Search “UI designer” in Google and you may find yourself even more confused than before. It doesn’t help that UI and UX are often lumped together, making it difficult to see where one ends and the other begins.
Whilst the two are inextricably linked, it’s important to know that User Interface Design is a field in its own right. Sure, there’s some overlap, but ultimately, UI design comes with its own set of tasks, and therefore calls upon an entirely different skillset.
Perhaps you’re considering a career in UI and want to know what awaits you. Maybe you’re already in the industry and just need some clarity on the matter. In this article, we’ll set the record straight once and for all. Here’s what we’ll cover.
- What is UI design?
- The visual aspect of UI design
- The human aspect of UI design
- What skills does a UI designer need?
- What tasks can a UI designer expect?
- Further reading
So, what does a UI designer actually do?
1. UI Design in a Nutshell
First things first—what is UI design?
User Interface Design is a crucial subset of UX. They both share the same end goal—to provide a positive experience for the user—but UI Design comprises an entirely separate leg of the journey.
Put simply, UI is what you use to interact with a product, while UX is concerned with how this overall interaction feels. We’ve already written extensively about the differences between user experience (UX) and user interface (UI) design, so from now on we’ll focus solely on UI.
If you prefer a more audio-visual approach, watch our video, where design lead, Zeyu Yu, details what UI designers focus on throughout their average work day:
2. UI Design: The Visual Aspect
UI design focuses on the user’s visual experience. It determines how a user interacts with an interface—be it an app, a video game or a website. It’s all about how the user navigates from A to B via different visual touch points. Think tapping a button or swiping through pictures.
The job of a UI designer is to design all the screens through which a user will move and to create the visual elements—and their interactive properties—that facilitate this movement.
3. UI Design: The Human Aspect
At the same time, a UI designer works with human behavior in mind.
How so?
Look at it this way. A good interface requires barely any thought from the user. Consider your favorite app: it’s easy on the eye and simple to use, right? When you first installed it, you didn’t spend ages working out how to get from A to B—it was just obvious.
The UI designer is pivotal to this. They think about the human user and how the mind works. They use things like patterns, spacing, and color to guide the user.
“Intuitive” is the keyword here. Not only is the UI designer a creative creature, they also put themselves in the user’s shoes, anticipating what they expect at each stage. They then use this empathy to design visual, interactive elements that respond in a way that feels natural to the user.
Let’s say you’re using an app to look for a new apartment. One listing, in particular, catches your eye, so you click to view the gallery. A full-size image takes over your screen, captioned 1/5. You know there are more pictures, so you use your finger to swipe through the gallery. There were no instructions to do so—somehow, you just knew.
This is the work of the UI designer. They think about what the user will expect and design the app’s interface accordingly.
In a nutshell: UX draws out the map, the bare bones. UI then fleshes them out with visual, interactive touch points that take the user through their journey as intuitively as possible. Want to take it one step further? Learn about Zero UI, which moves UI design away from graphic interfaces and into the future.

4. What skills does a UI designer need?
When it comes to the skills UI designers need to thrive in the field, it’s a lot more diverse than you might think. Sure, a UI designer needs a keen eye for detail—but as we’ve discussed, being a UI designer is so much more than just sitting in front of a screen. UX designers thrive in a team setting when they have excellent soft skills—they are equally crucial as mastery of the technical tools and methods.
Let’s take a look at some of the core soft and hard skills every UI designer should have:
Soft skills
- Communication is key in UI design. As you hand off your designs to the developers, you need to effectively communicate the intended function of each element you’ve designed. Communicating with your client and stakeholders is a big part of any UI design role. You often need to explain—and even justify—your design decisions in as much detail as possible.
- From UX designers to web developers, stakeholders to clients—UI designers collaborate at every level. Working well in a team is an essential skill, which involves listening and troubleshooting together to get to the root of the problem. UI designers should be as comfortable taking creative direction as they are with giving them. You tend to all share a common goal, and teamwork really does make the dream work!
- Remember when we touched on the human aspect of UI design? Putting yourself in the users’ shoes requires empathy. Keeping accessibility and inclusivity at the forefront of your mind is vital for creating interfaces that all users will enjoy. If you place aesthetics and creative visuals above usability, you won’t get very far!
Hard skills
- Even entry-level UI design positions expect proficiency in at least one of the industry-standard design and prototyping tools such as Sketch and prototyping tools like InVision. Once you’ve learned your way around one, getting to grips with the others is a lot easier. For the full list of popular UI design tools, check out our take on the 7 essential tools every budding UI designer should know about.
- UI designers require a solid understanding of the fundamental methods, theories, and practices that form the basis of UI design. These include color theory, typography, and UI design patterns, as well as fundamental design approaches such as the Gestalt Principles that will help you to gain a deeper insight into how users perceive and interpret your work.

5. What Tasks Can a UI Designer Expect?
So, it’s the UI designer’s job to bring the UX designer’s vision to life. But how do they go about this?
Of course, your role will vary greatly depending on whether you’re in-house or freelance, and the kinds of projects you work on.
However, pretty much every UI designer can expect the following:
Collaboration
As we touched on earlier, collaboration is an unavoidable aspect of UI design. At the start of the process especially, you can expect to work closely with both the client and the UX designer. UI is all about humans, after all, so you’ll need to spend some time getting to know the brand and its target user. What goals drive the user as they move around your interface, and what are their expectations?
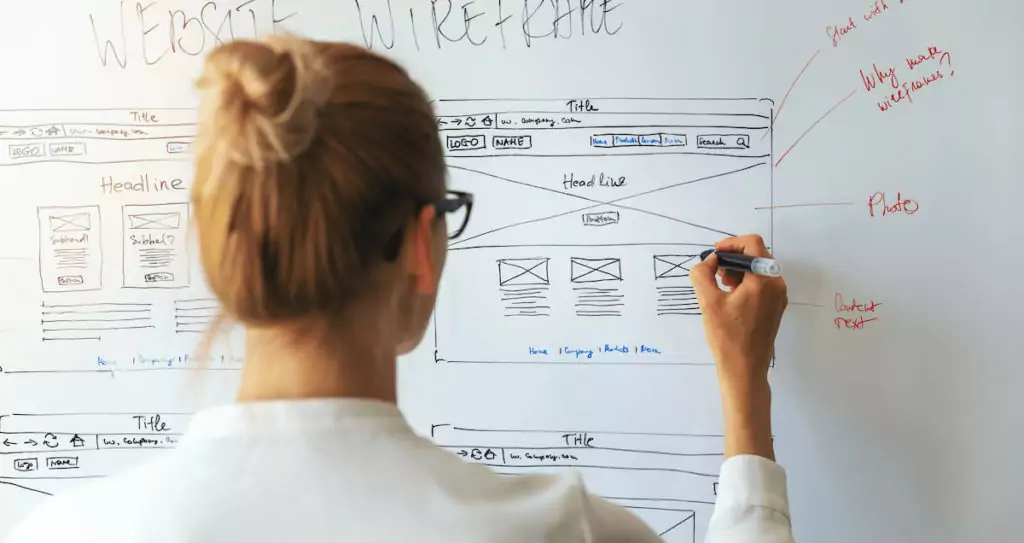
User research and personas tend to fall under UX, but it’s the UI designer’s job to take this information and run with it. The UX designer will most likely provide you with a wireframe from which to work.
Finally, you’ll need to hand your design over to the developers. Ultimately, building rapport across different teams and being able to communicate clearly is crucial to the success of your project.
Design
Of course, a role in UI will require you to get very hands-on with design. This includes designing screens and creating visual touch points, as well as the interactivity behind them. UI designers are also responsible for ensuring consistency, so creating a style guide, or visual language, to be used across the board.
So what might a UI designer expect to see on their to-do list? Let’s drill down to some specifics.
- Designing each individual screen with which the user will interact, including the layout: what should go where? How much space should be left between each element? What visual patterns and hierarchies make for an intuitive user experience?
- Considering how the app will display on various screen sizes—think responsive design.
- Designing UI elements such as buttons, icons, sliders and scrollbars.
- Using their comprehensive understanding of color theory to create an awesome, unique color palette that injects some personality into the website or app.
- Choosing the correct fonts and typesetting.
- Designing the interactivity of each UI element: what does a button do when the user clicks on it, for example.
- Creating animations.
- Establishing a style guide to be used throughout the application, ensuring consistency and familiarity for the user.
The design stage may include creating wireframes, putting together mood boards and sketching out different ideas for how the interface might look. Here, UI designers will use tools like Photoshop and Sketch.
Prototyping
As a UI designer, it’s also important to repeatedly test your designs – and this is where prototyping comes in. Prototypes enable you to showcase your visual designs in action, helping you to quickly identify flaws and smooth over any rough edges. Prototyping and testing is a crucial part of the UI design workflow, as it will allow you to ensure that the final product ticks all the boxes.
There are three different types of prototypes:
- Low fidelity wireframes are basic layouts and elements drawn on paper or whiteboards. Rough sketches of user flows are great ways to quickly communicate an idea with minimal cost or effort.
- Once the user flows and screen layouts are defined, clickable prototypes are static screens that contain a medium to high level of detail.
- High fidelity prototypes usually feature advanced interactions and transition and basically resemble the final product itself. This is the stage where any fine-tuning takes place before the final designs are handed over to the developers.
UI designers often use a combination of tools to create their prototypes. For example, programs like InVision are great for designing basic interactions for lower-fidelity prototypes, whereas tools like Principle are useful when it comes to refining specific transitions and animations. Other popular prototyping tools include Proto.io and Figma.
For a more detailed view of the tasks involved, read our post on the value of prototyping in UI design.

Closing Words
A job in UI design offers plenty of variety and will require you to wear many hats. Of course, UI designers need a keen visual eye, but the psychological aspect is not to be underestimated. To design user-friendly interfaces, you need to understand how people work – and how each visual, interactive element shapes their experience.
Hopefully, you now have a clear idea of what a UI designer does. Still not sure if a career in UI is right for you? Sign up for our UI Design Program and find out!
If, after reading all about the role of a UI designer, you feel inclined to become one, be sure to move gracefully over to senior UI designer Eric Bieller’s step-by-step guide on how to do exactly that, or watch the video tutorial below in which UI design mentor Elizé gives you a hands-on, practical introduction to the world of user interface design. To access all her tutorials, simply sign up here, or subscribe to the CareerFoundry YouTube channel.
