Trying to definitively say what the best coding language to learn can get a little tricky. I mean, there are as many as 9,000+ coding languages worldwide.
The “best” language to learn is highly determined by why you want to learn how to code, anyway.
You might be fascinated by how computers work and want to understand their “behind-the-scenes,” want to change careers, get a remote Work From Home (WFH) option—working in your pjs, because, why not?
Maybe you’d like to find your way into MAANG (Meta/Facebook, Amazon, Apple, Netflix, and Google)—tech’s mightiest, or maybe you’re simply tired of waiting for the dev team to fix “small errors” for you.
Whatever your reasons, you need to start somewhere, right? Let’s take you on a journey to explore what a coding language is (we see you, HTML), what makes a coding language “good” or “bad,” hard or easy, and where you might actually begin your learning journey.
If you’d like to skip ahead to a certain point, just use the clickable menu:
- What is a coding language?
- So, which is the best coding language to learn?
- Six great coding languages to learn
- How to learn web development
Ready? Let’s get started!
1. What is a coding language?
A coding language or programming language allows developers to write instructions that a computer can execute to achieve a certain result. These instructions are known as algorithms and can range from being able to see text on a site (like this one!) to operating a drone.
There are slight differences between coding languages and programming languages, but in this piece, we will use these two terms interchangeably.
What makes a coding language good or bad?
The big question! Well, the answer to this usually depends on a few factors:
- who you ask
- whether they have actually worked with the coding language
- what they used it for
- their level of expertise
- the general attitude toward the language in the industry
I won’t scare you by letting you in on some not-so-popular languages, but the “Least Desired” section of the Stack Overflow Developer Survey is a good indicator!

image source: Reddit
As you can see, working out what the best coding language to learn is by asking others might not be the best way to go about doing it. Instead, try and use these factors of whether one is useful for your programming or not.
A good coding language:
1. Will be easy to learn and readable
Modern languages like Python actually read like English, making it easier to understand what’s going on. This is referred to as syntax—language conventions that make the code understandable to both humans and computers.
2. Will have proper documentation
Essentially, documentation is an explanation of core concepts and examples of how to use the language. For an example, see JavaScript’s documentation.
3. Will have communities
These are places where you can learn from other developers, for example, Python’s Pyslackers, and React’s Reactiflux (React is a JavaScript framework, but there’s no need to worry about what that means at this point!)
4. Should have great and up-to-date learning resources
For an example of this, CareerFoundry’s very own web development short course, where you can try out some web development and see whether you like the whole coding idea.
But then, what makes a “bad” coding language?
In essence, it’s the opposite of all the above-discussed things—obscure and hard-to-read syntax, lack of proper documentation, lack of industry support, and lack of adequate or comprehensive learning resources.
What makes a coding language hard or easy to learn?
The factors that determine whether a coding language is easy or hard to learn can be categorized into two: aspects within the language and those outside it. Let’s begin with the latter.
For you to learn to code, you’ll need to:
- Have a goal. Do you want to build a web application or a game? Understand the jargon in the coding world for an upcoming business pitch? Even if you want to learn coding as a hobby, eventually, you want to build something.
- Check your level of expertise or experience and previous knowledge. If you already have some Computer Science background, for example, you already know some coding concepts, like the difference between a client and a server, or a port and a host.
- Have a growth mindset. A fixed mindset is where you think that coding is meant for others and not you, and this makes it harder to learn. A growth mindset allows you to keep pushing through even the difficult concepts.
Factors related to the language that might make it easy to learn for example, are easy syntax, good documentation, fast error feedback, clear language use cases, and large, vibrant communities. In terms of what make it hard, the opposite is true.
2. So, which is the best coding language to learn?
The truth is that there is no universal coding language that is “best” to learn. As we’ve seen so far, the best coding language depends on:
- Your learning goal or purpose
- What you want to build
- Language use cases
- Your current level of expertise and knowledge
- The general attitude towards the language in the industry
- Syntax readability
- Proper documentation
- Community support
- Great learning resources
- Your attitude towards learning a language
3. Six great coding languages to learn
Web development is a great place to begin your coding journey. You can check out the most popular coding languages using GitHub’s PyPL (an index of the most popular coding language based on Google Trends).
We’re going to split the best coding languages to learn into two sections: frontend and backend.
Frontend languages are used to build the parts of the application that users interact with, usually referred to as the user interface.
For example, this includes the buttons, text and images alignment, and even forms that users can fill. The user interface (or UI) is also referred to as the frontend or client side of the web page or application.
Backend languages are used to build the logic side of the application.
The logic side is responsible for the data that is displayed on your application, ensuring that it is safely stored and accessed by the appropriate users, for example.
The backend is also responsible for functionality on the client side, for example, when you make a payment via your credit card or PayPal. The backend is also referred to as the server side.
You can learn even more about the differences (and similarities!) between the two in our guide to front- vs backend development.
However, it’s important to note that same language can be used for both frontend and backend. In such cases, there are what are called frameworks. Frameworks will be used to build different parts of an application—the frontend or backend.
The best frontend coding languages to learn
Now that we know the functions different languages perform, let’s check out some of the top ones to learn if you want to program on the client side.
HTML
As we hinted at earlier, Hypertext Markup Language is not a coding language, per se. It’s a markup language whose main purpose is to structure the content of your site.
The following site is made up of only HTML:
As you can see, the images are not correctly placed on the webpage.
CSS
Cascading Style Sheets is used in tandem with HTML to make your site’s UI more appealing to the eye, even sleek if you like.
The following is the same site built using HTML and CSS (see the marked difference):
JavaScript
Even if the above site now looks much better with HTML and CSS, JavaScript (js or JS for short) will add even more functionality and interactiveness to it. For example, JavaScript will allow the user to fill in their contact information and have something displayed to them, as in the following demo:
Essentially, JavaScript frameworks make websites even more interactive. Common frontend JS frameworks include React, Angular, Ember.js, and Vue. You can find a list of more JS frameworks on this useful Github collection.
JavaScript frameworks like React Native are also used to build mobile applications, for example.
Some of the best backend web development coding languages to learn
Now that we’ve looked at the frontend, let’s check out some great languages to learn if you want to do some server-side coding.
JavaScript
In our previous demo, we saw how JavaScript could add functionality that allows the user to input some data and receive some feedback.
While plain JavaScript (what is commonly referred to as vanilla JavaScript) can be used to extend functionality, we can use backend frameworks to make an app even more complex. For example, we could program it to store user data in a database and retrieve it on a user’s request, and only ensure that only the users with the correct permissions can access it.
Some backend JavaScript frameworks we can use include Express.js, Koa, and Sails (although it should be noted that Sails is built on top of Express).
Python
Python is not necessarily a web development language—we’ve seen how it’s used for data analytics in our full guide to Python. In fact, it’s quite a versatile language that can also be used for machine learning, Internet of Things (IoT), building desktop applications, and building operating system tools, etc.
Python uses frameworks like Django and Flask for web development. Django and Flask are used for backend development, or in combination with Javascript frontend frameworks like React or Vue. They can also even be used with HTML/CSS to build a fully functional web app (what is referred to as a full-stack web application).
Ruby
Ruby’s syntax is easy to read, because like Python, it reads like English. There’s a reason why Ruby is referred to as the “language of careful balance.”
Ruby on Rails is the framework you will use when it comes to backend development with Ruby. If you want to learn, we’ve created a complete guide to learning Ruby on Rails.
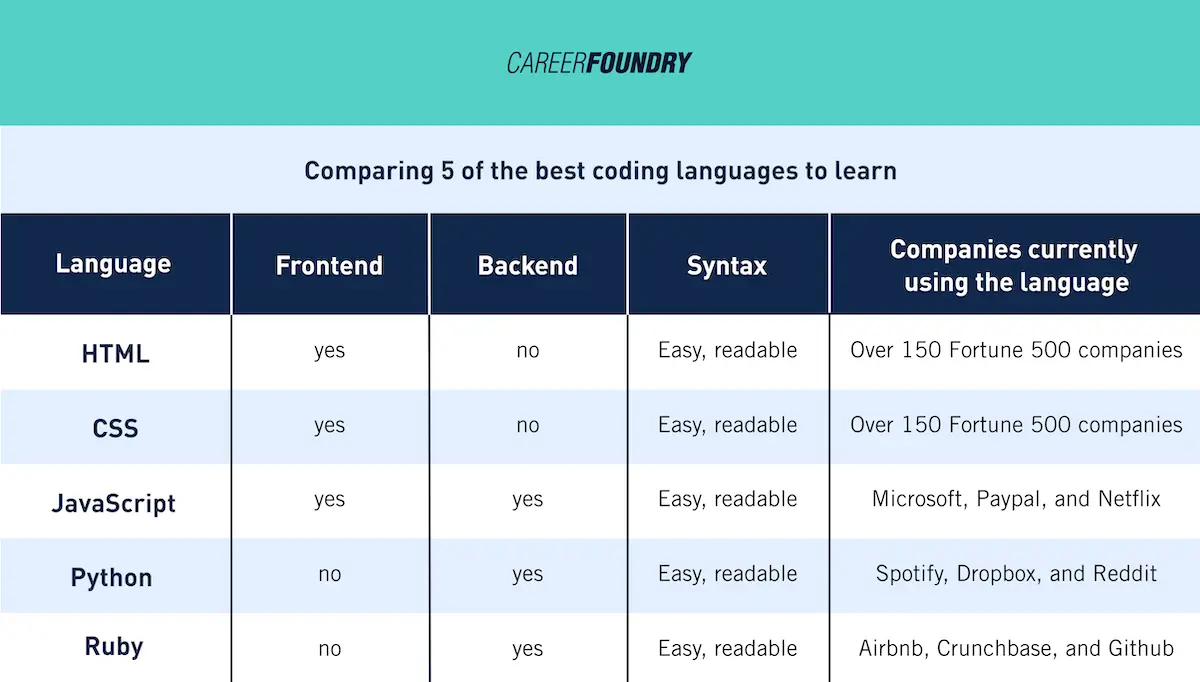
A tabular comparison of the best coding languages to learn
The following table compares these five best programming languages to add to your toolkit, based on criteria like whether the language is a front- or backend, syntax, and some major companies that currently use the language.

Note: You are likely to find companies using several languages concurrently to run different aspects of their code bases.
4. How to learn web development
Now that you know a lot more about how to find the best coding language to learn for yourself, you might be considering entering deeper into web development itself (if you haven’t already!)
Learning to program for the web can happen in two major ways—you go to school (in-person, online, or even hybrid) and enroll in a web development course, or learn web development as part of your Computer Science degree, for example. The other option is to take the “self-taught” route.
These two paths are highly dependent on you as a person and the other things you’re currently involved in in your life.
Finding the best way that will work for you is the most prudent approach. If you are working, then part-time, self-paced online courses might be your best bet. If you are a student with a winter break, a short web development bootcamp might be the best way to go.
You mightn’t have the money to pay for any courses, and therefore your option would be learning from free YouTube videos, books, free coding classes, and articles.
The most important thing is to ensure that you get good learning resources that will help you learn coding concepts with increasing complexity.
As soon as you start to master the basics, for example, data structures and algorithms, you should start to practice via simple coding challenges. Depending on your learning resources and methods, you might find them integrated into your learning material. If not, find sites where you can participate in coding challenges like CoderByte or leetcode, for example.
Once you’re more confident and know a bit more, check out developer communities—meetups, and tech events that you can join. Choose one or two communities and become a regular attendee. You will learn a lot from developers who are already in the field and might even get opportunities to start working, as you learn on the job to improve your skills.
Participating in hackathons will also come in handy to help you learn to challenge yourself. Most importantly, stay persistent, resilient, and consistent, nobody said the process would be easy.
Final Thoughts
The best coding language to learn is dependent on what you want to achieve with the newly acquired knowledge, your interests, and even your attitude towards learning.
General aspects to consider are whether the language you want to learn has enough accessible learning resources and communities, readable syntax, and your own mindset. If you choose to go for web development and want to give it a shot before you jump in head first, CareerFoundry’s free coding short course might be a great place to start too.
Also useful is learning as much as you can about the world of web development. Our blog is a great place to start! Check out these articles: