When embarking on a career change into UX design, opting for a bootcamp that will help you create a high quality portfolio is crucial. Your portfolio is a personal website that introduces you as a designer, showcases your newfound skills in action and tells a compelling story that will engage future employers and clients. Anyone can say that they’re a UX designer, but a portfolio is the proof that you really know your stuff.
So what makes a good UX portfolio? Strong visuals, detailed rationale and a hint of personality are just a few of the key elements that make a portfolio stand out. A long list of relevant skills, the tools you use, and how many years of experience you have is of no real benefit to the reader—it’s much more important to outline your user-centered design process.
Are you studying UX design and in need of some serious portfolio inspo? In this blog post, we’ll look at nine portfolios that were created by UX bootcamp graduates during their studies. To help us identify what they’ve done right, I’ve enlisted the expertise of CareerFoundry’s Head of Design, Jeff Humble. Armed with Jeff’s know-how, we’ll lift the lid on how these graduates have created portfolios that leave a lasting impression.
Here are the portfolios we’ll look at:
- “Feastay” by Kaya Kise
- “Rally” by Katherine Lu
- “InkTank” by Aaron Akbari Mort
- “Starwalt” by Samson Blond
- “RecipeBuddy” by Virginia Yu
- “ExpertApp” by Jill Danielle Liao
- “VELA” by Elvira Hellenpart
- “Pair it” by Michael Powers
- “Taskly” by Ryan Yang
Without further ado, let’s dive right in!
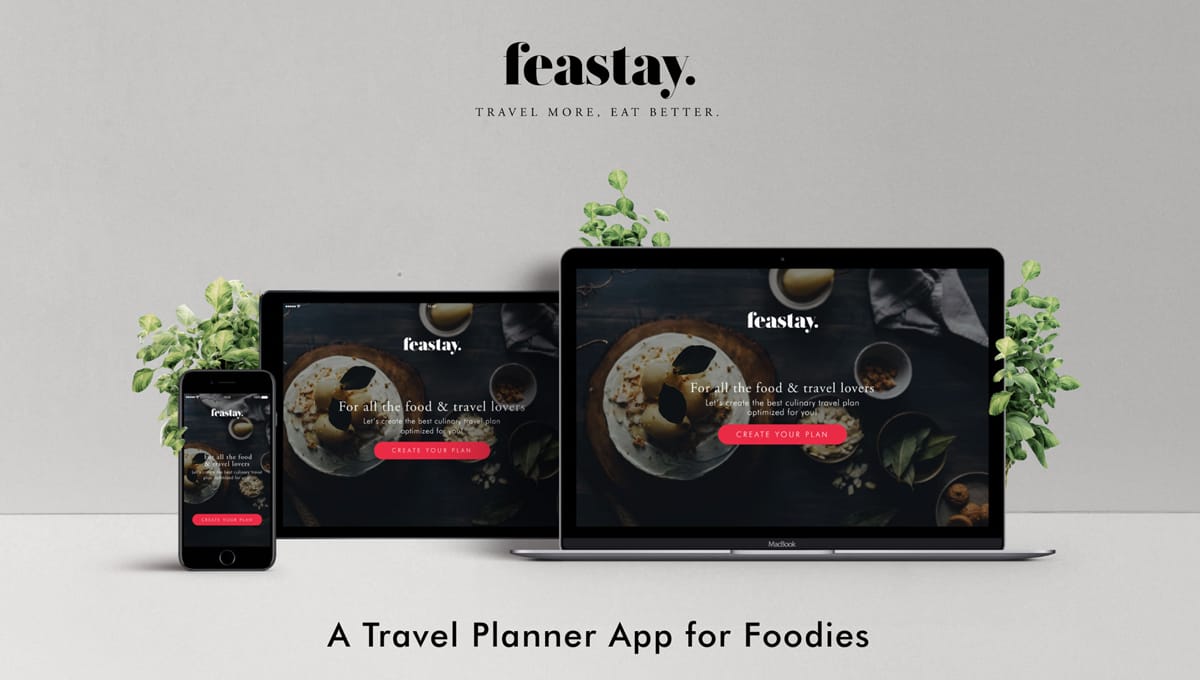
1. “Feastay” by Kaya Kise

After a decade of wanderlusting across the world, travel enthusiast Kaya discovered UX design after falling in love with the slow pace of Berlin. Not only did it constitute a great career opportunity, but for Kaya, it fused her passions of connecting with people and the arts. Kaya completed her UX Design Course with CareerFoundry in 2017, and now works as a UX/UI designer for German healthcare startup Sharecare.
Kaya’s portfolio features her project “Feastay”: a culinary travel planner app. While creating the app, Kaya channeled her own frustration with the over-saturation of pricey restaurant recommendations while traveling. Drawing on the design thinking process she’d learned at CareerFoundry, Kaya was able to create a responsive web app that would allow travellers to experience authentic, delicious and inexpensive food while travelling.
Jeff says: I really like that Kaya shows her entire project design process in a timeline form. A designer’s personal process is one of the hardest things to glean from a portfolio piece, and it’s something I always try to understand in interviews. I also really like that she focuses a whole section purely on the users’ needs. Trying to decipher whether a user actually needs something that they’ve requested can be a challenge, but Kaya provides clarity with data and graphs.
Kaya even adds an experience map to help illustrate the different phases that a customer goes through. This is incredibly thorough, and any employer that sees this project would be pretty darn impressed. To round it all off, Kaya goes above and beyond by providing a detailed style guide for the app’s UI elements. Boasting an easy-to-follow structure and a comprehensive rundown of her design thinking process, this portfolio ticks all the boxes!
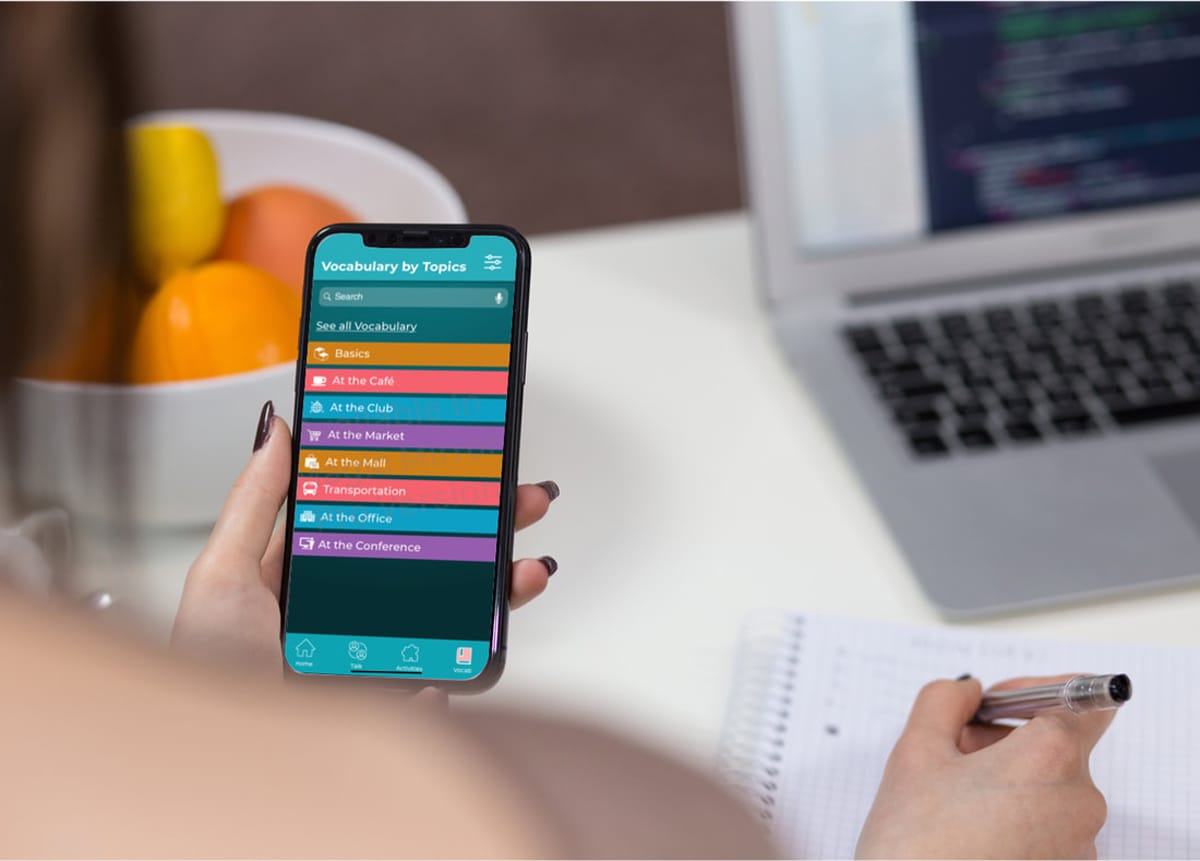
2. “Rally” by Katherine Lu

With a solid background in human resources, Katherine has harbored a fundamental passion for understanding what motivates people. Upon discovering UX design, Katherine knew she’d found a vocation that would enable her to develop her analytical skills whilst still fostering her passion for people. Katherine completed her UX Design Course in 2018, with a specialization in UI design.
Katherine’s portfolio project, Rally, is a language learning app which focuses on an essential aspect of language learning: immersion. Rally combines practical lessons with video chat, meaning users can enjoy the convenience of an app while still being able to practice their conversational skills.
Jeff says: Katherine does an excellent job of using UX methods to illustrate how she arrived at the finished product. From checking out competitors to offering insights into how users reacted to her initial designs, Katherine hasn’t omitted any vital information in this portfolio. She even includes early sketches and screenshots of spreadsheets, showing us that she can truly take an idea from conception to completion. By the time you get to her UI elements, the app has really taken shape based on the extensive UX research she undertook early on in the process.
When it comes to portfolios, future employers want to see what you’ve learned throughout a project—and it’s clear that Katherine’s final design is based off real user feedback. When creating your first portfolio, it’s tempting to leave out negative feedback you got from the user testing, but learning from your mistakes is core to UX design!
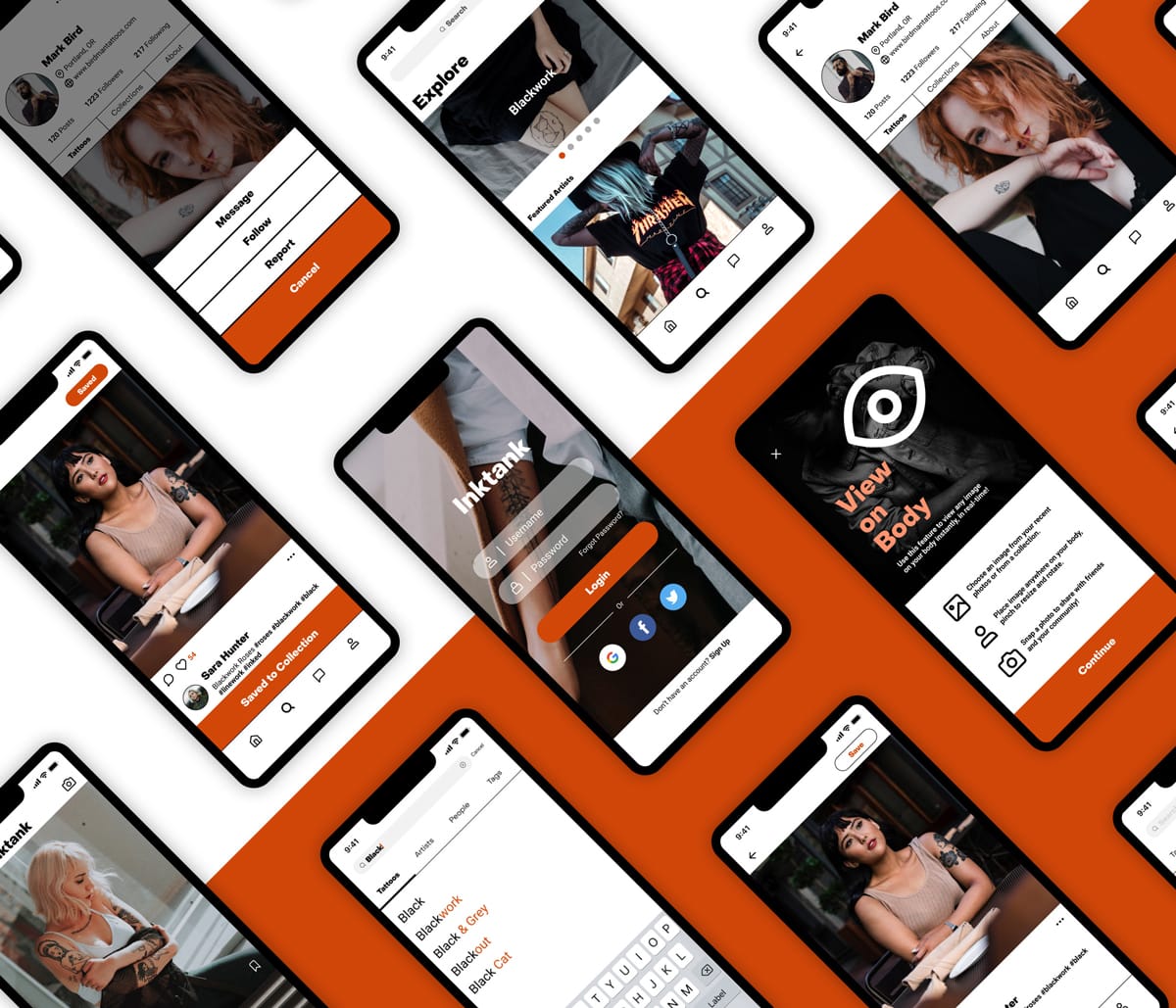
3. “InkTank” by Aaron Akbari Mort

Former graphic designer Aaron discovered UX design through his initial desire to learn how to code. For Aaron, it was the user-centricity of UX design that engaged him, and he became a fully-fledged UX designer with CareerFoundry in June 2019.
Featured in his portfolio is the ideation behind his project InkTank; an app that helps tattoo enthusiasts make meaningful, regret-free tattoo decisions. Not having any tattoos himself, Aaron was keen to gauge what motivates someone to get a tattoo—and what communities currently exist for tattoo fans. As such, Aaron’s portfolio places emphasis on defining and understanding the problems that tattoo enthusiasts face.
Jeff says: I love how descriptive Aaron is at the beginning of the project. He does an excellent job of spelling out the problem, and outlining the strategy that he is going to take. To summarize each phase of the project, Aaron has created sections titled “Bottom Line,” which allows me to cut through the jargon. The most important part of the design process is understanding the problem; so it’s a good sign that Aaron focused on this in the project’s initial stages. It’s clear that Aaron understands the business requirements of apps; this is the level of work that I would expect from a senior designer who’s ready to pitch his app to investors.
Aaron’s graphic design background also shines through in this portfolio; he’s struck the perfect balance between making the app visually appealing, without distracting me with the visuals. Attention to aesthetic presentation accompanied by careful research and an excellent business strategy is a winning combination for any designer today. I would definitely use this app!
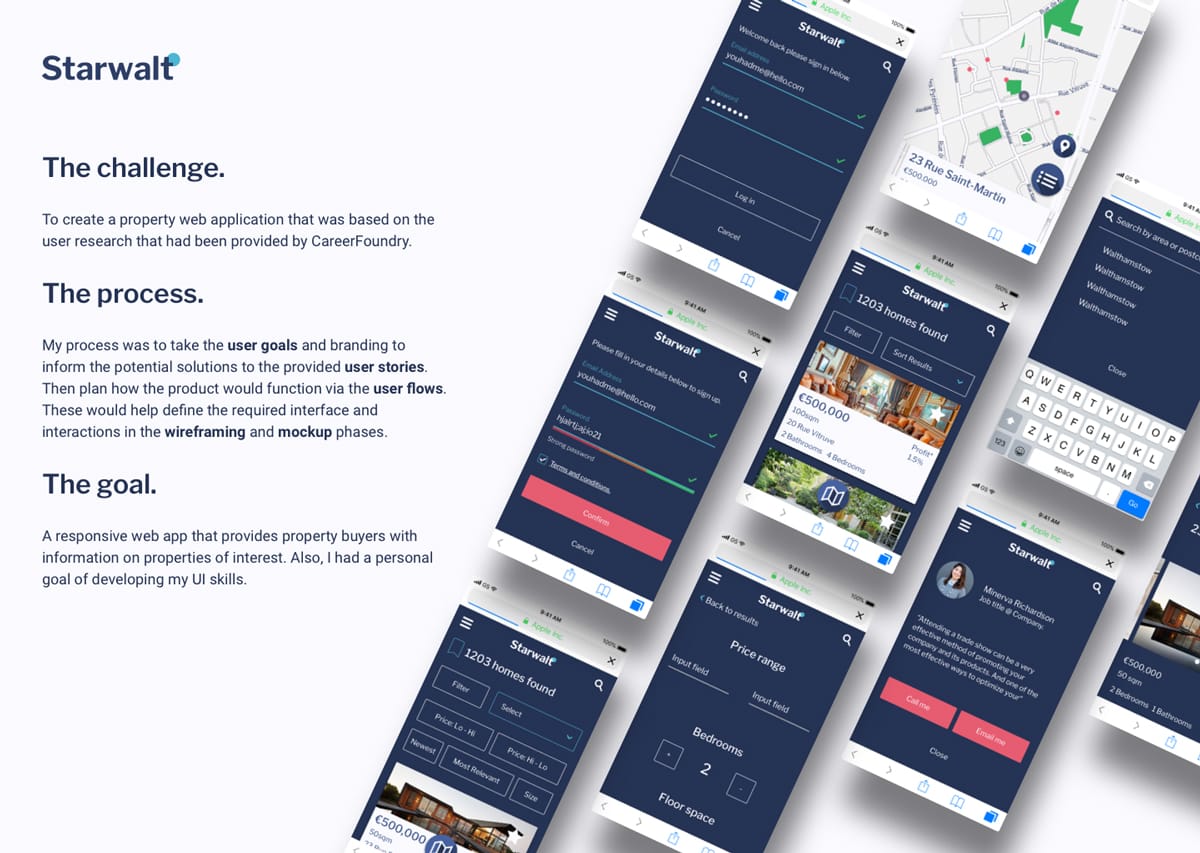
4. “Starwalt” by Samson Blond

Samson completed our UX course with a specialization in UI in June 2019, after previously running a successful catering company in the heart of Paris. Upon pursuing an active interest in the tech industry, Samson realized that UX design combined all of his past skills and experience—from project management to garnering user feedback. For Samson, problem-solving, creativity, communication, and relationship building are just a few of the values that sit at the heart of his design philosophy.
Samson showcases these skills in his portfolio project Starwalt; a responsive web app that provides property buyers with information on properties of interest. For Samson, this portfolio was a chance to develop his UI design skills—which we can see through the heavy emphasis placed on the app’s visual interface.
Jeff says: It’s hard to believe that Samson is a newcomer to the design world. He’s created a very polished-looking app here! I like that his user persona has heavily influenced the styling of his app—right down to the color scheme. This project is very concise, with a myriad of visuals to support the story. He shows extended mobile screens that showcase the entire page, which is a nice touch. I also love that he includes a link to the prototype at the end. I would 100% click around in that prototype to discover more of his designs!
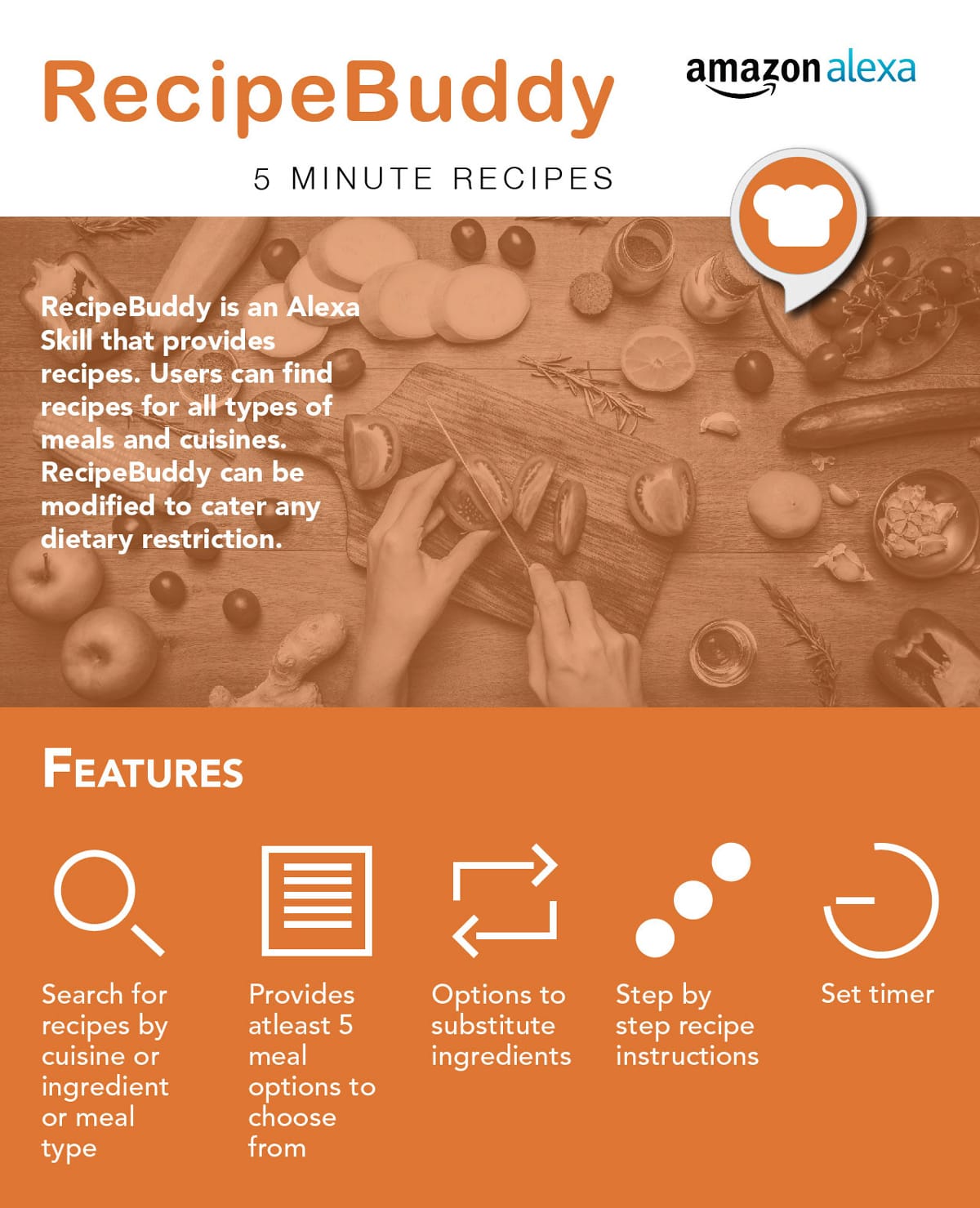
5. “RecipeBuddy” by Virginia Yu

For former visual designer Virginia, it was stumbling upon a local hackathon that prompted her to pursue a career in UX design. Virginia opted for two specializations on top of her UX Design Course; frontend development and voice design, the latter of which, according to Virginia, was inspired by her interest in AI and chatbots. In her own words; “I believe voice assistants will be the way of the future, and I want to create better service design through voice interfaces.”
Featured in her portfolio is her project “RecipeBuddy,” a voice assistant for amateur cooks. When creating RecipeBuddy, Virginia reflected on the challenge of turning the page of a cookbook when the task requires both of your hands. She poses voice user interfaces as the solution, as it allows the user to focus on cooking while listening to the recipe instructions at a steady pace.
Jeff says: I have to say, I never thought that a voice design portfolio project could be so engaging. Virginia has done a lot of clever things here to make her portfolio exciting for those of us who are more visually inclined. My favorite aspect here is that she color-codes her user stories so that you can clearly understand the complicated format of voice user stories. Showing conversations with Alexa as conversation bubbles like a chat on a mobile device was also a great idea, as that’s something that most of us are used to. User flows are one of the main handoffs for voice UI, so I’m glad she’s given us the entire user flow for her app. The bar for voice UI portfolio pieces has just been set very high!
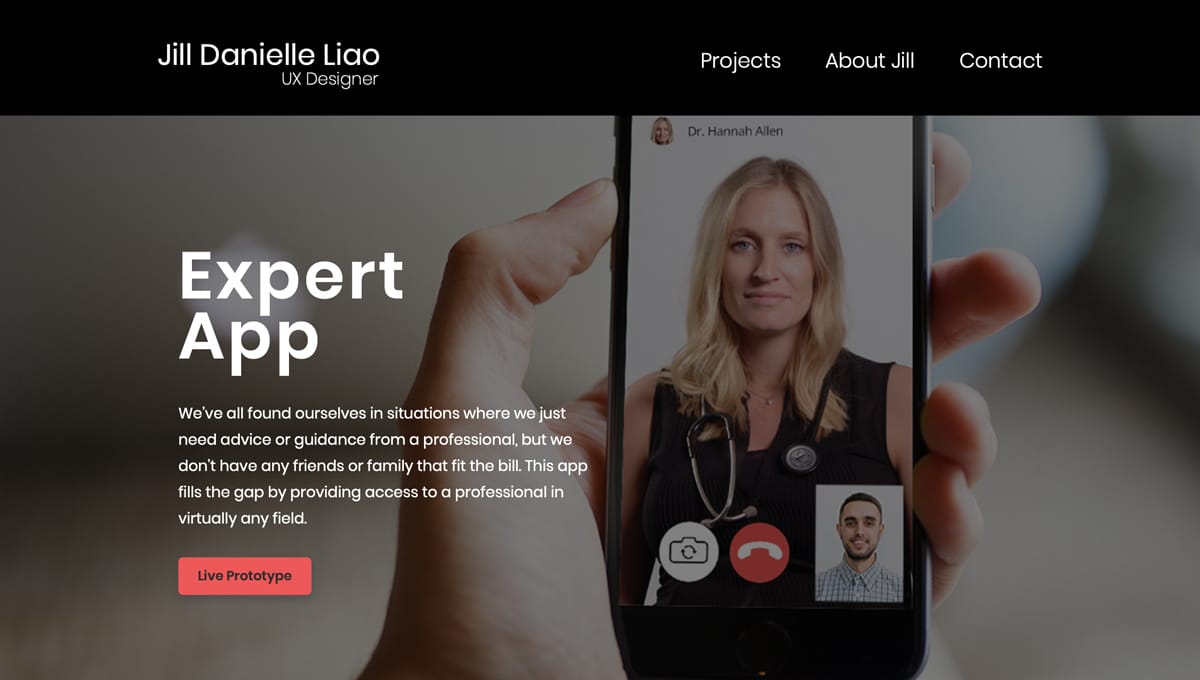
6. “Expert App” by Jill Danielle Liao

Originally from the Philippines, Jill is an office administrator turned UX designer with a focus on frontend development. Jill loves that UX design allows her to combine her different interests as part of one multidisciplinary field.
In her portfolio, Jill lays out the design thinking process behind her project Expert App. Recognizing the struggle to find credible expert help online in the Philippines, Expert App is all about connecting you with verified experts who answer your questions quickly and reliably.
Jeff says: Jill’s portfolio takes a slightly different form than some of the others we’ve seen. Similar to a resume, Jill starts off by outlining the techniques, tools, and processes that she’s familiar with. I love the overall format of blocks of text with clear headlines and section changes. This format means I can focus on one thing at a time and go through her project very quickly.
You can tell that Jill is very thorough, as she’s created user journeys for both personas. This is highly recommended, but very few UX designers actually remember to do it! I also like that she talks about the visuals and style guide of her project only after she has finished showcasing the user testing phase. UI should always come last, and Jill clearly understands the UX process by setting up her project in this way.
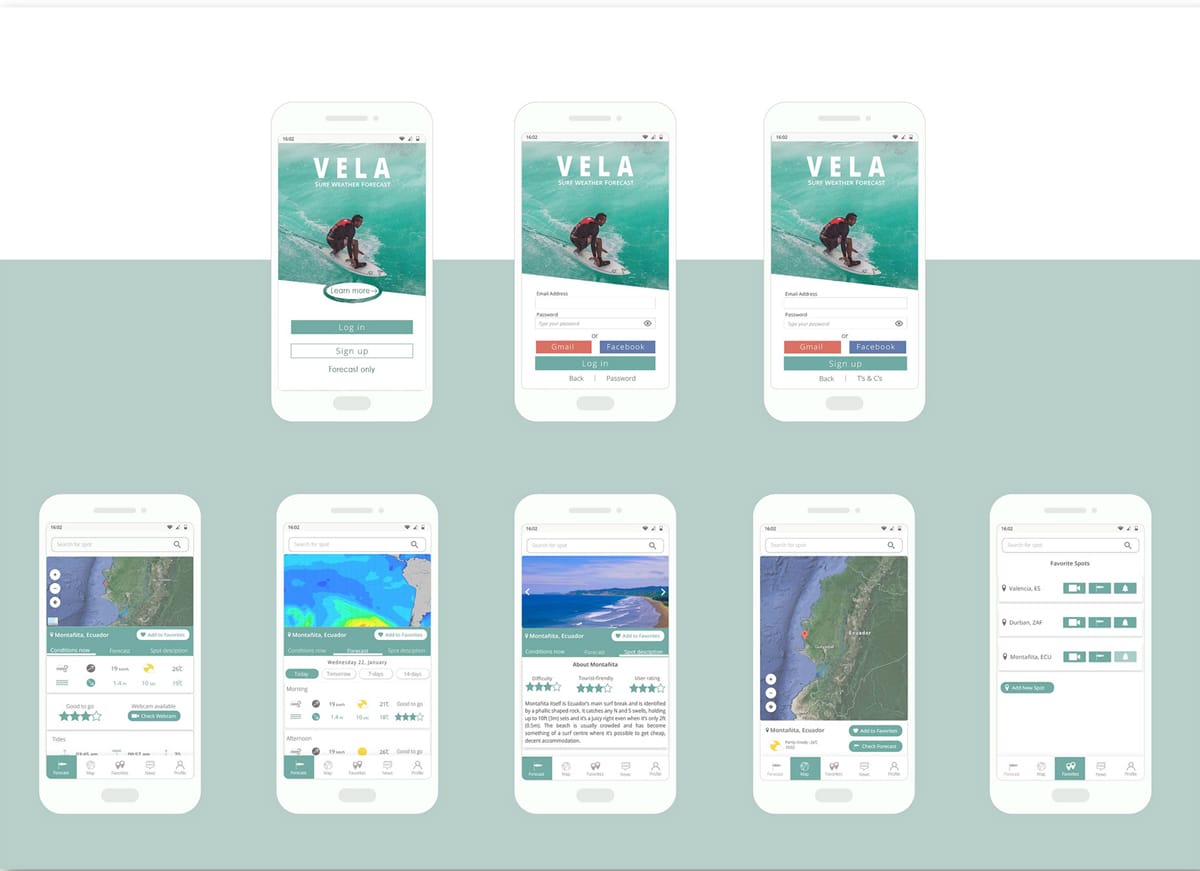
7. “VELA” by Elvira Hellenpart

Former marketing whizz Elvira fell into UX design after learning the importance of user-centricity. When investigating why people would lose interest in the product she was marketing, she discovered the value of product improvement. Sensing that UX was her destiny, she enrolled in our UX Design Course and graduated in June 2019.
Elvira’s portfolio project VELA, an app that helps keep surfers safe on the waves, came to life during her time at CareerFoundry. The objective? A beautifully designed app which provides easy-to-understand wind, wave, and weather forecasts for surfers at all levels.
Jeff says: Elvira does a great job of explaining all of the deliverables that go into a good app. She shows some of the quantitative data that went into the research, which is a plus for any design portfolio.
The thing that caught my eye, however, was the entire section dedicated to accessibility. Elvira has clearly done a lot of work trying to be empathetic towards her user. I’m also a huge fan of before and after screenshots in portfolios, as they’re a great way of visualizing what you’ve learned.
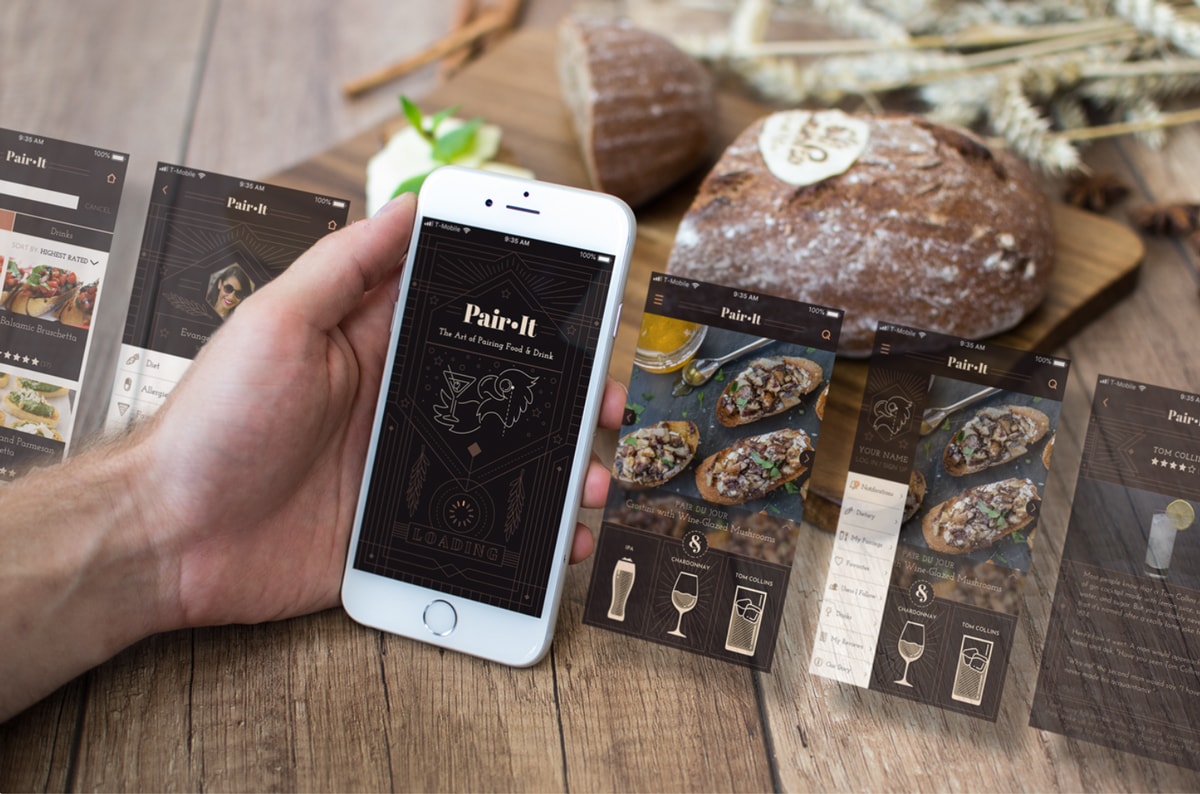
8. “Pair it” by Michael Powers

Prior to discovering UX design, CareerFoundry alumnus Michael worked in the imprinted apparel industry. Despite his affinity with textile design, Micheal always felt drawn to tech—and his background in print design and vector illustration made for a smooth transition into UX design. He completed our UX Design Course with a specialization in UI in August 2019.
While there’s no shortage of food-based apps on the scene, Michael saw a gap in the market when it comes to apps that select beverages that will complement a meal. Enter Michael’s portfolio project “Pair It”: an app which pairs food with a compatible beverage.
Jeff says: Michael does something that I love to see in portfolios: he talks about what didn’t go well, and what could be improved. Nobody expects your portfolio piece to be perfect, but many designers seek perfection at the expense of showing what they learned. Michael draws a lot of influence from other apps in his design, and I like that he’s transparent about that. After reading through his project, I feel like I have an insight into his thought processes!
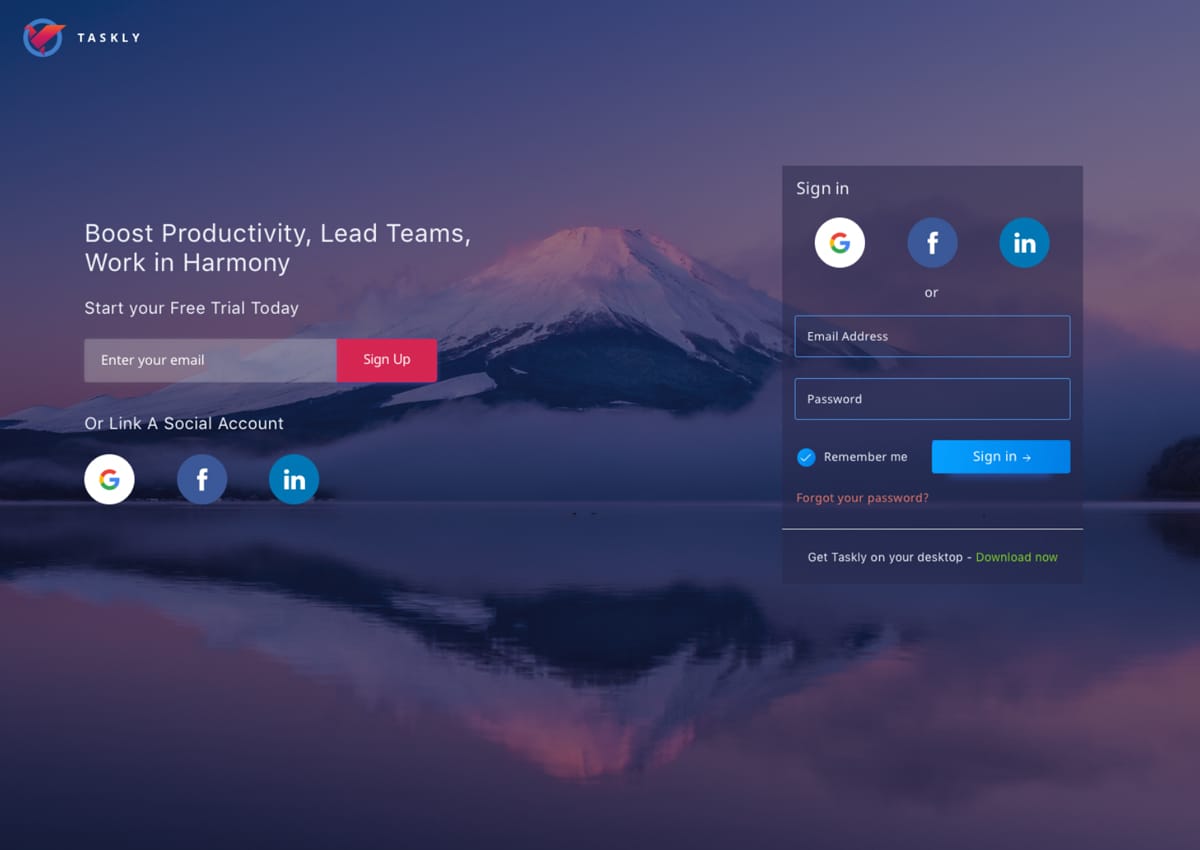
9. “Taskly” by Ryan Yang

Ryan was working in finance as an accountant when he realized his profession simply wasn’t making him happy. Upon discovering UX design, Ryan knew he’d finally found a vocation that lay at the crossroads between philosophy, technology, business, and empathy. He completed the UX Design Course in September 2017, and hasn’t looked back since.
Ryan’s portfolio project Taskly was instrumental in landing him his first job in the field. Taskly is a social productivity app that focuses on collaboration; allowing teams to incentivize each other, delegate tasks, and share results.
Jeff says: Ryan initially sets the stage well by outlining the project brief and the process that he follows. There’s a lot of really engaging copy included here, and Ryan plays around with colors and background images to keep the content engaging. Rather than listing out the demographic data, for example, he illustrates the data with well-designed charts and diagrams. Since UX design is inherently less visual than UI design, you should take every available opportunity to demonstrate your learnings with images rather than text.
The typographic hierarchy in this piece also really helps to tie everything together with clear headlines and section changes. Ryan’s personas are incredibly thorough—he even goes as far as looking at personality traits. Ryan uses every UX method in the book to arrive at his final product, and through his detailed copy and impressive visuals, he demonstrates how he has mastered each step. Most designers would stop there, but Ryan goes on to design the marketing website for the app. This tells us that he not only understands how to build an app, but he also knows how to sell it. Ryan is a UX machine that can do it all!
Wrap-up
So there we have it: nine impressive portfolios created by UX bootcamp graduates. The prospect of creating a portfolio can seem overwhelming, and you might not know where to begin. Just like in your everyday work, you’ll need to be thoughtful and strategic when creating a UX design portfolio. Take time to explain your process, walk your reader through each step of your work and show how it makes an impact, and you’ll make a portfolio worth remembering.
To learn more about how to create a killer portfolio, check out our comprehensive guide.
And if you’re at the start of your career change, here are a couple other articles you’ll find helpful:

