So you’re a developer wondering how to write coding prompts with ChatGPT. How might this technology benefit developers, and what should you look out for?
Gone are the days of searching through endless documentation, scratching your head over complex algorithms, or feeling stuck in a coding black hole of despair. In this article, we’ll explore how some good coding prompts to ChatGPT can enhance your coding skills, find creative solutions, and even overcome bugs.
In this article, we’ll uncover how to write ChatGPT prompts for coding. We’ll delve into how to formulate the right questions, optimize your interactions, and get the most out of this technology. We’ll also address some potential challenges and limitations and share tips on how to overcome them.
- What exactly is ChatGPT?
- How to use ChatGPT for coding
- Coding prompts for ChatGPT
- Things to be aware of when using ChatGPT for coding
1. What exactly is ChatGPT?
ChatGPT is a large language model (LLM) developed by a company called OpenAI. Trained on vast amounts of data, including books, articles, and conversations, ChatGPT is a master of language and can engage in human-like conversations.
For developers and software engineers, it’s like having a coding buddy who never gets tired, and is armed with an immense amount of knowledge and expertise.
2. How to use ChatGPT for coding
Let’s go over some of the different categories you can write coding prompts for to get the most out of the popular generative AI tool.
Assistance with code reviews and improvements
Let’s take a first attempt at a Leetcode algorithm problem. Here’s the code we’ve come up with, and we’ll ask ChatGPT for help below:
/**
* @param {number[]} cost
* @return {number}
*
* You can climb one or two steps each time, find the minimum cost to climb the staircase.
*/
var minCostClimbingStairs = function (cost) {
const minimumCost = new Array(cost.length + 1).fill(0); console.log(‘minimumCost’, minimumCost);
for (let i = 2; i < minimumCost.length; i++) {
let oneStep = minimumCost[i – 1] + cost[i – 1];
let twoSteps = minimumCost[i – 2] + cost[i – 2];
minimumCost[i] = Math.min(oneStep, twoSteps);
}
return minimumCost[minimumCost.length – 1];
};
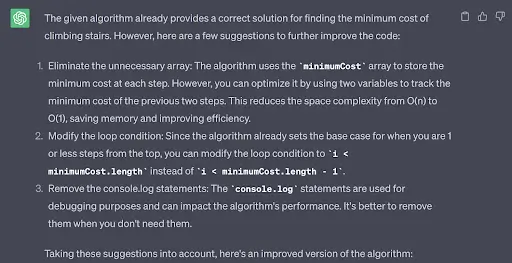
Q: How can I improve this algorithm?
Answer:

The code ChatGPT gives us (it passed all the leetcode tests!):
var minCostClimbingStairs = function(cost) {
let prevOneStep = 0;
let prevTwoSteps = 0;
for (let i = 2; i <= cost.length; i++) {
let oneStep = prevOneStep + cost[i – 1];
let twoSteps = prevTwoSteps + cost[i – 2];
let currentStepCost = Math.min(oneStep, twoSteps);
prevTwoSteps = prevOneStep;
prevOneStep = currentStepCost;
}
return prevOneStep;
};
As always though, better ChatGPT prompts for coding yield better results. Let’s try this:
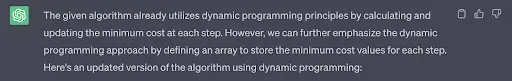
Q: How could I write this algorithm using dynamic programming? (Dynamic programming is a specific strategy to optimize algorithms).
Answer:

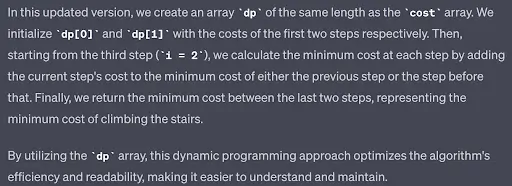
var minCostClimbingStairs = function(cost) {
const dp = new Array(cost.length);
dp[0] = cost[0];
dp[1] = cost[1];
for (let i = 2; i < cost.length; i++) {
dp[i] = cost[i] + Math.min(dp[i – 1], dp[i – 2]);
}
return Math.min(dp[cost.length – 1], dp[cost.length – 2]);
};

So there you go. I’m sure you can come up with more ideas to have ChatGPT help you better understand and improve your code (but always check the answers yourself!).
Advice on what tools, frameworks, and packages to use
The technology landscape is constantly evolving, and it can be challenging to stay up-to-date with the latest tools, libraries, and APIs.
ChatGPT can assist you by providing information and recommendations on emerging technologies. Ask for insights on popular frameworks, libraries, or inquire about the pros and cons of different options. Some ideas for coding prompts:
- What’s a good package to use with React for creating CSS animations?
- What’s a reliable package to use for JavaScript with React to sanitize HTML?
- What’s a good framework to use with JavaScript when SEO is important?
Learning and documentation
Do you ever not understand something in code, look up the docs, and it’s still like reading an alien language? Well, ChatGPT might be able to help with that.
If you come across unfamiliar concepts, APIs, or documentation, ChatGPT can provide explanations and examples to help you understand them better. It can break down complex topics into simpler terms, offer code snippets for reference, or provide links to relevant resources.
ChatGPT’s ability to simplify technical information makes it an excellent companion for self-guided learning and exploring new technologies. Here some coding prompts as an example:
- Can you show me an example of how to use a higher order component in React?
- How do I contain errors in React components?
Brainstorming and problem-solving
Totally stuck and not sure how to break out of it? It’s worth seeing if asking ChatGPT could help unstuck you. At the very least, the act of even formulating a good question will help you work through your thoughts.
Imagine ChatGPT as your virtual teammate. It can assist you in generating ideas and exploring different approaches. Describe the problem or project requirements in detail, and ChatGPT can provide suggestions, algorithms, or even offer alternative solutions.
2. Benefits of using ChatGPT coding prompts
While ChatGPT definitely won’t be replacing developers anytime soon, it can definitely help make writing code more efficient. It can also provide inspiration, help you get unstuck, or help with learning and developing new skills.
3. Things to be aware of when using ChatGPT for coding
ChatGPT and its fellow LLMs (Large Language Models) will always give confident-sounding answers, but they’re not always accurate. It’s essential to critically evaluate and fact-check ChatGPT’s suggestions and use your expertise as a developer alongside it.
Always check that code snippets actually work. Fact-check anything ChatGPT says before using it, and never paste sensitive information or private code covered by intellectual property rights into one of these tools.
Before using ChatGPT to code for work, you might also want to check your company’s policy to see if they have one.
In the end, it’s important to remember that the information comes from a generative AI model written by humans, and humans have faults and biases. ChatGPT should be used as an AI programming tool to support your coding efforts. Critical thinking, verification, and incorporating your own expertise are crucial for effective utilization of ChatGPT prompts for coding.
4. Wrap Up
With some well-written coding prompts, ChatGPT can be a great resource. Whether it’s accelerating your learning, overcoming coding blocks, or boosting productivity, ChatGPT might be your new coding companion.
But again, it all comes down to asking good questions. Always remember, while using ChatGPT for coding prompts offers great assistance, you need to combine it with personal experience and critical thinking. ChatGPT is still built on AI models written by humans, which means sometimes it’s wrong and biased just like humans are.
That said, it’s a great new resource to play around with, so definitely give it a try!
Remember that coding prompts won’t mean that you don’t have to learn to code. So, if you’re just starting out, try CareerFoundry’s free 5-day coding short course to see if it’s for you.
Otherwise, go through our list of the best AI programming languages to direct your own learning.
If you’d like to read more about the world of web development, check out these articles:
