User interface (or UI) design has grown substantially over the past few years, and has blossomed into one of the most creative, innovative and exciting fields in tech.
But while you may have seen the job title “UI designer” crop up on job boards, you might be wondering: what actually is a user interface, and what might I find within one?
In this blog post, we’ll uncover what a user interface actually is, and the elements that comprise one. We’ll also give you an overview of what UI design is, why it’s so important, and what tasks you might expect to carry out as a UI designer.
Here are the sections we’ll cover:
- What is UI design, and why is it important?
- What does a UI designer do?
- What is a user interface?
- What are some of the most important elements of a user interface?
- What are the best tools for creating a user interface
- What are the principles of good UI design?
- What is responsive UI design?
- What are UI design patterns?
- Round up
Ready? Let’s get stuck in!
1. What is UI design, and why is it important?
Before we dive into the anatomy of a user interface, let’s start off by taking a look at the field of UI design—and why it’s become such a vital tool for connecting with your users.
UI design, also known as user interface design, refers to the aesthetic design of all visual elements of a digital product’s user interface; namely the product’s presentation and interactivity. UI design is often confused with UX design, also known as user experience design. While UI and UX designers work closely together, the two fields refer to separate aspects of the design process.
UX design is the process of enhancing user satisfaction by improving the usability and accessibility of a product, webpage, or app. On the other hand, UI design is the design of the product’s interface—in other words, what the user actually sees when they interact with the product.
From color schemes to typography, UI designers are responsible for the product’s look and feel. UI design involves anticipating the user’s preferences and creating an interface that both understands and fulfills them. UI design not only focuses on aesthetics, but also maximizes the responsiveness, efficiency, and accessibility of a website.
Still a tad confused? This blog post sets the record straight on the differences between UX and UI design.
As of January 2019, there were over 1.94 billion websites in existence. There are currently over 4 million mobile apps available for download on Android and iOS combined, and UI designers are responsible for designing the visual, interactive elements for all of them. So how did UI design evolve into one of the most popular and innovative fields in tech?
With the birth of Windows 1.0 in the 1980s, it quickly became apparent that having a digital interface that was appealing to the user was paramount in crafting a memorable and enjoyable user experience.
Despite this revelation, it wasn’t until 2007—the year that Apple disrupted the tech industry with the first iPhone—that the concept of UI design was truly revolutionized. With a user interface explicitly crafted for handheld devices that featured sophisticated touchscreen functionality, UI design would never be the same.
Today, most businesses recognize that an excellent user interface is vital for building customer loyalty and brand recognition. Customers don’t just enjoy well-designed products; they expect it. Good UI design draws in visitors, retains customers, and facilitates interactions between the user and your business. UI design, in a nutshell, can make or break the success of a product.

2. What does a UI designer do?
UI design is a multidisciplinary field that requires UI designers to wear multiple hats as part of one role. While UI designers need a keen visual eye, there’s also a psychological aspect that many don’t consider to be a part of visual design.
To design user-friendly interfaces, UI designers need to understand how people work—and how each visual, interactive element shapes their experience. Empathy, adaptability and communication are just a few of the key skills commonly attributed to UI designers.
UI designers are ultimately responsible for making sure the application’s interface is attractive, visually stimulating, and in line with business goals. UI designers are also responsible for ensuring consistency across the board, and often create style guides that can be used throughout the business.
UI designers also have a crucial role to play in designing for accessibility and inclusion. From designing a suite of UI elements, such as buttons, icons, and scrollbars, choosing colors and typefaces, to regularly testing their designs through prototyping, UI designers carefully weigh up what each design choice means for the end user. At the same time, UI designers consider the size and scalability of various UI elements, and whether there is adequate spacing between touchpoints.
Reckon you’ve got what it takes to become a UI designer? Check out our 5-step guide on getting started in UI design.
3. What is a user interface?
So now that we’ve explored the responsibilities of a UI designer, let’s dive into the nitty-gritty of what a user interface actually is.
Put simply, a user interface is the point of human-computer interaction and communication on a device, webpage, or app. This can include display screens, keyboards, a mouse, and the appearance of a desktop.
User interfaces enable users to effectively control the computer or device they are interacting with. A successful user interface should be intuitive, efficient, and user-friendly. Which leads us to our next section…

4. What are some of the most important elements of a user interface?
User interface elements are the parts we use to build interactive websites or apps. They provide touchpoints for the user as they navigate their way around; from buttons to scrollbars, to menu items and checkboxes.
User interface elements usually fall into one of the following four categories:
Input Controls
Input controls allow users to input information into the system. If you need your users to tell you what country they are in, for example, you’ll use an input control to let them do so.
Navigation Components
Navigational components help users move around a product or website. Common navigational components include tab bars on an iOS device and a hamburger menu on an Android.
Informational Components
Informational components share information with users. This includes notifications, progress bars, message boxes, and pop-up windows.
Containers
Containers hold related content together, such as accordions. An accordion is a vertically stacked list of items that utilizes show/hide functionality.
To find out more, read our ultimate glossary of the 32 user interface elements for UI designers!
5. What are some of the best user interface design tools
Never before have UI designers had such a diverse array of tools at their disposal. With software becoming increasingly intuitive, built-in UI components allow UI designers to take advantage of pre-made design decisions and create layouts in a fraction of the time.
Let’s take a look at the top three UI design tools that every budding UI designer should know about:
Sketch
Sketch uses a combination of artboards and vector design shapes to enable designers to create hi-fi interfaces and prototypes on a pixel-based canvas. Sketch also has a convenient Symbols feature, meaning you’ll be able to reuse UI elements once they’ve been created. This also helps to keep your interfaces consistent. Win-win!
(If you decide to go with this tool, here are five common mistakes to avoid when learning Sketch as a UI designer.)
Figma
With a range of features and functionalities that enable designers to create dynamic and interactive designs, Figma allows designers to create high-quality interactive interfaces, custom animations, and transitions. The slog of creating numerous artboards for multiple devices is a thing of the past, as responsive design can be achieved within a single artboard.
Balsamiq
Balsamiq is a much-loved tool within the design industry, especially for wireframing. One of the most valuable features for UI designers is the User Interface library—which lets you choose from a range of different UI elements and just drag and drop them onto the wireframe. Once your prototype is ready, you can print it out or run usability tests online before handing it over to the developers.
To learn more about UI design tools, check out our take on the 7 essential tools every budding UI designer should know, and these 12 tools for mobile app design.

6. What are the principles of good UI design?
When an interface is well designed, it becomes a seamless experience unnoticeable to the user. But a poorly designed interface means users cannot complete their task flow.
Here are five UI design principles to follow for an interface that your users will love:
Minimize cognitive load
Cognitive load refers to the amount of mental processing power a user needs to use a product. In the face of an information overload, users will miss important details, get overwhelmed, or even abandon the website or app altogether. To keep cognitive load to a minimum, avoid old links, irrelevant images, and meaningless text. Instead, apply general principles of content organization such as grouping related items, bullet points, clear headings, and obvious call to actions.
Consistency is key
Consistency in a user interface allows the user to transfer existing knowledge to new tasks and master new aspects faster. It also means that users can avoid wasting the time it takes to understand the differences in certain controls or commands, and instead focus on solving the problem. All in all, consistency makes the interface design recognizable and predictable.
Clarity over complexity
For the users to understand what they’re interacting with through the interface, there should be no confusion. Keeping the interface clear and straightforward will instill confidence in the user, which will motivate them to continue interacting with the interface.
Keep the user in control
Users like to feel in control of themselves and their environment. Thoughtless software takes away that comfort by forcing people into unplanned interactions, confusing pathways, and surprising outcomes. Keep users in control by regularly surfacing system status, by describing causation, and by giving insight into what to expect at every turn.
Good UI design is invisible!
While bad design sticks out like a sore thumb, good design should be virtually invisible to the user. Invisible design allows the user to focus on their goals without being distracted by the interface. Less is more!
Keen to see some examples of good UI design? In this blog post, you’ll find examples of beautiful blogs and websites that have totally nailed their UI design.

7. What is responsive UI design?
If you’ve heard of UI design, you’ve likely heard the term “responsive web design” tossed around. So what does it mean?
Responsive web design is design that responds directly to the user’s behavior and environment based on screen size, platform, and orientation. The practice consists of a mix of flexible grids and layouts, images, and an intelligent use of CSS media queries.
When viewing a traditional website on a desktop computer, for instance, the site might show three columns. But when you view that same layout on a handheld device, it might force you to scroll horizontally or hide and distort certain elements. If a site uses responsive design, however, the handheld device version will automatically adjust to appear as a single column and resize images instead of distorting them.
In a nutshell, responsive design automatically reconfigures content based on the device the viewer sees it in.

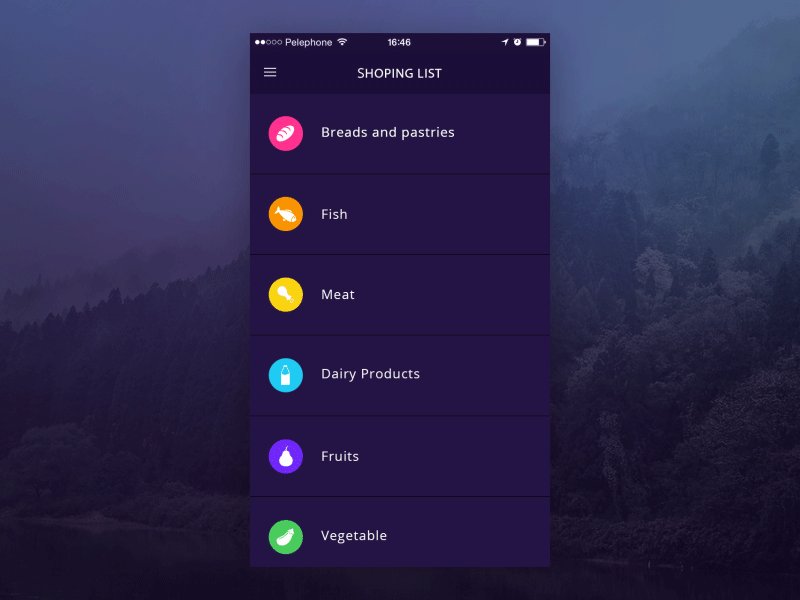
(https://dribbble.com/shots/2340386-Shopping-List)
8. What are UI design patterns?
Ever notice how most products follow particular design conventions? For example, most sites feature a top navigation bar, and most logins will be made up of two input fields requesting your username and password. When we go through the check-out process on an online shop, there’s a certain process that we can all expect to go through.
While this might seem like a result of designers copying each other’s work, it’s actually a result of something known as UI design patterns.
User interface design patterns are descriptions of best practices within user interface design. They are general, reusable solutions to commonly occurring problems, akin to a language used between designers. As such, they become standard reference points for UI designers, allowing for debate over solutions by simply mentioning the name of a specific pattern.
UI design patterns tend to comprise the following elements:
- Problem: What does the user want to do?
- Context: When should the pattern be used?
- Solution: What is the solution?
- Examples: Where and how has the pattern been implemented before?
Most designers use UI design patterns to shape their work and, as a result, design similar-looking user interfaces. You’ll find everything you need to know about UI design patterns in this informative blog post!
9. Round up
So there we have it: everything you need to know about user interfaces—and then some! Having a well-designed user interface could be the difference between your customers choosing you over your competitors, so the power of good UI design is not to be underestimated!
To find out more about the topic of user interface design, check out our current UI design industry outlook. And remember that Zero UI and voice user interface design is another exciting horizon in the industry. Learn more about the future of voice technology.
And if you’d like to explore even further, here are some guides that you’ll find helpful: