You have an eye for design. When you create graphics, people tend to be wowed by them. You’re looking to delve into the world of frontend development.
However, new AI programming tools and low-code shortcuts keep cropping up daily, and you’re wondering whether pursuing a frontend career is still worth it.
Open up Linkedin or Reddit and you’ll be confronted by a lot of panicked discourse, with people shrieking “Is frontend dying?” so much you’re asking yourself.
While we can’t ignore the role that AI and low-code play in frontend development, giving up entirely on your frontend dev career might not be the best course of action. In this article, I’ll explore the issue from a coder’s perspective.
We delve into several viewpoints to help you make an informed decision on whether becoming a frontend coder is still worth it.
Table of contents:
1. What is frontend development again?
Frontend development can be described as building “client-facing components”. These are the parts of the application or site that users interact with directly. They could be buttons, menus, navigation bars, or even animations.
However, the frontend scope has widened over time. Nowadays there are frontend developers who write the logic behind the functionality of the previously mentioned client-facing components.
In fact, Brad Frost argues that there are developers who work on the front of the frontend and others who work on the back of the frontend. In fact, he argues that this split helps with hiring and better team structure.
You can use the tools or frameworks you use at work or are learning to classify yourself as a frontend developer.
Learn more about the essential frontend development tools that you need to know in the CareerFoundry blog.
Frontend development can therefore be defined as all the work and tasks that go into building the part of the application or site that users will interact with. This would include designing mockups, UI/UX, and even the “back of the frontend”. You can learn more about the skills you need to become a frontend developer in this CareerFoundry guide.
But don’t just take our word for it—see what frontend devs themselves are using right now. In the 2023 Stack Overflow Survey, the most popular frontend frameworks were React, jQuery, Angular, Next.js, Vue.js, Svelte, and Blazor. There’s a great place to aim for.
2. So, is frontend development dying?
In the wake of AI and no-code or low-code tools, it may feel like frontend development is speeding towards its demise.
The threat of low-code and no-code tools
Anyone can visit an online marketplace like ThemeForest or TemplateMonster and buy website themes and templates they can customize for their business or brand.
You can also use drag-and-drop website builders like Wix or Webflow to create different types of sites.
Even major companies have some low-code and no-code use cases. For example, Upwork uses Webflow to create new pages on its site and make real-time updates without the engineering team’s input. This allows the engineering team to focus on the product rather than on simple updates or edits that the marketing team can make themselves.
It’s no doubt that low-code tools can handle some tasks for frontend developers, for example, the creation of templates from which to build designs instead of designing from scratch.
The threat of generative AI
AI tools are also taking up some frontend development tasks. A tool like Anima lets you convert Figma designs to React code. Sketch2Code converts wireframe sketches into HTML pages. These AI coding tools can increase developer productivity, allowing them to build products faster.
Debugging AI-generated code can be difficult, though. You may end up taking up even more time than you’d have if you’d written the code yourself.
The effect of AI and low-code tools on the demand for frontend developers
As low-code, no-code, and AI tools become better, there’s likely to be a decrease in demand for developers who can do the “simpler frontend stuff.”
This doesn’t mean that simpler frontend use cases won’t need developers at all.
Even mom-and-pop shops would rather have someone else build their static site for them so that they can focus on their business. These simple sites need maintenance too.
Furthermore, developers are the ones behind the “ready-made” templates on marketplaces like ThemeForest.
AI could also see a decrease in demand for frontend developers. For example, if a company needed a team of 10 frontend developers to build applications from design to the final product, they may need fewer developers if they’ve integrated AI tools into their development process.
However, generative AI has yet to get to a place where it can significantly affect the demand for developers.
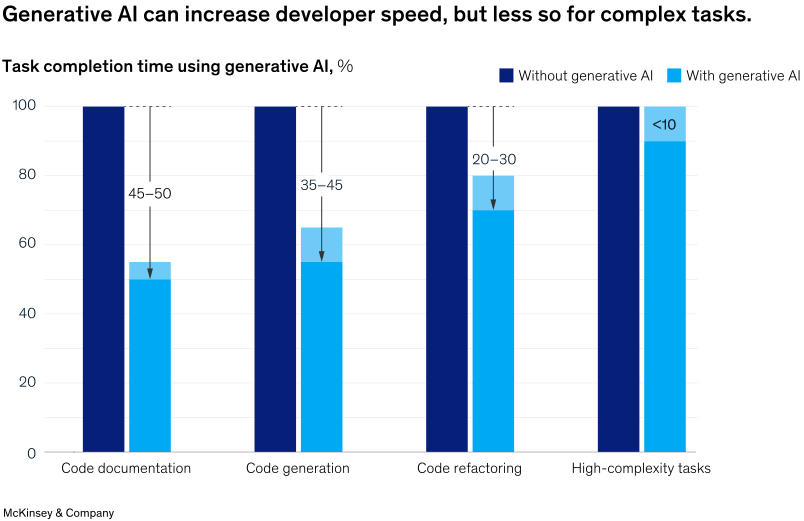
For example, the McKinsey study titled “Unleashing developer productivity with generative AI” showed that AI code tools generated “incorrect coding recommendations and even introduced errors in the code.”
The tools do not know the context of a project or organization. You have to provide the context as a developer, meaning you need to be great at prompt engineering.
AI code generation tools are also more suitable for simpler tasks, like generating code snippets. They do not generate helpful code in more complex use cases.
AI tools were, however, great at code completion, helping developers learn a new language or framework, code generation, and refactoring, and in some cases, helping developers code faster.

There was, however, a clear correlation between developer experience and their productivity when using AI tools. More experienced developers showed a higher increase in productivity when compared to their less experienced, junior developers.
3. What now? 6 helpful tips
Frontend development is still a worthy pursuit, even with AI, low-code, and no-code tools. A quick search for “frontend developer” on Glassdoor returns over 2400 results in Germany alone and 3,600 in the United States.
This points to the fact that there’s still demand for frontend developers.
So what’s the way forward for them?
Recognize AI’s limitations
While it may be exciting to have your wireframe sketches transformed into HTML pages, the truth is that AI tools cannot build a frontend application from end to end.
You cannot simply ask AI to create a functional front end for a web application for a car auto repair shop that integrates payments via card and PayPal, for example.
Even if AI could, you’d still need to be a web developer who can build the application so that you can counter-check the code and identify any bugs. AI would also not have details about your particular context.
Recognize low-code and no-code solutions limitations
Drag-and-drop solutions do have their place in web development. However, it’s very difficult to build complex web applications using no-code and low-code platforms.
As the use cases get more complex, there’s a need for custom solutions and code.
Even if the solutions are drag-and-drop, it usually takes someone with some frontend skills to create pleasant and intuitive UIs with which the business’ customers can interact.
It’s still quite difficult to create a good site even from a WordPress site if you have no prior development or design knowledge.
If you do manage to build the site, you may run into errors that require you to manually upload files via File Transfer Protocol (FTP), for example. This could be quite challenging and time-consuming if you’re doing it for the first time.
You might also end up installing plugins that could break your site, and you’d have no idea where to start restoring it.
Acquire fundamental knowledge and skills
As a frontend developer, you need to know core skills like HTML, CSS, and JavaScript. This will help you understand how things work, which in turn makes you a better frontend developer.
After mastering the basics, it’s time to move on to frameworks. Frameworks change from time to time. However, with the basic skills, it’s much easier to pick up a new framework as needed.
Learn to provide value
At the end of the day, you’ll be building solutions for businesses or organizations. You need to showcase the value that your skills will bring to a company.
For example, you might talk to a business about a better UX that could result in more conversions. Users would intuitively interact with the application, making their flow through the site seamless.
If you’re building a frontend for an ecommerce store, you can talk to the business about simplifying the purchasing process.
The customer only needs to take three steps with as few redirections as possible, for example. This way, they don’t drop off because the purchasing process is complex, long, and frustrating.
Don’t run from AI and low-code
Strive to understand how AI and low-code solutions work. This way, you can incorporate them into your development workflow, making yourself a more productive developer.
For example, you may “delegate” part of your development work to AI that can transform your Figma designs to React, leaving you to spend more time on the more custom and complex part of your frontend.
Keep honing your craft
You need to keep getting better at your skills. Build lots of projects and add them to your portfolio. Remember to showcase how you can add value with your frontend solutions.
If you’ve built real-world projects, find out how clients benefited.
As you get better at your craft, you can build a thriving frontend career despite AI and low-code and no-code solutions.
4. Final thoughts
We hope that this article provides some insights into the question on if frontend development is dying.
The truth is that AI, low-code, and no-code tools have their place in frontend development: The important thing is to understand how they work. This way, you can integrate them into your development process.
You also need to understand frontend development fundamentals and keep getting better at your skills. Ultimately, showcase the value your solutions bring to a company or organization. This way, you’ll end up becoming a highly skilled and sought-after frontend developer.
A great way to do this is with CareerFoundry’s Intro to Frontend Development course and the larger Full-Stack Web Development Program. It’s fully mentored and project-based, so you’ll emerge from it with those real-world projects for your developer portfolio.
To summarize it in a line—frontend development isn’t dying, because every day we’ll need to keep finding ways for users to better interact with our applications.
If you’d like to learn more about development, check out these guides:
