It’s common knowledge that having a well-presented, responsive portfolio is the key to success for any UX/UI designer—especially if you’re new to the field. By showcasing your very best work, your portfolio enables future employers and clients to get to know your design approach, and your personality. In many ways, your portfolio is an investment in yourself.
But when it comes to creating an epic digital portfolio, where do you start? While building your own website from scratch is an option, the internet is full of free portfolio websites—many of which come with a built-in community of designers who can help you make valuable connections for future work opportunities.
With that, we’ve rounded up a comprehensive list of the ten best free UX/UI design portfolio sites that every UX/UI designer should have on their radar. With the help of our talented career services team, we’ll round off with some best practices to take into consideration when opting for a free portfolio website. Ready to get inspired to build a job-winning UX portfolio?
Let’s get right to it!
- Cargo
- Adobe Portfolio
- Behance
- Pixpa
- Dribbble
- Coroflot
- Crevado
- Carbonmade
- Portfolio box
- UXfolio
- Best practices
1. Cargo
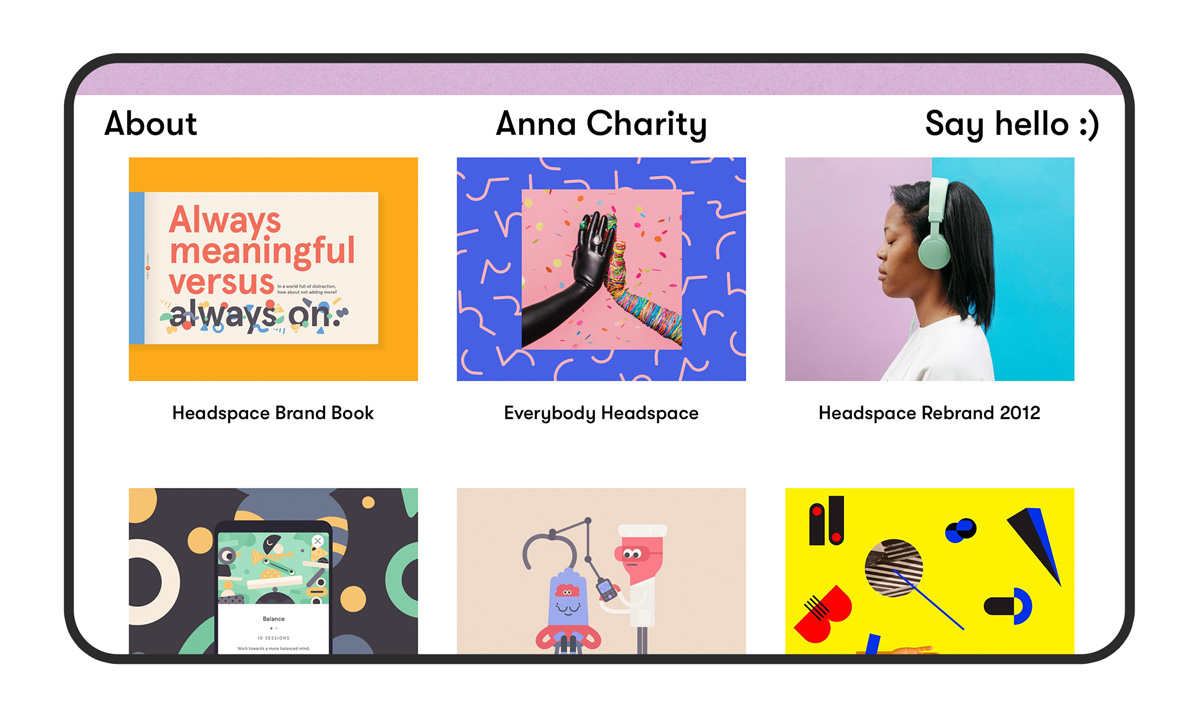
Aimed towards designers who favor the avant-garde, Cargo allows designers to create freestanding personal portfolio websites with their own URLs. Unlike typical free portfolio websites that allow designers to create an account, budding designers require an invitation in order to join Cargo. Despite its exclusivity, Cargo remains a popular choice with UX/UI designers for offering a variety of trendy, well-designed portfolio templates. Check out this colorful portfolio design by Headspace designer Anna Charity.

Key features and benefits
- Basic (free) service offers 12 projects and three pages
- 40 portfolio design templates to choose from
- Choose from an extensive selection of typography from Webtype, Type Network, Google Fonts, etc.
2. Adobe Portfolio
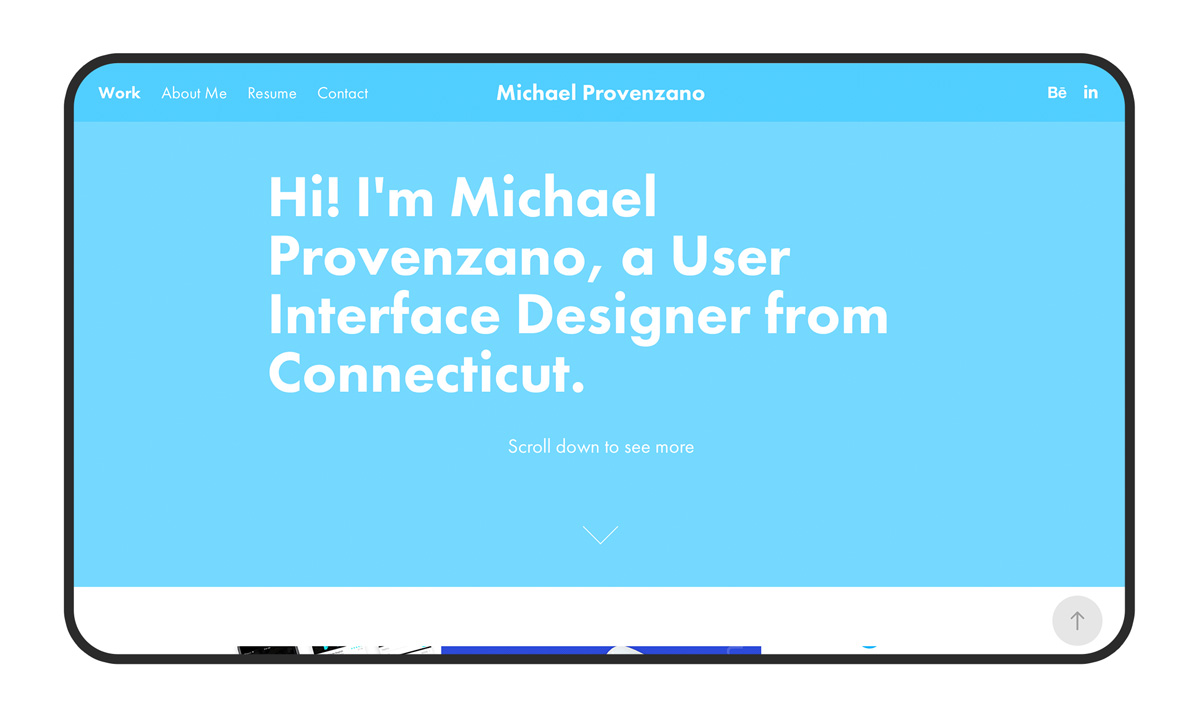
Adobe Portfolio, one of the free tools included in the paid Adobe Creative Cloud plan, enables designers to create beautiful and high-quality portfolio sites in minutes. With the option to choose a single-page website or a full gallery of your work, the platform automatically optimizes your chosen theme for any digital device. In his Adobe portfolio site, CareerFoundry UI design graduate Michael opted for a colorful theme as the backdrop to his designs.
The cherry on top? As part of the package, users get access to a free Creative Cloud subscription service, as well as the option to seamlessly import your projects to Behance to increase your visibility.

Key features and benefits
- Customizable layouts that suit your UX/UI designs
- Easily import design projects to Behance
- Access to the full Typekit font library at no extra charge
Want to know more about UX student projects? Check out our round-up of awesome portfolios from UX bootcamp graduates.
3. Behance
The go-to choice for designers of all disciplines, Behance is arguably the most popular free online portfolio website in the game. With Behance, you’ll be able to share your designs in detail via large photos—and receive feedback on your work from other designers and visitors.
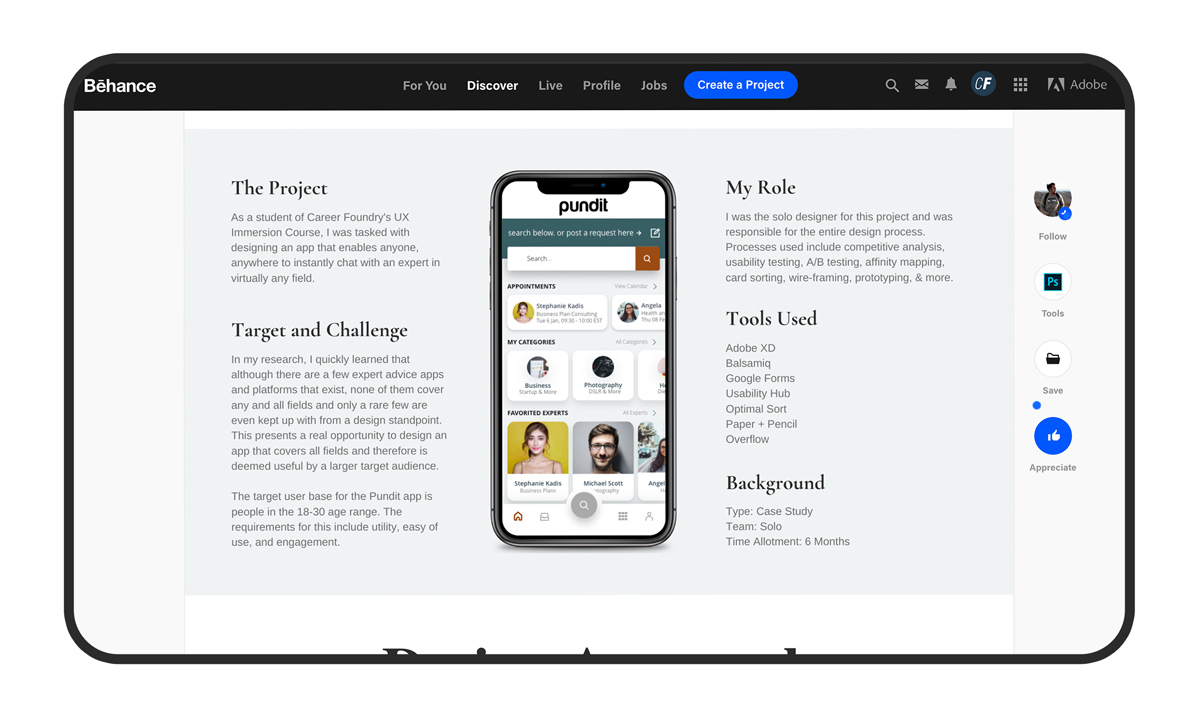
As well as being a hub of design inspiration, the built-in community of UI/UX designers, photographers, and illustrators adds the opportunity to make connections and learn from some of the most talented creatives out there. It’s no wonder why companies and recruiters frequently turn to Behance when it comes to hiring talent. The website also offers a regularly updated job listing board for careers for designers looking for new opportunities. Check out CareerFoundry UX design graduate Peter’s student project on Behance.

Key features and benefits
- Upload and edit UX/UI designs easily with advanced file editing tools
- Add multiple owners to a collaborative UX/UI design project at no extra charge
- Easily interact with site visitors and get feedback via the comments
4. Pixpa
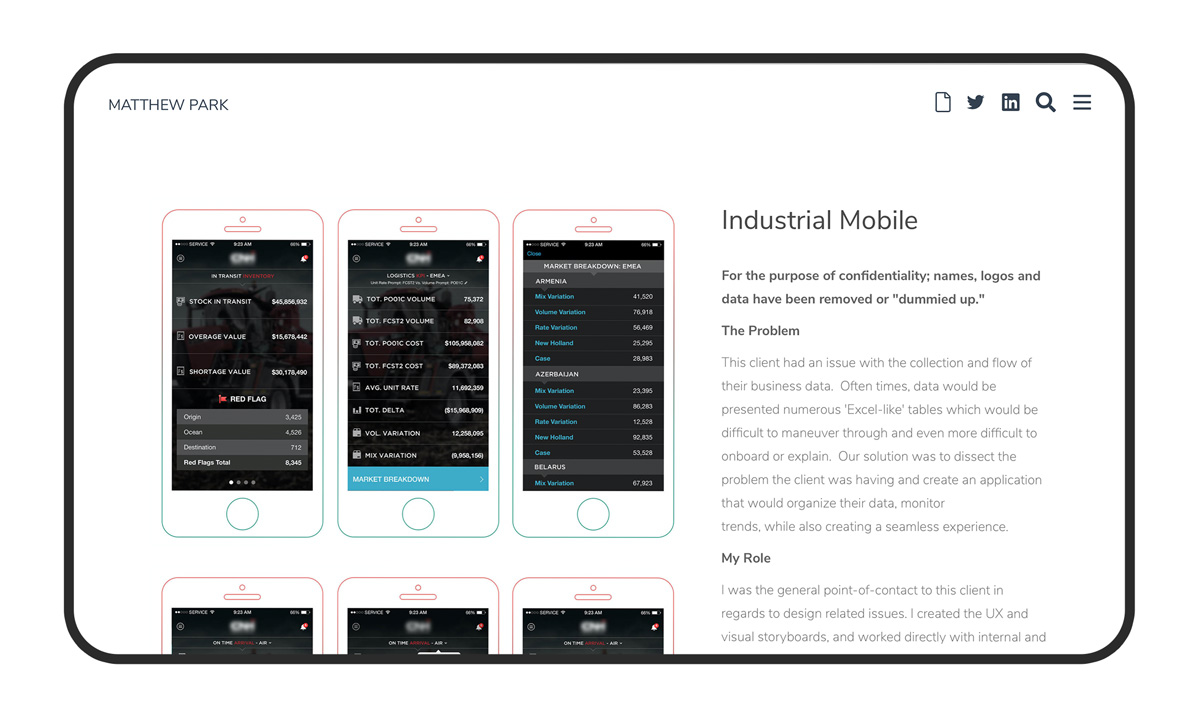
If your work revolves around stunning visuals, the Pixpa website builder is for you. Pixpa’s incredible galleries provide you with the option of displaying images in a number of ways, from small grid-like displays to large and full-width displays. Of course, very few portfolios are void of text—and with Pixpa, you can balance your text with the images to create a perfect hierarchy. In his Pixpa portfolio project, UX designer Matthew keeps his text on the right side of the page to let his visuals really sing.
The best thing about Pixpa is its streamlined, straightforward process. All you need to do is drag and drop content, arrange and customize the content blocks to make your visuals pop, and voila: you’ve got an eye-catching portfolio on your hands!

Key features and benefits
- Free 15-day trial, without credit card details
- Share and sell your work through client galleries
- Mobile gallery apps allow images to be shared quickly with clients
5. Dribbble
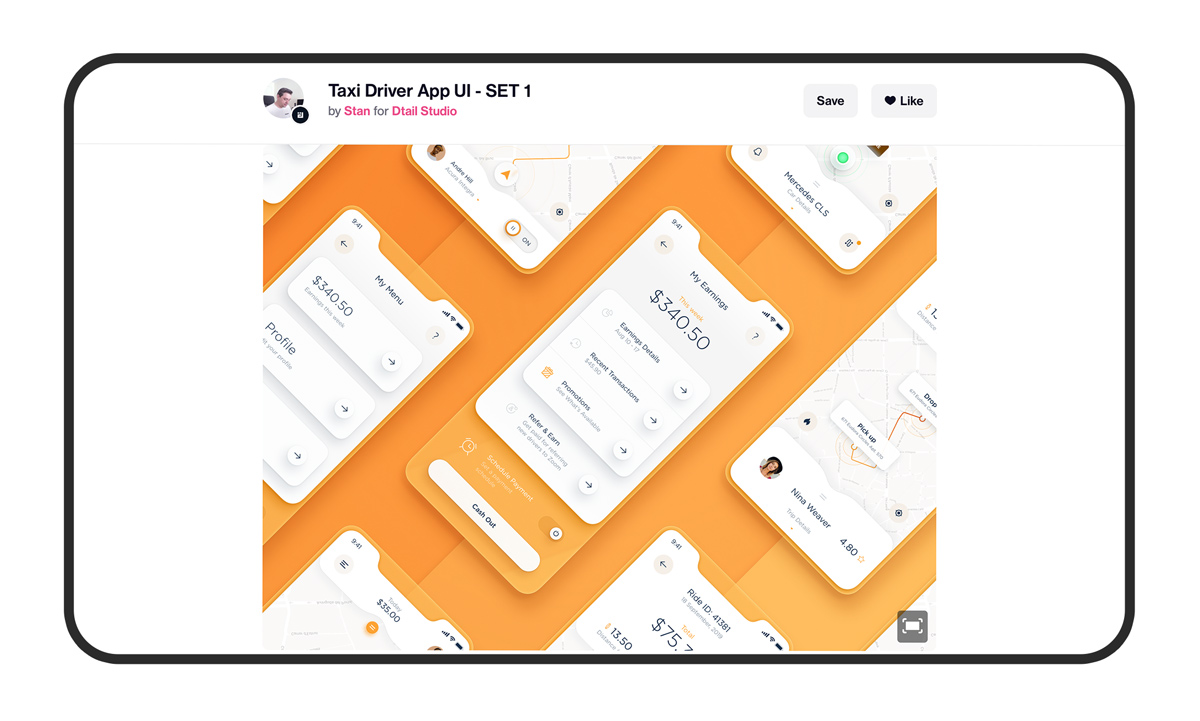
A popular choice among UI designers, Dribbble offers the opportunity to share your work with an expansive community of creatives. Unlike Behance, Dribbble allows designers to upload in-progress projects that form a snapshot of your work. Alongside using Behance for their full, polished portfolio, many designers turn to Dribbble to showcase specific features or designs—such as these awesome UI sets for a taxi app.
After creating your free account, you can begin uploading small snippets of your work in various stages of the design process. To display the full extent of your work, you’ll have to get an invitation from another member of the platform. However, don’t think you won’t still have the chance to snag a new job via the platform: recruiters from the likes of tech giants like Google, Apple, and AirBnB have all sourced talent from Dribbble.

Key features and benefits
- Dribbble Meetups that offer designers the chance to foster their local design communities
- Weekly interactive tasks given to the community by the Dribbble team
- Comprehensive blog where designers can share thoughts, ideas, and experiences
6. Coroflot
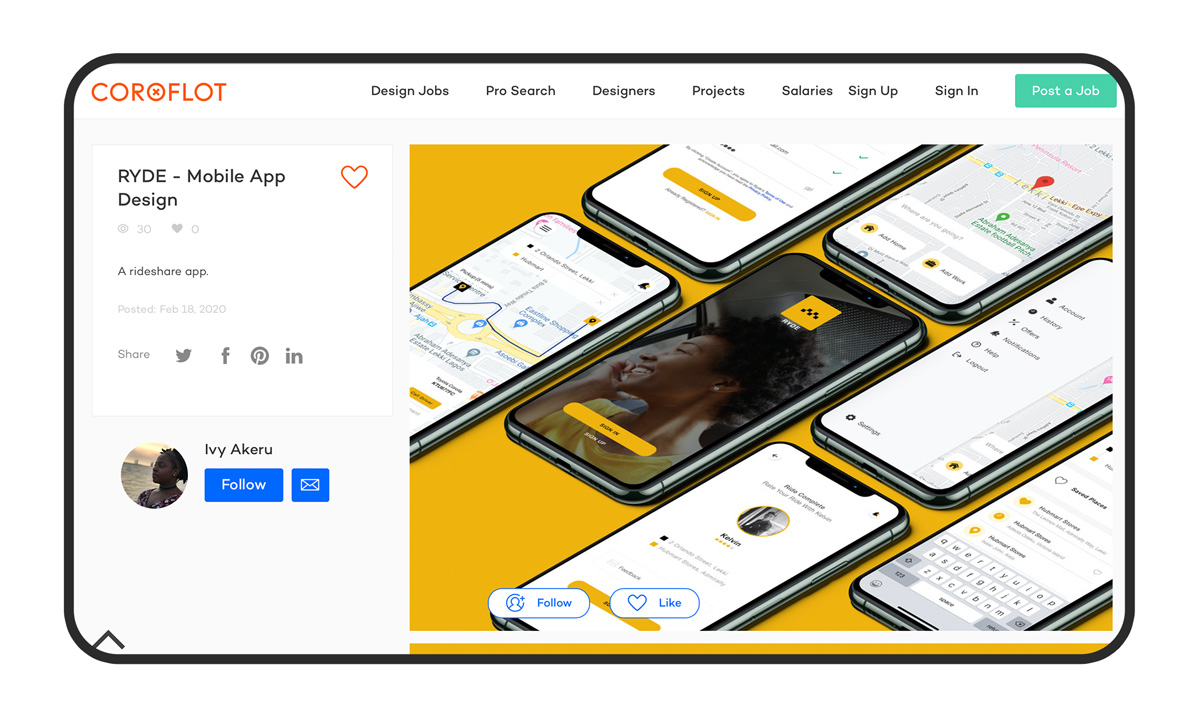
Boasting a built-in design salary guide and unlimited imagery uploads, Coroflot is a great option for UX and UI design newbies. Its well-integrated job board allows designers to post and respond to jobs, and while it might not be as advanced as some of the platforms listed so far, the simplicity behind it will allow you to showcase your best work without any confusion. Check out this epic mobile app design project from UX/UI designer Ivy.

Key features and benefits
- Create a profile with work samples, professional and educational history, and personal information
- Search for desired UX/UI design positions with different keywords
- Check average designer salaries in different locations
7. Crevado
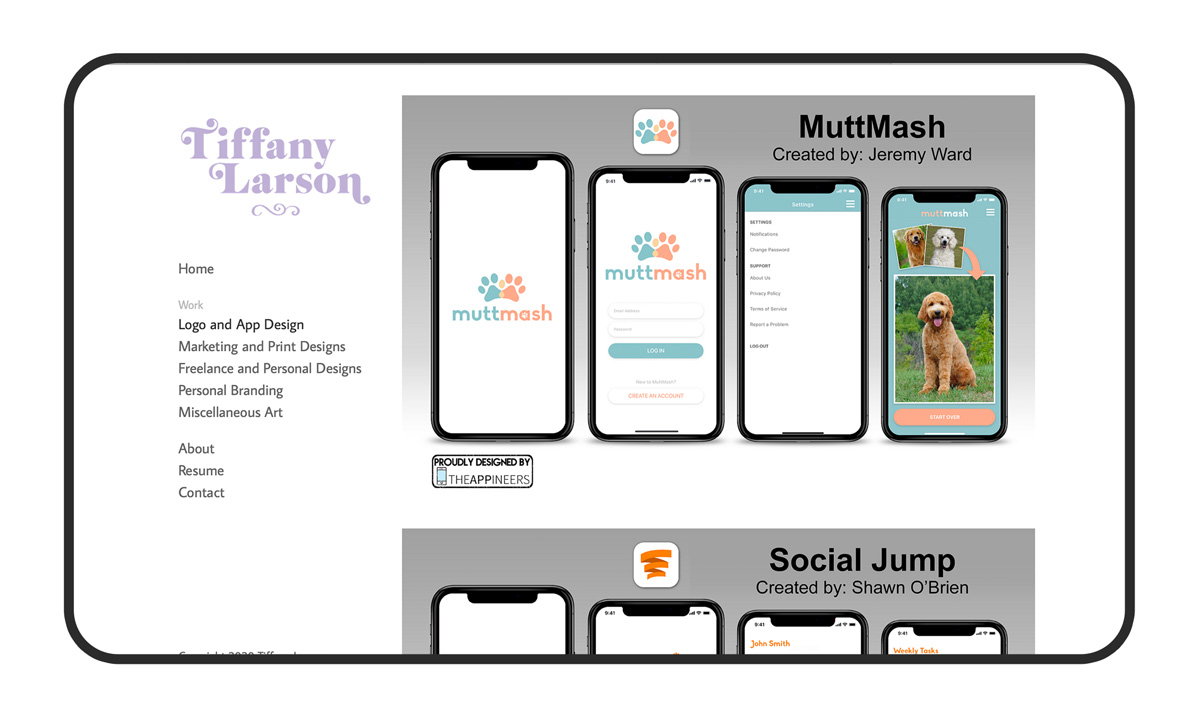
Online portfolio builder Crevado enables designers to create responsive portfolio sites that showcase their UX/UI designs in a clear, easy-to-follow way. With Crevado, designers can customize their sites and upload design files with different formats, including photos, videos, GIFs, and PDFs—allowing for more creative freedom than Behance or Dribbble. In her Crevado website, UX/UI designer Tiffany has opted for a cool slideshow function to make it easier to browse through her work.

Key features and benefits
- Basic (free) account allows up to 30 images and five galleries
- Included Google Analytics reporting
- Nine themes to choose from
For more UI design portfolio inspiration, this blog post gathers the best UI portfolios from around the web.
8. Carbonmade
Offering beautiful visual-based themes and unique domain name services, Carbonmade markets itself as the easiest and fastest way to show off your work. Originally created to make life easier for designers, UX/UI designers can easily create a beautiful portfolio using the drag and drop layout function.
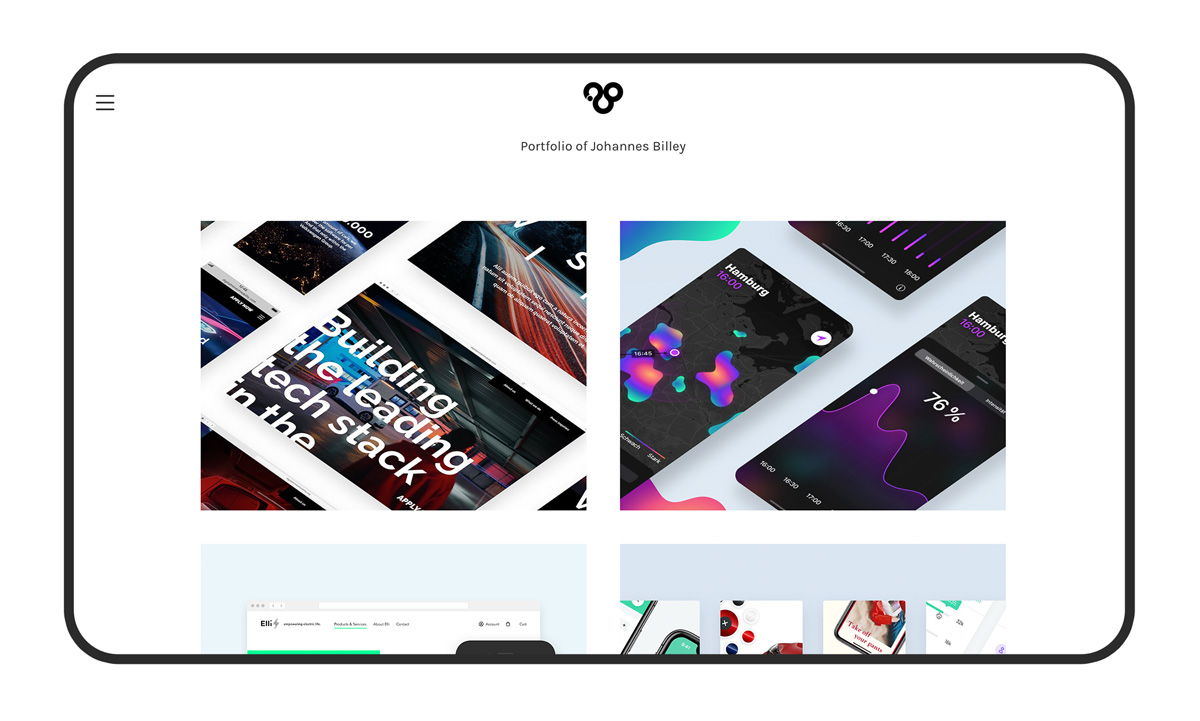
For those looking to connect with other designers, Carbonmade is a great place to start. Users can meet other talented designers, share their work, and spark up conversations easily within the platform. If you’re in need of a healthy dose of inspo, you could easily spend hours browsing through the platform’s expansive archive of work from talented designers. To get an idea of what your Carbonmade portfolio could look like, check out this portfolio from UX designer Johannes.

Key features and benefits
- Customer support and project archiving services
- Option to upload SD videos and audios
- Access to a range of stunning portfolio themes
9. Portfolio box
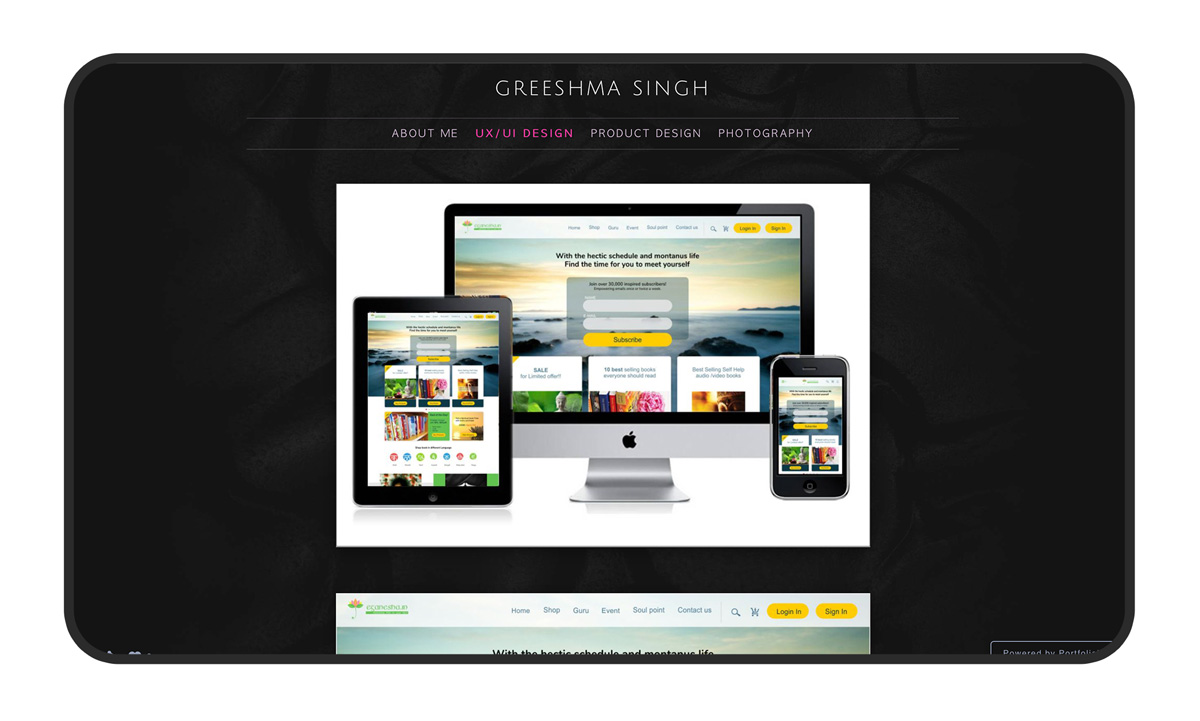
While PortfolioBox was initially intended for photographers, it’s a popular choice for creatives of all disciplines. PortfolioBox allows UX/UI designers to create a beautiful portfolio website, complete with galleries, blogs, and more.
Rather than presenting you with set themes, PortfolioBox allows you to integrate any style for any page, and get your own free domain name. The result? A unique, one-of-a-kind website, just like this one created by UX designer Greeshma.

Key features and benefits
- Offers services in a variety of languages, including Chinese and French
- Free account users can host ten projects, 30 images, and ten pages as part of their website
- Free domain name service for your site
10.UXfolio
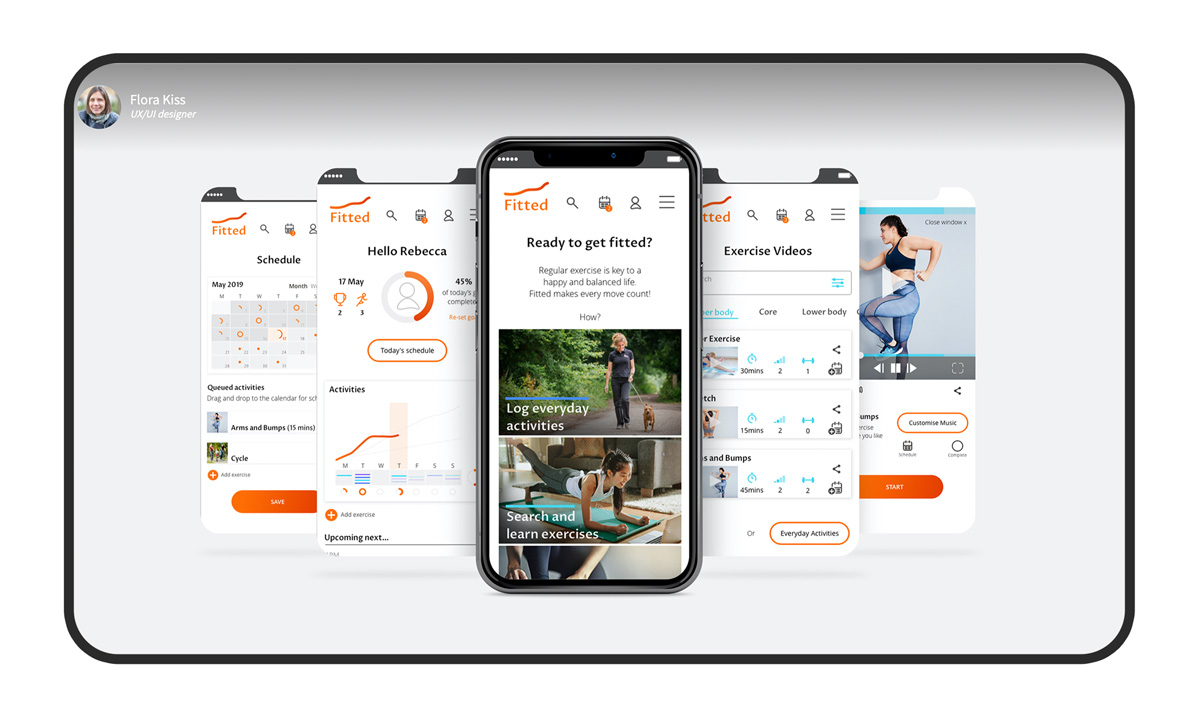
New kid on the block UXfol.io enables UX and UI designers to create a meaningful portfolio with ease. With the option to embed prototypes within your portfolio and even in-platform copywriting support, uxfol.io places emphasis on empowering designers to showcase their design process and decisions in their portfolio—rather than just the finished product. Other impressive features include getting personalized feedback on your case studies from the UXfol.io community, or even the platform’s own team of experts, and protecting your sensitive content with password-protected projects.
UXfol.io’s free membership allows you to host one portfolio and one project, with all of the features mentioned above. For unlimited projects and portfolios, users can upgrade to a premium account for $9 a month. To get an idea of how a uxfol.io portfolio could look, check out this portfolio created by UX designer and CF graduate Flora.

Key features and benefits
- Helps you perfect your copywriting skills with guiding questions and examples
- Upload all your finished designs and choose from different layouts to present your work quickly and easily
- Option to embed your prototypes so people can interact with them instantly within your case study
11. Best practices
So there we have it: ten free portfolio sites to have on your radar as you start to create your portfolio! Before you go, we asked our expert career services team for some best practices to bear in mind as you set about building your portfolio using one of the sites listed above.:
- Before choosing the site to use for your portfolio, try to establish what your goals are. If you plan to keep adding work as you go, for example, then you may need an option that allows you to host multiple projects. If you intend to use the site throughout your career, make sure you’re able to maintain your domain name in the long run.
- It’s important to note that if you’re building your portfolio as part of a UX design course, your course provider may have specific requirements or preferences with regards to the website you use to host your portfolio. The list we’ve shared here are all great resources for beginners to practice with, but be sure to check the specific requirements of your course.
- Even if you’re not a visual designer, be sure to polish up your visuals. Above all, you want your portfolio to be eye-catching!
- Your portfolio site should have the option to link to your other social media pages, the ability to download attachments (such as a resume), a page for an “about me” section, and the ability to hold at least 3-5 projects.
- Treat your portfolio as an asset to get you an interview, rather than a comprehensive log of your experience. Only include your best and brightest projects.
- If you’re planning to add your portfolio link to your resume/ LinkedIn profile, consider being able to personalize your URL so that it is concise and includes your name.
To learn more about how make your portfolio stand out, check out these articles on the blog:
