At the heart of user experience (UX) design is empathy. As a UX designer, you are the biggest advocate the user has in ensuring an enjoyable, stress-free product. In order to be an effective advocate, a designer must be able to understand their user, how they think, what they need, and how they feel.
Empathy maps are an excellent starting point for developing this understanding of your users. They’re also a useful tool when it comes to cultivating empathy for users with your colleagues and key stakeholders.
In this post, we’ll tell you everything you need to know about empathy maps. Here’s what we’ll cover:
- What is an empathy map?
- What does an empathy map look like?
- Why use empathy maps?
- Where does empathy mapping fit into the UX design process?
- A note on the limitations of empathy mapping
- Key takeaways and further reading
Ready for the ultimate introduction to empathy maps? Let’s go.

1. What is an empathy map?
Empathy maps are an efficient tool used by designers to not only understand user behavior, but also visually communicate those findings to colleagues, uniting the team under one shared understanding of the user. Originally invented by Dave Gray at Xplane, the empathy map was made in an attempt to limit miscommunication and misunderstanding about target audiences, including customers and users.
When conducting user research, you learn a lot about your users—through what they say and do, as well as through more subtle clues like body language and facial expressions. An empathy map visualizes all these findings; it presents the data you gather about your users during the research phase in a condensed, easily digestible format.
Ideally, a designer should be able to create an empathy map on a piece of paper or whiteboard in less than 20 minutes to be able to gain a full-spectrum understanding of the user. Furthermore, empathy mapping can point out gaps in user research, highlighting what further insights need to be discovered about the user’s needs.
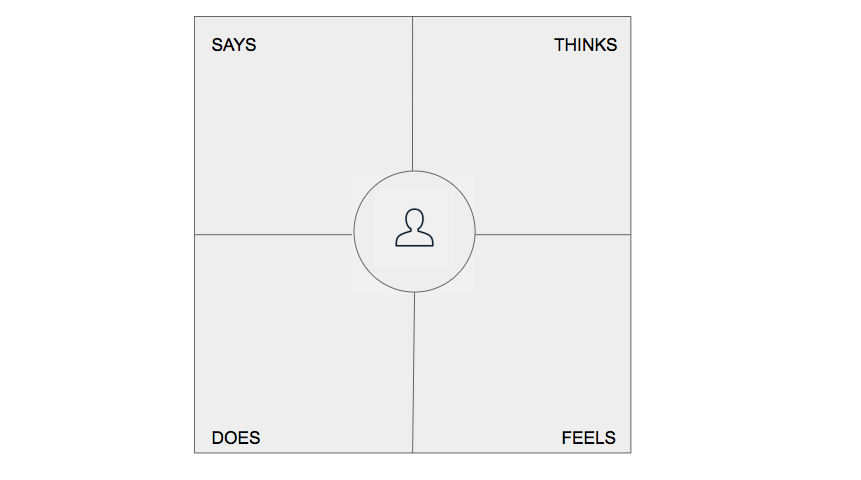
2. What does an empathy map look like?
Essentially, an empathy map is a square divided into four quadrants with the user or client in the middle. Each of the four quadrants comprises a category that helps us delve into the mind of the user. The four empathy map quadrants look at what the user says, thinks, feels, and does.
With the user at the center and the categories in each of the four surrounding quadrants, an empathy map arranges all of your research about the user into an easy-to-read visual. Let’s take a closer look at the four quadrants and how they can capture an accurate image of the user.

Says
This section contains direct quotes from the user that have been gathered from the research phase or previous data. It might feature statements like “I need something fast,” or “I’m not sure where to go from here.”
Thinks
While this quadrant may have similar content to the “Says” section, it is more focused on what a user is thinking and doesn’t choose to say out loud. Use your qualitative research to ask what matters to the user and what is on their mind. Looking at why they might be hesitant to share their thoughts out loud can reveal even further insight into the user and how they relate to the product or experience at hand. Example: “This is boring,” or “Am I doing this right?”
Feels
This category addresses the user’s emotional state and answers questions like “What is the user feeling during this product experience?” and “What worries or excites the user?” An easy way to organize this information is to list the emotions being elicited followed by a short description of what is making the user feel this way. For example; “Overwhelmed—too many decisions to make,” or, “Anxious—doesn’t want to waste their time.”
Does
This quadrant captures what the user physically does and how they do it. In other words, what actions does the user take and how do they take them?
Example: Searches for back button frequently. Lists pros and cons.
It is not uncommon for there to be similar statements in each of the categories. Try not to censor the data to distinctly fit each section. Instead, use the overlapping information to unveil the complexities of the user. Feel free to update your empathy map throughout the project as more data becomes available, and remember: a sparsely covered map indicates a need for more user research!
An alternative form of empathy mapping is to add an extra section at the bottom of the map for the user’s goals. Here, the designer captures what the user desires before the product is in existence, and what they would like to accomplish with the product once in use.

3. Why use empathy maps?
We use empathy maps because they help us understand our user’s needs and goals in a more nuanced, but organized way. By looking at their needs through the four lenses (says, thinks, feels, does), we can also see the complexity of their needs at times (for example, when they say one thing and do another), and find solutions that meet them where they are.
Empathy maps can can also be read and understood quite easily, making them a great tool for communicating information about the user to other members of the design team. It’s critical to help others on your team and in your company to cultivate a deeperunderstanding of the user’s behaviors and empathy for their needs. This helps ensure that users’ needs will take centerstage in design decision making, since everyone contributing to the product’s development can work to serve the same set of personas that reflect the same set of needs and goals.
Empathy maps can also be used to collect data directly from the users. Used alongside user interviews, survey answers, etc., you can also have a user fill in an empathy map themselves. This often reveals aspects of the user that may have remained unsaid or not thought of.
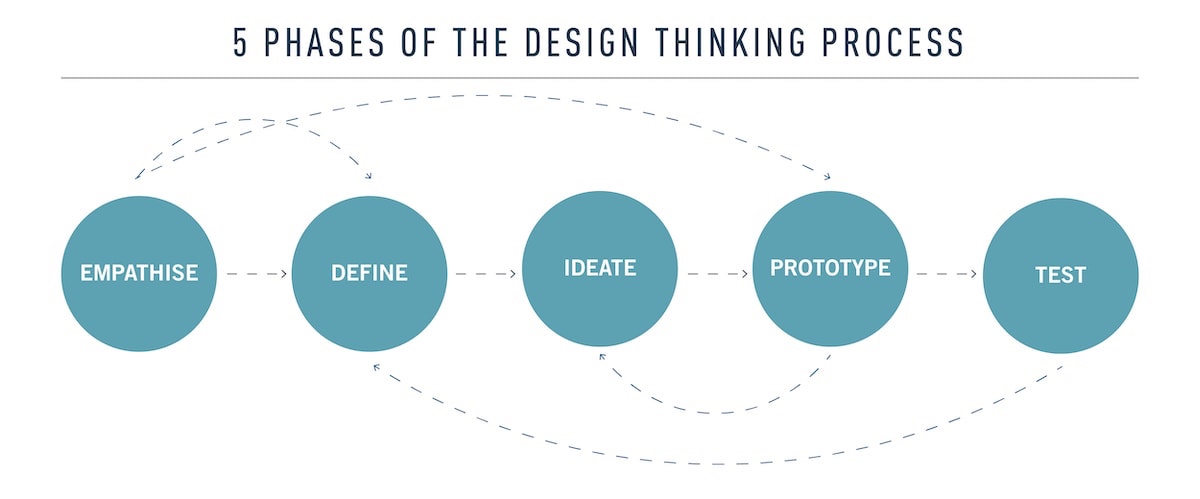
4. Where does empathy mapping fit into the UX design process?
Now we know exactly what an empathy map is, let’s consider when is the best time to use empathy maps. Where does empathy mapping fit into the UX design process?

As a rule, you’ll create empathy maps in the empathize stage of the design thinking process, right after you’ve conducted extensive user research. Once the user research phase is complete, the data can be compiled and organized using empathy maps. This means taking all the information gathered from interviews, product reviews, surveys, etc., and sorting it into the four sections of the map. Create one yourself or allow team members to place sticky notes on the map with the information they have gathered in their respective places.
Empathy mapping can also be used to guide the creation of user personas before getting to user flows and general ideation of the project. Individual empathy maps based on a single user’s interview can be combined into an aggregated empathy map. Aggregated empathy maps represent a user segment as opposed to a single user. This makes them a great first tool in the creation of a persona.

5. A note on the limitations of empathy mapping
As user-centered design gains traction, tools for keeping the user as the focal point will flourish. Empathy mapping may grow with the field; however, it isn’t a replacement for journey mapping, scenarios, or user flows—all of which play an equally important role in the design process. Taking an active view from the user’s perspective takes tons of practice and consideration. While empathy mapping is a cost-effective and easily transmittable way to create for and cater to the user, it cannot stand alone. It’s important to find and use as many user-centered conventions as you can in order to adopt the closest possible understanding of the user’s perspective.
6. Key takeaways
Being able to solve the user’s problems by interpreting their behaviors is what separates good designers from great ones. Anticipating what the user thinks, does, feels, and says, and then designing based off of those needs, is sure to produce an outstanding product. Empathy mapping is a tried and true method for gaining a deeper understanding of a customer or user and communicating that understanding to the design team, ensuring a product that puts the user first.
If you’d like to learn more about empathy in design, check out the following articles:
