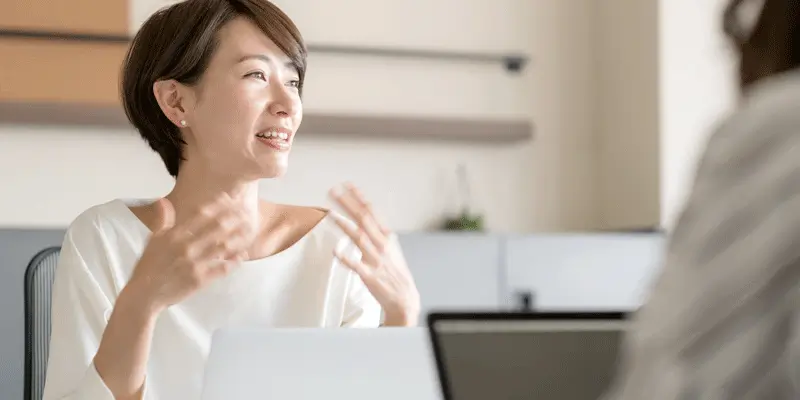
Moving into a new field is challenging. Add being unfamiliar with its terminology and jargon to the mix, and the experience is overwhelming. Getting started in UX is no different.
Knowing your way around UX and tech terms and jargon can help release some of the pressure. It’ll also give you the confidence to engage in design talks, ask questions, and network with ease. Here are 91 UX and tech terms I would have loved to know as a young UX designer.
91 UX Design Terms That All Designers Should Know
1. A/B Testing
Also known as split testing, A/B testing is the practice of comparing two versions of a web page with a single variable online to determine which one performs better.
Not sure what color CTA will drive more conversions on your site? A/B test it!

Source: Dribbble
2. Accessibility
Accessibility or accessible design is a design process that enables people with disabilities to interact with a product. This means designing for people who are color blind, blind, deaf, and people with cognitive disabilities, among others.
3. Adaptive
An adaptive interface is a collection of layouts designed specifically for different devices. it detects the device type being used and displays the layout designed for it. This does not mean it is a different website—it means you’ll see a specific version of the website which has been optimized for mobile, desktop or tablet.
4. Affordance
Affordances are clues that tell us what an element can do to us. Think of a door. The handle is an affordance designed to tell us it can be pulled or pushed.
On user interfaces, affordances help clearly communicate to users what can and cannot be done on a screen. Buttons on interfaces, for example, afford being pressed to trigger an action.
5. Agile
Agile is an incremental approach to software development. Instead of building the entire product at once, Agile breaks it down into smaller bits of user functionality and assigns them to two week cycles we call “iterations.”
6. Analytics
Analytics measure human behavior on a site. They help us better understand and interpret patterns of behavior on the products we use.
7. Android
As a UX designer, you’ll commonly come across two operating systems: Android and iOS. Android is Google’s open source mobile operating system. Visually, it is characterized by Material Design, a design language developed by Google in 2014.
But what exactly is an operating system? An operating system is software that supports a product’s key functions. Think of it as the brain of your smartphone.
8. API
Application Programming Interfaces, or APIs, are pieces of software that help different applications communicate with each other. Products develop APIs to let you access and read information on their server easily.
9. Avatar
Avatars represent users online who have not uploaded an image for themselves. You’ll commonly see them in comment threads or in games.

Source: Dribbble
10. Back and Front-End Development
You’ll often hear developers talk about front and back-end development. In software development, the terms front and back-end refer to different segments of a product.
The front-end is what we see. Think buttons, text, beautiful colors and the layer you see on your screen when interacting with a product.
The back-end powers the front-end but we don’t necessarily see it. Think databases and servers. You can learn more about the difference between front and backend development in our guide.
11. Backlog
The backlog is a list of tasks to be completed. The list is prioritized and ideally the tasks will be completed in the order listed.
12. Beacon
Beacons are small Bluetooth radio transmitters. They communicate with the user’s smartphone and are used to share information.
13. Breadcrumb
Breadcrumb navigation systems help users understand their location in a website or app. They’ll show a sequence of steps users have take to get where they are.
14. Bug
Bugs are mistakes in software that can cause a product to glitch, behave in unintended ways, or even crash.
15. Cache
A cache memory lets you store and save data temporarily for later use. You’ll often find usernames, recent searches and websites in your cache memory.
16. Card Sorting
In a card sorting exercise, we’ll give users topics, cards, and a Sharpie pen. We will then ask users to write down the topics on the cards and organize them in a way that makes sense to them. This exercises helps us understand and design the information architecture of a site.
Think of amazon.com. It has a massive inventory! To help create a menu structure and navigation that resonates with users, we might conduct a card sorting exercise.
17. Chatbot
Chatbots let you ask the system questions via a chat interface. You can find them everywhere these days. They are a popular customer service tool and resemble the experience of texting a friend.
18. Clickstream
When you land on a site, you click your way through it to complete a task. This is what a clickstream represents: the path of clicks you took on it to accomplish a goal.

Source: Dribbble
19. Commits
Throughout the development process, developers create commits whenever they have reached a good point in their work. Commits are similar to drafts.
20. Conversion Rate
The Conversion Rate of a product or site is the percentage of users who complete a desired action. Say we’re creating an e-comm site and the desired action is a successful purchase. The Conversion Rate would tell us how many users bought an item.
21. CRM
Customer Relationship Management software systems help manage business processes, like sales, data, and customer interactions.
22. CSS
CSS, or Cascading Style Sheets, is a style sheet programming language used to define how a website should be styled.
It contains information on fonts, color, spacing, layouts, and graphics among others and how each should be applied to the website. Think of the top coat of paint!
23. Customer Experience (CX)
You’ve decided to purchase a new SUV. You’re not sure which brand or model you want, you just know you want an SUV.
To make your choice, you compare a few options on each of the brand’s websites. After comparing, you decide you want to purchase a 2017 Nissan Rogue.
You head down to the dealership and chat with a few sales reps to learn more about your new car. Armed with all there is to know about the 2017 Nissan Rogue, you make the purchase and head home.
This entire journey is what we call Customer Experience, or CX. It refers to all the different interactions a user has with a brand through its different channels and products, and how a user feels about them. It has a profound impact on brand trust. A similar term for it would be service design.
24. Data Science
Numbers can tell us an awful lot about our users and their needs, and can help us define how to best meet them. Data Science focuses on making sense of these numbers or data and uncovering valuable insights that help us make better product decisions.
For those confused about which is which, it’s worth quickly going over the differences between Data Science, Data Analytics, and Machine Learning.
25. Design Debt
When we initially launch a product, we design a well-thought-out and cohesive design system for it. As the product grows, we often add new features and elements and scrap old ones.
Pressed with deadlines and the desire to move fast, it is easy to skip over the valuable design concepts we started out with. As a result, the new elements or features we add don’t quite fit and a choppy user experience emerges.
A design system that has accrued design debt is made up of elements and features that will need to be cleaned up later on. The efforts made to quickly set them in place eventually generate more work down the line.
26. Design Thinking
Design thinking is a 5-stage method for creative problem solving. The 5 stages are:
- Empathize: Understand the challenge
- Define: Define the problem
- Ideate: Brainstorm potential solutions
- Prototype: Build your solutions
- Test: Test your solutions
You can learn more about design thinking in our beginner’s guide.
27. Diary Study
Think of diary studies as, well…diaries. This qualitative research method is used to collect information about users over time. Participants are asked to write about their everyday lives in a journal over a defined period of time.
28. Empathy Map
Empathy maps are collaborative tools that help us visualize user behavior, attitudes and feelings. They are split into 4 equal quadrants containing information about what the user is saying, thinking, doing and feeling. At the center, we place our user persona. We fill each quadrant with information we’ve collected through user research.
29. End User
Who are we designing the product for? This person is our end user.
30. Eye Tracking
To fine tune and measure our UX efforts, we’ll want to understand what users are doing on our products. Eye tracking lets us measure user eye activity with specialized tools, showing us where users look and in what order.
31. Flat Design
Flat design is a minimalist user interface design style. It is characterized by simple, two-dimensional elements and vibrant colors. Once you’ve seen an example of it, you’ll see it everywhere. If you’re looking to learn more about it, and how it’s evolved into flat 2.0, we’ve created a full guide to flat design.
32. Flowchart
Flowcharts illustrate the steps a user can take to complete a task on a product.

Source: Dribbble
33. Gamification
Gamification is the process of integrating game-design elements and principles into products in an effort to drive user engagement.
34. GitHub
GitHub is a collaborative development platform used by developers. You can find a comprehensive introduction to GitHub here.
35. Grid System
Grids systems are organizational tools that help us arrange content on a screen. They are made up of vertical and horizontal lines that create what we call columns and gutters.
36. Hardware
The physical parts parts of a product or computer are called hardware. Think circuits, chips, plugs, and wires.
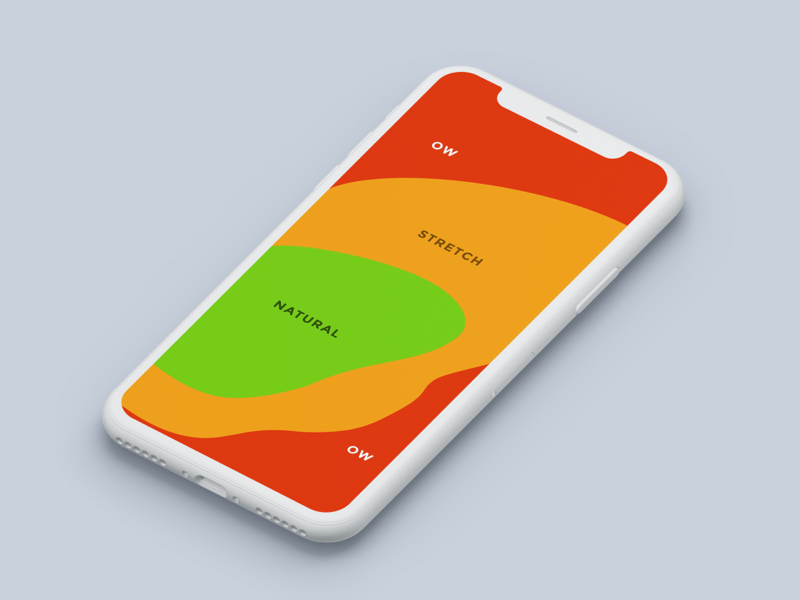
37. Heat Map
A heat map is a graphical representation of the areas on your product that receive the most user attention. They use a warm-to-cool color spectrum to show you where exactly your users are going. The red areas in the heat map below, for example, are the areas users interact with the most on the website.

Source: Dribbble
38. HTML
Hypertext Markup Language, or HTML, is the standard programming language used to create websites. Unlike CSS, it is concerned with the structure of a website. Think of it as the programming language we use to create the blueprint of a website. Learn about HTML in more detail in our guide.
39. Human-Computer Interaction
HCI is a field of study concerned with the design and use of computer technology. It studies how we interact with interfaces and computers today. If want to know more, we’ve created a full beginner’s guide to HCI.
40. Hybrid App
Hybrid mobile apps combine both native and web technologies. They’ll often use a combination of technologies like HTML, CSS, and JavaScript and will live inside a native container that lets it access device capabilities.
41. Information Architecture
Information architecture is the practice of arranging content in a product in an understandable manner. It involves organizing the content we interact with, as well as the different structures, such as the website’s navigation, we need in order to interact with it.
42. Interaction Design
Interaction Design, or IxD, is the practice of designing interactive digital products and considering the way in which users will interact with them.
43. iOS
iOS is a mobile operating system designed and developed by Apple. If you have an iPhone, this is the OS in your device.
44. IP Address
An IP address, or Internet Protocol Address, is a unique number made up of numbers and periods used to identify each device utilizing the Internet Protocol to communicate.
45. Iteration
It isn’t uncommon for a product to be chopped up into smaller pieces as it is developed or designed. Iterative development is just that: the practice of breaking down development into small parts. The period of time that we assign to work on each part is referred to as an iteration. They’ll normally last anywhere between 1-4 weeks.
46. JavaScript
We’ve looked at HTML and CSS, two of the three cornerstone technologies in web development. JavaScript, the third pillar, defines how both the HTML and CSS should behave. Think of it as the language that helps us make elements on a page interactive. If you’d like to get into the language, we’ve created a gentle introduction as part of our beginner’s guide to JavaScript.
47. KPI
KPIs, or Key Performance Indicators, are measurable values that help us understand and track how well a product is doing. As a UX designer, you’ll often work with KPIs like task success rate, user error rate, and time on task.
48. Landing Page
Any page a user lands on is considered a landing page. However, landing pages are often tied to ads and search results and are designed to meet specific conversion goals. Not only are they the page a user lands on, but they are also a crucial part of marketing campaigns.
It’s not uncommon for landing pages that are part of a marketing campaign to be designed slightly differently than normal websites. Often, you’ll find that they do not feature a navigation and tend to push a single action, like a download, purchase or registration.
49. Lean UX
Remember Agile? Lean UX, based on Agile, is a collaborative user-centric approach that prioritizes “learning loops” (building, learning, and measuring through iterations) over design documentation.
50. Material Design
Material Design, often called just Material, is a design language developed by Google used in Android devices.
51. Mental Model
A mental model represents what the user believes to be true about a product’s functionality. The more a user’s mental model aligns with a product’s functionality, the easier it will be for them to use it.
Related: What is skeumorphism in UX design?
52. Microcopy
Here’s a popular one these days. Microcopy is everywhere on interfaces. It’s the small bits of text you see on apps or websites that help you navigate it. Think labels on buttons, error messages, placeholder text in input fields and text on tooltips. Small bits of text, big impact on your product’s UX.
53. Mobile Web
The mobile web isn’t a separate section of the web or a special place. The term mobile web refers to jumping online on a mobile device.
54. Mockup
A term that gets thrown around often in work environments, mockups are static representations of a product. You can’t click through them or interact with them. They are essentially a picture of what the product will look like.
55. MVP
An MVP, or Minimum Viable Product, refers to the essential set of features we can launch a product with to get the ball rolling. This isn’t to say we won’t develop further elements or parts down the line. Products are often launched as MVPs to release fast and gather valuable user feedback.
A car’s MVP, for example, could be the tyres, steering wheel, engine, and a single seat. Without these, the car can’t move forward. Once we find that users are enjoying our car, we can begin to enhance the driving experience with a radio, gears, and more seats for friends.
If you want to learn more about how to make one, check out our full guide to MVPs.
56. Open Source
Anything you stumble upon that is open source is available for public use, and free. You can use it, modify it, and build with it without running into trouble.
57. Pairing Development/Pairing Programming
Pairing development or pairing programming is the practice of working on code in twos. Two developers take turns writing and revising code.
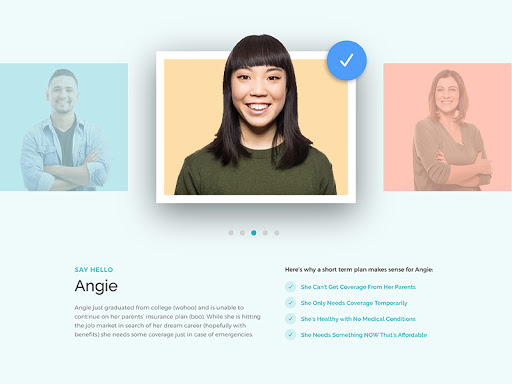
58. Persona
A persona is a representation of our target user. They aren’t necessarily a real individual but are constructed using real information and data based on real users. Persona spectrums are a more recent interation on traditional user personas and help with designing more inclusively.

Source: Dribbble
59. Pixel
These little guys are the smallest controllable units on our screens. Pixels are literally tiny squares used to construct the images we see on our device displays. They aren’t a specific color, but rather, change to be able to show different images and graphics.
60. Prototype
A prototype is a preliminary model of our product used for testing. You’ll often build different fidelity prototypes during the product development process.
During early stages, you can build paper prototypes (low-fidelity) with pencil and paper to validate concepts or flows. Later on, with flows and concepts validated, you can jump on design software, like Sketch, to build a high-fidelity prototype. Instead of looking like a doodle, prototypes will look like apps on your mobile device do and can be used to fine tune details on your UI.
61. Pull Request
Pull requests let developers share changes they’ve made to code with others involved on Github.
62. Refactoring
Refactoring is the process of cleaning up and tidying code without affecting functionality, essentially increasing its quality. It isn’t done all at once but rather in small, incremental steps.
63. Responsive
Not be to confused with adaptive, responsive websites adapt to fit the device they are being displayed on. They are a single layout that shrinks and stretches and rearranges the content on it to be easily viewed on each device type.
64. SaaS
Software as a Service, or SaaS, is a software distribution model in which software is licensed on a subscription basis and hosted on external servers. Subscribing users are able to access it through the web. Think Invision.
65. Scrum
Scrum is an agile software development framework. Scrum masters are experts in the framework who work in companies, running meetings and organizing sprints.
66. SDK
A software development kit, or SDK, is a software package that contains the tools required to develop products for a specific platform or operating system. They help expedite the development process by providing “parts” developers can use instead of having to write the code for them from scratch.
67. SEO
Search engine optimization is the process of increasing a website’s visibility in free, or organic, search results. It often involves writing useful content on a website around words and phrases users use in searches related to the brand’s product or service.
68. Site map
A site map is a visual representation of a website’s pages and hierarchy.
69. Sketching
We do it all the time as designers. Sketching is quick freehand drawing intended to help us brainstorm and jot down ideas. Sketches aren’t really polished or finished products—think of them as visual note-taking.
70. Slack
Slack is an internal messaging platform for teams. It is huge in product development. If you’re taking a course with us, you’re probably using it to connect with you peers and the CareerFoundry community.
71. Software
We’ve gone over hardware or the physical parts of a computer. Running on it, you’ll find a collection of programs called software. Software can be anything from an app to the tools you use on your computer, like Sketch.
72. Sprints
In agile software development, we call defined periods of time assigned to complete certain tasks “sprints.” Their length can vary but is usually around 1-3 weeks.
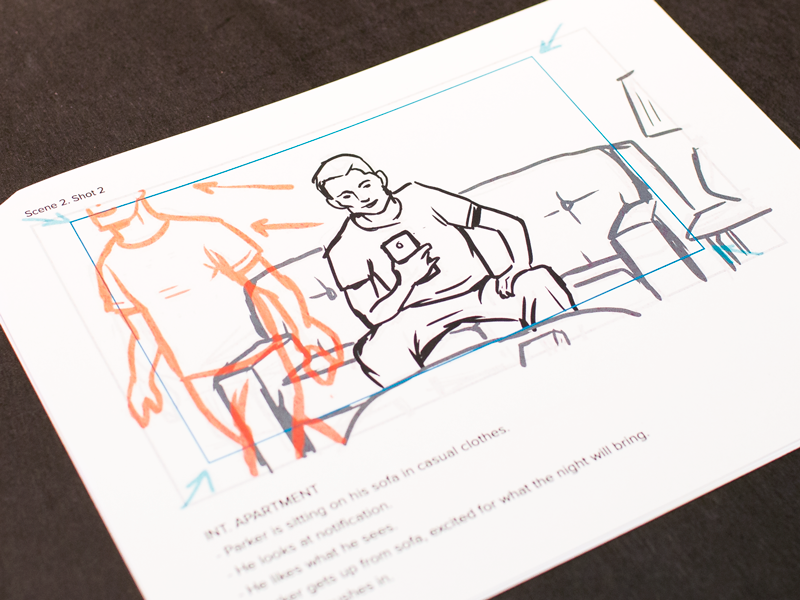
73. Storyboard
Storyboards are a visual representation of a user’s experience with a product or problem space. They are a film technique we’ve adopted and look a lot like comic strips.

Source: Dribbble
74. SVG
A popular image format, scalable vector graphics, or SVGs, are scalable two-dimensional graphics that can be manipulated and animated with code.
75. Task Analysis
Task analysis is the process of listing tasks or the steps a user takes to complete any given goal from the user’s perspective. It is typically done during early stages of product development to help us identify and communicate problems in the user experience.
76. Technical Debt
Technical debt is similar to design debt but instead of taking a toll on the design system, it takes it on the code.
Products accrue technical debt whenever an easy but messy development solution is favored over a better yet more time consuming alternative. Eventually, the messy solution will need to be cleaned up, generating work. This is what we call technical debt.
77. UI Element
User interface (UI) elements are all the different parts found on an interface we need to trigger specific actions or get around an app or website. Think the buttons, input fields, toggles, and radio buttons.
78. UI Pattern
UI patterns are reusable solutions to common usability problems in products or on the web expressed as a collection of UI elements. Think about a login screen. A common login UI pattern is made up of two input fields, one for a username and one for a password, and a button to submit these. We call this collection of elements a login pattern.
79. Unit Testing
The process of testing parts of an application to ensure they’re working properly. It can be done manually or can be an automated process.
80. Usability testing
Usability testing is a research method that lets us evaluate how easy a product is to use by testing it on a group of representative users.
81. User-centered design
Like the term suggests, user-centered design, or UCD, is an iterative design framework in which users and their needs are always kept at the center of every decision. If you’d like to learn more about employing this framework, we’ve made a handy UCD how-to guide for beginners.
82. User Experience (UX)
The user experience refers to a user’s emotions, attitude, and perceptions about a product, system, or service. In other words, it is how you feel while interacting with an app or website. Good UX makes a product useful, usable, desirable, findable, accessible, and credible.
83. User Flow
A user flow describes the intended series of steps a user needs to take to complete a goal on a product. They often include a name, steps and a description of what happens during each step.
84. User Interface
The user interface is a set of visual components a user needs to interact with a product, made up of UI elements (see below).
85. User Journey Maps
User Journey Maps are narrative documents that help us visualize the process a user goes through in order to accomplish a goal. They document the stages the user goes through, the tasks executed during each stage, user emotions, and product opportunities.
86. User Scenario
Used in early stages of a product, user scenarios are mini stories that describe the needs and/or context that brings a user to your product. They tell us who the user is, why the user is interested in your product, and what his or her goals are.
87. User Stories
User stories share actions different kinds of users can take in a product. The formula for user stories is simple:
“As a <insert kind of user>, I want <insert feature or action>, to be able to <insert desired outcome>.”
To get a deeper understanding of user stories, check out our guide to using user stories in UX design.
88. Waterfall
In software waterfall development, each phase must be completed before the next phase can begin. So, all the design would have to be completed before developers could begin any work.
89. Whiteboard challenge
Common in tech job interviews, whiteboard challenges are designed to assess a candidate’s communication and problem solving skills. In it, candidates are given a problem and whiteboard to develop the solution on. You can learn more about how to prepare for your first UX design interview here.
90. White space
White or negative space refers to the unoccupied or blank space on a page. In the shot below, white or negative space is used cleverly to shape a cursor.

Source: Dribbble
91. Wireframe
And finally, think of wireframes as the blueprint of a screen. They are a low-fidelity representation of a website’s layout and content.
Final thoughts: Use this list as a checklist
Use this post as a checklist of areas to explore and expand your learning. Key in each item into Google and read up on it. Cementing your understanding of each key term will boost your confidence and knowledge.