So you’ve heard about UX writing and want to get to work on your own UX writing portfolio? Great! In this guide, we’ll give you a quick overview of what a UX writer does, how a UX writing portfolio is different from a UX design portfolio, and five tips to help you create your best UX writing portfolio.
- What is a UX writer and what do they do?
- What should you include in your UX writing portfolio?
- 5 tips to make a stand-out UX writing portfolio
- A final word: Presentation matters
1. What is a UX writer and what do they do?
A UX writer produces the words that make the user’s experience of an interface more conversational and intuitive. From mobile app onboarding and payment screens to error messages and tooltips, a UX writer fine-tunes the overall UX on the level of individual word choice and placement.
Given that this kind of work is still considered a subset of the broader field of UX, the concept of a UX writing portfolio is relatively new, especially to those who aren’t already established in the design industry.
And while the “UX writer” job title continues its popularity, UX writing often shows up under a variety of job titles—UX/UI copywriter, content strategist, and content writer, just to name a few. This can make finding these jobs and crafting a relevant and engaging portfolio quite the challenge.
2. What should you include in your UX writing portfolio?
Before we dive into all the key components of a UX writing portfolio, let’s consider the primary difference between a UX writing portfolio and its UX design counterpart.
UX designers deal with prototypes, wireframes, and the production of designed screens and workflows, so their portfolios are centered on the very visual processes and outcomes of that work. Even with research and usability testing, their work is often translated into deliverables that are easier to feature in a visual manner. UX writers handle the words that appear within the interface, rather than the interface design itself.
Consequently, a UX writer’s portfolio shouldn’t focus on UI, prototypes, wireframes, or customer journey maps, even though these might seem more visually engaging. Instead, it should shine a spotlight on the written solutions you create to solve design problems.
Think of your portfolio as a sandwich: every sandwich needs bread (information about you and your skills, aesthetics, experience, and references), but the fillings might change (case studies and work samples). Your case studies and work samples will be more word-centric, with special attention to where your work came into the process and how it affected the final outcome.
Here are the basic components you need to include (not necessarily in this order):
- Information about yourself. A short bio that tells hiring managers who you are and what you’re good at. No need to go overboard, but don’t shy away from showing your personality here—your readers are looking for the best person for the job, not just the best resume.
- Contact details. Be sure to include not only your basic contact information (as much as feels comfortable, depending on how publically you plan to publish your portfolio) but also your relevant social media. LinkedIn, Twitter, and Facebook are common accounts to link. Don’t make hiring managers stalk you on social media–invite them to connect!
- Demonstration of your work. This will take the form of writing samples and (even better) case studies. More on these in a moment.
- Testimonials. File this one under “recommended but not required.” If you have quotes from people who have worked with you, specifically in your role as a UX writer, these can be a great addition. Be sure it’s clear who the quotes are coming from—their name, their role, and the company.
If you don’t have any testimonials or you don’t want to publish your references’ contact information, don’t worry! Heather McBride’s portfolio is a good example of what it might look like to go without that final component—and many of the examples we give below don’t include them, but are still fantastic portfolios to model yours on.
With these basic components in mind, you can begin selecting work samples and building your portfolio!
3. 5 tips to make a stand-out UX writing portfolio
Tip 1: Know your audience
Just as all good UX requires an understanding of the needs of the end user, your UX writing portfolio needs to be based on a strong understanding of the jobs, recruiters, and hiring managers you want to target. Before you start dropping screenshots into WordPress or Google Slides, take some time to understand your audience.
Search for job postings that look most intriguing to you, regardless of location, and make a list of the skills these positions have in common.
Think about the companies, recruiters, and hiring managers behind these job postings. What might their priorities and approaches to hiring be? Even if you don’t end up applying for these particular positions, chances are that the people behind these postings have similar priorities and needs as the readers you are targeting.
So design your portfolio to appeal to a specific kind of recruiter or hiring manager, and you’re likely to appeal to a wider range as well.
Tip 2: Look at UX writing portfolios examples
There are a vast number of excellent UX writing portfolios and template sites. Find the ones that stand out to you and take notes.
Pay attention to the structure and focal point of your favorite portfolios. Here are some examples.
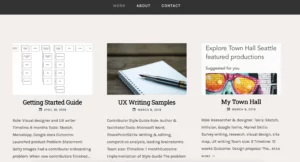
Nikki St-Cyr focuses first on experience and samples but makes the author’s information easily accessible.

Conversely, Tyler Womack prioritizes bio information.

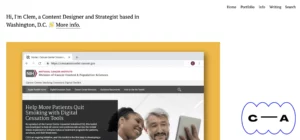
And Clem Auyeung takes a blended approach with a written statement at the top of the page and projects immediately following.

Similarly, UX writers tend to take a company-forward, project-forward, or skills-forward approach to how they present and label their work samples and case studies.
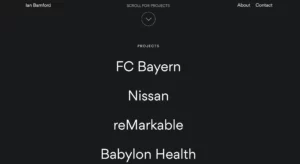
For example, Ian Bamford uses a clean but powerful design to emphasize the company, linking through to the work.

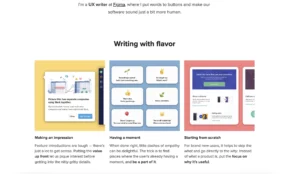
Andrew Schmidt, on the other hand, organizes and presents work samples by the primary skills they highlight (“Making an impression” or “Having a moment”).

Find the approach and structure that is best suited to your experience and your audience. While you’re at it, consider whether you need to design your portfolio for web or print, as this will influence the overall format and structure.
Tip 3: Gather your work samples
With your skillset and your specific audience in mind, select three to five projects or samples that best exemplify the skills you most want to highlight. Don’t aim to cover every possible skill or project here—the goal is to show hiring managers what you can do without overwhelming them with information.
If you lack experience or you’re just short on samples, take part in a UX writing challenge or play with a random microcopy prompt generator. A simple way to generate samples with real-world context is to notice when you encounter interface copy in the course of your day.
Could you improve on this error message or that payment screen? Take a screenshot, re-write the copy, and there you have it. Make a habit of this; when it comes time to show off your skills at producing microcopy, you’ll have a library to choose from.
If you’ve done work under an NDA (or other permissions-related agreement) and you’re not sure if you have the right to share the work, it’s always best to double-check. But don’t assume you can’t use it at all! Simon Pan takes a useful approach to this by redacting the parts of the image that are proprietary or confidential. You’ll need to do your research around this and talk to the necessary experts.
Tip 4: Make a plan
Going into your domain or opening Google Slides and winging it can sometimes turn out okay, but you’ll save time and effort by going in with a plan.
Do some quick brainstorming for how you envision your reader moving through your portfolio. Hiring managers may not be able to spend a great deal of time perusing your portfolio. David Travis’s UX portfolio review will give you a good sense of how to prioritize information and organize each page or screen as clearly as possible. As you plan, ask yourself:
- What should the overall structure and format be?
- What will be on the first/landing page?
- What order should the case studies follow?
- How will I tell the story of each sample or project in a way that is clear, concise, and easy to digest?
- How can I make the whole document/site easy to skim?
Clear these things up in your mind, get them on paper, and then get to work on the design.
Tip 5: Tell a story
Rather than leaving your reader to wonder about the details, connect the dots for them. Take your work samples one at a time and transform each one into a powerful case study that answers these questions:
- What was the situation or problem?
- How did you approach the problem? Why?
- What was the solution you created?
- What was the impact of this solution on the project as a whole?
With as much concision as you can muster, tell your reader the story of that particular work sample. Keep your sentences short, your voice active, and the layout skimmable. A good example of this is the way Darci Groves details her work. She gives the context and problem, tells what she did to address the situation, then demonstrates the results—all in three sentences or less, with relevant screenshots.
Whenever possible, include a visual aid to give your reader a concrete look at the situation and/or the results (before and after screenshots can be very effective). Marina Posniak’s portfolio is a good example of this. Screenshots are often more effective than copy/pasted text or a link to a live website, neither of which give your reader enough context or information about the work you did in the process.
4. A final word: Presentation matters
Whether you decide to purchase a domain and host your portfolio online or to get it set up in PDF format, remember that presentation matters. Yes, it’s a writing portfolio. But you’re working within a field populated with design professionals, and blatantly bad design is a good thing to avoid.
If you feel confident in your design skills and can whip together a stellar website in just a few hours, great! You should still have a mentor, colleague, or friend (or all the above) look it over and give feedback before you take it public.
If you’re not confident in your design skills, look for templates that match the portfolio you have in mind and find a good UX portfolio website that will make the set-up easier. Browse existing UX portfolios; Etsy and Pinterest can be fantastic resources for templates or inspiration; and content management platforms such as WordPress and Squarespace often have templates you can work with. Whatever you do, share it with others and get feedback on it before you send your stand-out UX writing portfolio out into the world.
If you’d like to learn more about UX portfolios and UX writing, check out these articles:
