The quality of a product’s microcopy can have a huge effect on both user experience and conversions. To do it well, it helps to be aware of a few ground rules. This guide shares 10 key ingredients and best practice examples to make your UX writing a piece of cake. This is how we do it at the UX Writing Hub.
Please note that neither the UX Writing Hub nor the CareerFoundry are affiliated with any of the companies mentioned in the article.
Before we write even a word
UX writing basics
1. Be clear
2. Be concise
3. Be useful
Spice it up: More best practices
4. Stay positive
5. Create your copy in context
6. Be conversational (write like a human)
7. Lead with the main point
8. Be consistent
9. Icing on the cake: Surprise and humor
Avoid burnt cake
10. Fight dark patterns
A final word
Before we write even a word
Before we get going, it’s good to remind ourselves that UX writing doesn’t start with the actual writing. Before we write even a word, we need to do our research. Most importantly, we have to:
- Understand the goals of the product and company
- Know the target audience
- Be familiar with the style guide and tone of voice
If any of these points are unclear, it’s best to raise it with your colleagues.
It’s also good to remember that the rules we’ll outline here are meant to make it easier to create effective microcopy. They are not meant to dictate every word we write. If we all do the same thing, we’ll be baking the same cake over and over again. That’s why you’ll also see some tips on when it may be appropriate to ignore these rules. The bottom line? Know the rules by heart so that you can break them in style
UX writing basics

Let’s start with the basics. The first three rules—be clear, be concise, and be useful —are often called the holy trinity of UX writing. We can think of them as the basic ingredients we need in our cupboard to make a cake—like the flour, the sugar, and the eggs.
1. Be clear
The worst feedback we can get as UX writers is not “ugh, that looks gross!” or “yuk what have you done, you freak?” No, no, no—the worst thing we can hear is any variation of the following:
- “I don’t understand.”
- “What does that mean?”
- “This is not clear to me.”
If the person who reads our copy doesn’t understand what we are trying to communicate, we have failed the task. But hey, it happens to everyone. As long as we take this feedback onboard, we have every chance of making it better.
As writers, we often ask other writers to review our work, and this is a great idea. Just remember that your wordsmith wizard of a colleague is not your average user. If you can, ask non-writers for their opinions, too. Some of the best feedback I’ve had about my writing has come from a designer who was dyslexic and a native French-speaking colleague. Interestingly enough, they both started off by excusing themselves (“I know I’m dyslexic, but I found this hard to follow” and “maybe it’s because I’m not English, but I don’t get this”). That’s fantastic feedback, because the world is full of non-native English speakers and people with dyslexia, and of course I want my copy to be accessible to them, too.
Here are a few easy ways to make sure your copy is as clear as possible:
- Write shorter sentences and skip technical jargon
- If a word has a simpler synonym that does the job, use it!
- Think more about what the user needs to know than what the company wants to say
Are there any situations when we can ignore this rule?
Rarely. But okay, if your product belongs to a highly specialized niche with a narrow and clearly defined target audience, the copy may not be accessible to everyone. And that might be okay. Still, keep in mind that even highly specialized subject matters benefit from clarity, if nothing else because it’s a timesaver. Specialists tend to be busy people.
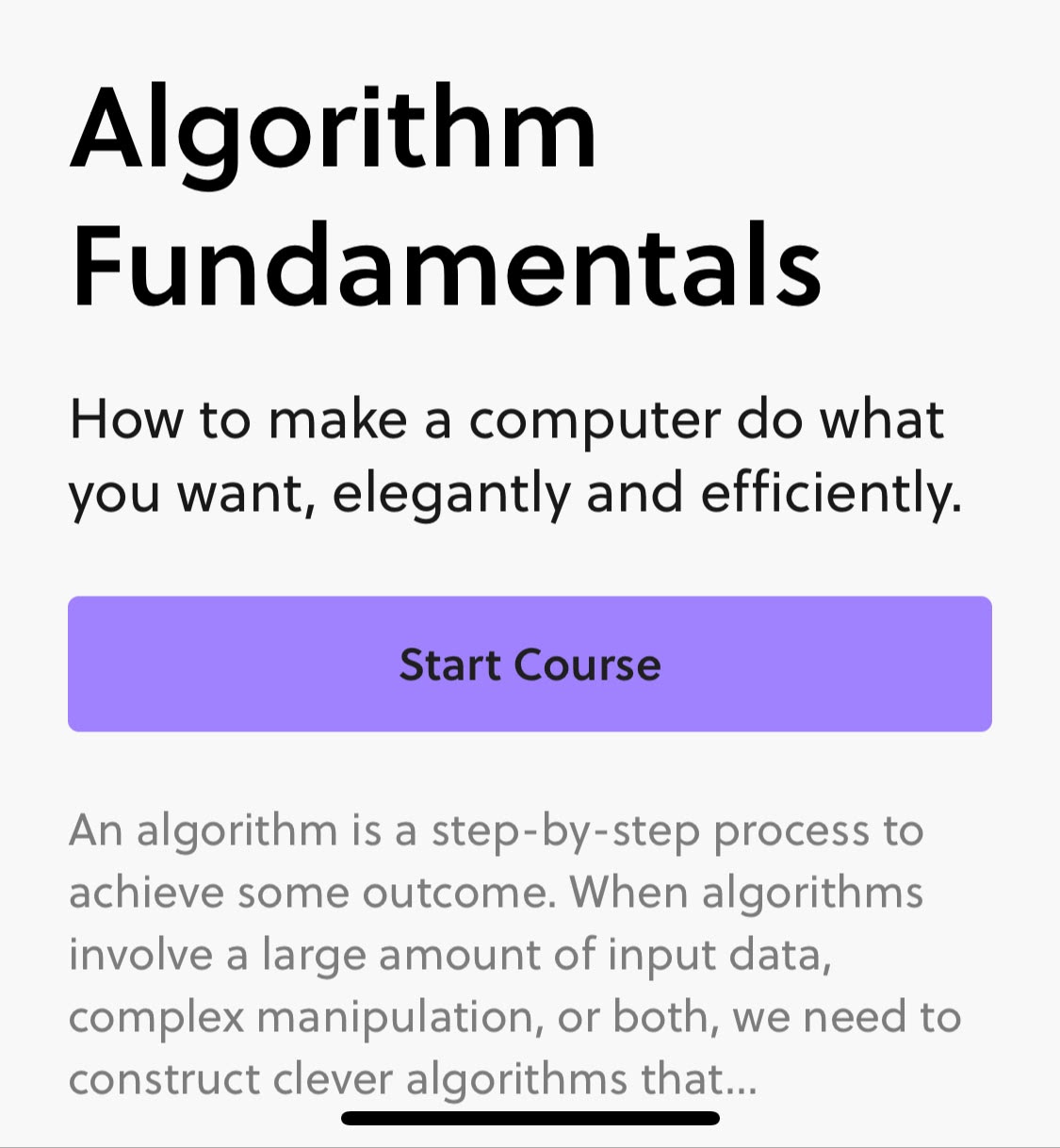
Best practice example from Brilliant.org
The Brilliant learning app is a beautiful example of how to teach science without complicating everything:

2. Be concise
I see two main reasons why we should take the shortest route from A to B in UX writing. One is that we often work in interfaces with space restrictions, so it’s often a necessity. The other reason is that shorter copy takes less time to read and so it’s easier to digest.
In other types of writing, you may have been advised to write out abbreviations and numbers up to 11 (or 12 or 13, depending on the style guide). You may also have been told not to use contractions. If you’re working on a mobile app or other digital interface with space restrictions, this is not sound advice.
Sticking to this rule allows us to make quick decisions when we have several options to choose from and can’t make up our mind. Which one is the shortest? Is the message still clear? Then go for it!
An easy way to shorten your sentences is to avoid so-called expletives: Instead of writing “It is the virus that is to blame for the lockdowns,” write this:
“The virus is to blame for the lockdowns.” If you’d like to learn more about expletives and how to avoid them, check out the OWL at Purdue’s guide on how to avoid common pitfalls in writing.
Are there any situations when it’s NOT a good idea to be as brief as possible?Yes! First of all, we have to be careful not to sacrifice clarity for brevity. The question we should ask ourselves is not “Can we get rid of anything?” but “Can we get rid of anything *unnecessary*?” Secondly, sometimes the shortest option comes across as a bit abrupt and unfriendly.
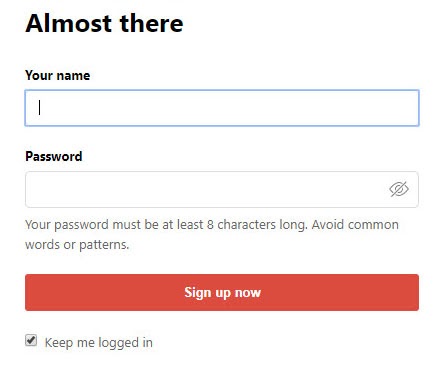
Best practice example from Todoist
The task management tool Todoist is not wasting one word during their sign-up process, making it a breeze to set up a new account:

3. Be useful
The point of UX writing is to improve user experience, and the best way to do that is to be useful. In a digital product, that means helping the user to move forward in the user flow. And how do we do that? One way is to review the CTAs and other transactional elements and anticipate the users’ needs and concerns.
In other words, try to predict what the users need before they know they need it. This is easier said than done, but it’s good to aim to be one step ahead.
Here’s a nifty list of questions users may have, borrowed from Jeremiah Lam’s article A brief guide to UX microcopy:
- Why are you asking for my phone number?
- Will you spam me with marketing emails?
- Why do you need my credit card when it’s free?
- What do I have to do to not get charged?
- Is this process secure?
To this list we can add the following:
- Where do the buttons in the flow lead? Instead of “Next” or “Submit,” can we be more specific?
- How many steps do the flows contain? Can we tell the user, so that they know what to expect?
- For error messages, give clear instructions on how to fix the problem and not just explain that something has gone wrong. You may need to pester the developers to be able to do this
Can we ever ignore this rule? I can’t think of a single example when that would be recommended. Ignore this rule at your own risk
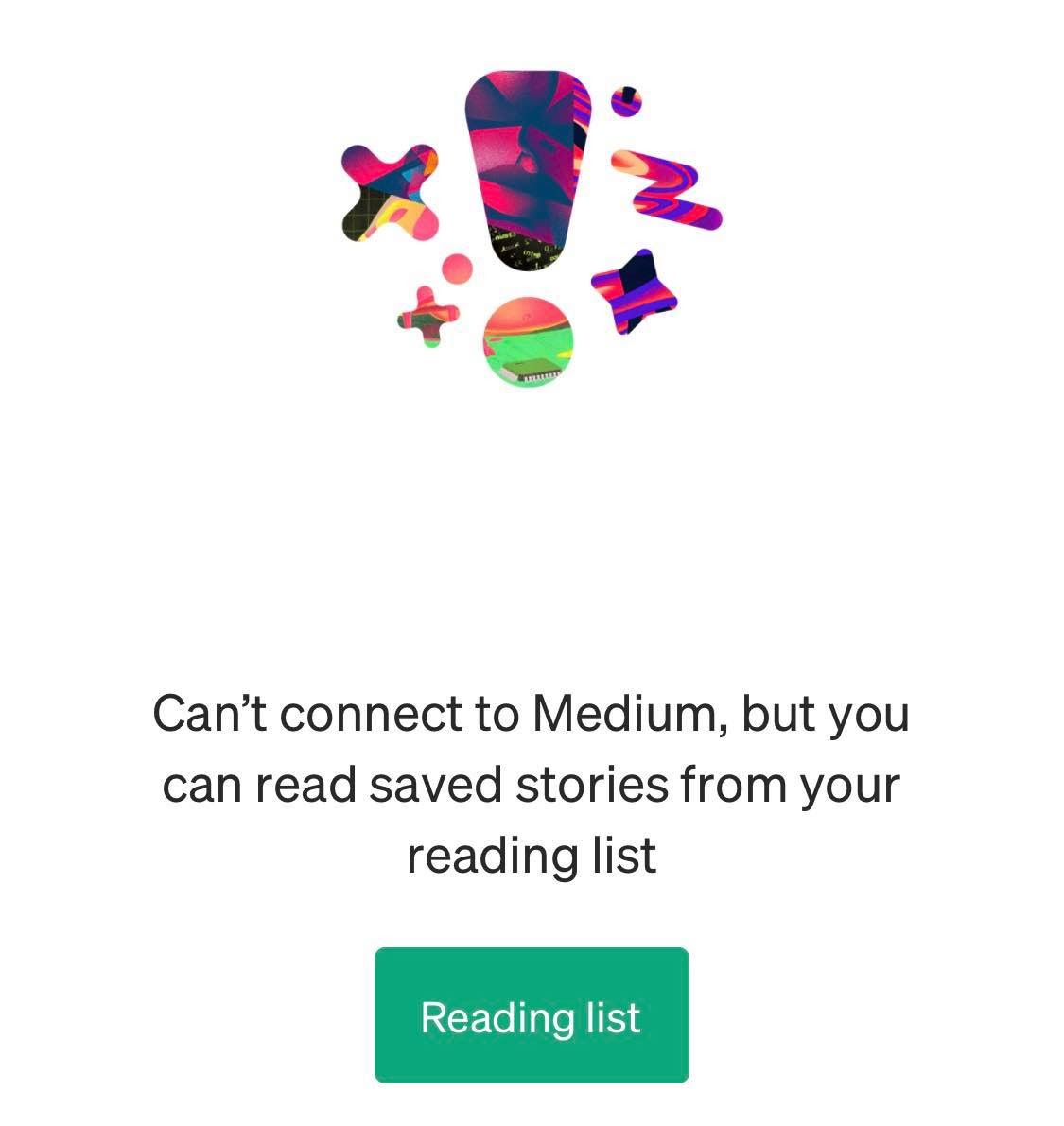
Best practice example from Medium
Medium informs the users that their saved articles are available even without an internet connection. I don’t think I would have thought about that!

Spice it up: More best practices

The first three rules we’ve covered are the most important and if you use them, you’ll go a long way. It’s just that a cake with only three ingredients will be rather bland. Let’s spice things up a bit:
4. Stay positive
Everyone who uses the dating app Tinder has a limited number of tools to catch people’s interest. One of those tools is a piece of microcopy—the tiny text snippet that is visible while scrolling through the gallery of hopeful guys or girls.
I’m often surprised how many people start their description with a negative statement (“I’m nothing special but I’m not a weirdo either”), or even by saying what they don’t want (“Don’t write if you don’t want to meet up”). Clearly, few people on Tinder are trained UX writers. If they were, they would know that an easy way to increase their chances is to use positive statements (“Down-to-earth nice guy,” “Get in touch if you want to meet up”).
When should we break this rule?Going back to the example of Tinder, I have a feeling that some people do it for comic effect, and of course that will work with people who have a similar sense of humor.
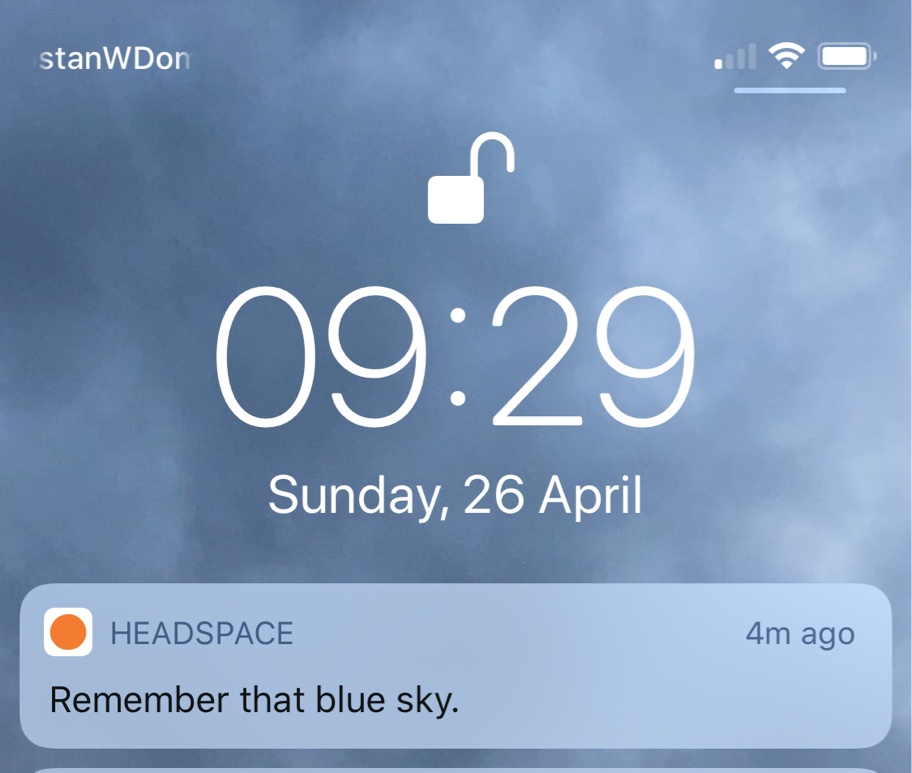
Best practice example from Headspace
Push notifications can be annoying, but the Headspace meditation app uses them to put people in a good mood. It works for me:

5. Create your copy in context
Remember that UX writing is designing with words. Your UX copy belongs on a screen together with different fonts, images, videos, links, buttons and whatnot. If we want to be sure that the copy fits on the screen and that it makes sense in context with the design elements, it is not a good idea to write the text in a spreadsheet or Word document and send it off to someone else to add to the design. Writers and designers need to work together, ideally in a collaborative tool like Figma. If you are new to this tool, check out this one-hour webinar about Figma for writers.
Best practice example from Slack
In my world, Slack is the undisputed master of design/copy harmony. Spot on almost every single time:

6. Be conversational (write like a human)
At the Soap content conference in Krakow 2019, Chris Ward talked about the future of technical writing. He pointed out that if we don’t want our jobs to be taken over by a robot, we have to make sure we don’t write like one. In other words, infuse a little bit of personality that reflects the brand and tone of voice.
Just be careful not to overdo it. And keep in mind that just as in real life, not everyone will like our personality.
Can we ignore this rule sometimes?
Yes we can. There are situations in a digital flow where it might annoy more than amuse. Think error messages and financial transactions, for example. These are times when we just want to get the job done and move on rather than admiring the wit of the UX writing team.
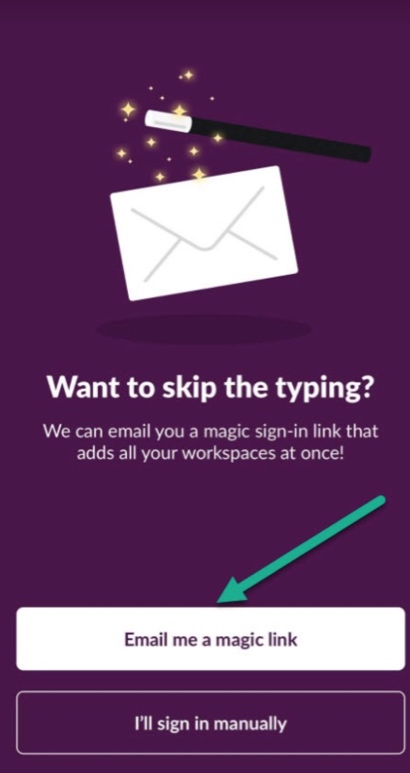
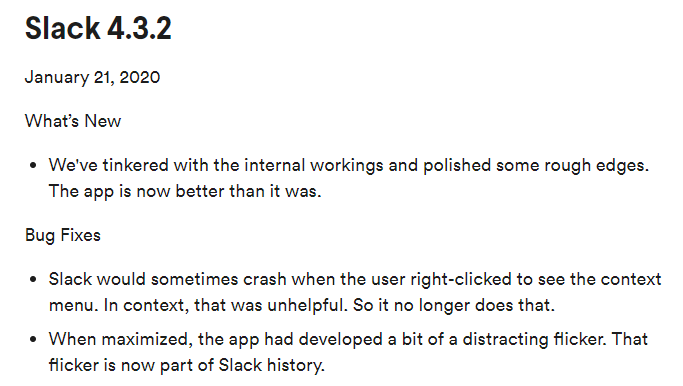
Best practice example from Slack
Slack shows that it is perfectly possible to be conversational even in usually dry, step-by-step instructions and release notes. Check out this example:

7. Lead with the main point

When I studied copywriting, I learned to leave the most exciting or important part for the end of a sentence. One trick we had for doing this was to make use of what’s known as left-handed sentences—starting a sentence with a subordinate clause followed by the main clause, like this:
“Born in Los Angeles on June 1, 1926, Marilyn Monroe grew up in various foster homes.”
This is more likely to cause frustration in a microcopy environment.
A better strategy is to keep the so-called F-shaped reading pattern in mind. It has been shown that in digital environments, people often follow a specific pattern: After reading the first line, we tend to scan the rest of the page for information by skimming down the left-hand side of the page. That’s why it’s smarter to front-load our sentences instead of hiding the good stuff at the end.
When can we ignore this rule? Well, there are other reading patterns than the F-shape, and there are other ways to draw people’s attention to certain elements on a page. Here’s a good article on alternative reading patterns.
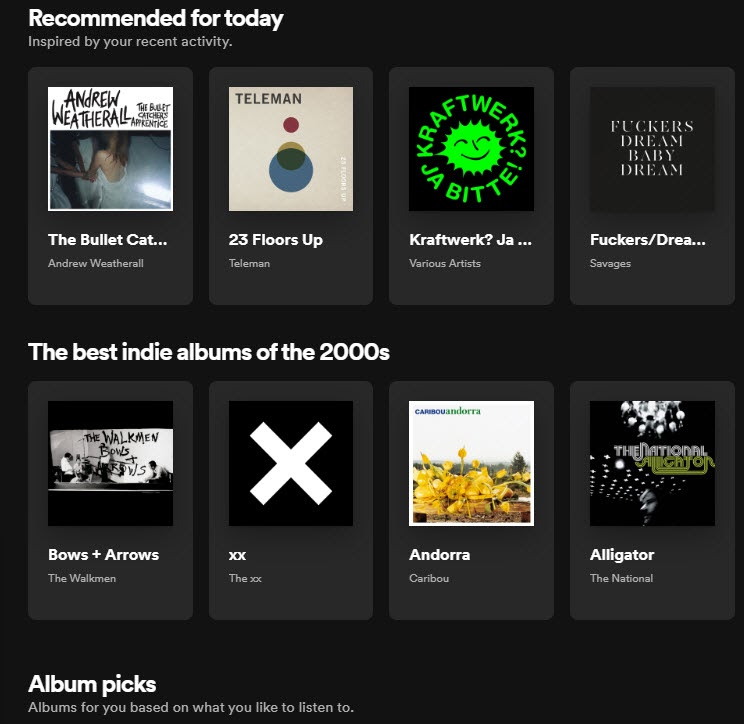
Best practice example from Spotify
Open Spotify’s web player and start scrolling down the home page to see the F-shape in action:

8. Be consistent

As writers, we often have strong opinions about details like title case vs sentence case and American vs British English. But even if we can’t stand title case, for example, one thing will always be worse and that is not using title case consistently.
Being consistent means paying attention to whatever style guide we’re using, so that we don’t mess up the grand impression. The style guide should confirm everything from tone of voice to which key terms to use and how to spell them (log in, login, or sign in?) and down to the finer details like date and number formats. You know, all the things that give you strange looks from non-writers (“Who cares if we write 10,000 likes, 10.000 likes or 10000 likes?”). Well, it will make a difference in the long run, because the product will only get more and more confusing as it develops.
What if there is no style guide? Make one! You can always use one of these wonderful style guides as a starting point.
Consistency ought to be applied throughout an organization and be reflected not just in the microcopy but across the board: social media posts, newsletters, website copy, app instructions, and the list goes on.
Can we ignore this rule a little bit once in a while? In an ideal world, no
Having said that, a style guide is a living document that will evolve over time. If we don’t agree with any of the recommendations, the best approach would be to discuss that with the rest of the team, not to ignore style guide.
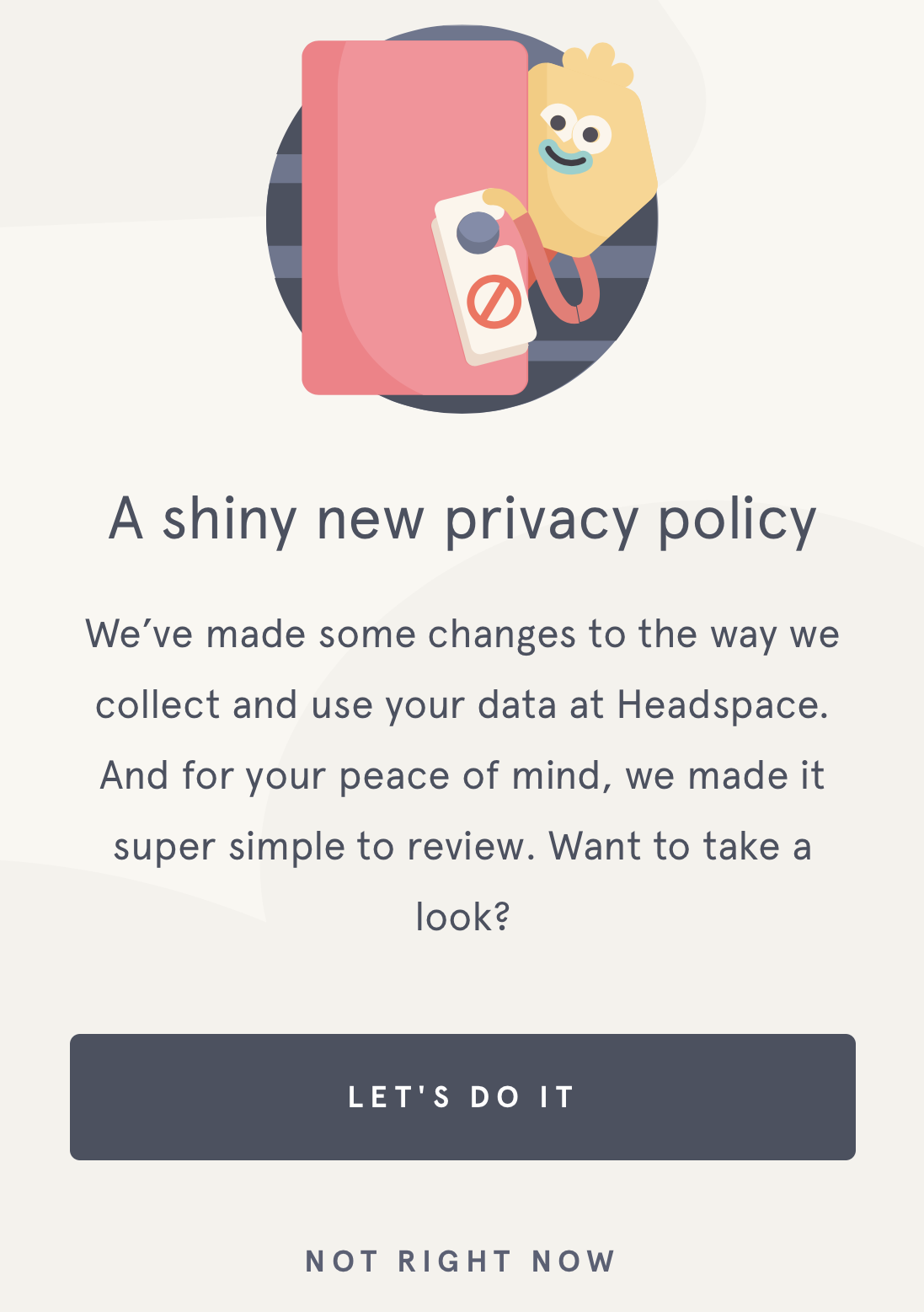
Best practice example from Headspace
I’m super impressed by how Headspace manages to speak with one clear voice across all channels. Even their updated privacy policy note sounds just like Headspace:

9. Icing on the cake: Surprise and humor
If you are aware of the eight rules we’ve covered so far, and apply them regularly in your work, you’re probably already creating efficient microcopy. So can we do anything more to really shine?
A great way to stand out is to introduce an element of surprise, humor, or even friction—not the kind of friction that stops the user from doing something, but the kind of friction that makes us stop and smile, because we didn’t expect it.
Risky? Absolutely. Because not everyone will appreciate the surprise or understand our sense of humor. Whatever we come up with to make a product more fun, it’s a good idea to consider how it fits with the company and product goals, the target audience, and your brand’s tone of voice—and of course, test and evaluate user feedback.
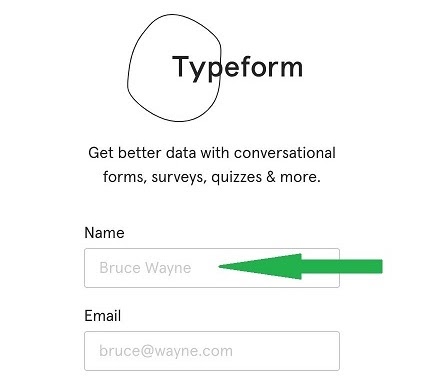
Best practice example from Typeform
My favorite examples are those that don’t exclude people, i.e. those that do provide value even if we don’t necessarily get the joke. A great example is when Typeform’s sign-up page uses Bruce Wayne as an example of how to complete your name. If you’re a fan of Batman, it will make you laugh. If you don’t care about Batman, it serves a purpose anyway and no harm is done:

Avoid burnt cake
Now that you have a perfect cake in the oven, be careful not to burn it! No matter how good our microcopy is, a few dark patterns can ruin it all.
10. Fight dark patterns
A dark pattern is when a product deliberately tries to push our actions in a direction that would be the best option for the company rather than for us.
A few examples:
- Stressing users into booking a room by showing blinking information that there is only one room left
- Pushing users to make a decision within X minutes or else the offer is gone forever
- Making it frustratingly difficult to unsubscribe or delete an account
As UX writers, our main mission is to make it easy and pleasant to use a product, not to manipulate anyone in a certain direction. This can be easier said than done!
Sometimes there’s a fine line between making our stuff easy to access and shoving it in people’s faces.
Sometimes there’s a conflict between what executive managers insist on doing and what we believe is the best for the user.
And sometimes we are so into a product that we genuinely think we are doing the user a favor, without realizing that it gets on people’s nerves and harms the brand.
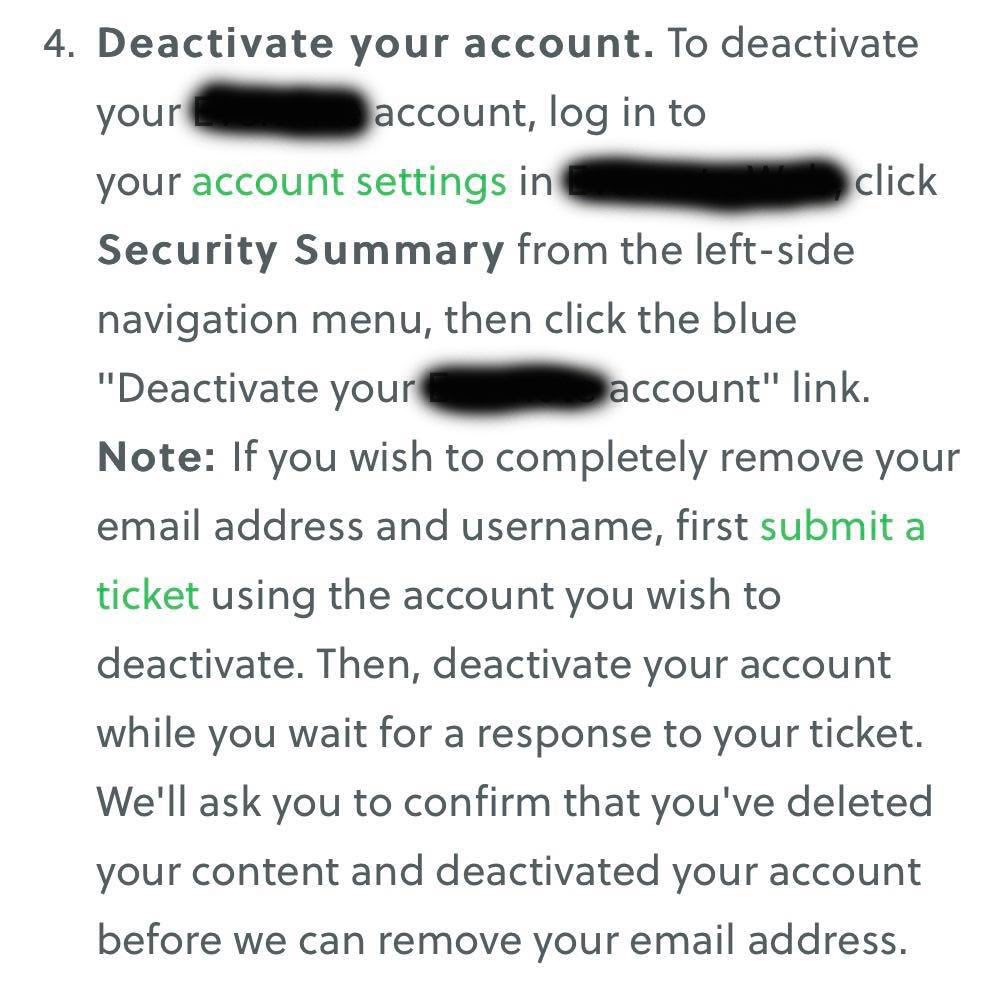
Worst practice example
I recently created an account I didn’t want by accidentally signing in with the wrong Google email address. Of course, as soon as I realized my mistake, I wanted to delete the account. These are the steps I had to follow to delete the account (I see no need to name and shame the company. If you use the product, you probably recognize the font anyway):

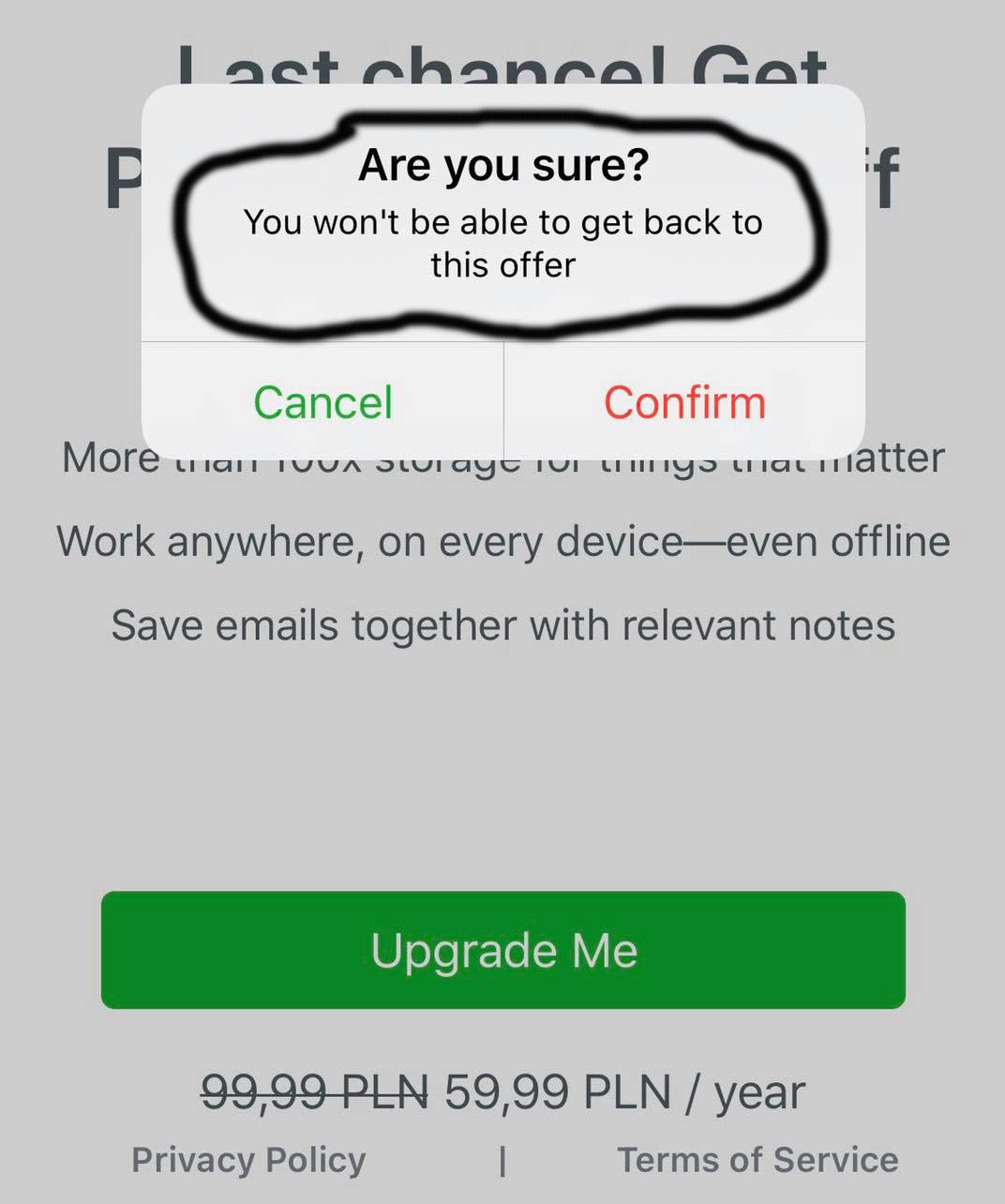
The same product tried to bully me into upgrading by giving me an offer that will never come back:

A final word
In UX writing, our top priorities should be to create copy that is clear, concise, and useful. Depending on the product, the goals, and the tone of voice, there are also plenty of ways to spice up the microcopy. Hopefully, this guide has given you a few practical ideas you can bake into your daily routines.
If you put these into practice and find that what’s standing between you and excellent microcopy is actually just some good, old fashioned writer’s block, check out these 9 ways to overcome creative block.
Sharpen your UX writing skills by making your way through a good reading list for UX writers, or by taking one of UX Writing Hub’s courses. If you’d like to read more about UX writing, check out these articles:
