If you’ve ever struggled to summarize your user research and present it in an engaging way, or felt like you’re ready to ideate but don’t know where to start—user personas are the solution you’re looking for. And if you’re looking for guidance on how to create your first persona, this article is for you.
At first glance, a user persona looks a bit like a detailed dating profile—they usually include a headshot, name, age, occupation, along with information revealing the person’s thoughts and feelings. While a dating profile is used to gauge one’s compatibility with other people, personas are used to design products compatible with your primary users!
User personas are an aggregate of real user research that represents the thoughts, needs, motivations, and frustrations of a group of users depicted through one or more fictional people.
In this guide, we’ll show you everything you need to know about making an effective user persona—including why they are useful, steps to create your first one, and how to use personas to their full potential.
Here’s what we’ll cover:
- What are user personas?
- Five steps to create your first user persona
- Putting your persona to work
- Common mistakes
- What to learn next
1. What are user personas?
In short, a persona is a visual representation of your target users. It’s typically a one-page document that depicts a realistic butfictional person who shares similar traits, attitudes, and behaviours to an entire group of users.
Personas are an attractive and memorable way to present your research findings and communicate “who your users are” to your design team and stakeholders.
After getting to know your users by conducting research in the “empathize” stage of the design thinking process, you’ll enter the “define” stage and construct your personas.
Personas encourage empathy and serve as a focal point to reference throughout the design process. Exercising empathy ensures you’re making decisions for your target audience and creating products they will love.
There is debate over the usefulness of user personas, critics seeing them as little more than a creative art project. I’ll admit I had my doubts about them…until I worked on a design team without any.
It’s true, the usefulness of a persona depends on a designer using quality data, leaving their assumptions behind, organizing content clearly, and advocating for its use throughout the process.
Now that you know what a persona is, why it’s useful, and the importance of using quality information – it’s time to create your own!
2. Five steps to create your first user persona
Before we jump in, it’s important to note that any one project you take on will likely require more than one persona in order to accurately represent the full spectrum of humanity, needs, and goals of your user base.
As we discuss how to create your first persona, I’ll use a “recipe curation” app to demonstrate each step. Our hypothetical recipe app is in early stages of the design process and we need to understand who our users will be and what challenges they face. Ready?
Step one: Gather the right data
The foundation of a great persona is quality user research—the value of your persona will depend on the value of your data.
If you haven’t already conducted your user research and you need some support, CareerFoundry’s guide, What is User Research and What’s Its Purpose, is a great place to start.
If you have completed your research, these tips may inspire you to revisit your users and ask additional questions or look at your data in a new way.
When conducting user research, begin with the end in mind. Get very clear on your research objectives: What are you trying to understand through this research? What is the idea you’re exploring? Why is this important? Who is it important to?
For our app, I’ll define our research objectives as follows:
- How has the current global situation changed the way people cook at home?
- What new challenges are people facing with changes in their schedule and limited access to resources?
- What opportunities exist for a web solution to ease some of our users’ struggles and what devices do they use most?
Next, you’re going to want to collect a combination of quantitative and qualitative data to explore these questions (take a look at these research tools if you’re conducting research remotely).
For quantitative data use questions that require numerical responses(e.g. age or income) or ask users to rate their opinions on a scale (e.g. on a scale of 1-10, rate how likely you are to use a website or app to find recipes).
For qualitative data, you’ll be observing user behaviour and keeping a log or asking open-ended questions in an interview or survey (e.g. tell me about the last time you cooked a new recipe).
In addition to your specific research objectives, your data should answer two overarching questions: “who are we designing for?” and “what do they need?”
Here are some examples of information you could collect to address those questions:
- Age, gender, location, family status
- Education, occupation, typical work hours and environment
- Key motivations and needs
- Thoughts, feelings, and opinions
- How users currently solve their problems
- Frustrations with the current solution
- Preferred devices
- Notable quotes
This list can serve as a starting point, but should be refined to suit the needs of your specific project.
For example, if we’re creating our recipe app to help people find, save, and customize recipes, we might want to know what their typical work week looks like to know how much time they may spend cooking or curating recipes.
On the flip side, knowing their specific job title or income level may not influence your design much, so you can decide whether this is important data to collect at all.
Once you are satisfied with your research objectives, set of questions, and collection methods, it’s time to find your target users and collect your data!
Step two: Interpret your data
Data in hand, it’s time to interpret your findings. While this is exciting, it can also be overwhelming. I highly recommend watching this video for a crash course in analyzing your UX research:
Now, in order for a persona to serve as a powerful focal point, the information you include has to be concise, backed by research, and highly relevant to your project.
So how do you make sure you pull the right insights from your collected data? First, you need to break the data down into manageable bits so that you can look for themes and patterns.
You won’t be able to look at hundreds of individual survey responses and make sound conclusions, so organize your data in one location in a way that makes sense to you. For example, I like to use a spreadsheet to organize data so I can sort and filter fields.
Next, tackle the qualitative and quantitative data separately. The quantitative data will give you an idea of the age range of your users, their income bracket, and how they’ve rated certain experiences. The qualitative data will take a bit more effort to interpret, and I suggest performing an exercise like affinity mapping to distill important ideas.
Now that you have your data broken down into qualitative and quantitative insights, it’s time to synthesize some of those findings into your first user persona.
Step three: Organize elements
After your hard work collecting and interpreting your data, it’s time to bring your persona to life.
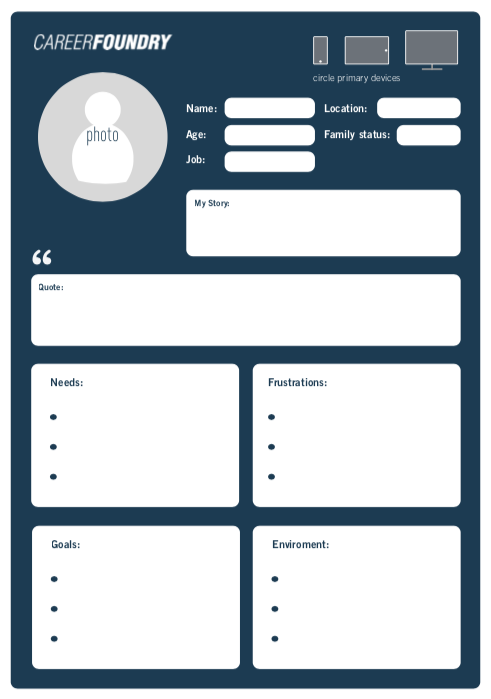
You can organize your persona however you like, but there are some common elements you should consider. I’ve included those elements in this downloadable user persona template.

Although the photo is the first thing that draws your eye, I would suggest finding an image last. This way you write out the important details and then find a suitable visual match—not the other way around. You want the persona to reflect the data you’ve gathered from your actual users, not create a profile based on an image.
Let’s start with the leftmost panel. This part of your persona will act as a summary and quick reference containing demographic details like name, age, location, and occupation. I’ve also included a quote atop the image to give it some immediate personality.
Choosing a quote is very important as this is the voice of your persona and reflects their life in relation to your product. If you’ve got any really great quotes from your research phase, use them here! If your research uncovered some more general, but still important, feelings and scenarios, draw those together to create a quote that is itself entirely grounded in the thoughts and feelings of your actual users. Something like this
“Right now, I’m not just a mom—I’m also a teacher and grocery runner for two households with special diet needs. I’m busier and preparing more home cooked meals with fewer ingredients than my family is used to.”
This quote tells me the person using my app won’t just be cooking for themselves, they might be feeling overwhelmed with responsibility and need help improvising on occasion with available ingredients. I know we’ll need to design a way our persona can find recipes that fit their schedule, number of mouths to feed, and dietary restrictions. That’s a powerful quote!
Moving to the right, you’ll find a short paragraph that describes this persona’s life in narrative terms. Some may choose to include a ‘scenario’ here, that describes a situation your persona would use your product in real life. I chose to label this “My story,” but if you want to explore variations of these textual elements, take a look at CareerFoundry’s advice on how to define a user persona.
Next, you’ll notice I have a graphic element at the top right that represents mobile, tablet, and desktop devices. I’ve included this because one of our research objectives for our recipe curation app is to determine which devices our personas use the most. Knowing your users primary device(s) will determine which screen size you will design for first when you start wireframing. You don’t want to spend all of your time designing the perfect desktop version of your product if your persona only uses their mobile phone.
Finally, the bulk of our persona is shown as bulleted lists of the needs, frustrations, goals, and environment of our user.
Needs are important because this is essentially what your product will aim to provide an answer to. Examples here might be, “I need to feed a lot of people with varying dietary restrictions”, and “I need to make more snacks than ever before with limited ingredients”.
Frustrations are where the current market solution is lacking. For example, “I love using Pinterest, but it’s a pain to have to visit each website separately, sometimes links expire, and recipes are always presented in different metrics”.
Goals are the opportunity for your product to swoop in and impress. It might say, “I want a trusted source to help me quickly find recipes online, and offer substitutes for ingredients when grocery trips are sparse”.
Finally, the user environment describes how our user might interact with our product and expose limitations they might be facing. For example, we might want to know what kind of access to cooking materials or ingredients our users have. Are they reliant on non-perishable items or do they spend a lot of time hunting down fresh ingredients? Do they have their own kitchen or do they live in a shared space with limited tools to cook elaborate meals?
Each of these elements must be drawn from your user research and it would be wise to keep them concise. Adding too much information here might discourage your stakeholders or design team from taking the time to read them. Include only the most important information that will influence design decisions and clearly address your research objectives.
Step four: Selecting images for your persona
Now that you’ve got your data translated into at least one, but likely a handful of profiles, it’s time to select images for each persona. Since this is the eye-catching part of the persona, and since it has a huge impact on how and what kind of empathy you want to cultivate on your team and among your stakeholders, the images you choose are incredibly important.
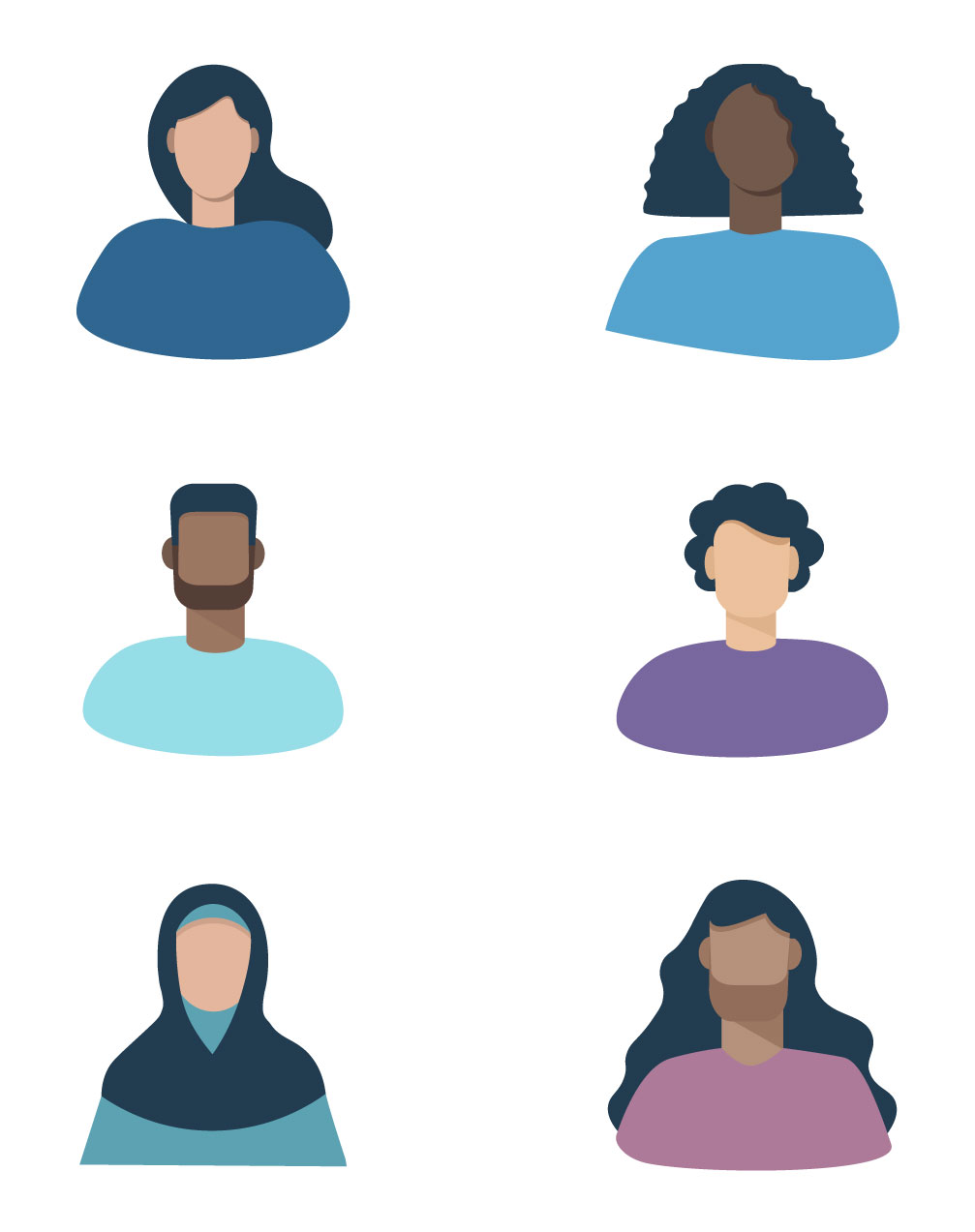
Rather than popping in a stock image you found with search terms like, “single mom” or “man in office”—and handing this critical aspect of your personas over to whatever another company or photographer thinks represents that idea, consider using or creating images that highlight the full diversity of your user base. Here are five images we’ve created as examples—feel free to download these or to use them as inspiration:

As you go about finding or creating images, here are some important consideration you’ll want to take into account:
- Stock photography isn’t always the best option, even if it’s the easiest
- Do your images bear a great deal of resemblance to you or your team in ability, culture, background, experience, body type, or gender? You might need to branch out.
- Do your images represent your actual users—based on what you know from your research and what you can assume will be true at one time or another (remember the example of a user having a broken arm or flour on their hands)?
- Stylized images or illustrations can be an excellent alternative to photographs as they can be crafted to minimize gender markers or any other element that might cause you or your team to make assumptions as you use your personas to make design decisions
- Are there ways you could take the concept of a persona spectrum and apply it here—through the intentional choice of images and/or by providing a rotation of images that might fit the one persona?
If you’d like to learn more about creating inclusive imagery, Leading Hand’s guide on diversity and disability in illustrations is an excellent place to start.
Step five: Finishing touches
Now that you’ve filled out your persona template, you want to make it stand out. Conduct a quick image search of “user persona,” and you will find hundreds of examples.
Pay attention as you browse these images. Which personas do you scroll by because they have way too much text? Which personas draw your attention and give you an impression of that user almost instantly?
Although you can organize your persona any way you like, try to leverage your UI design skills to make an engaging and informative first impression. Consider increasing the font size of a phrase you want to stand out, add a pop of color, or use icons to send quick visual messages.
The best personas optimize the real estate of the page and draw your attention quickly to the most important bits of information.
3. Putting your persona to work
From now on, you’ll want to keep your personas in view during the design process. These visual reminders are only as effective as they are visible, so bring them to meetings and refer to them in conversations about design changes or feature implementation.
If you are met with doubts from your team, help them understand what a persona is and why it’s so important—and don’t forget to mention all the valuable research insights embedded in them! Your attitude and confidence around the use of personas will be something your team will look for to guide them.
If you’re still nervous to introduce your persona, let’s go over some common mistakes that you can avoid.
4. Common mistakes
As I mentioned, the quality of your persona is dependent on the data you collect and display. Here are a few factors that can also influence their usefulness:
- Too much narrative detail can undermine credibility
- Being too general can undermine inclusion
- Personas need to be used alongside other tools
Too much narrative detail can undermine credibility
A persona with irrelevant or assumption-based information does more harm than good.
When you include too many irrelevant fictional details, you can distract yourself and your team from the end goal: to design a product that meets specific user needs. Your team could end up wasting valuable time designing features that your end users don’t need. In addition, the credibility of your persona is now in question, if you exaggerated on details in one area, how well will your team trust the rest of your persona?
While your core details are based on your data, there is something to be said about building empathy with narrative. Yes, you’re using research supported insights but you also need to ensure your persona doesn’t feel like a collection of facts. Remember that a persona is meant to evoke empathy from designers.
Being too general can undermine inclusion
Persona construction is not a perfect process, and our biases (known or unknown to us) can influence our interpretation of the research. This is why you should consider inclusion when defining your personas.
Inclusion isn’t simply making your design accessible. Inclusion means considering users with a range of abilities, identities, and backgrounds. For example, going back to our recipe app, let’s put ourselves in the shoes of someone cooking with limited use of one or both arms.
While not all users will be challenged by this permanently, think about how the experience of your app could be hindered for someone trying to cook and read your recipe with a broken arm— or simply with flour on their hands. A voice feature to read out ingredient measurements could be a vital usability feature for one type of user, but could also be helpful to a number of others.
One way to account for these variations of ability is utilizing persona spectrums. Remember, design that aims to be more inclusive can lead to solutions that are helpful for many.
Personas need to be used alongside other tools
Personas are meant to help you design solutions that are desirable for your users, but that is just one component of a successful product. You must also consider the technological feasibility of your solutions, how they align with business goals, and whether you are solving the right problem.
That is why personas should be used in tandem with UX problem statements which define exactly “what” you’re trying to solve. The persona answers, “who are we designing for?” while the problem statement answers, “what problem are we solving?” Armed with your personas and problem statements, you will enter the third stage of the design thinking process (ideation), where you’ll brainstorm solutions which will serve as the “how.”
Remember that personas can tell you a lot by themselves, but they’re more powerful when used alongside tools like UX problem statements and within the broader UX design process.
5. What to learn next
You’ve probably noticed by now that personas really test your full UX skill set. Creating effective personas will help you sharpen your research, data analysis, communication, and UI skills!
While helping you become a better designer, personas ensure your users are represented in your design and will actually use and love the products you’re building.
When used alongside UX problem statements, personas make sure you are ready to brainstorm solutions and help identify the audience you’ll test your prototype with.
In the end you’re designing products that will make someone’s day easier! Use your personas to feel connected with the people you’re helping and encourage others to do the same.
If you’d like to learn more about the UX design process and personas, check out these articles:
