Whether you’re self-taught, a bootcamp grad or have a college degree, when you’re a fresh-faced coder, landing that first web developer job can be tricky.
You know you’ve got the skills to do the job. The question is, how do you communicate that to hiring managers? How do you impress at the interview stage? How do you make sure you even get an interview in the first place?
In this guide, I’ll show you how to get a job as a web developer. If you’re just starting coding, try this free 5-day coding course to see if it’s for you.
Here’s what we’ll cover:
- Is it possible to get a web developer job without professional experience?
- How to gain experience that will help you land a job
- Where to look for web developer jobs
- How to make sure your application stands out (including portfolio tips)
- How to network as a newbie in the web development industry
- How to ace your first web development interview
1. Is it possible to get a web developer job without professional experience?
It’s that classic conundrum that many jobseekers and career-changers face. Lots of employers want you to have experience, but how do you get experience without a job in web development?
The great news is that developers and software engineers are at a particular advantage here. Because coding has so many applications and there’s so much demand for these skills, there’s a whole host of projects and ways that you can build up your experience.
How career-change programs can help
A lot of these examples will be detailed more in the next section, but for now I’d like to talk about how career-change programs such as CareerFoundry’s Full-Stack Web Development Program are designed to build on this demand and allow you to walk into a professional job after you complete it.
Essentially, the program is designed to give you experience as you go through the program itself. We’ve purposefully chosen subjects and projects which are relevant to areas that are easy to break into as someone who has changed careers into coding.
Career-changers already have experience
If you’re fretting about this need for real-world experience when applying for web development roles, remember that as a career-changer you already have real-world experience.
By harnessing that experience from your previous career and combining it with the practical coding skills and projects you’ve worked on, you can develop your own personal brand to impress employers.
Not convinced it’s possible? If you any developers you might know how they got into coding, you’d be surprised how many of them came from surprising backgrounds. CareerFoundry have helped dancers, community managers, and Uber drivers successfully become professional developers.
2. How can I gain valuable experience that will help me land a job?
Fortunately for web developers, there are plenty of ways to put your in-demand skills to good use. Here’s how you can get hands-on with programming before you’re officially hired:
Volunteer your programming skills
Volunteering is a great way to gain real-world experience and add some interesting projects to your portfolio. Not only will you be gaining valuable experience; you’ll also be giving something back to the community. Win-win!
Pick up freelance work
When you’re trying to establish yourself as a bonafide developer, freelance gigs will help you to build credibility.
Check sites like Upwork and fiverr for ad-hoc projects. It may also be worth approaching smaller local companies to see if they could use your services. This might not be the most lucrative endeavour of your career, but it sends a clear message to employers: you’ve got real-world skills and you’re ready to use them!
Get involved in open-source projects
Open-source projects consist of publicly available source code that anyone can modify—and they’re great for new coders wondering how to get a job in web development.
As well as putting your skills into practice, open-source projects give you the opportunity to work collaboratively with other developers. You can find a broad range of open-source projects on GitHub.
Never stop building!
When it comes to convincing employers that you’re job-ready, it’s all about getting hands-on and putting your skills into action.
Therefore, it’s really important to keep learning and building. The more projects you work on—be they open source, volunteer or freelance—the more you will have to talk about in the interview room.
Keeping up with projects and trying new things out is a great way to improve your coding chops. So get involved!
3. Where should I look for web development jobs?
While gaining as much real-world experience as possible, you also need to come up with a solid job-search strategy.
Web development is an extremely broad field, and there are so many different avenues you can pursue. Before you start browsing for jobs, you need to consider what you’re looking for and use this to streamline your search.
Tailoring your job search
Your job search should be tailored to both your existing skills and your goals for the future.
If you want to focus on frontend development, it makes sense to apply for frontend roles. However, if you have plans to branch out into backend development later on, check for roles that might accommodate this.
At the same time, think about the kind of setting you would most like to work in. Before you start searching, consider the following questions:
- What specific area of web development do you want to focus on?
- Would you thrive in a startup environment, or are you more at home in a big corporation?
- Do you want to be part of a small or large team?
- What industries and products are you passionate about?
- Would you prefer to work in-office, remotely, or in a hybrid of the two?
- Are you willing to travel or relocate?
We’re not encouraging you to be fussy. However, having a good idea of what you want will make your job search much more efficient.
Web development job titles
We’ve already seen that the world of coding is absolutely filled with its own buzzwords to learn. Unfortunately this doesn’t stop at the different tools and technologies you’ll be using—there’s a wide variety of job titles in the field as well.
If you want to master how to get a job as a web developer, you’ll need to be clear on which kind you are becoming. To help you out with decoding some of these, we’ve collected a few of the more common ones and what they generally mean.
Frontend developer
Also known as client-side development, these developers focus on what the users interact with on websites. If you’re interested in this path, created an article with all the steps you need to become a frontend developer.
Because a lot of their work is to do with building style elements for webpages and apps, frontend developers commonly find themselves working with UX designers. You can learn more about it in this guide to the UX-web dev relationship.
Backend developer
Otherwise known as server-side development, backend developers work more with the organizing and storing of information in databases.
If you want to learn more about how the two disciplines differ, we’ve illustrated the difference between frontend and backend development using…well…dog treats.
Full-stack developer
The final piece of the puzzle, these are developers who are expected to be able to carry out front- and backend development. Because of the wide range of expertise required, full-stack developer salaries are often quite a bit higher than their counterparts.
Software engineer
While these terms originally denoted different roles, they are used so interchangeably of late that it’s always worth checking out the rest of the job ad to see what skills and tools they are looking for.
We’ve created a guide to try to untangle web development from software engineering. Generally, engineer positions command a higher salary than developer ones.
Programmer
Don’t worry, a programmer and a developer are essentially one and the same. However, programming vs coding can sometimes be different, depending on the context.
iOS / Android Developer
These are programmers who are skilled in working in Mobile App development, either Apple’s iOS system or the Android system common on the majority of smartphones and tablets.
Ultimately when you’re looking at job ads, it’s important to bear in mind that the meanings behind titles can change depending on country, industry, and company. Because of this, make sure that you examine the job ad itself, to see which technologies they are asking for and tasks the company is expecting. This should give you a better idea.
Useful web development job portals
Now you know what you’re looking for, it’ll be much easier to find suitable roles. There are plenty of places to look for web developer jobs. Some of the most popular online portals include:
Besides the internet, opportunity may also be lurking in the offline world too. Don’t be shy about asking your friends or industry contacts if they know of anyone hiring. If you’re yet to build a network, we’ve got more tips on that in section four.
4. How can I make sure my application stands out?
The next challenge in landing your first web development job is to secure an interview.
While it’s not uncommon for experienced developers to be headhunted (programmers are in high demand, after all!), those new to the industry have some convincing to do.
So how can you stand out from dozens, possibly hundreds, of other applicants? Let’s take a look at some key strategies.
Tailor your resume and cover letter
Job hunting is extremely time-consuming, and we’re all guilty of firing off loads of generic applications at once. However, recruiters will spot this a mile away, and this one-size-fits-all approach rarely pays off.
If you are serious about landing a web developer role, you must tailor your resume and cover letter to each job you apply for. This is just one of the tips in our extensive software engineer resume guide.
Pay attention to:
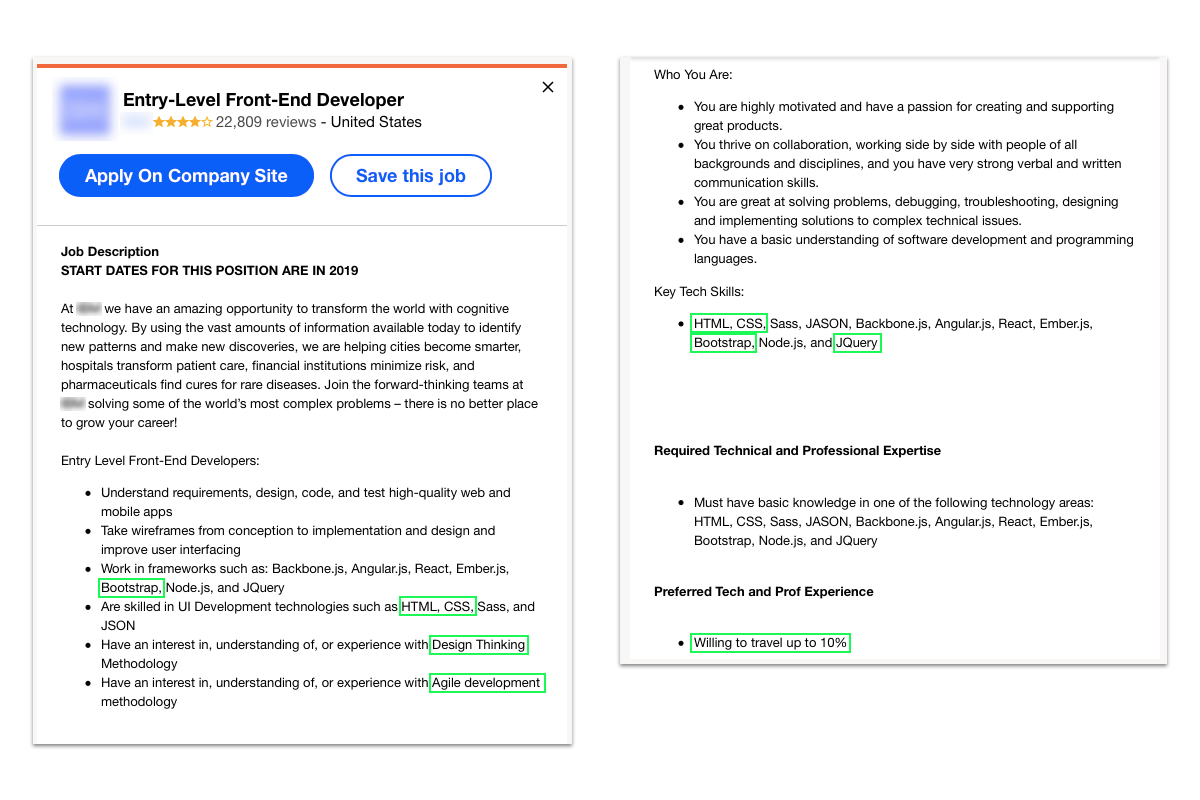
- Vocabulary: Recruiters (and the tools they use) will be skimming your resume for certain keywords. Pick out the most important keywords from the job description and optimize your resume for those exact terms. For the job description below, you might focus on the following keywords: HTML, CSS, Bootstrap, Design Thinking, agile development, JQuery, willing to travel.
- Highlighting the right skills: In both your resume and cover letter, it’s important to highlight the skills and experience that match you to the job. Even if you have an impressively broad skillset, emphasize those skills that are essential to the role.
- Providing relevant examples: Give generic claims and vague, sweeping statements a wide berth. Instead of declaring yourself “an excellent team player”, provide concrete examples of when you’ve demonstrated this.

Optimize your online profiles
When it comes to finding a job, your online presence can make or break your chances of success.
Most recruiters nowadays will search for you online, so make sure you’re making a good impression. Watch this seminar on how to impress recruiters in the tech field, and keep reading for the first steps you can take to improve your online presence.
Start by optimizing your professional profiles on sites like LinkedIn and AngelList. Make sure all the information about your skills, experience and qualifications is up-to-date, and upload a professional photo (not a selfie).
Reinforce your skills with a concise, captivating heading that sums you up in one or two sentences. For example:
“Frontend developer proficient in JavaScript, HTML, and CSS, with extensive experience in the payment technology sector.”
Again, pay attention to keywords here: recruiters may be scanning for certain terms, so match your vocabulary to the kinds of jobs you’re looking for.
Finally, make sure your social media profiles are either set to private or clear of any content that might deter an employer.
Polish your portfolio
A crucial part of your application package is your web developer portfolio. Your portfolio is a personal website that should:
- Introduce you to potential employers, clients and contacts
- Summarize your skills and areas of expertise
- Showcase projects you’ve worked on
- Provide contact details
- Share links to your GitHub projects and social media accounts
Before applying for jobs, get your portfolio up-to-date with all your latest (and best) projects together with the right contact details.
And remember: Your portfolio website is not just a platform for hosting your projects—it’s a portfolio piece in itself! Go the extra mile to code in some quirky functionalities and show what you can do as a developer.
To let you know what a great site looks like, we’ve gathered 38 web developer portfolio examples for you in this guide. If you don’t have the time for all of those, take a look at these portfolios for inspiration:
- Matthew Williams, full-stack web developer
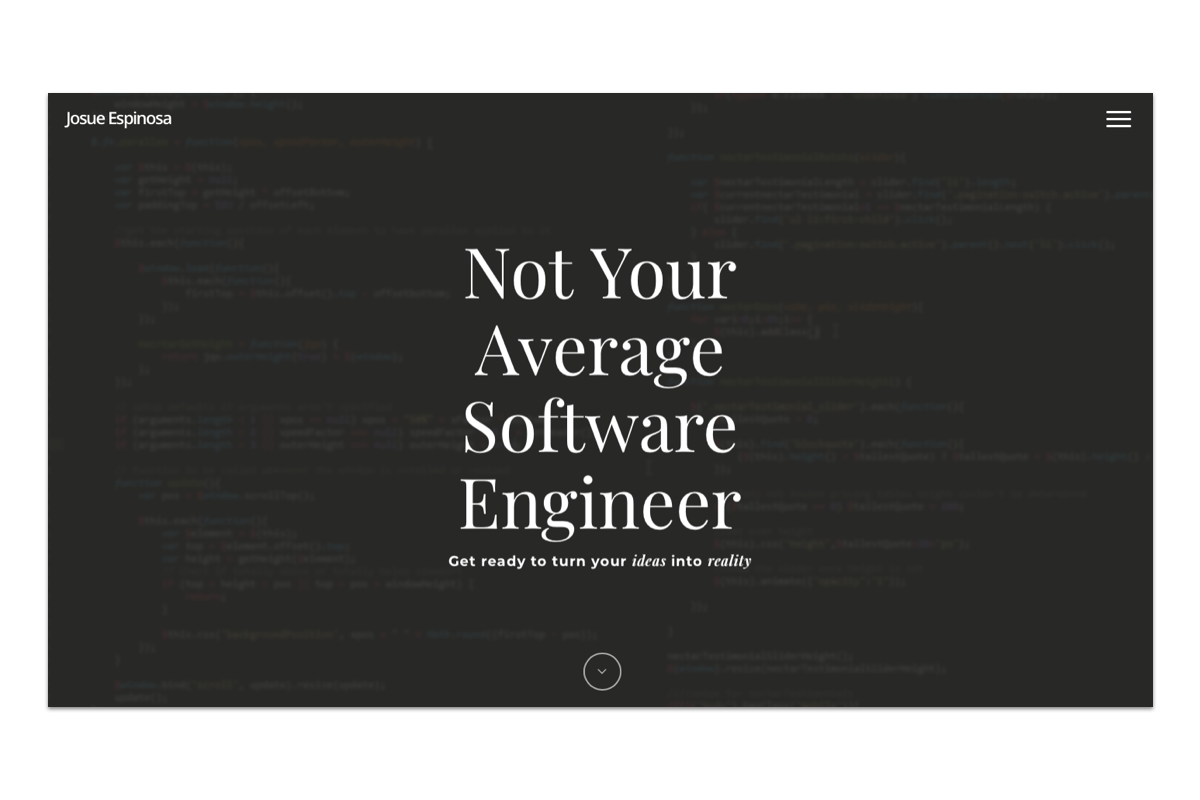
- Josue Espinosa, software engineer (don’t worry—we’ve created a guide to find what’s the difference between software engineers and web developers)

Web developer portfolio inspiration: Josue Espinosa

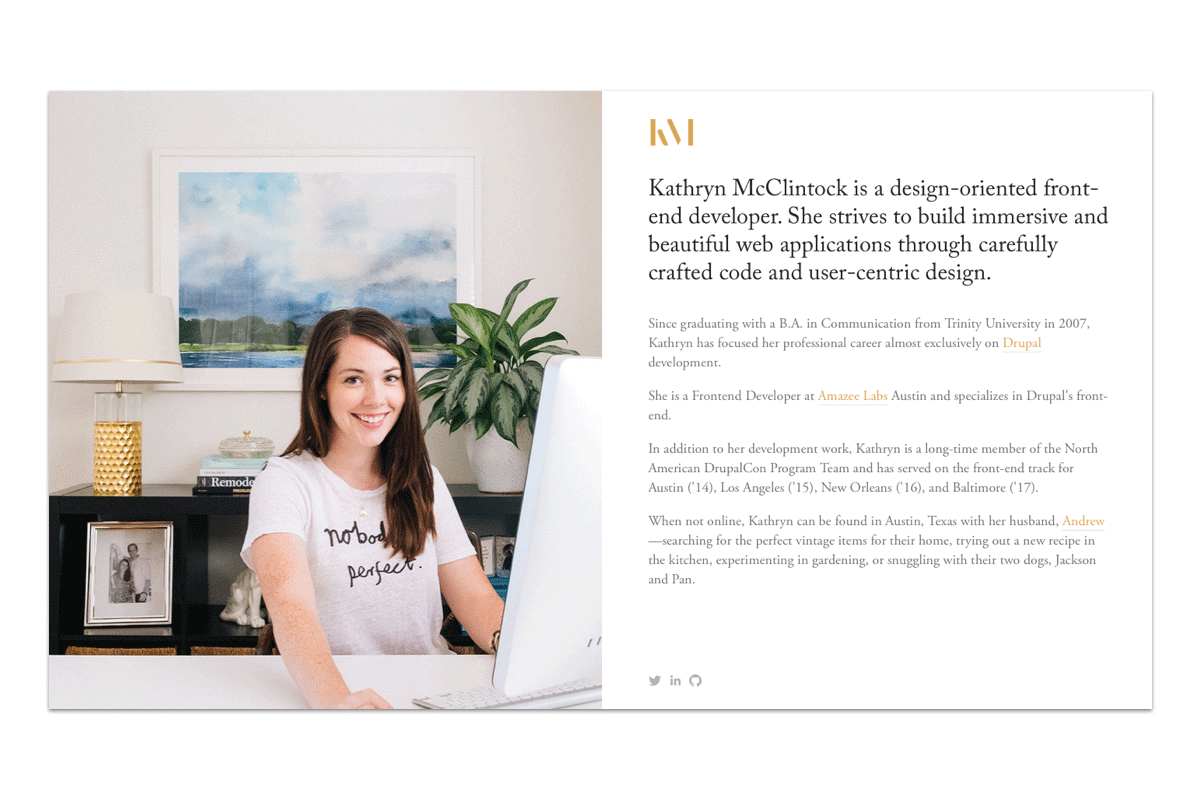
Web developer portfolio inspiration: Kathryn McClintock
Share your code on GitHub
Yet another way to show employers what you’re made of: sharing your code on GitHub.
We have a full guide to GitHub for beginners, but essentially it’s a web platform which hosts code repositories. It’s considered the industry standard tool for version control—something we can also explain. On top of this, GitHub also makes it easy to follow certain coding best practices—making it a great tool for beginners.
Creating a GitHub account and making regular contributions shows potential employers that you’re actively using and expanding your skillset. Not only that: they’ll also want to see how clean you keep your code!
Make sure you have an active GitHub account in place before you send out any applications, and be sure to include a link in your resumé.
If you like, you can learn more about why GitHub is so important to web developers.
5. How can I grow my network and meet new people in the industry?
For anyone wondering how to get a job as a web developer and to break into the web development industry, networking is key.
It’s not just about finding job opportunities, either; for both new and experienced developers alike, networking can be a great source of support, mentorship and knowledge exchange. Focus on building a solid community around you and you’ll naturally open up more professional doors.
If you are completely new to the field, networking can seem like a pretty daunting task — but don’t worry. There are plenty of ways to meet fellow developers without necessarily feeling like you’re networking.
Take part in a hackathon
Hackathons provide the perfect opportunity to practice your skills and meet new people. A hackathon is basically a design sprint for programmers, bringing lots of developers together to collaborate on various projects.
You’ll be working as part of a team, so you’ll easily get talking to people while learning a lot from those around you.
Here are some useful websites for finding hackathons in your area:
Attend tech meetups
If the idea of a hackathon seems too intense, try attending tech meetups instead. Meetup.com has something for everyone, ranging from casual beginners’ groups to more formal workshops.
You don’t need to stick purely to web development groups, either; free or low-cost meetups are a great way to explore your wider interests, be it web design, virtual reality, gaming, or something else entirely.
Real-life networking: A word on mindset
For many of us, the idea of standing awkwardly in a room full of strangers, trying to strike up a conversation while handing out business cards, is the very definition of a nightmare.
This is why, when it comes to in-person networking, it’s so important to go in with the right mindset. Try not to fixate on the idea that you are there to sell yourself.
Rather, focus on the topic at hand and use it to establish common ground with those around you. It’s not about coming away with a job offer — networking should be seen as a long-term strategy.
Make genuine connections with people and, over time, your network (and professional opportunities!) will grow organically.
Join online communities
Of course, there are also plenty of networking opportunities in the online world, with StackOverflow, WebDeveloper.com, GitHub, CodeProject, and Bytes among the most popular hangouts for developers.
Engage in discussions, share your work and keep up with the latest industry news while making valuable contacts along the way.

6. How can I impress at interview?
You’ve gained hands-on experience, networked hard and sent an outstanding application. Finally, you’ve landed an interview! Now for the final hurdle: acing the interview and securing your first web developer role.
When it comes to giving a good interview, you need to convince the interviewer that you’ve mastered the right skills and can hit the ground running. At the same time, you need to demonstrate genuine passion and enthusiasm for the role.
To help you get started, we’ve crafted a guide to the most popular web developer interview questions. For now, here’s how can you put your best foot forward:
Prepare for a coding challenge or technical test
It’s highly likely that you’ll be asked to take a coding challenge or technical test as part of the interview process. Employers want to see that you’re fully comfortable with at least HTML, CSS, JavaScript and jQuery, so be ready to demonstrate this.
At the same time, be honest about what you do and don’t know. If you’re going for your first ever web developer role, you’re not expected to know everything. Emphasize the fact that, while you don’t know XYZ yet, you are a quick learner and would be keen to pick it up. This will earn you much more credibility than pretending to be an expert.
Research and engage
This seems like the most obvious interview advice: researching the company and knowing what they do.
However, this doesn’t mean scanning their “About” page and being able to recite their products and services. Employers want to see that you truly grasp what the company does — and most importantly, where your role as web developer fits into this.
Make sure you can talk confidently and knowledgeably about their mission and how you can contribute. Frame your answers within the context of the company, and ask questions that show you’re interested and engaged.
Before your interview:
- Check the company’s social media accounts for all their latest news and updates.
- Do some research into the person who is conducting your interview. This may help you to find some common ground!
- Research the company’s industry or niche so you’re aware of the key trends and challenges they face.
Don’t forget about teamwork!
A large part of being a good web developer is teamwork. You won’t just be coding behind a computer: you’ll need to collaborate with designers, other developers, marketers, product owners, even the CEO.
Amid all the technicalities, solid communication skills and team spirit will earn you significant bonus points. At the end of the day, employers want to be sure that you’ll work well with others and bring a positive attitude to the office.
Convey this in your interview and you’ll be well on your way to a job offer!
Final thoughts
So there you have it: the ultimate starter pack for landing your very first web developer role. Hopefully now you’ll feel a lot better about the direction you need to go in, as well as how to get there.
Remember that if you’d like to formalize your web development education, CareerFoundry’s month-long Introduction to Frontent Development Course is a great start. Fully online, mentored, and flexible, it’s a great opportunity for you to not only pick up the frontend skills necessary to make it, but also to start discovering your own web development career pathway.
Keen to learn more about the world of programming? Try these for further reading:
