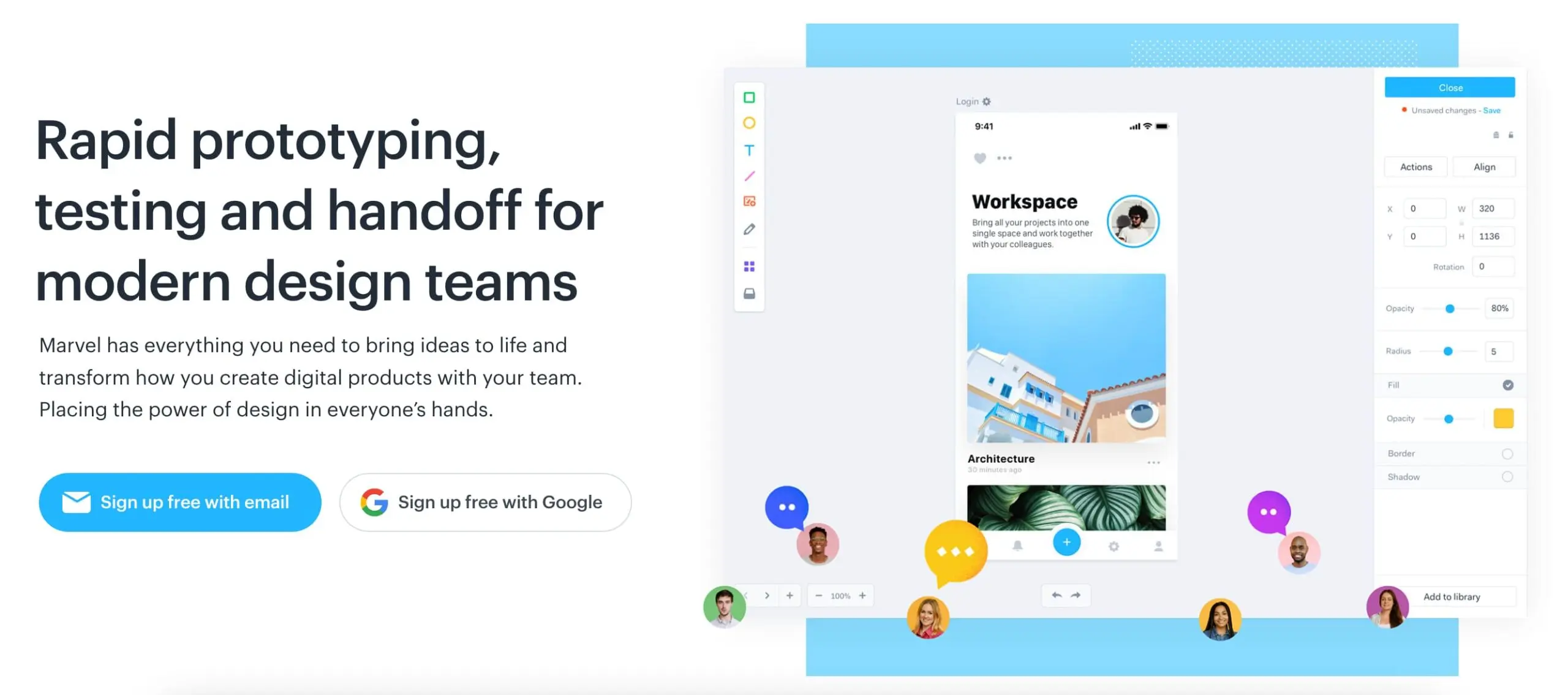
7. Marvel
Marvel is a web-based tool that has everything you need for user interface design. Intuitive and easy to use—Marvel is an extremely versatile tool that offers a host of features for designing, prototyping, sharing, collaborating, and creating a complete design system.
Free for up to one project, Marvel is an ideal tool for beginners.

Building your UI toolkit
This is just a handful of tools that a UI designer might work with. When choosing your tools, there are certain things to take into consideration. First of all, what kinds of projects will you focus on? Do you need tools that are suitable for designing websites, mobile apps, or both?
Of course, you also need to make sure that the tools you choose are compatible with the laptop or system with which you’re working.
As well as plenty of independent research, it’s also not a bad idea to chat with experienced UI designers and find out what tools they recommend. If you take a good UI design course, you’ll work with seasoned experts in the field who can share their favorite tools and shortcuts.
However, the only way you’ll really know which tools are for you is by experimenting, so sign up for as many free trials as possible! Video tutorials are a great way to learn the basics, and most tools also come with their own guides and introductions.
Play around with a few different programs and you’ll quickly discover which features and interfaces you’re most at ease with.
If you’re itching to get designing already, sign up for the UI design short course here for free.