User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product.
The user flow lays out the user’s movement through the product, mapping out each and every step the user takes—from entry point right through to the final interaction.
In this post, we’ll be discussing several aspects of user flows to gain a better understanding of what they are and how they are used in the design process.
We’ve broken our guide down into the following sections:
- What are user flows?
- Why do we use user flows?
- Types of user flow charts (with examples)
- Where do user flows fit into the UX design process?
- Key takeaways
Let’s explore the wonderful world of user flows.
1. What are user flows?
There are many different pathways a user can take when interacting with a product. A user flow is a visual representation, either written out or made digitally, of the many avenues that can be taken when using an app or website.
The flowchart begins with the consumer’s entry point on the product, like an onboarding screen or homepage, and ends with the final action or outcome, like purchasing a product or signing up for an account. Depicting this process allows designers to evaluate and optimize the user experience and therefore increase client conversion rates.

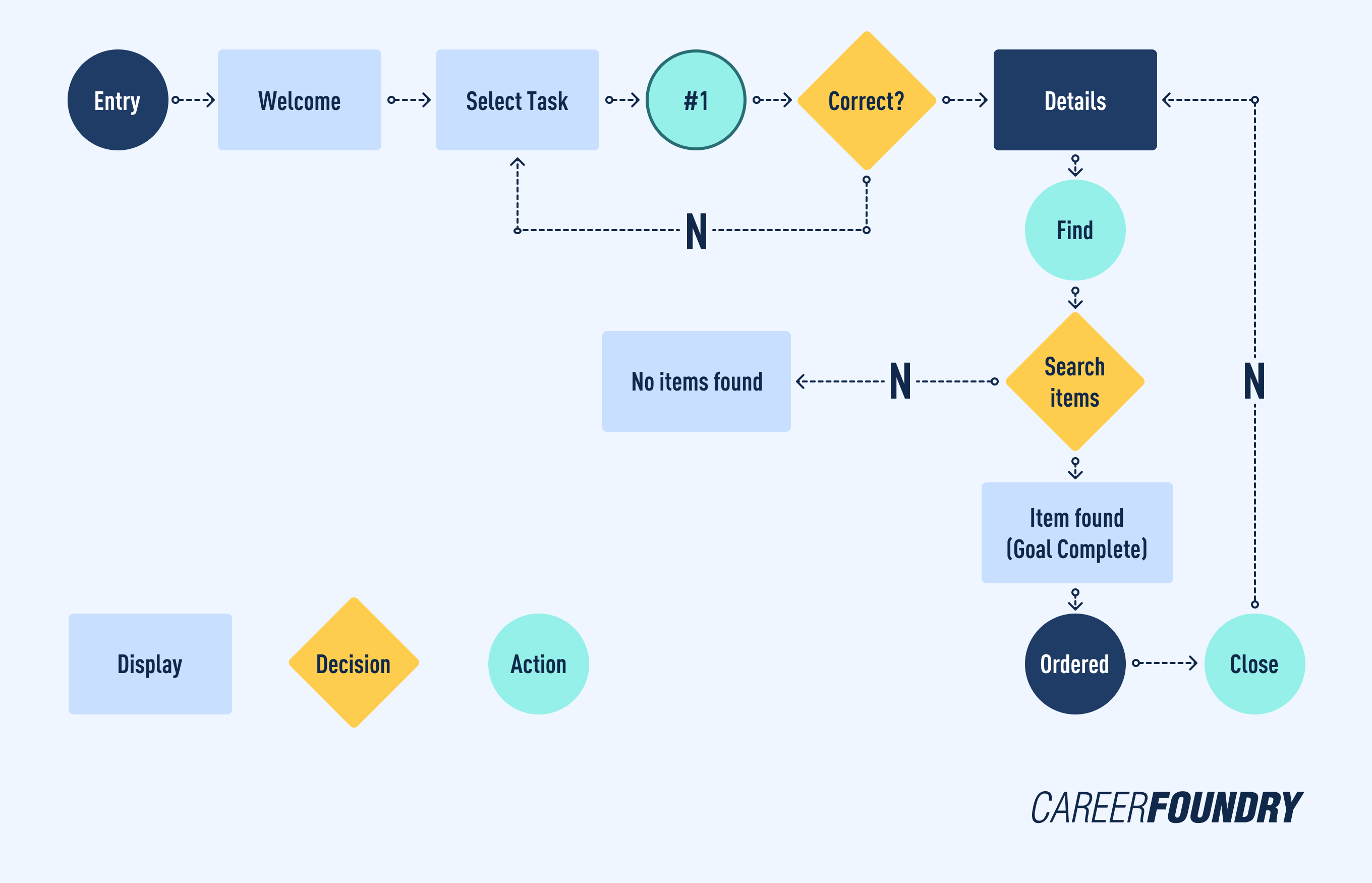
Each touchpoint on the user’s journey is represented by a node in the flow chart. These nodes are characterized by shape, and each shape indicates a particular process.
For instance, a diamond means a decision is being made and is therefore followed by “Yes” and “No” arrows. A rectangle indicates a task or action that needs to be taken, like “Log in” or “Purchase”.
2. Why do we use user flows in UX design?
Now that we’ve established what UX flows are, we can look into why they are so beneficial to the design process. Studying the user flow of a website or app can prove useful whether you are designing a brand new product or revamping an old one.
User flows are extremely useful if you need to:
Create an intuitive interface
The main benefit of designing a product where users can get “in the zone” quickly is the ability to increase the probability of a user purchasing or signing up for the client’s product.
Another benefit is enhancing the ease of movement through your platform, making sure the user’s time isn’t being wasted looking for what to do next. Of course, there is often more than one route a user could follow to complete the task. User flows portray these possible patterns in a way that makes it easy for designers to assess the efficiency of the interface they are creating.
Evaluate existing interfaces
For products that are already in use, user flow charts help determine what’s working, what’s not, and what areas need improvement. It helps to identify why users might be stalling at a certain point and what you can do to fix it.
Does one screen flow into the next? Does the pattern of the screens make sense? Mapping out the movement within an interface in a blueprint type fashion helps you see what options the user has on each page and if the routes available help the user accomplish a task innately and without wasting time.
Present your product to clients or colleagues
User flows also easily communicate the flow of the product to your stakeholders and provide a general view of how the interface you’ve created is intended to work in its most efficient form.
They provide a step-by-step breakdown of what the customer will see and do in order to purchase, log in, sign up, etc. Helping your design team visualize how users will move through the product ensures everyone is on the same page—which allows for a more productive and rewarding work environment.
3. Types of user flow charts
UX flows can be used for all kinds of interface and web design, but certain types of flowcharts are more valuable than others depending on what you are creating. Here we describe a few of the user flow variations and when to use them.
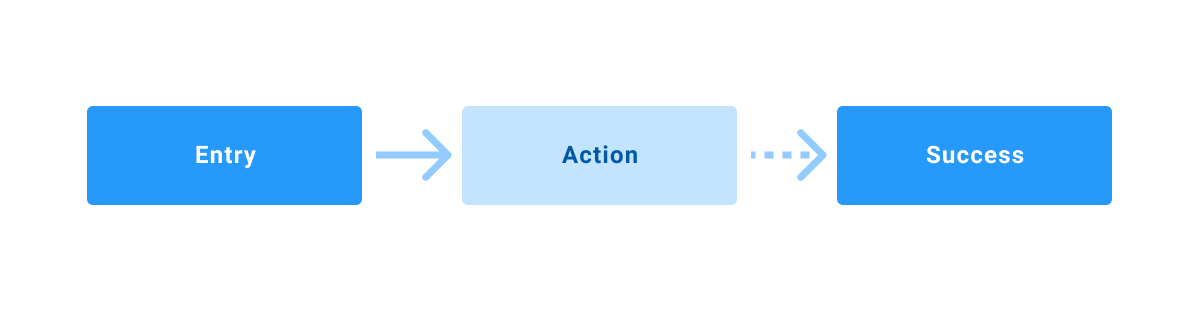
Task flows

Task flows focus on how users travel through the platform while performing a specific task. They generally show only one path and don’t include multiple branches or pathways like a traditional user flow might. These are best used when the task being analyzed is accomplished similarly by all users. When using task flows, it is assumed that all users will share a common starting point and have no variability in the way the task is carried out.
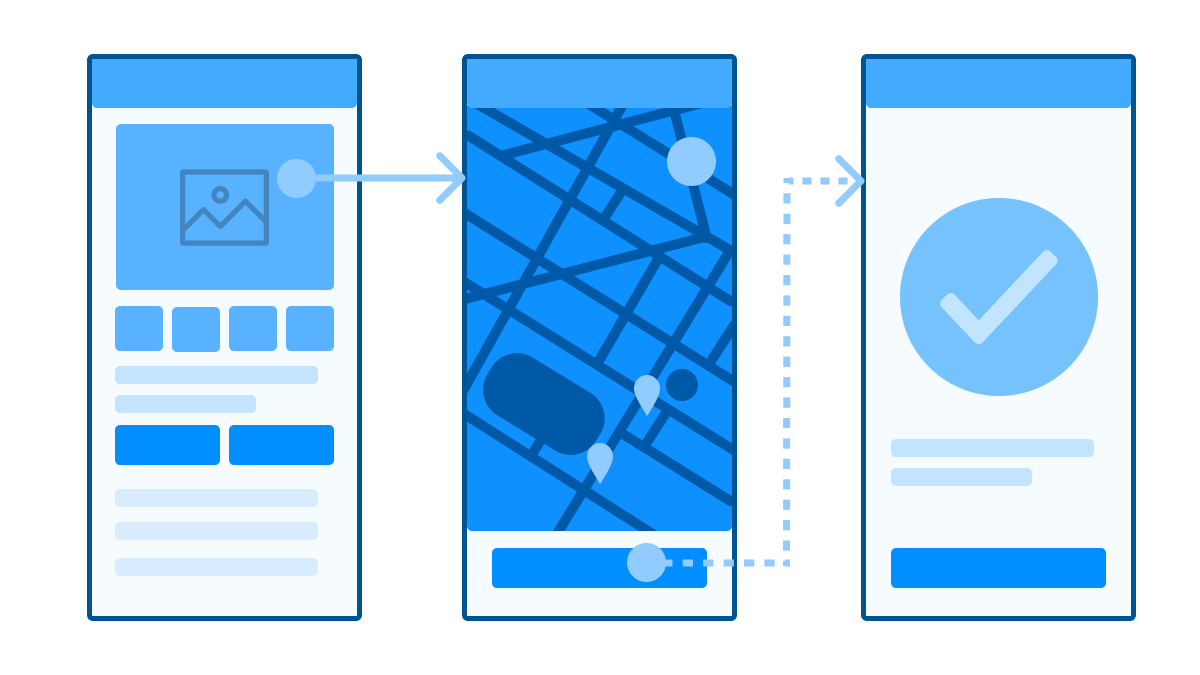
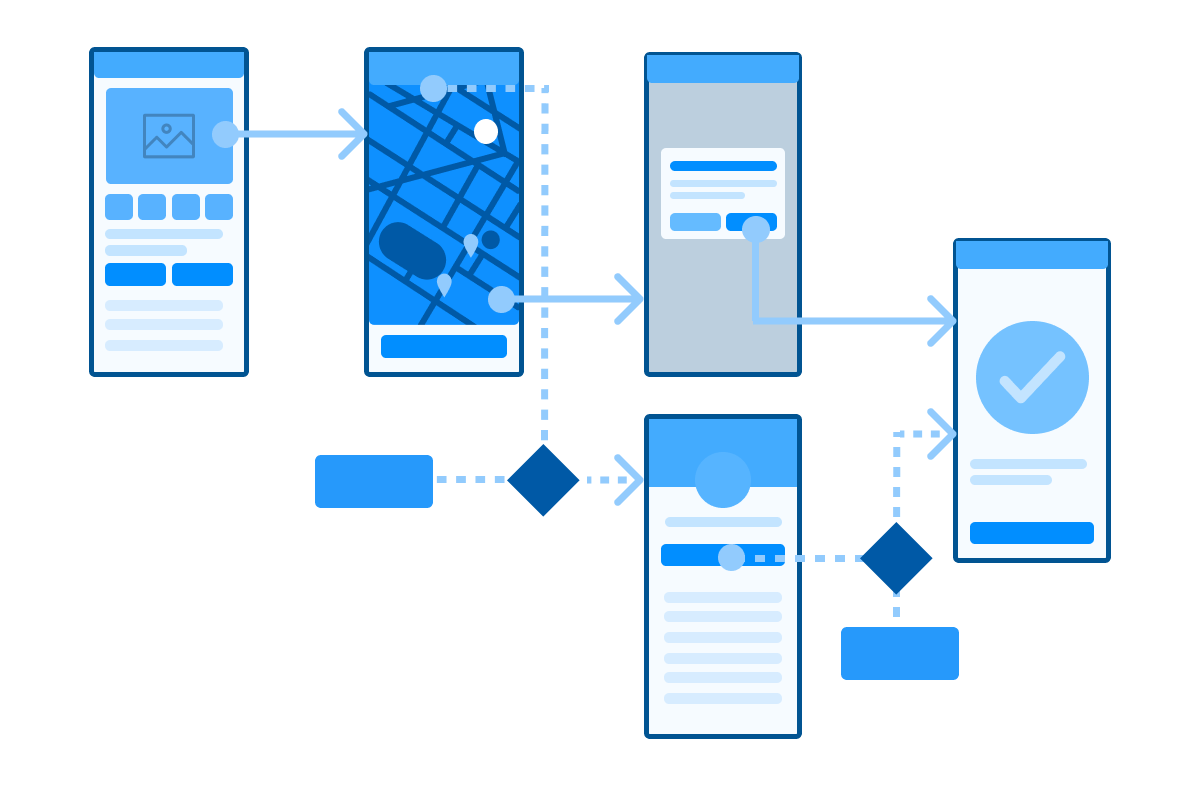
Wire flows

Wireflows are a combination of wireframes and flowcharts. They utilize the layout of individual screens as elements within the diagram.
Wireframes on their own help convey the layout and design on each individual page, but lack the ability to communicate the page-to-page flow of heavily dynamic interfaces. Wireflows add page context to UX flows, since what users see on each screen greatly impacts their experience through the app or website.
Wireflows are especially great when creating mobile screens. The relatively small size of the mobile screens are easily used to replace the more abstract shapes of flow charts.
User flows

User flows focus on the way your target audience will interact with the product. They emphasize that all users might not perform tasks the same and may travel in different paths.
They are typically attached to a specific persona and entry point. Therefore, when using this type of flowchart, you may have many different scenarios that start at different places. However, the main task or accomplishment is usually always the same.
4. Where do user flows fit into the UX design process?
UX flows are synthesized early, during the planning stages of your design—after user research has been conducted. They form an important part of the foundation on which your product is built, and can serve as a reference for other designers.
Once you have gathered your data from user testing, user flows help determine how many screens are needed, what order they should appear in, and what components need to be present. By the time you get to creating a user flow, your affinity diagrams and empathy mapping as well as persona development have all been completed. Flowcharts can also be made for existing interfaces to enhance the user’s experience or clear up any trouble users are having with the interface.
User flows are considered part of your deliverables, the elements you provide to the client and design team when your product is finished. Presenting a detailed flowchart can help validate your design decisions to your colleagues. However, designs are constantly being revised and user flows may be revisited and edited if further research deems it necessary.
5. Key takeaways
The mark of a successful app or website is in the intuitiveness of its design.
When users can easily flow through an interface without hesitation or confusion, there is a greater likelihood that they will purchase the client’s product or visit the site again.
User flows are a great tool for any designer’s toolbox as they can assist in evaluating the efficiency and simplicity of your creative design. At the same time, flowcharts and UX flows assist other members of the design team and easily communicate the layout of an interface to partners and investors.
By providing a visual representation of what consumers will encounter, you can ensure your users’ experience will be gratifying and free from frustration.
Ready to create your own user flows? Follow our step-by-step guide to creating effective user flows. Want to learn more about UX and product design? Check out the following: