Kicking off your product design process without wireframing is like setting off on an around the world adventure without a map: you’re likely to get pretty lost along the way.
Wireframes provide a clear and basic outline of the page structure, layout, and overall direction of your product. Most importantly, wireframes are essential for gathering vital user feedback, which will help you to fine-tune your product concept.
Today, designers have a myriad of advanced wireframing tools and programs at their disposal. Many modern design tools comprise of UI components, such as typography, form elements, button states, and navigation, meaning you can take advantage of pre-made design decisions and create wireframes in a fraction of the time.
With the sheer magnitude of wireframing tools currently on the scene, it’s easy to feel overwhelmed as a beginner. That’s where we come in! We’ve cherry-picked the eight most simple and easy to use wireframing tools that won’t have you scratching your head over where to start.
These are the tools we’ll look at:
Ready? Let’s dive in!
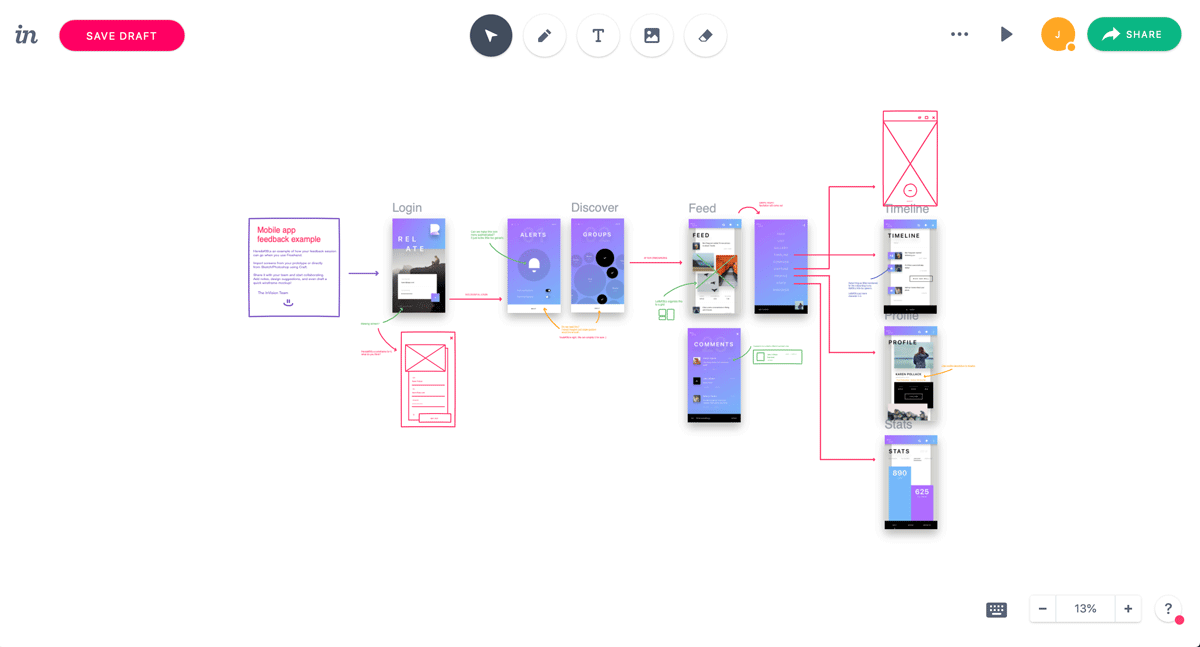
1. Invision Freehand
One of the more basic apps on this list, Invision Freehand is the digital variant of drawing wireframes on a whiteboard.
You can either draw a wireframe freehand using your cursor or add basic images and shapes to form a wireframing template (yes, it really is that simple).
Invision Freehand offers real-time syncing with both Sketch and Photoshop, and also allows multiple designers to be signed in and drawing at the same time—making it a handy tool for group wireframing sessions.

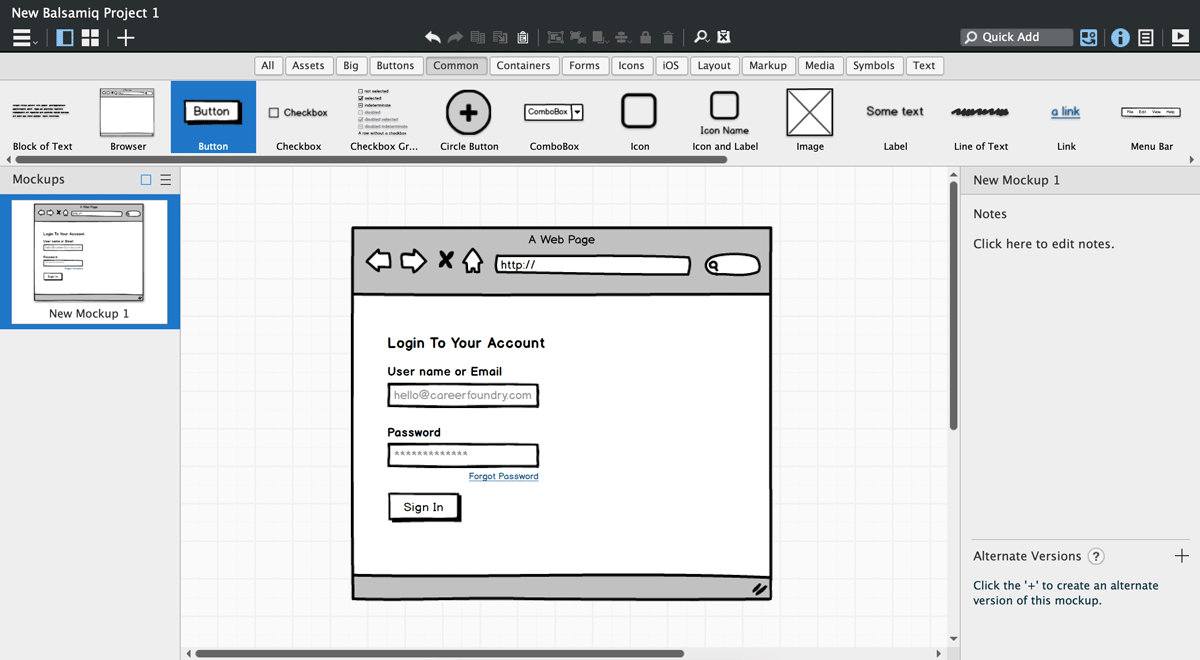
2. Balsamiq
With its clean, simple interface, Balsamiq has long been an industry go-to for designers who need something more professional than a paper wireframe but aren’t striving for pixel perfection.
In Balsamiq, designers can ditch the aesthetic quality in favor of the layout, intuitive interaction design, and basic information architecture. Balsamiq offers a static canvas with an easy drag and drop function, and even automatic alignment—making it ideal for beginners who don’t have the time to learn complex design tools.
It also has a built-in UI component library that enables designers to test out their wireframes on various screen sizes. What more could you ask for?

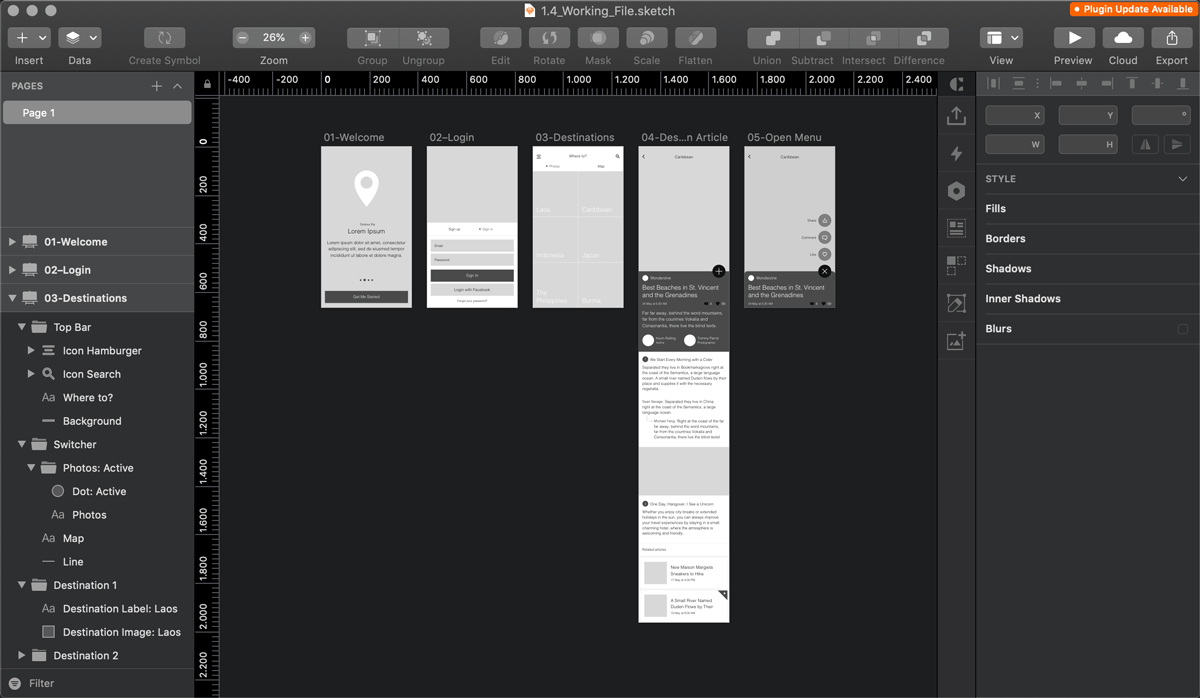
3. Sketch
Using a combination of artboards and vector design shapes, Sketch enables designers to create wireframes quickly and easily on a pixel-based canvas.
Unlike some of its competitors like Balsamiq or Canva, Sketch doesn’t include ready-made UI elements—but the convenient Symbols feature means you’ll be able to reuse UI elements once they’ve been created. You’ll also be able to define styles that will update every artboard, saving you precious time. Learn more about using this tool in our video guide to using Sketch.
Keen to embellish your wireframes with a little extra detail? Simply download a UI kit from a third party, like Plaster or Uxpin.

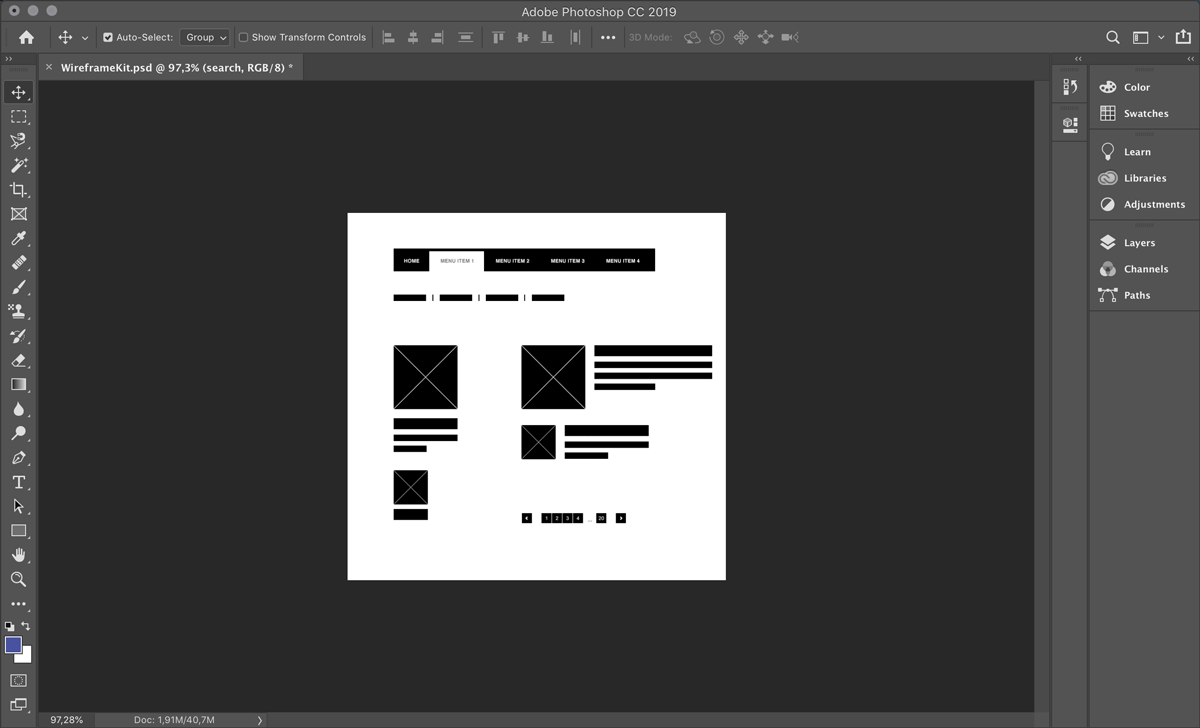
4. Photoshop
Photoshop is the all-encompassing luminary of the design tool world. Boasting advanced pixel-based design software, Photoshop offers everything from digital painting to photo-editing—and of course, wireframing.
Creating your wireframes with Photoshop will allow you to add any number of artboards that correspond with your screen size dimensions, not to mention giving you the option of either creating your own UI components in-app or downloading an external kit.
At first, it might seem like a steep learning curve—but trust us, it’s well worth the time it takes to get to grips with its features. Photoshop remains unchallenged when it comes to its raster image editing capabilities, which is super handy when you want to start iterating to higher-fidelity prototypes.

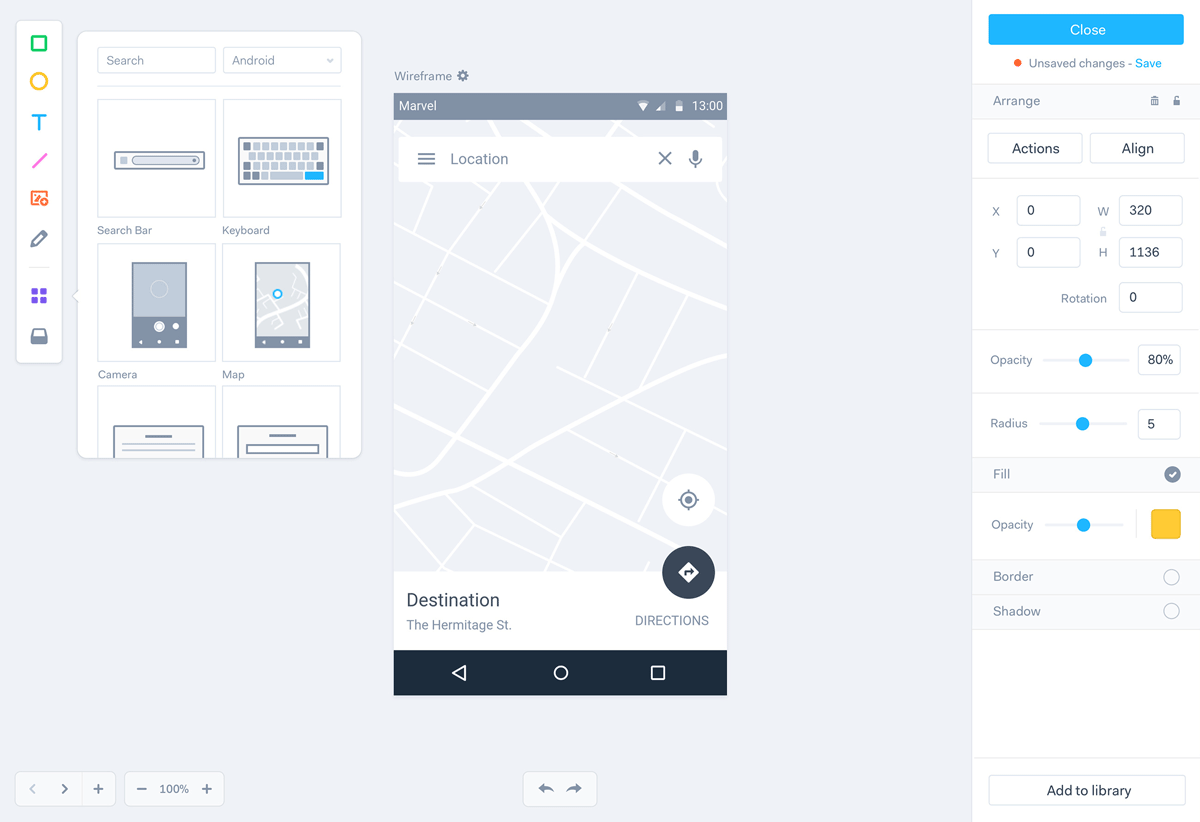
5. Marvel
Alongside offering designers the option of adding individual UI elements into their wireframes, Marvel also has the option of pre-designed sections built of multiple components, like a Footer Block that includes a background color, footer menu text, site icon placeholder, and copyright text.
Having this option means you can design better, more detailed wireframes in a lot less time. You can also invite other members of your team to collaborate and comment on the wireframe in-app, making it an excellent tool for stakeholder feedback.

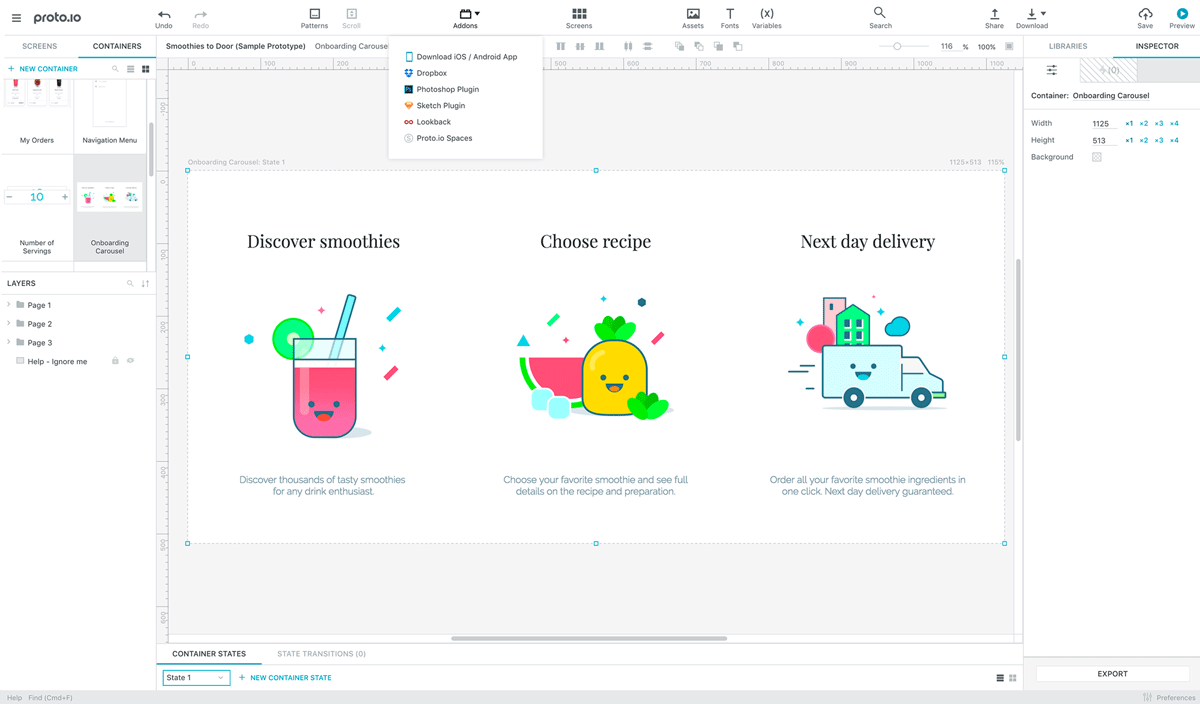
6. Proto io
Cloud-based app Proto.io is best known as a prototyping tool, but it also stacks up as a wireframing tool in its own right.
Proto.io stands out by enabling more than one designer to access a document simultaneously, making it a great tool if you’re working in a larger team or alongside multiple designers.
The cherry on top? Designers can plug their designs into systems like UserTesting or Userlytics, which track user movements and allow designers to gather feedback.

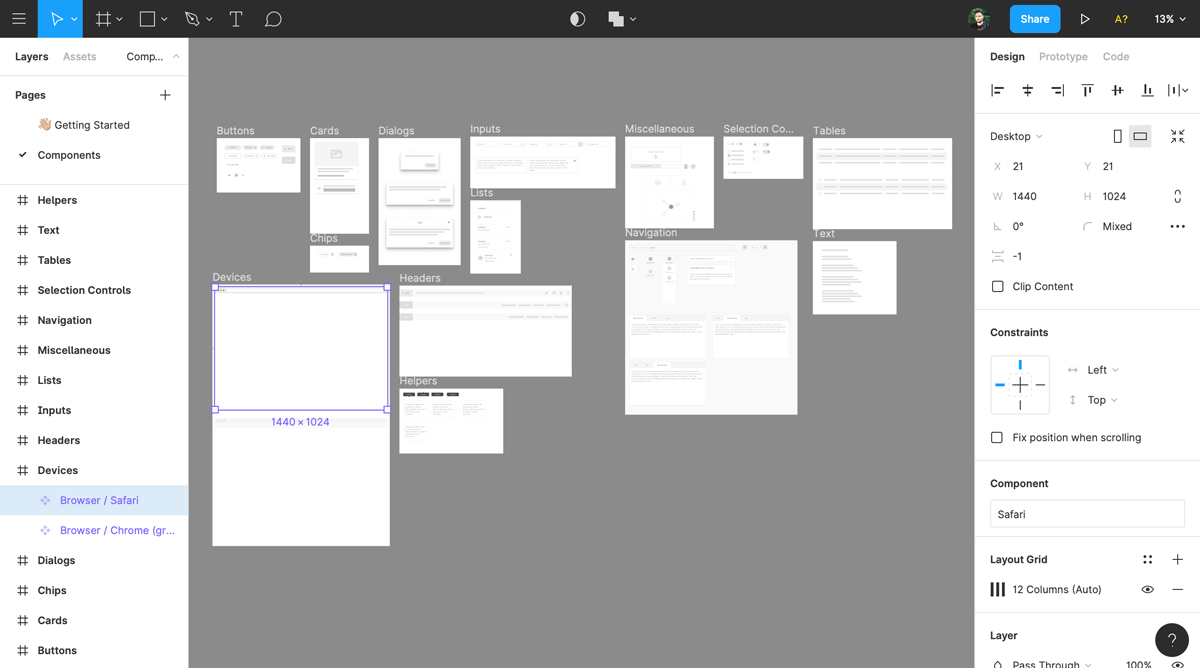
7. Figma
If you’re in need of a straightforward interface for rapid wireframing, Figma should be at the top of your list. Figma is the first all-in-one design tool based in the browser.
Designers can stay organized using the layers panel, which keeps all the artboards and UI elements stored in one place. Alongside being an excellent tool for standalone designers, Figma offers real-time collaboration from your wider team.
If you’d like to learn more, check out this recording of one of our online workshops where you’ll learn to design and prototype in Figma.

8. Canva
When thinking about wireframes, Canva isn’t generally a tool that springs to mind. Mainly because it’s not actually a wireframing tool at all, but a marketing design tool most commonly used for social media graphics, CV templates, and logos.
While it might not seem like the obvious choice, its robust suite of drag-and-drop icons paired with its abundance of ready-made templates makes it the ideal wireframing tool for total novices who just want to get the job done.

Conclusion
So there we have it: a complete list of the best wireframing tools for beginners. Not sure which tool is right for you? It all depends on what your needs are.
If you’re looking for simplicity and ease in a short time frame, Canva, Invision Freehand, and Balsamiq are great places to start. On the other hand, Figma and Marvel are better for team collaboration—offering teams the ability to edit, comment, and annotate designs simultaneously.
Photoshop, Proto.io, and Sketch are super useful for adding detail to your wireframes, boasting sophisticated design software that will allow you to iterate rapidly from low to high fidelity within one platform.
You can also use a combination of the tools on this list to create your wireframes; starting off with a web-based app, and moving onto a cloud-based app for a more detailed iteration of your wireframe.
If you’d like some inspiration as you create your wireframes, check out our favorite examples of website and app wireframes.
Want to learn more about wireframing? Check out these blog posts:
- The definitive guide: how to create your first wireframe
- What’s the difference between a wireframe, a prototype and a mockup?
- How to wireframe for mobile apps and websites, and what’s the difference
And if you’re looking for more tools to master, here are nine UX design tools that will be helpful throughout the design process.
