UI animation is fast becoming an indispensable component of any successful digital product. Not only do animations help to orient your users as they navigate through an interface; they also strengthen your brand’s story—and breathe life into something that would otherwise be static. The demand for edgier, more creative animation is growing, so it’s no surprise that more and more designers are adding UI animation to their skillset.
Behind every successful UI animation whiz is a reliable tool. If you’re new to the animation game, these nine tools will see you integrate seamless UI animations into your next project—and beyond.
- Adobe After Effects
- Motion.UI
- Flinto
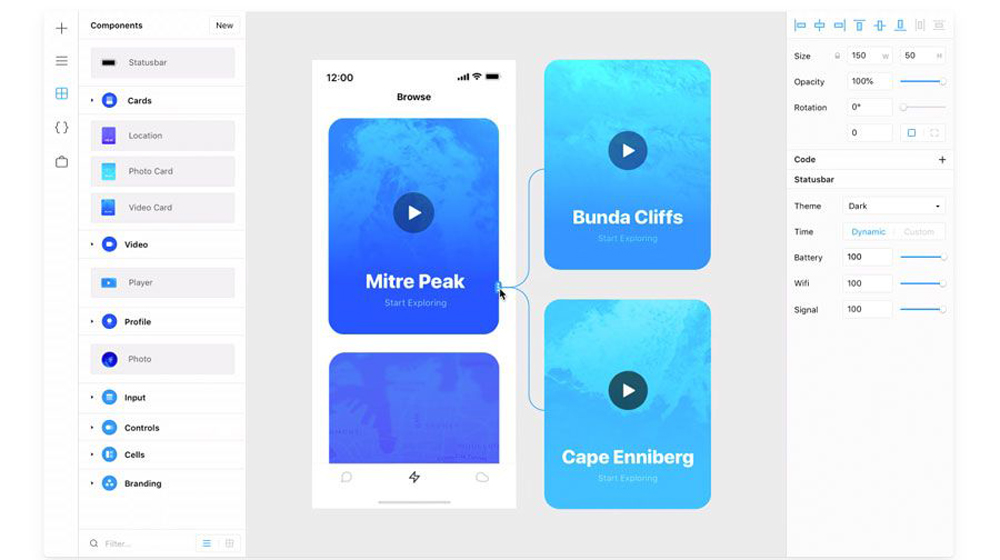
- Framer
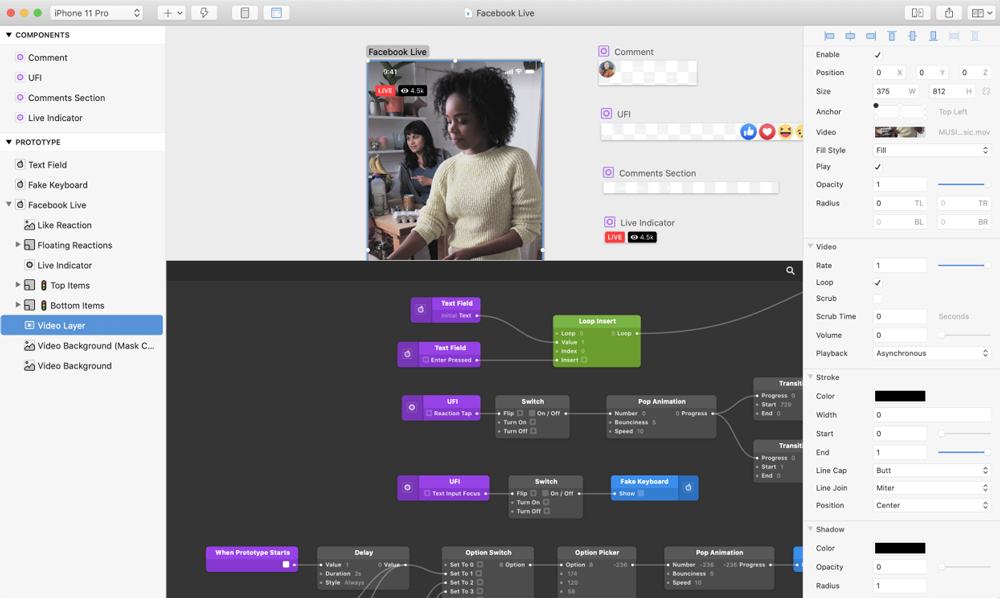
- Origami studio
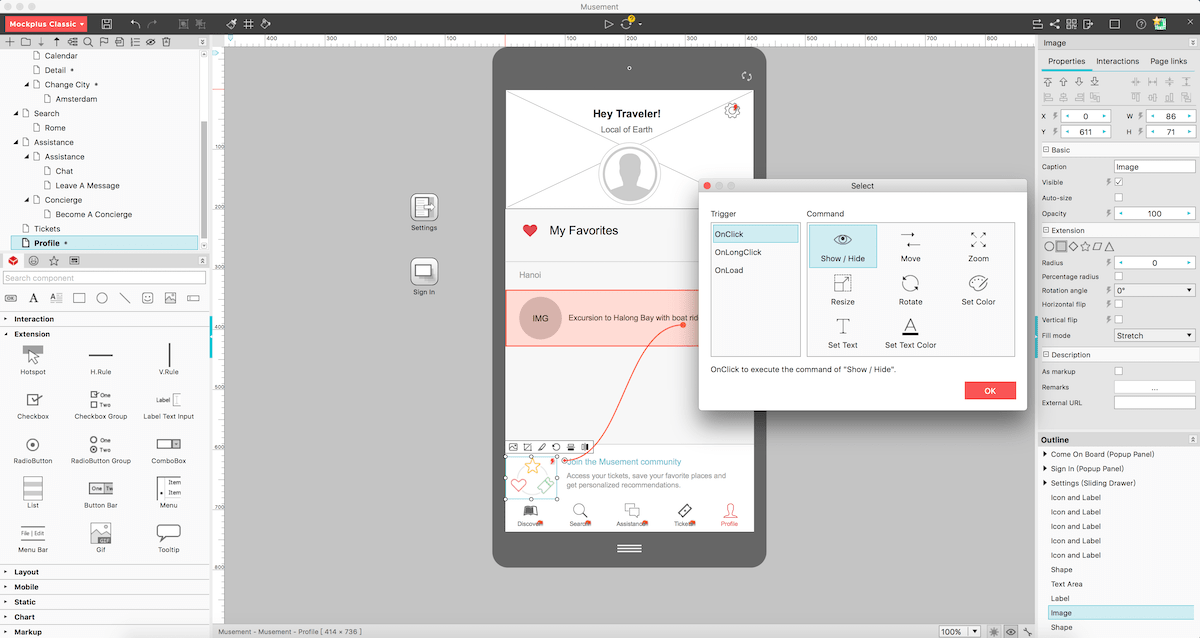
- Mockplus Cloud
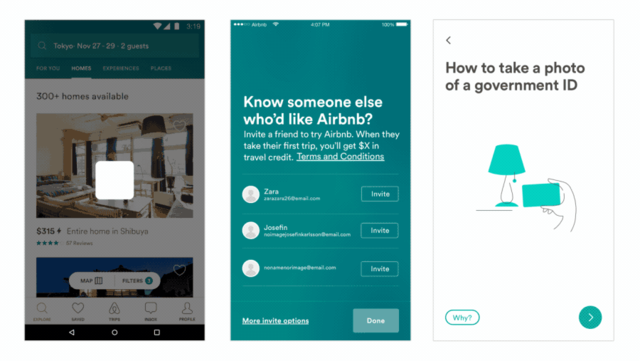
- Lottie
- ProtoPie
- Animate.CSS
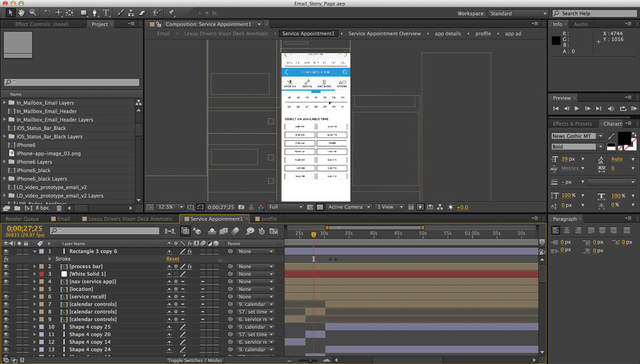
1. Adobe After Effects
Adobe After Effects is hailed as the industry-standard UI animation and motion graphics software in the design community—and for good reason. From adding motion to characters and logos to animating in 3D, there’s truly nothing you can’t create in this powerhouse of a tool. Alongside being easy to follow, it’s also integrated with other Adobe software. Adobe offers a 30-day free trial for those looking to test the water before they commit.

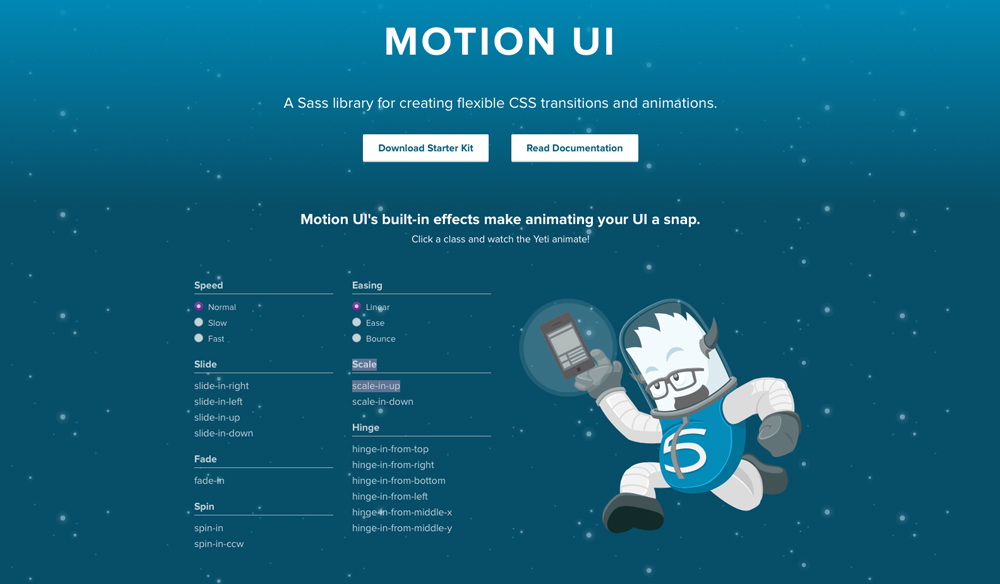
2. Motion UI
Motion UI is the new kid on the block of animation tools. Despite not being around for very long, it’s already a go-to for thousands of seasoned designers.
Boasting a Sass (a CSS preprocessor) library, anyone can quickly and easily create flexible CSS transitions and animations—either by choosing from the existing effects or creating your own. It also provides code tutorials for each animation, making it a fantastic prototyping tool. A winner all round!

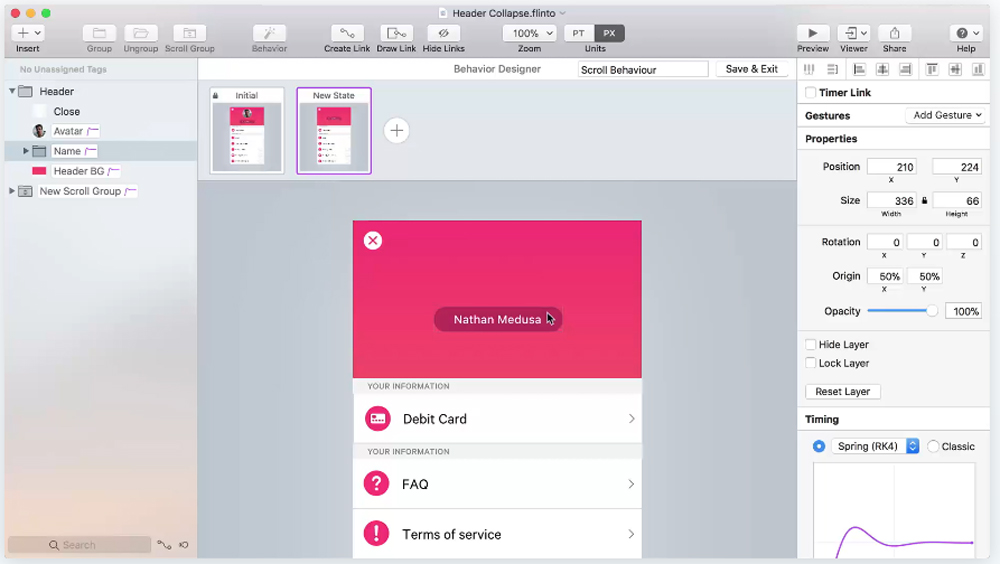
3. Flinto
UI animation prototyping software Flinto is lightweight, easy to get to grips with, and totally free. In other words, it’s perfect for beginners—while still being fully comprehensive. In Flinto, you can create interactive transition-based animations for websites and apps, and easily preview your animations on both desktop and mobile devices. You can even add sound effects.

4. Framer
Framer is an open-source software that allows designers to create animations and prototypes with ease. In Framer, you can design, draw, prototype, animate, and create custom transitions—and import all of your creations to other tools like Sketch and Photoshop. You can also collaborate with other designers, and facilitate a seamless handoff to developers with the tool’s own ‘handoff mode.’

5. Origami studio
Origami Studio is a free UI animation tool created by the masterminds that comprise the Facebook web development team. With a straightforward drag-and-drop interface, the tool boasts an extensive library of UI components, open-source software, and a splitter tool that allows users to incorporate various data types. While Origami Studio takes a more web development approach to UI animations, it’s still a fantastic tool for designers—and free, too!

6. Mockplus Cloud
Popular among both designers and developers, Mockplus Cloud is a tool that focuses on collaboration. with Mockplus Cloud, designers can seamlessly and automatically hand off designs that have accurate assets, specs, interactive prototypes, and code snippets. You can also upload your prototypes and animations from other tools, including Sketch.

7. Lottie
Open-source animation tool Lottie was created by Airbnb, and its key features include in-app notifications and full-frame animated illustrations. It also supports Android, iOS, and Windows, and can render JSON files exported from Adobe After Effects. Hey, if it’s good enough for Airbnb, it’s good enough for us!

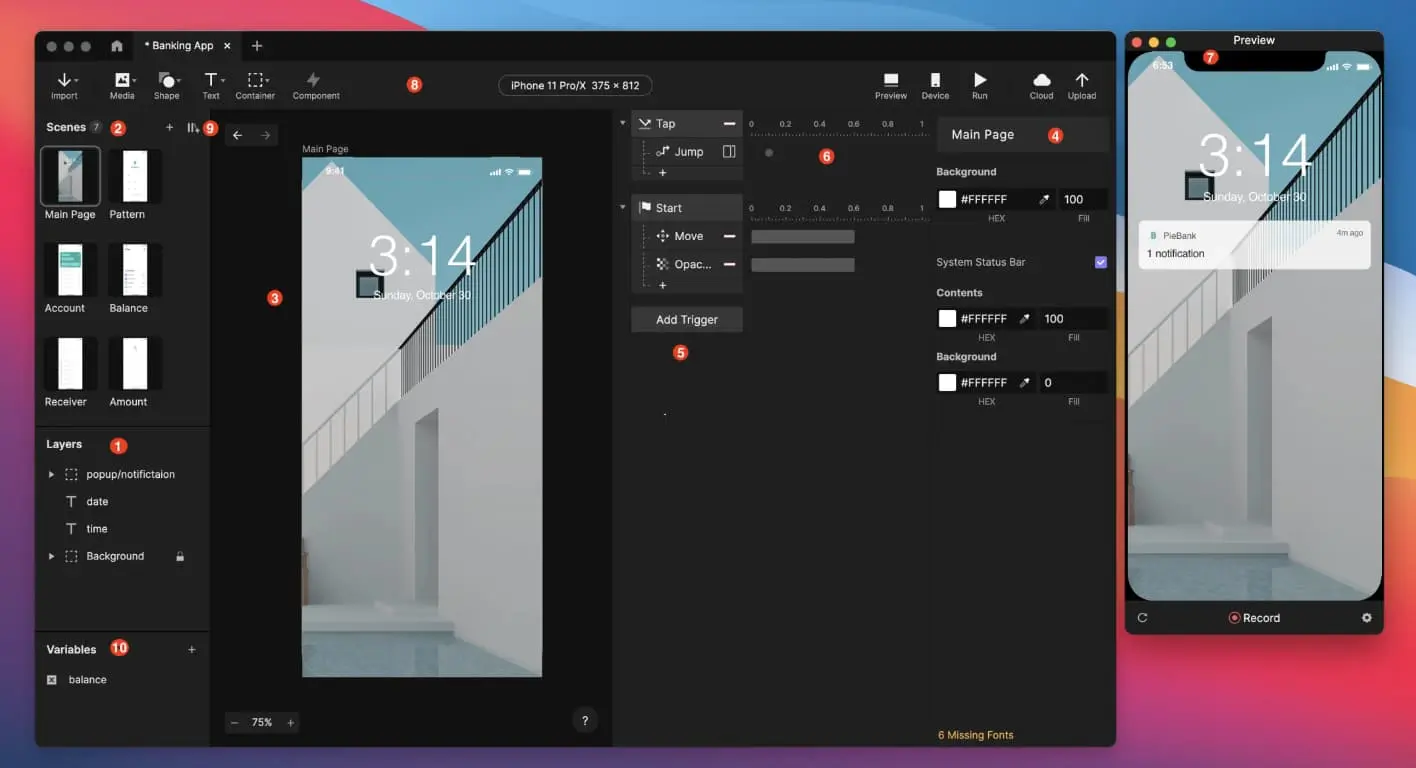
8. ProtoPie
Built with realistic prototypes in mind, ProtoPie lets the UI designer get straight into it thanks to its (free) simple and clean approach. It allows the user to create everything from simple wires between screens to complex multi-interaction, multi-screen UX designs which include voice and video elements, without any coding necessary.

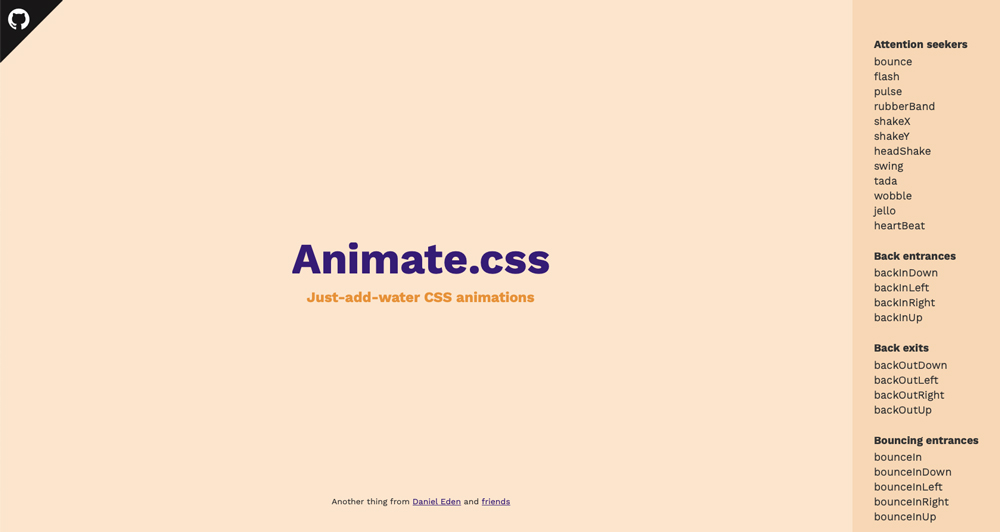
9. Animate.css
Last but certainly not least is Animate.css, one of the simplest (yet most effective) animation libraries on the scene. Featuring an extensive library of common animations that you can use for just about any project, Animate.css is a great choice for those just starting out. Once you’ve downloaded the code file for your chosen animation, you add it to your project folder, and voila—you can animate your element. The simplicity of the tool means you can animate UI elements with little stress and low load times. Win-win.

That’s a wrap on our list of UI animation tools for beginners! No matter your goal, budget, or device, there’s a tool on this list to suit your needs. The next step? Get animating! You can start by checking out some beginner-friendly animation tutorials.
Enjoyed this article? We think you’ll enjoy these too: