Whether you’re new or experienced in UX design, chances are you’ve at least heard of user personas. User personas are a frequently used tool in the world of UX design, and with a growing industry-wide focus on inclusive design, they’re evolving to help UX professionals discover and solve design problems more effectively—and more inclusively—than ever.
Persona spectrums. These are a relatively new addition to the design world, developed by Kat Holmes for Microsoft Design. They’re an incredibly promising tool to help designers take a fresh perspective while they identify user needs. This guide will cover the benefits and pitfalls of user personas and the basics of persona spectrums, as well as how they might be applied more broadly to your design practice.
Here’s what we’ll cover:
- What is a user persona?
- Benefits and pitfalls of user personas
- Enter persona spectrums
- Extending persona spectrums beyond accessibility
- A final word: Design ‘with’, not ‘for’
1. What is a user persona?
A user persona is a short profile of a user or customer; it takes user data and market research, creating a concise combination of real or plausible customer details. A user persona often includes demographics, needs and desires, pain points, and quotes.
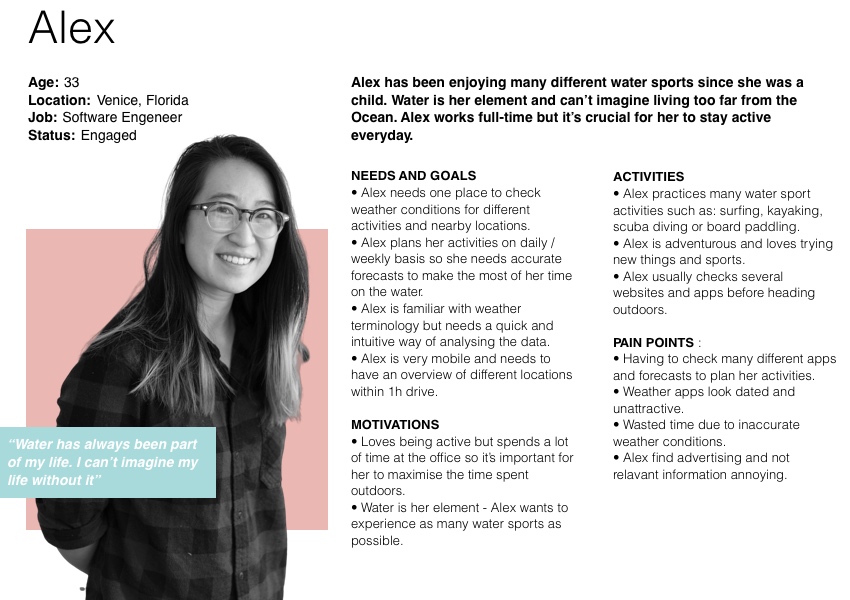
Here’s an example of a user persona created for a hypothetical project. Not every persona will look like this, but these elements are common to see in user personas.

Here we have a fictional name and photo, relevant demographic information, user needs and goals, motivations, activities, and pain points. The only truly fictional information should be the name and the picture or illustration. Even the demographic details should be drawn from real user data (customers you already serve) or market research (customers you would like to reach). The key is to include details that are both relevant to the product and useful in helping designers remember the real needs and motivations of the people they’re designing for.
2. Benefits and pitfalls of user personas
User personas are an excellent way to discover and discuss design solutions that meet real user needs. Personas can help keep your users at the forefront of every design decision, and they can be particularly helpful in securing buy-in from key stakeholders by putting a face and a name to the needs and pain points your design solutions will address.
There is some argument against user personas (and in favor of Jobs-To-Be-Done), mostly arising from a concern that personas are too fictional and based on assumptions rather than real data. There is also some risk of personas leading teams to design for a “normal” or “average” user—which leads all too easily to the exclusion of users who don’t fall into the statistical or assumed majority (the widest part of the bell curve).
To address these particular pitfalls, you can take steps to ensure that you’re gathering accurate and abundant user data and market research, and implementing that data as comprehensively as possible in your personas. You can also educate others in your company about why user personas are helpful, how you created them, what data they’re based on, and how they are best understood and used. You can also make sure that there is some balance and diversity across your personas. If your personas look like you or if they are all too similar, it might be time to diversify. Here are a few questions to guide you in this:
- Who is your actual customer base?
- Who would you like your customer base to be?
- What groups of people might you be overlooking?
- How can you represent these people accurately in your personas?
In an attempt to prevent your personas from inadvertently excluding some of your (potential) users, you might opt to eliminate demographic information entirely from your personas. In some cases, that can help; in others, you’d be overlooking an incredibly important element in determining user needs. What if there are some factors you’re overlooking—demographic or otherwise—that might actually help you discover more innovative and effective design solutions?
The reality is that there is no “normal” user. There are just people who might make use of your product if it meets the right needs in the right ways. And these people come from a variety of backgrounds and experiences; they have varying degrees of ability; they have a whole range of identities. But if you try to design for everyone, you’ll likely end up with a product that’s scattered in its focus and, consequently, not as effective or successful as it could be.
If you put the Paradox of Specificity to work, though, you might find that you can narrow your focus and broaden your market. To put this sweet little paradox to work in your design process, look for a very specific set of needs and strive to meet those; in all likelihood, you’ll end up designing a product that is useful to a much broader set of users. Or, as Microsoft puts it, “Solve for one, extend to many.”
3. Enter persona spectrums
Persona spectrums have not (yet) come into wide use, but they have incredible potential to revolutionize both the design process and the design solutions you discover along the way. According to Margaret P, of Microsoft Design, personas shift the focus from a “fake person” to the key motivation that drives people to use your product:
“A persona spectrum is not a fake person. It’s an articulation of a specific human motivation and the ways it’s shared across multiple groups. It shows how that motivation can change depending on context.”
Persona spectrums are an integral part of Kat Holmes’ Inclusive Design Toolkit (developed for Microsoft). Microsoft defines inclusive design as “a design methodology that enables and draws on the full range of human diversity.” Persona spectrums certainly contribute to this goal by creating variations of personas. These variations help reveal a wider variety of goals and pain points by examining how motivations change when a certain contextual element shifts—whether that change is permanent, temporary, or situational.
Our “Alex” persona might represent a statistically large portion of our users, but our data didn’t specifically consider variations in ability. What if a user has, for example, limited use of one or both hands? This might be permanent due to any number of physical or medical factors; it might be temporary—maybe they’ve broken their arm or sprained a wrist; or it could be situational as a user might be carrying something in their arms or juggling household tasks. They could easily find themselves excluded from a full experience of our designs if we haven’t taken this limitation into consideration.
A persona spectrum takes these permanent, temporary, and situational factors into consideration and allows us to look for design solutions that solve real problems for these very specific users.
The solutions we discover will be helpful to users dealing with the permanent limitation (likely a relatively small percentage of our users), but those same solutions will help users who face that limitation on a temporary or situational basis—which could include all of our users at some point in time.
4. Extending persona spectrums beyond ability
Microsoft—and most other places you’ll find persona spectrums under discussion—use persona spectrums to highlight design problems and solutions specifically related to variations in ability. This is great, and the practice is catching on! But we believe that the method can be effectively adapted to highlight user needs for a whole rainbow of factors.
Ability—though absolutely necessary to take into consideration—is not the only reason users find themselves excluded. Users might be excluded on the basis of any factor that places them outside the statistical majority—or on the basis of factors that the cultural context is already biased against (as in cases of structural or institutional racism, sexism, etc.).
In Sarah Dzida’s consideration of persona spectrums, she applies the concept to cognitive/intellectual ability by looking at a user with a reading disability (permanent), a user traveling in a foreign country and unable to read most of what’s around them (temporary), and a user who is reading complex tax documentation (situational).
What if we took race, gender identity, cultural background, or any other number of diversities into account? The result would be products that are more inclusive and, thus, more readily usable by more people.
By way of example, Clue—a period tracking app—is very intentionally inclusive and has exercised a great deal of care in the language they use around gender. Rather than focusing on the statistical or assumed majority of their users (some might assume that an app like this would be used by “women”), they’ve focused on users’ motivations for using the app and on eliminating language that might cause any user to feel excluded. Clue’s users recognize this effort and the app is easily one of the most popular and recommended of its kind.
5. A final word: Design ‘with’, not ‘for’
If the goal is to stop designing based on assumptions and to create products that are inclusive of as many users as possible (“Solve for one, extend to many”), it’s also important to note that even persona spectrums can be inherently biased and assumptive if they’re not based on solid research and the kind of empathy that comes from truly understanding a user’s challenges.
Freelance UX/Strategic Designer and CareerFoundry mentor Vale Querini offers this guiding principle:
“Design with, not for.”
Don’t design for users who experience exclusion; design with them. As you conduct user research, take steps to ensure that you involve users from the full spectrums of ability, age, race, gender identity, life experience, and cultural background. While one member of a group can’t speak for the whole, a few people can certainly offer relevant and powerful insights into how your product might be more inclusive, accessible, and effective.
If you’d like to learn more about personas, check out these articles:
