Let’s face it.
We’ve all had jobs we’ve had to get through in order to realize what we really wanted—or should I say NOT wanted—in a job.
We’ve all been there.
Some of our jobs are based on passions like music, video games, and writing. But most of our past jobs were chosen out of necessity—at the end of the day, we took the role because we needed the money.
In many cases, those jobs were exhausting, unfulfilling, and made us feel nothing but drained, annoyed, and frustrated.
What if we told you there was another way?
Nowadays, there are so many opportunities to learn new skills and change your career—and these opportunities come with a wide variety of price points and time commitments.
Where should you start? Can you learn web development on your own? What’s the best route to success?
Here are our top 5 tips to start answering those questions.
1. Have a goal
It may seem silly, but it’s important to begin by defining (and believing in) your goal.
Say it out loud. Write it down. Tell a trusted friend.
“I want to become a web developer.”
In order for your goal to bloom, it needs to be living, breathing, and real.
While this may seem obvious to some, others of us simply toy with the idea of changing careers without ever bringing them to fruition.
Give your goal a pulse, and the rest will follow.
2. Learn to code
I know we’re saying “you should learn to code” like it’s as easy as pie… but as we’ve already established—we understand. Learning to code isn’t simple. In fact, you may have to inject a bit of your own blood, sweat, and tears into the process.
But you don’t have to go it alone.
The best web developer bootcamps come with the support of BOTH a tutor and a mentor, in addition to a robust and active peer network of your fellow students.
You + tutor + mentor + peers = YOU CAN DO THIS
Anytime you get stuck or confused (and for some of us, this feels like ALL the time), you can get the support you need to get yourself unstuck.
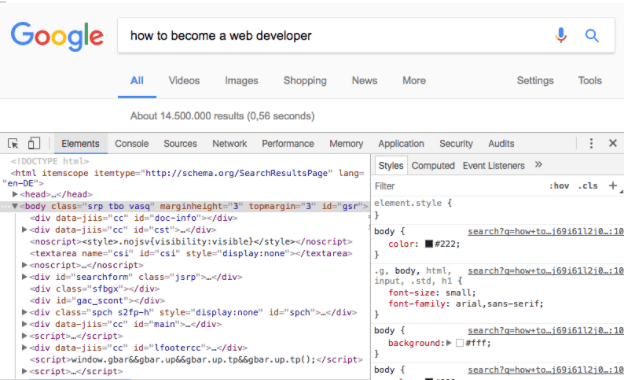
3. Google it
In a world where robots deliver our takeaway dinner, it can feel easy (and maybe even encouraged) to be a little lazy.
But so much of every successful web developer’s journey are the many hours spent searching on Google and rephrasing search queries to get more relevant answers.
It’s like a rite of passage.
…or perhaps “hazing ritual” might be the better analogy.
Sure, you have a mentor and tutor there to support you with the course instruction, but they don’t carry the weight of your goal.
Only you carry the weight of your goal.
This means you have to be proactive in troubleshooting and problem-solving independently, using the incredible plethora of knowledge and experiences documented across the internet in blogs and forums.
If you’ve got a short fuse (like me), your search queries may vary from:
“implement model view controller”
to
“Why is JavaScript so complicated?!”
Thankfully, Google will usually redirect you to websites like StackOverFlow and Quora.
When learning to become a web developer, Google will become your best friend, and that’s one friendship you’ll want to carry with you throughout your career.
Ain’t no shame in Googling.
4. Copy cool stuff
We know, we know—plagiarism is bad…right?
But that’s not what we mean!
As a web developer, you’re actually encouraged to follow common design patterns on the web, snatching up bits of code to make your own hamburger menus, parallax effects, transitions, widgets, and more.
Codes aren’t some kind of secret formula to stand in awe of (though they are awe-inspiring). They’re readily available at any given moment. Right now, even!
Try this now: In your browser, go to View→Developer→Developer Tools. The elements tab will actually give you the code:

Pretty cool, right? And ripe for the copying!
The main difference between a successful web developer and some Joe Schmo on the digital streets is that the former tries to understand what the code means while the latter simply copies without thinking.
Websites like Pluralsight are great for practicing what you’ve learned directly in your browser without having to download any software. Give it a try!
5. Showcase your work
You can have the best certificate on the planet, but if don’t have a way to showcase your best work, you’re out of luck.
Most—if not all—recruiters want to see what you’ve built.
They want to see your portfolio.
And recruiters who are in-the-know won’t just want links to websites you’ve coded…they’ll be looking for links to your code. They want to see exactly how you’ve typed it—and whether you’re neat and tidy or a total mess.
Quite simply, GitHub is the best place to showcase your code. This, however, is just one of the different functions it has—we’ve had to devote an entire article to explaining why web developers use GitHub so much.
Next steps
So, what’s your next step? Do you need to get some experience at a startup, buckle down and learn to code, or start putting together a flashy web development portfolio for future clients?
Maybe you need to read some more about the subject, in which case, check out this interview with our web development mentor Edward, who can tell you all about how he works with his students, keeping them motivated while learning about Ruby on Rails.
Are you interested in learning how to code online but not sure where to start? Sign up for our free 5-day Web Development Short Course and see how easy and fun it can be to build your own website.
Otherwise, if you want to do some more reading on what learning to be a web developer is like, here’s some further reading: