Hosting and publishing a website on the internet used to be quite a task back in the day.
There were complex configurations, confusing control panels and shady-looking free website hosting sites (unless you didn’t mind shelling out stacks of dollars every month on a paid and managed web hosting service).
Luckily, that has all changed with the advent of free and simple static site hosting services like GitHub Pages. In this article, we’ll look at how easy it is to set up Github Pages and use it to host a website for free!
By the end of this article, you’ll have your very first website live on the internet that you can share with anyone who has an internet connection. We’ve broken our guide down into four simple steps:
- Create a GitHub account
- Create a code repository
- Upload your website files to your code repository
- View your website online
Prerequisites:
Before we get started, we’ll need to have a couple of things handy:
1. A webpage that we can upload to GitHub. If you don’t have one, or if you don’t know how to create one, you can learn how to get started in this free 5-day coding short course I made with CareerFoundry.
2. An email address to set up your GitHub account.
Got everything you need? Let’s begin!
Host a website step 1: Create a GitHub account
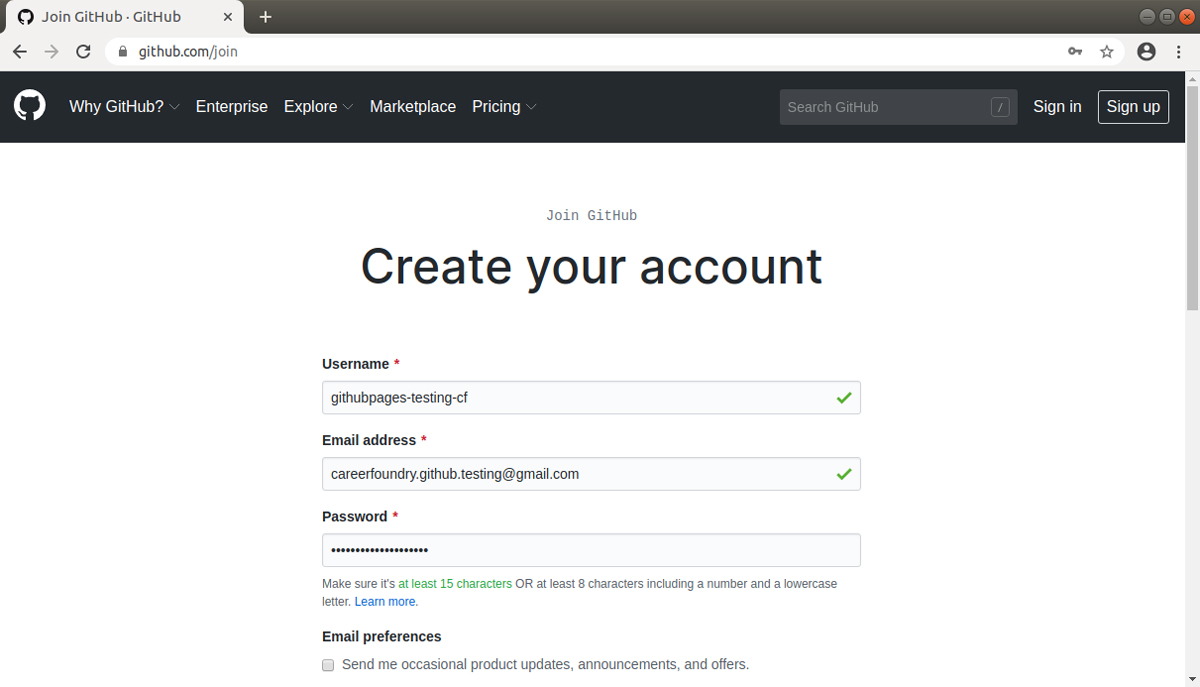
First of all, you’ll need a GitHub account. If you’re only setting one up, it’s important to pay special attention to the username field.
This will be reflected in your website’s url, so select something that you’d like to share with your circle (for example, if you select “johndoe”, your website will be live at johndoe.github.io).

Choose the free plan, which is what we need for hosting our website. After this step, you’ll get a little survey that you can choose to fill in.
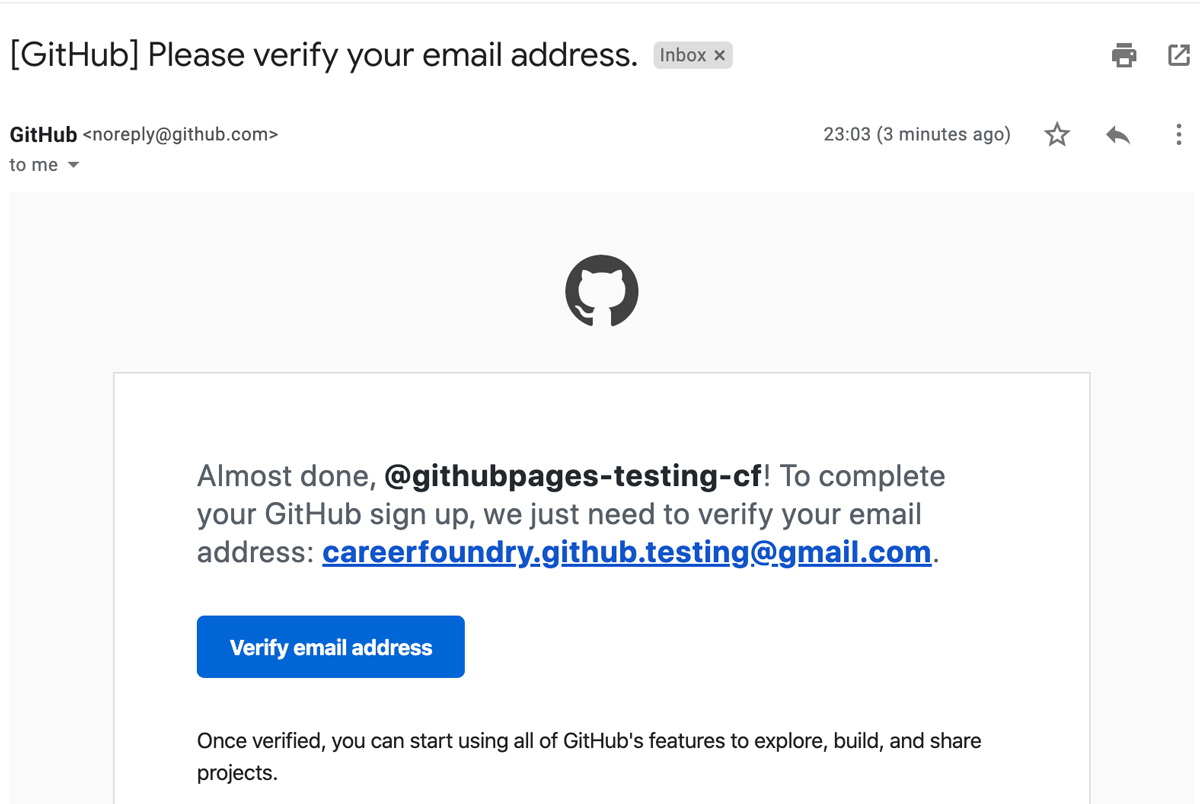
If all goes well, you’ll be redirected to your dashboard and will be asked to verify your email address. You can do it from your email client. For example, this is what the email looks like in Gmail.

Once you click on the verify email address button, you’ll be informed that your email confirmation has been successful. Proceed to step two!
Host a website step 2: Create a code repository
At this point, you can start creating something called “code repositories”. Sure, this sounds very technical but simply means a code project. You can learn about repositories and how Git and GitHub differ in our guide.
Our website, along with all its files, is an example of a code project, and we’ll create a repository for it on GitHub—or, in simpler terms, we’ll upload our website project to GitHub. If you couldn’t find the page to create a new GitHub project, click on the following: Create a new GitHub repository.
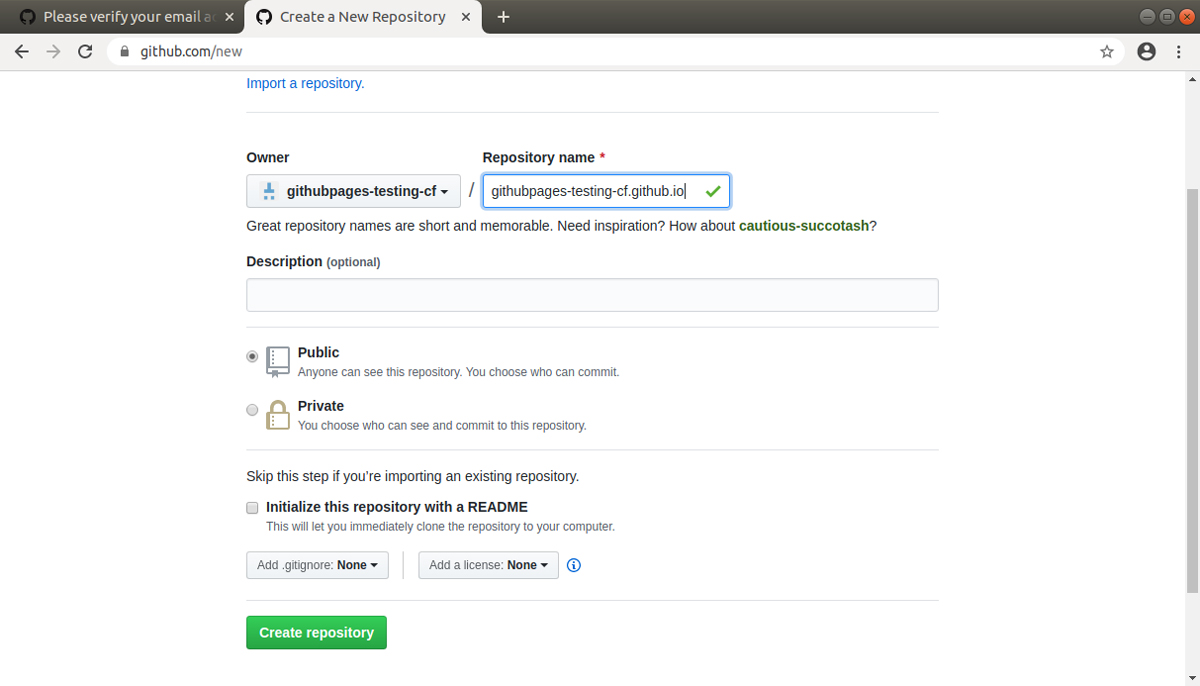
This is how the page for creating a new repository looks:

Here’s something important. The name of the repository (The ‘Repository name’ field) has to be exactly the same as the username you selected when signing up for GitHub, followed by “.github.io”.
So if youselected the username “johndoe”, the repository name has to be “johndoe.github.io” here. In our case, we selected “githubpages-testing-cf”, so we’ll name the repository as “githubpages-testing-cf.github.io”.
Keep it as public and click the “Create repository” button.

Host a website step 3: Upload your website files to your code repository
Having created your code repository, you can now upload your website files.
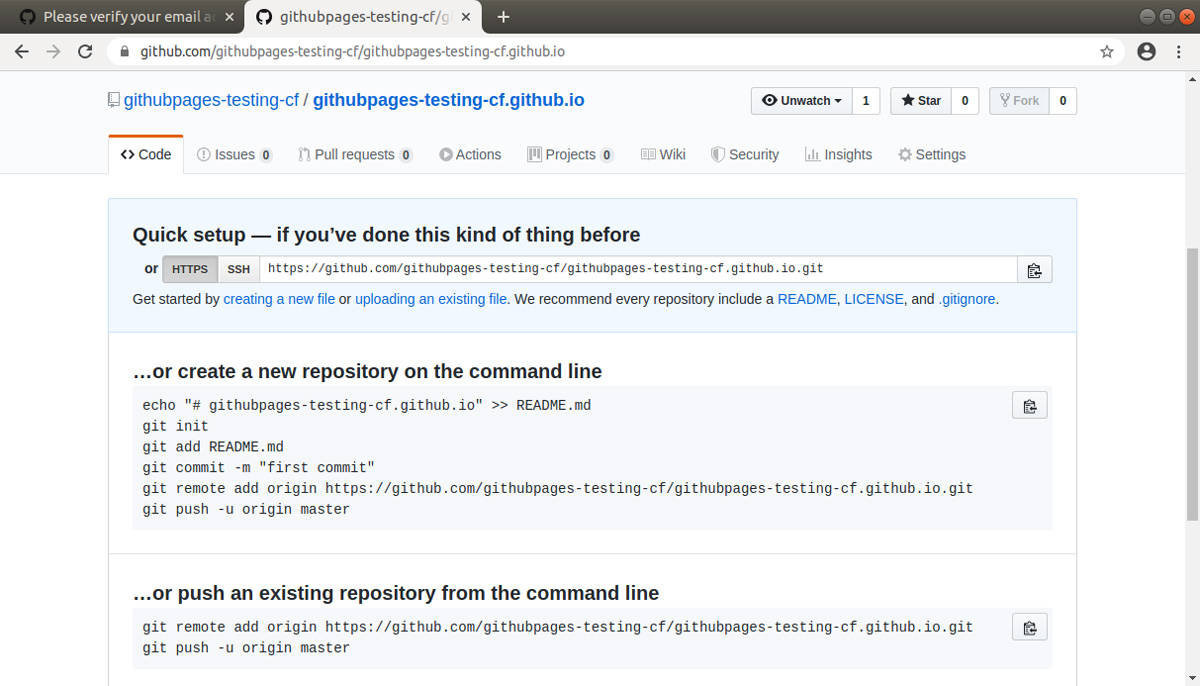
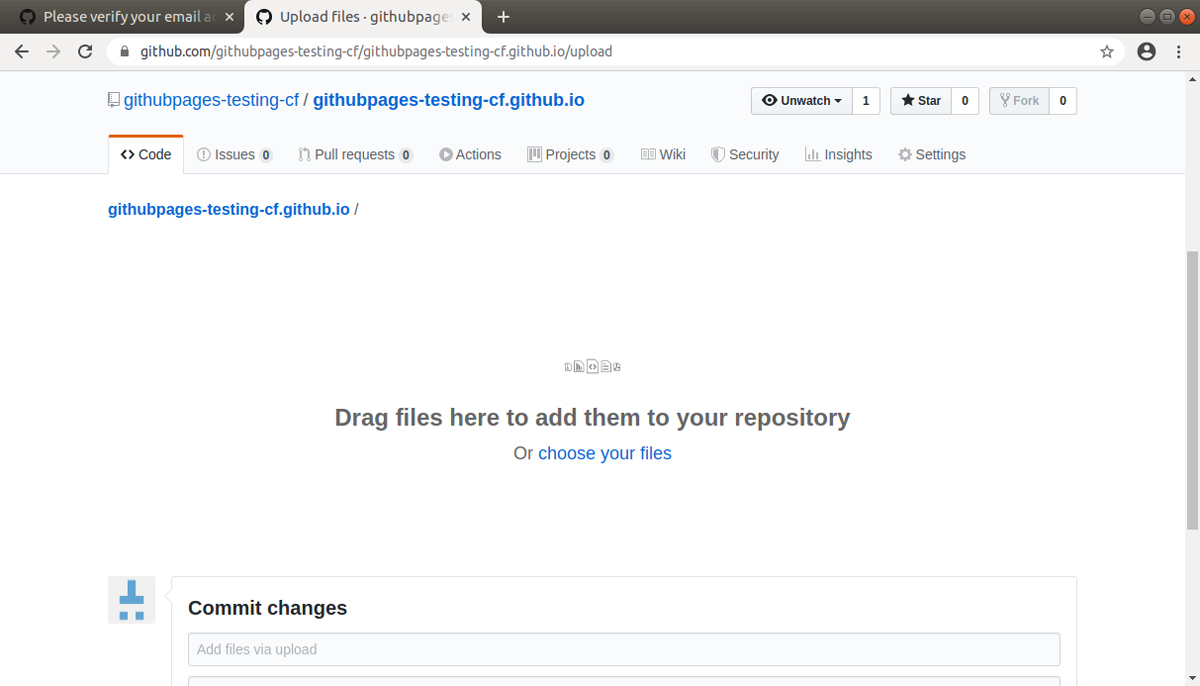
Don’t be intimidated by all the details; we do not need to know any of it right now! Spot the “upload an existing file” (in the “Quick setup” section, just below where you see the name of the repository) and click it:

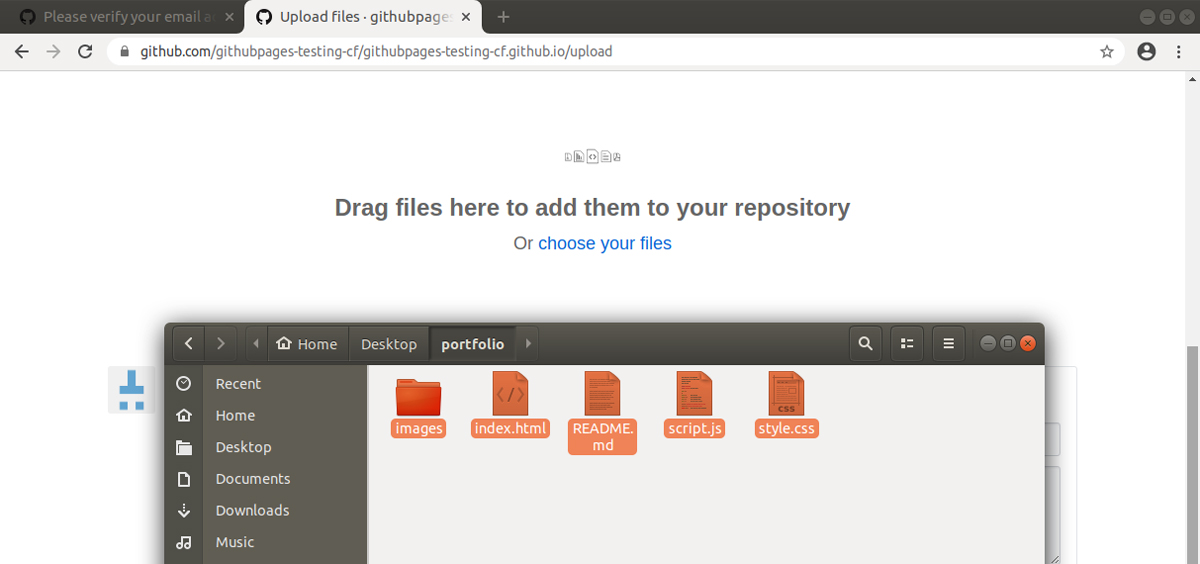
On this page, drag and drop all the files from your project folder. If you took the web development short course, this is the folder we named “portfolio”.

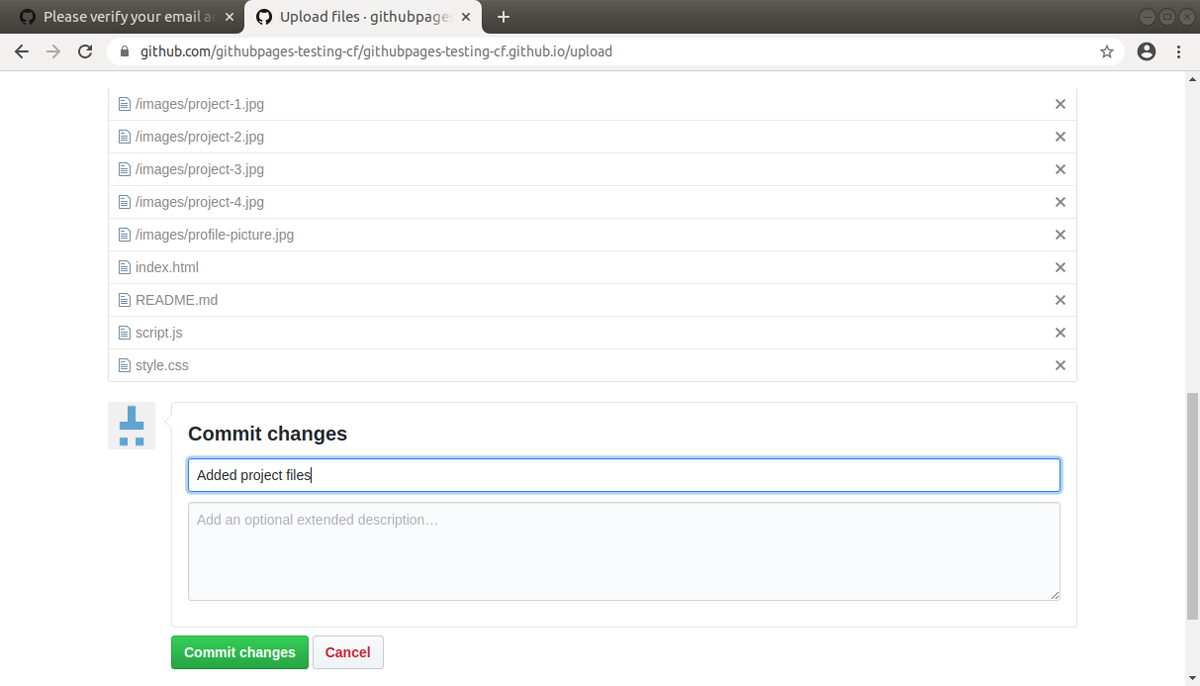
After your files are uploaded and listed, scroll down and add a “commit message” which is just a message that describes your action.
In our case, we added our project files, so we’ll write something like “added project files”.

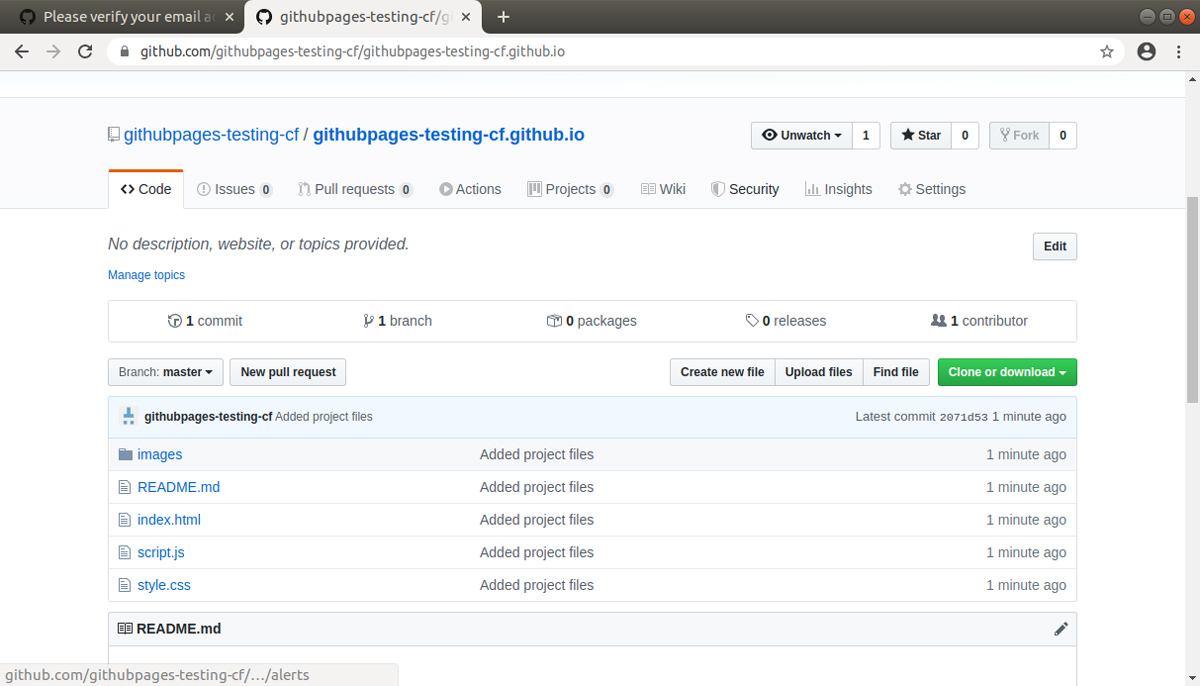
When you’re done, click “Commit changes” and GitHub will take you to the repository’s homepage.

If you see this, hearty congrats! You’ve successfully posted your project to GitHub. Your website is now live—but how do you view it online? Easy…
Host a website step 4: View your website online
To view your newly published website, open a new tab in your browser and enter the address https://your-username.github.io, replacing your-username with your actual GitHub username; so if your username was “johndoe”, enter https://johndoe.github.io.
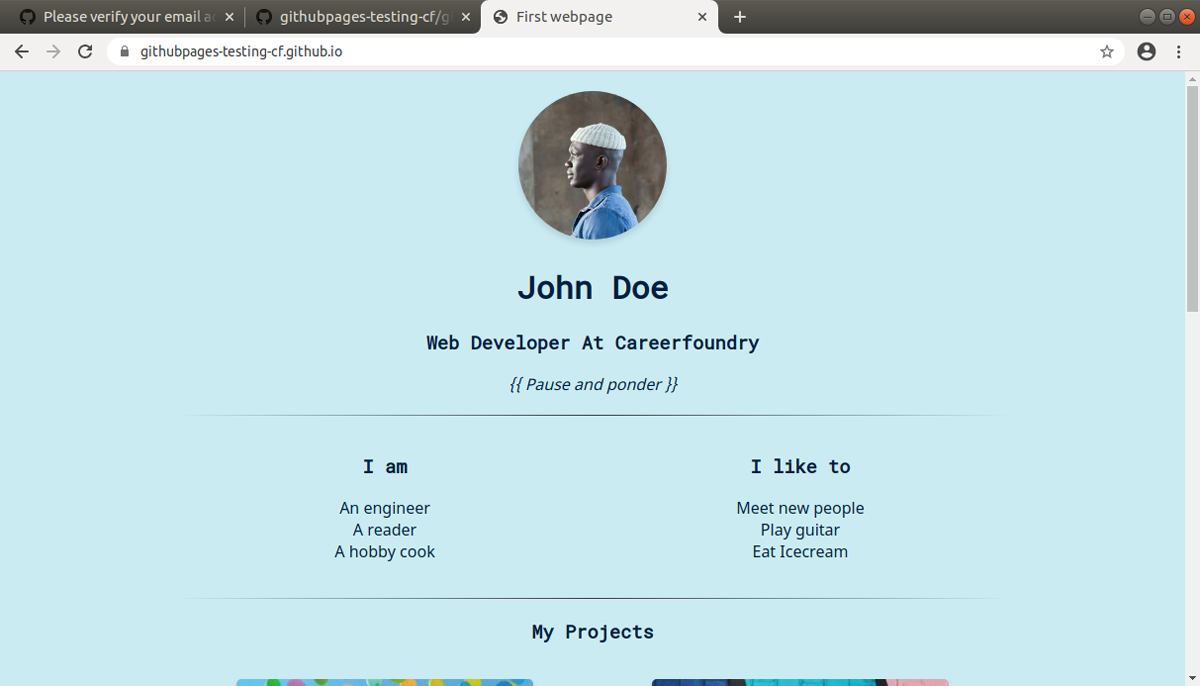
Our test accounts username was githubpages-testing-cf, so we’ll type https://githubpages-testing-cf.github.io into the browser’s address bar and press enter!

Tadaa!!
The portfolio website that we created from scratch in our free 5-day web development short course is now live on the Internet. We can share the address that we typed in the browser with anyone who has internet access and they can visit our website. Isn’t that absolutely magical?
Summary
Good job! You’ve made a great start in the beautiful world of web development by publishing your first portfolio website. If you need more inspiration for styling it, we’ve collected a whole load of tips and web development portfolio websites in this guide.
The best part? If you so choose, you can continue to host a website in exactly that way for years to come. Whenever you look back at your first website, you’ll be reminded of the start of your journey as you move ahead towards more and more interesting challenges in this new world that you’ve found.
Now that you know how host a website, now it’s time to learn how to build an app from scratch.
If you’d love to learn more about web development, check out some of the articles below.
