If you’re looking to break into UX or just starting your career in the field, ‘Agile UX’ is a term you’ve likely heard a lot.
While it gets used a fair amount, you can be forgiven for not being quite sure what Agile UX is: The information out there is complex and often conflicting. If you’re feeling a bit confused, you’ve come to the right place.
In this article, we’ll demystify Agile UX for you.
First, we’ll walk through exactly what Agile UX is, with a quick look at both the historical context in which it developed and its core principles.
After that, we’ll explore what an Agile UX team might look like in practice before seeing how it compares to Lean UX—another UX working method worth familiarizing yourself with. Finally, we’ll wrap up with some key takeaways.
To skip ahead to any section, you can use this clickable menu:
- What is Agile UX?
- The core principles of Agile UX
- What do Agile UX teams look like?
- Agile UX vs Lean UX
- Takeaways
What is Agile UX?
Agile UX is a working method that brings together Agile software development and UX practice.
In practical terms, this means placing at least one UX specialist in Agile software teams and creating a culture that recognizes and understands the value of the UX process.
It also means allocating resources—both budgetary and hourly—to make sure that the UX process is fully integrated into the development cycle.
But before we dive deeper into the core principles of Agile UX, it’s necessary to briefly touch on what Agile software development itself is.
What is Agile software development?
In our UX Design Glossary we use this definition:
“Agile is an incremental approach to software development. Instead of building the entire product at once, Agile breaks it down into smaller bits of user functionality and assigns them to two-week cycles we call iterations.
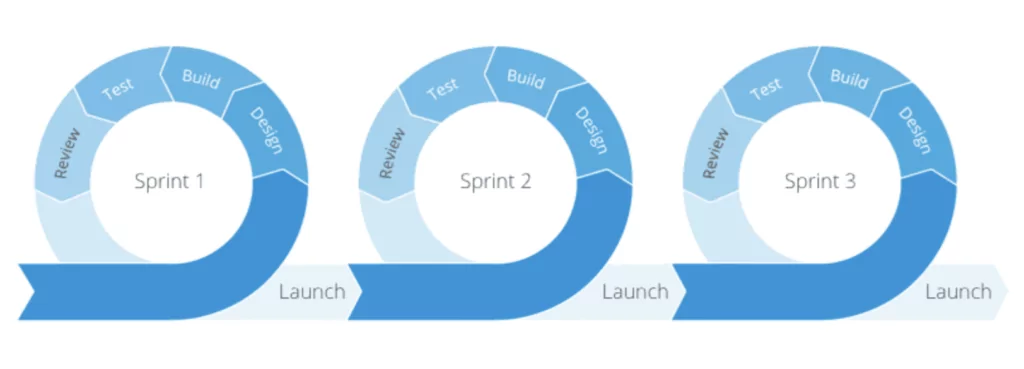
These iterations are generally called Sprints and they run continuously. Often, Sprints follow a Design-Build-Test-Review process:

Source: Thandi Guilherme
Although Agile originated in engineering (surprisingly, not software engineering), it has now all but taken over the software development space. The Manifesto for Agile Software Development (2001) laid out the core principles of Agile—it’s well worth a read.
Fast-forward 21 years and the vast majority of software development teams globally use Agile. However, their differing interpretations of Agile’s theoretical side mean extremely diverse outcomes.
And, because Agile’s origins are in engineering, UX was not considered when it was created. But after Agile was adopted by the software industry, industry leaders gradually began to see the necessity of integrating UX into their Agile software development.
Ok, so now let’s take a look at the principles that this marriage of UX and Agile software development is built on.
The core principles of Agile UX
Going back to the Manifesto for Agile Software Development, four value principles of Agile were laid out.
These value principles are:
- Individuals and interactions over processes and tools. Agile emphasizes the importance of individuals and interactions over processes and tools as only the former can respond to business needs to drive the development process in the flexible way Agile demands.
- Working software over comprehensive documentation. Comprehensive documentation—although it can be both necessary and a huge value add—is time-consuming and costly to create and maintain, and it can often become a bottleneck to working software in rapid cycles.
- Customer collaboration over contract negotiation. This principle was included to make sure that the voice of the customer is present throughout a dynamic development cycle. Agile favors this approach over the more traditional model of a PM (product/project manager) and customer negotiating hard and fast product requirements at the start of the contract, which can lead to tunnel vision in the development cycle.
- Responding to change over following a plan. Agile means working in sprints, and this is largely because their short cycles allow flexibility and openness to change. Not only this—depending on the team and company culture—they often actively embrace change as a way of adding value to a project.
On top of these, the original authors also created 12 principles of Agile. For the sake of space, we won’t include them verbatim here (to read them in full, head to the Principles behind the Agile Manifesto). However, the 12 themes on which they were based were:
- Customer satisfaction
- Harnessing change
- Faster development timelines
- Collaboration
- Building projects around motivated individuals
- Face-to-face communication
- Working software as the key benchmark for success
- Sustainable development
- Technical excellence
- Simplicity
- Self-organizing teams
- Self-reflecting teams
Needless to say, as well as Agile, these values and principles all apply to Agile UX too.
What do Agile UX teams look like?
At this stage, you might be wondering what UX brings to Agile and vice versa. If all the Agile principles can be applied to Agile UX, what is the difference between the two? And what do Agile UX teams actually look like in comparison to standard agile teams?
Well, having UX specialists on the team who both represent and advocate for UX principles can lead to very different practices and outcomes.
Let’s have a quick look at five ways in which an Agile UX team could differ from a standard Agile team:
- UX work is carried out ahead of development sprints: In NN/g’s The State of UX Agile Development, Agile UX teams reported carrying out UX work before development sprints. Doing this allows research and design work to be completed at least one sprint ahead of implementation work, giving UX designers crucial time to think through, challenge, test, and validate their assumptions.
- Research and design-thinking techniques are applied to inform and guide product design: This means Agile UX teams will harness both generative and evaluative UX research and the five phases of the design thinking process (Empathize, Define, Ideate, Prototype, Test) to make sure that the team builds software that solves a tangible customer problem.
- UX specialists analyze both short and long-term solutions, proactively reaching out to end users: Related to number 2, the UX presence on a team can lead to a shift from being reactive—to the product manager and stakeholder feature requests, etc—to instead proactively discovering opportunities for products to meet unsatisfied user needs and stand out in the market.
- UX specialists often lead activities to foster collaboration and team spirit: Agile teams are highly focused on process and team rituals and this requires strong team cohesion and smooth collaboration. UX specialists are often known for leading release planning, stand-ups, retros, and other events and rituals that fuel collaboration.
- Established processes exist to keep the focus on user-centered design: Many Agile UX teams have formalized processes for approving user stories—this structure is useful to keep disruptive requests from outsiders to a minimum. It ensures the team stays on track and the focus stays on user-centered design.
Now that we’ve run through the core principles of Agile and Agile UX, and looked at how an Agile UX team may differ from an Agile team, let’s look at the common ground and differences between Agile UX and Lean UX.
Agile UX vs Lean UX
Before we compare Agile UX and Lean UX, let’s quickly talk about what Lean UX is.
Lean UX as a term was coined by Janice Fraser, a UX industry pioneer and founding partner of the acclaimed design firm, Adaptive Path.
As a Lean startup coach, her definition of Lean is simple and clear: “Lean UX is UX practice adapted for Lean Startups, and Agile UX is UX practice adapted for teams working with Agile.”
To go into a little more detail, it’s worth revisiting our definition in What Is Lean UX? A Complete Beginner’s Guide:
“Lean UX is a collaborative, user-centric approach to design that focuses on minimizing wasted time, money, and resources during the design cycle. The Lean UX approach asserts that a product’s initial prototype will always be wrong and need improvement, so it encourages the creation of a minimal viable product — a product with the bare essentials needed to conduct user testing.
“This approach is all about finding solutions to the problems and then improving those solutions based on user feedback.”
If you’ve noticed some similarities to the principles of Agile UX covered earlier in the article, you’re not wrong—Agile UX and Lean UX overlap in a number of ways.
Let’s take a minute to look at where they have common ground.
How are Agile UX and Lean UX similar?
Agile UX and Lean UX operate based on a number of the same principles. Both approaches are:
- User-centric: As you would expect with the UX focus, both Agile UX and Lean UX look to include the voice of the customer in harnessing rapid development cycles to create a product that meets customers’ needs.
- Collaborative: With a focus on highly collaborative teams that aim to build quality products, both encourage early sharing of insights and lessons through a series of regular meetings and team rituals.
- Evidence-based: The shared emphasis on research, testing, and challenging/validating assumptions is where UXR and fast feedback feature in both approaches.
- Iterative: Both Agile UX and Lean UX focus on breaking projects into very small chunks to allow iterative working, flexibility, and rapid response to feedback and/or changing requirements.
- Designer’s toolkit: All of the above could be summed up as bringing the designer’s toolkit—including a user-centric focus, collaboration, research, testing, validation, and iteration—to software development and arming the rest of your team with those same skills.
As you can see, Agile UX and Lean UX are driven by some of the same overarching principles. But, while there is plenty of overlap between the approaches, they are also distinct in many ways.
Let’s take a look at the key differences between them.
How are Agile UX and Lean UX different?
As touched on in the definition we looked at earlier, Lean UX works on a core assumption that the initial prototype—the first thing the team designs—will be wrong.
Based on this assumption, it doesn’t make sense to invest a lot of money, planning, and design and development hours into the initial prototype.
So, as its name suggests, a lot of the Lean UX approach is about eliminating or at least reducing, waste.
This core assumption leads to several differences between Lean UX and Agile UX. But it’s fair to say most of these are differences in emphasis, rather than fundamental contradictions or disagreements.
Let’s have a closer look at three aspects of Lean UX that differ from Agile UX:
- Minimum Valuable Products (MVPs): Creating MVPs so you can determine which ideas are valid as quickly as possible is a key part of Lean UX. MVPs are all about reducing waste: A product with fewer features can be deployed faster and at a lower cost. The idea is that the MVP can then be tested and the results will validate or invalidate the hypothesis and assumptions behind it. (It’s worth noting here that MVPs still can and should deliver customer value, but validated learnings are often their biggest pay-off.)
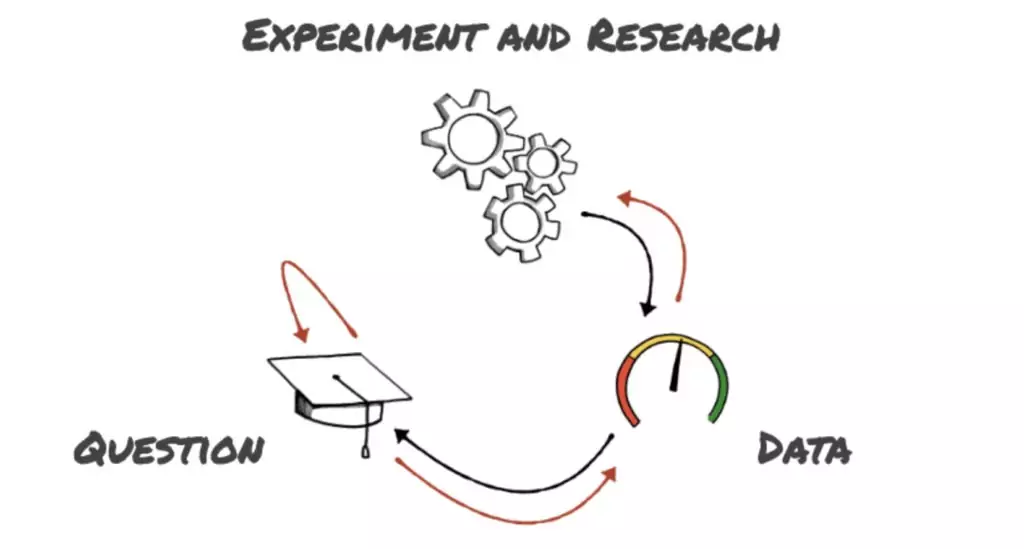
- Learning loops: The idea behind MVPs—build (MVPs), measure (test), learn (validate/invalidate hypotheses)—is a learning loop in a nutshell. Learning does feature in Agile UX of course, and it is also based on research and testing, but Lean UX is driven, shaped, and guided by learning loops in a way that Agile UX often isn’t. Lean UX learning loops normally feature three main stages, and run in continuous development cycles (often two-week sprints):

Source: kromatic.com
- Exploration, ideation, and rapid hypothesis validation: At its core, Lean UX is about exploring different design directions before arriving at the optimal solution. It’s about validating a hypothesis before committing significant resources to build.To do this, it creates a space where rapid exploration and ideation leads to multiple hypotheses, which in turn lead to MVPs. There is a major emphasis on these values in Lean UX, and MVPs and learning loops are two mechanisms for ensuring their prominence.
All in all, that was a lot of info in a short space! So far, we’ve:
- Defined what Agile UX is
- Understood its origins in Agile software development
- Looked at its core principles
- Looked at what an Agile UX team might look like
- Defined what Lean UX is
- Ran through the similarities and differences between Agile UX and Lean UX
Now it’s time to wrap things up with some key takeaways.
Takeaways
Here are four takeaways on the principles of Agile UX, what UX brings to Agile, and its similarities and differences with Lean UX:
- Agile UX is based on four values: Prioritizing individuals and interactions over processes and tools, prioritizing working software over comprehensive documentation, prioritizing customer collaboration over contract negotiation, and responding to change over following a plan.
- Bringing UX into the Agile approach leads to: UX work being carried out ahead of sprints, research and design-thinking techniques informing and guiding product design, proactive outreach to end users, collaboration, and the creation of processes to keep the focus on user-centered design.
- Agile UX and Lean UX share a lot of characteristics: Both are user-centric, collaborative, evidence-based, and iterative, and bring a designer’s toolkit to the software development process.
- Lean UX places a higher emphasis on MVPs and learning loops: This supports the rapid exploration, iteration, and hypothesis development and validation that drives Lean UX.
To learn more about a possible career as a UX designer, check out this free 6-day short course. If you’d like to learn more about some of the important elements of UX in practice, try the following articles:
