Maybe you’re a rookie frontend developer looking to land your first job.
Perhaps you’ve been in the industry for a while and are looking to attract some more freelance clients.
Either way, an easy way to impress hiring managers and make your mark in the coding world is by ensuring you’ve got a slick portfolio website to your name.
Whether you’re starting out creating your first portfolio website, or are simply looking to give yours an overhaul, we’ve gathered plenty of tips and examples for you.
In this post, we’ll start by showing you just why it’s necessary to have a portfolio site as a web developer, then we’ll go through how to make one, what to include in it, and how to review your portfolio before launching it. Afterwards, we’ll show 39 examples to inspire your own portfolio design.
If you want to jump straight to our selection of the best web developer portfolios around, then simply use the clickable menu:
- Do web developers need a portfolio?
- How to make a web developer portfolio
- What to include in your portfolio website
- Things to remember when reviewing your portfolio
- The best 39 web developer portfolio websites
- Final thoughts
1. Do web developers need a portfolio?
This can be a hotly-debated question in the coding world. Plenty of developers will proudly mention that they have never needed one—they’ve gotten job offer after job offer with just a resume, an active GitHub history, and by acing coding challenges.
However, the real question should really be: why not make a portfolio?
Why not give yourself the best possible chance at getting hired? If you are focusing more on frontend development or are planning on working as a freelance web developer, a portfolio website is a key way to impress potential employers and clients.
While you’re more likely to hear about a portfolio in relation to UX design, they are a great way of putting yourself solidly on the map and setting out your stall as a web developer. After all, you’ve worked so hard on these projects—why not show them off?
Now that we’ve established that creating a portfolio website is a good idea, let’s learn how to go about creating one.
2. How to make a web developer portfolio
Before you start, it’s important to consider two things: first, how your portfolio is different from your resume, and then how the two of them interact.
In essence, your portfolio should be so much more than your software developer resume. Its scope is much wider, stretching to your entire online presence—your LinkedIn, Github, StackOverflow, social networks, personal website.
Each of these individual elements should be consistent with each other, even down to the username you use.
It might not sound like much, but keeping the same username across all platforms makes it easier for recruiters and employers to find out everything you want them to. Remember that you want to be easy to find.
While we’re talking about your online presence, a key element of this is GitHub. While we’ve already gone into the various reasons GitHub is vital for web developers, it’s very useful as part of your portfolio, too.
Having a history of consistently making contributions on GitHub sends all the right signals to potential employers.
This will show how much you are actively involved with the coding community, which bodes well for how helpful a colleague you will be.
Building a portfolio website
Essentially you can use any different type of platform to host your web developer portfolio.
If you don’t know how, we’ve created a step-by-step guide to hosting a website for free.
If you’ve learned the HTML, CSS, and JavaScript ropes of frontend development, you’ll most likely be keen to start creating your own portfolio website from scratch.
In fact, if you’re short on professional projects to showcase, the process of building and styling your portfolio site itself can make a useful project to include.
However, if you are beginning to feel like creating it from scratch is becoming a time-sink, that’s totally alright too.
Don’t be afraid of using templates to build your portfolio website.
Not only does it save time for you to concentrate on which projects should actually go into your portfolio itself, it also can be an easy way for your portfolio website to not appear junior.
Now that we’ve looked at the overall concept of how your portfolio should be made—as well as advice on how to build the site itself—let’s move on to what content to add to the page.
3. What to include in your portfolio website
In this section, we’ll cover the three central pillars of any web developer portfolio website, as well as some bonus elements you can include for extra kudos.
These pillars are the essential things employers are looking for as soon as they arrive onto your site: who you are, what you can do, and evidence of this (your coding projects).
Who you are
Obviously, this element is the one that can vary the most from portfolio to portfolio.
Some people find it useful to give a career summary—your experience, the time you’ve spent in each position/industry, and the technologies you have worked with.
You may also include some words about what you are passionate about, both inside and outside of web development. This could be anything: from Node.js to baking, Responsive Web Design to making kimchi dumplings.
Shakespeare may have written “brevity is the soul of wit” for Hamlet, but what he was really talking about was web development portfolio biography sections.
Keeping this section short is key—aim for roughly no longer than 50-75 words, if possible.
There’s no need to give your whole life story—plenty of time for that once you get the job!—but give enough color so that recruiters get a sense of who you are as a candidate. Take every opportunity to stand out from your competitors.
What you can do
Now that you’ve shown who you are as a person, it’s time to show the world who you are as a developer.
The next section is where the aim is showing off as visually and clearly as possible your tech stack, and which tools you’ve added to your toolbelt.
There are many different ways to do this, as you’ll see from the portfolio website examples further on in this article. One approach you could try is to group projects by products/tools and then by programming languages you’ve learned.
That way, potential employers can see at a glance what you have in your skillset—as well as what you don’t have yet. As web developers are constantly learning, be sure to keep your portfolio website updated with each new skill or technology.
Showcasing your work
Since you’ve spent the last section listing the coding skills you have, it’s only natural for tech recruiters and potential employers to want to see some evidence of these skills.
Above all the neat design flourishes and personal history, it’s important to remember a portfolio is a showcase. Here is some advice for presenting your coding projects.
When possible for each project, be sure to include three things:
- A link to/description of the project
- A link to the source code itself on GitHub: If you didn’t write all of the code on the project yourself, then a helpful hint is instead of linking to an overview, link directly to the commit that you coded yourself. This saves the hiring manager time negotiating the GitHub repo and can send them directly in.
- A video overview: When showing off your work, context is key. Recording a video allows you to go through the technical challenges you overcame while working on the project. Use a tool like Loom or even Zoom to create a video walkthrough of your project, while talking hiring managers through it. This is almost like skipping straight to the interview itself, and gives potential employers a great idea of your approach, as well as the problem-solving abilities that all good developers should possess.
Selecting projects to present
What if I have too many projects to choose from?
If you have a large amount of items for your portfolio, nice work!
Our advice is to only promote a handful of the ones you want to highlight (with images/thumbnails and descriptions) and then link to the rest of your projects in text only.
If you have them, see if you can include a nice mix of some of the more “out there” projects you’ve worked on, as well as a few of the more practical ones. This shows hiring managers that you have range and breadth in your development work so far.
But what if you don’t have any industry experience yet?
Don’t worry—this is not as big a problem as you think!
Career-changers and those starting out in the world of web development are more likely to run into the problem of only having three or four projects to add to their portfolio website.
So is it even worth it creating a portfolio in the first place, even if it looks sparse? Yes, definitely. Here are a few tips to help you get around this.
First of all, it’s important to note that when choosing a project to include for your web development portfolio, that these don’t have to be a full product.
It can only be a feature of a larger pre-existing product—that’s just fine. If you’ve put in the time to work on this project, share it. Potential employers will want to be looking at your code, your approach, and how you negotiated obstacles in the project, which are just as evident when reviewing a feature as much as a full product.
If you’re looking for other projects, there are an almost innumerable number of projects available. What’s more, they don’t have to be related to your main work pathway or skillset.
Extra features to impress recruiters
Now that you’ve decided all of the information and projects to include in your portfolio website, let’s look at a few tips that employers would like to see more of.
Testimonials
These are statements as to your abilities by individuals or companies who have worked with you professionally—much like recommendations you see on LinkedIn. But what if you don’t have anyone you’ve worked on web development projects with?
No problem. Don’t worry so much if you don’t have many testimonials about your technical or coding skills, as you don’t necessarily need it. Anyone speaking to your ability as a team member is helpful—real people vouching for you IRL cannot be beaten in terms of impressing hiring managers.
When adding these to your portfolio website, presentation of testimonials is key to building trust. Be sure to use the referee’s photo if you can get their permission, as well as (or failing that) their company logo.
Links to platforms
We already discussed how your various social media networks and tech platforms contribute to your portfolio overall, so prominently including links to them is a must.
The recruiter or hiring manager may simply want to follow you instead of reaching out about a particular open position—make it as easy as possible for them.
Your portfolio is filling up nicely, all of the content has been inserted and styled, and you’ve even added the finishing touches and flourishes to make it eye-catching. Your portfolio website is ready.
…or is it?
Before your finger smashes the keyboard and sends your portfolio out into the cybersphere, let’s review it one more time.
4. Things to remember when reviewing your portfolio
Stop. Take off your normal glasses. Take out your contact lenses. Now, put on your recruiter glasses, and look at your web developer portfolio again.
If you need more help to get into the tech recruiter’s mindset, then our guide to help you prepare for the recruiter screen will give you a good sense of it.
Now, from the perspective of a prospective employer, ask yourself these questions:
Have I written too much, or not enough?
When it comes to your portfolio, less is more. The copy needs to be easily digestible for hiring managers to scan through, while also giving a sense of who you are.
This also extends to your projects themselves—make sure you add some context and introduction to them, but don’t drown the visitor in information up front.
Is the portfolio website mobile-responsive?
You would think this is a given, but in the rush to assemble all of the different parts of your portfolio together, ensuring that it displays properly on mobile devices is a must.
If you want to be a web developer in this day and age, then Responsive Web Design has to be part of not just the different web apps that make up your portfolio, but also the portfolio website itself.
Is the user being directed towards a call to action?
We’ve already discussed how when a recruiter or hiring manager is going through your portfolio website, they are being led on a journey—where this journey should end is in contacting you.
This call to action can be a link for the hiring manager to download a copy of your resume, a contact form, or for them to write you an email.
It’s important to have a consistent and clearly visible CTA throughout your web developer portfolio. If you’re using a single-page website, try to have the CTA following the user as they scroll, or displayed in the top corner menu bar.
CTAs like this can also be another neat opportunity to show off with a design flourish, as well as to show a bit more of your personality or attitude.
5. The 39 best web developer portfolio websites
Without further ado, here are some of the top portfolios we’ve come across. For some, we’ve pointed out some neat features employed in the portfolio.
Sarah Hick

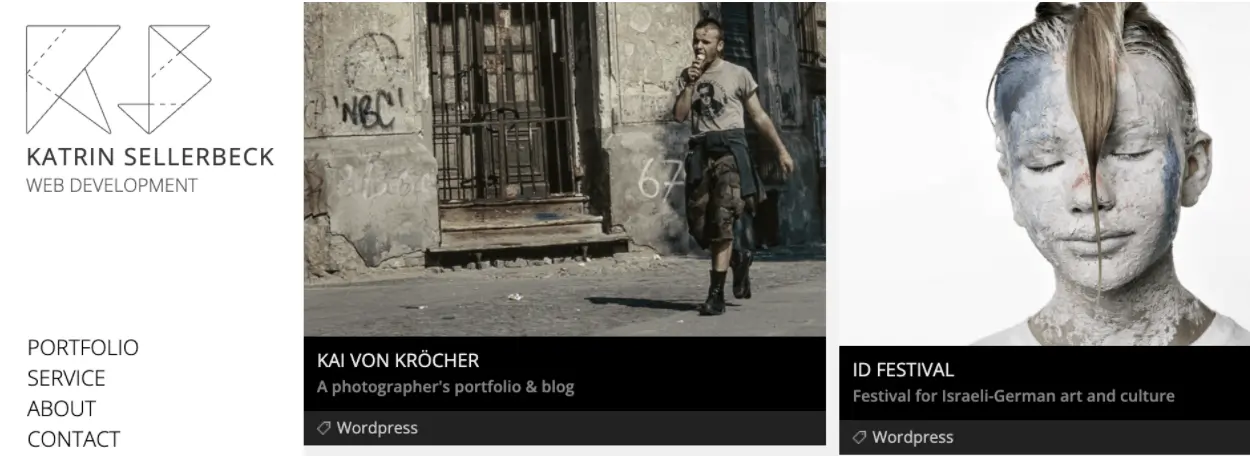
Katrin Sellerbeck

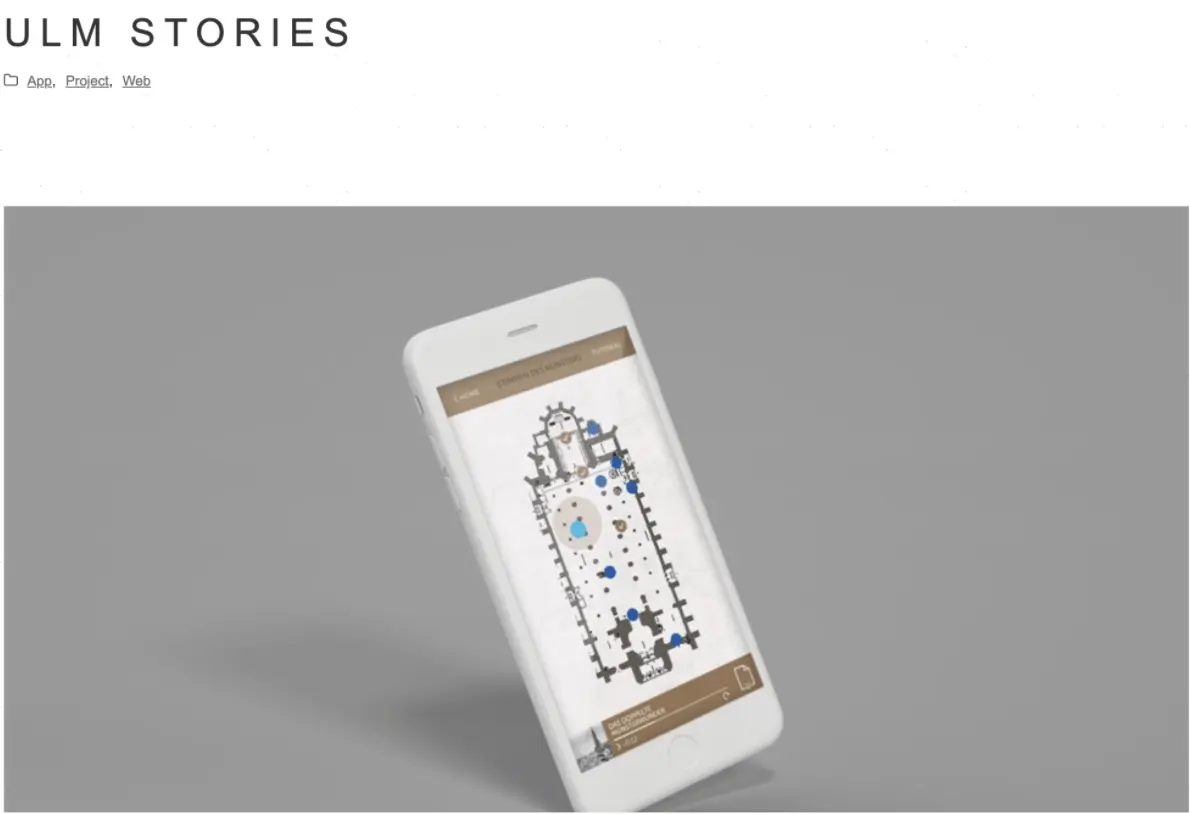
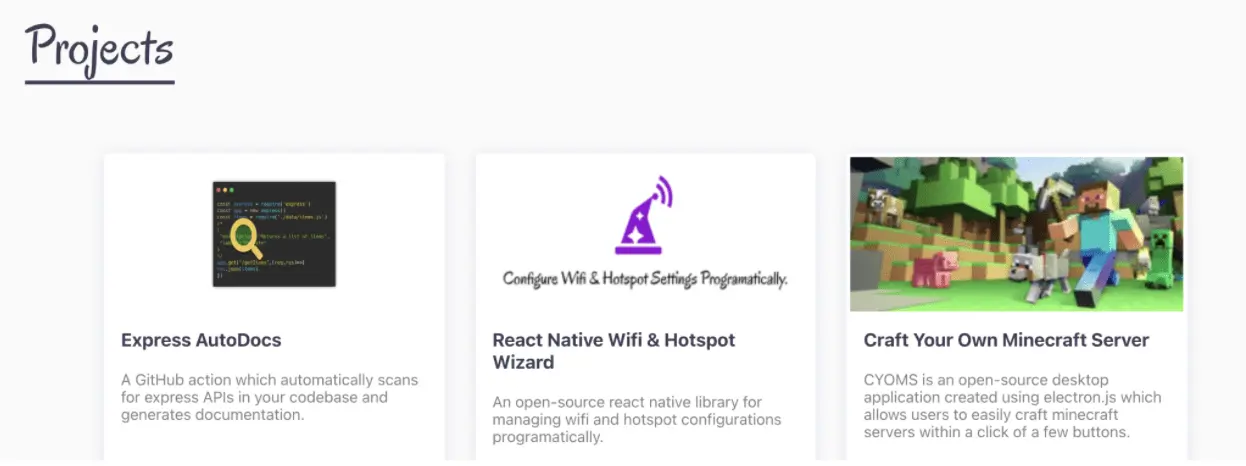
Tim Pulver

We love Tim’s brief but informative descriptions of the projects he’s worked on.
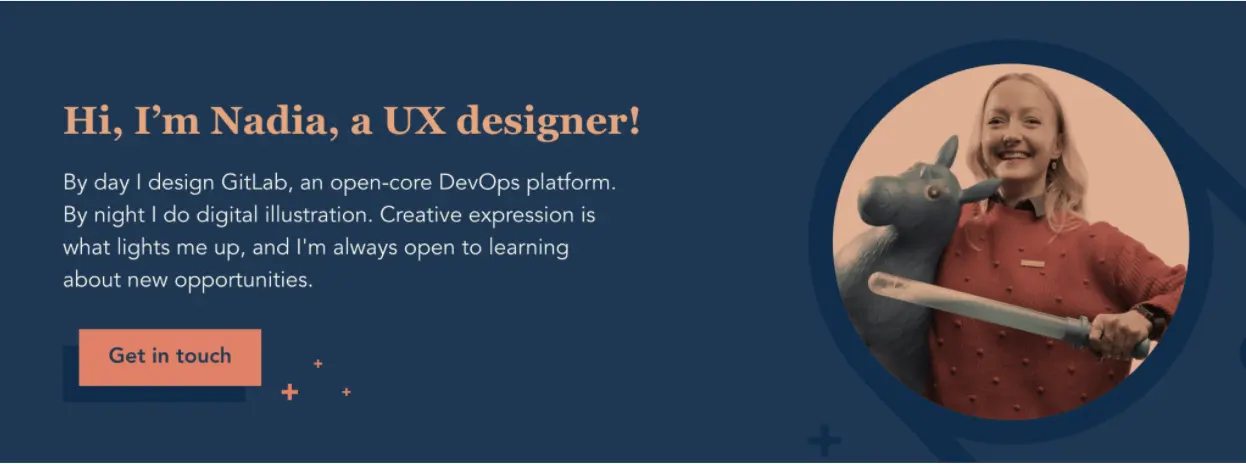
Nadia Sotnikova

We love Nadia’s use of CodePen embeds to show off her projects, as well as her elegant animations on buttons. We just wish she’d stop threatening that poor horse.
Kay Evans-Stocks

We love Kay’s personal design touches, and her presentation of recent work.
Ken Chambers

We love Even though it’s still a work in progress, Ken’s portfolio absolutely sings. It has an excellent layout transitions, as well as a Dark Mode feature, one of the hot design trends right now.
Afua Deborah

We love The animations employed here are very cool and drag you in, as well as the simple clear design and smooth transitions on this single-page site. There’s even a Dark Mode too!
Robb Owen

Sandy Iris Pranjic

Riccardo Zanutta

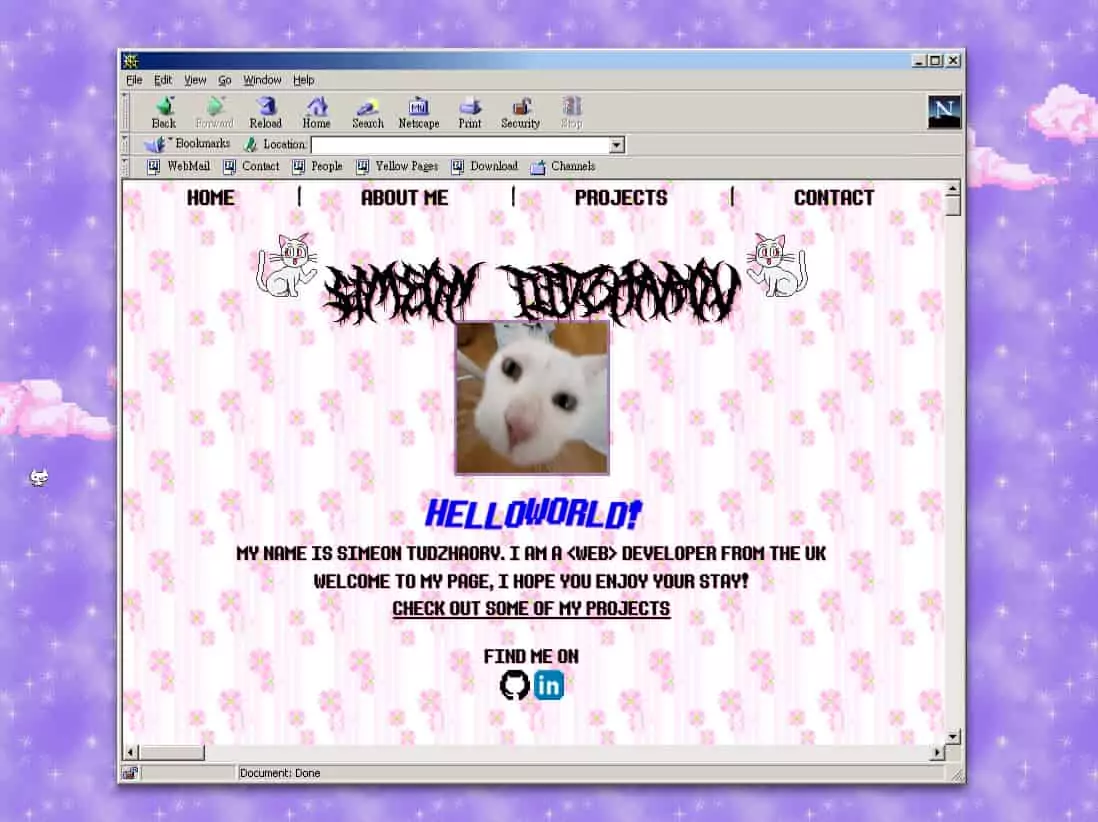
Simeon Tudzharov

What we love: I mean…just look at it. CareerFoundry Full-Stack Web Development graduate Simeon has created a thing of beauty, just bursting with 90s world wide web vibes. This is clearly not a template, and he wants you to know that—practically, the animations make you want to watch the source code to see what’s going on “under the hood”—a great draw for hiring managers.
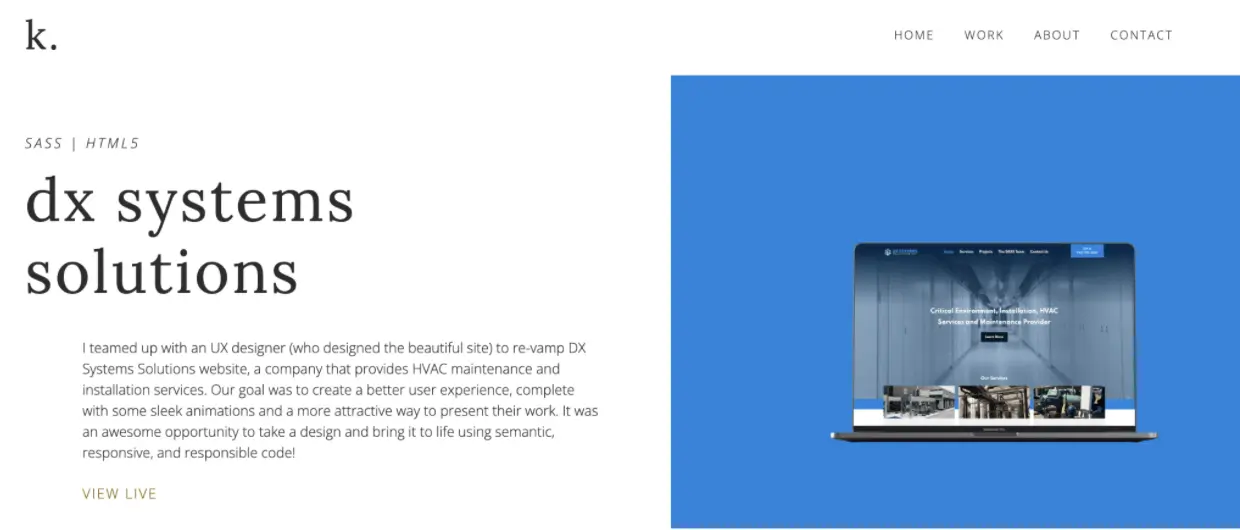
Denise Chandler

Raoul Gaillard

Emily Ridge

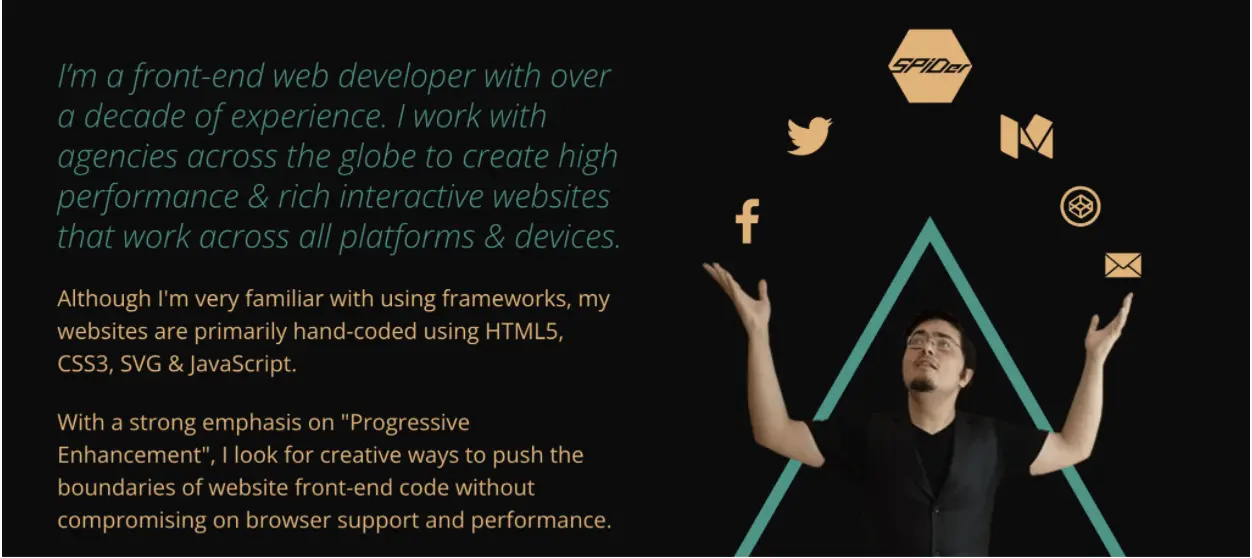
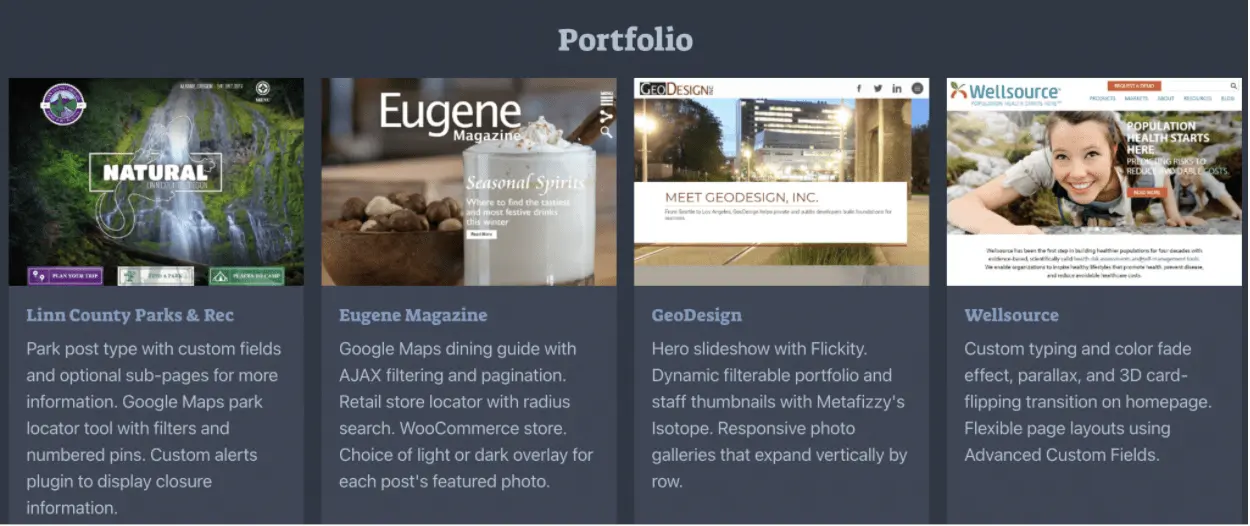
Ian Lunn

We love Ian’s testimonial section and explanation of his work history.
Sharon Yi

We love Sharon’s personality running throughout her portfolio website, as well as her elegant animations and imagery.
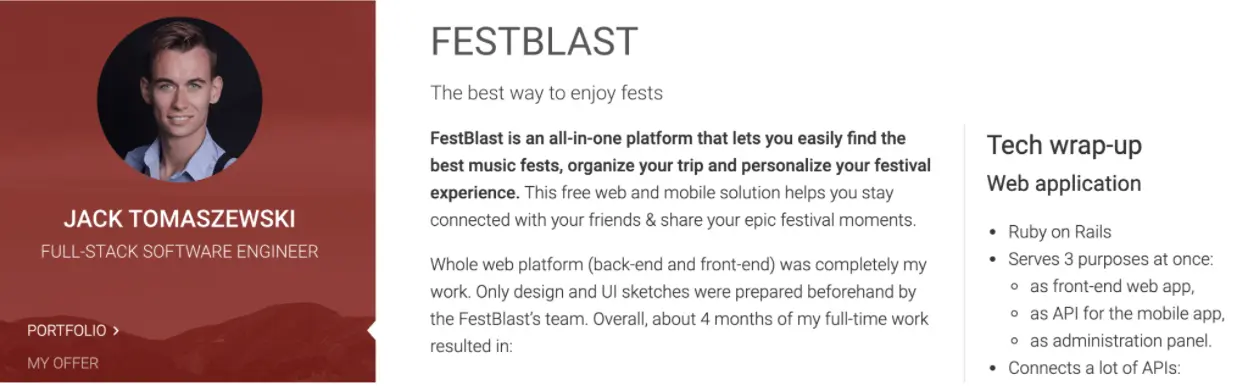
Jack Tomaszewski

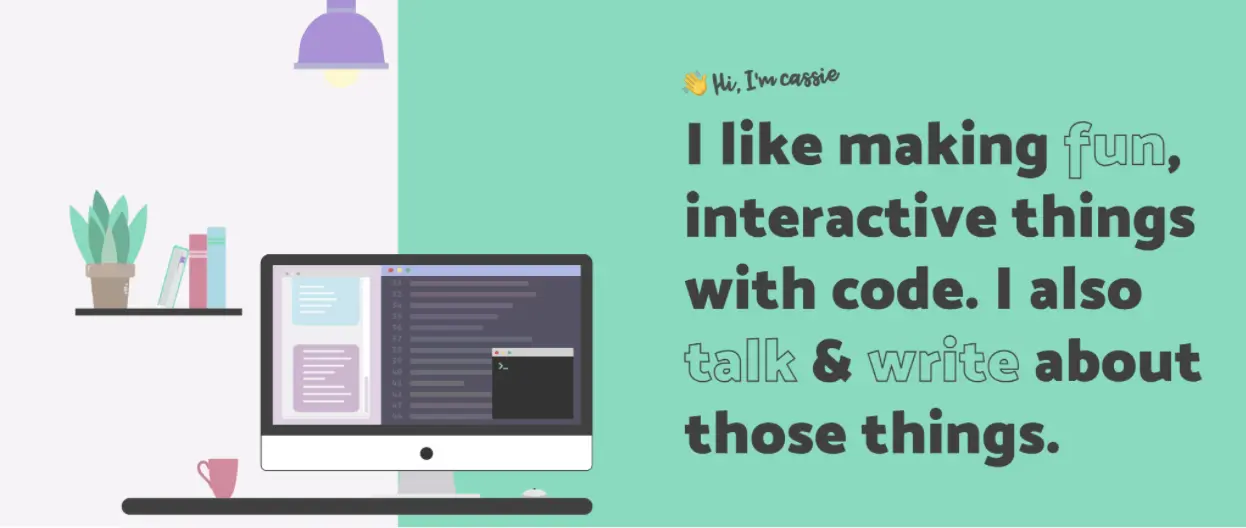
Cassie Evans

We love Cassie’s smooth design throughout, Dark Mode, and transitions.
Zonayed Ahmed

We love Zonayed’s easily downloadable resume.
Prashant Sani

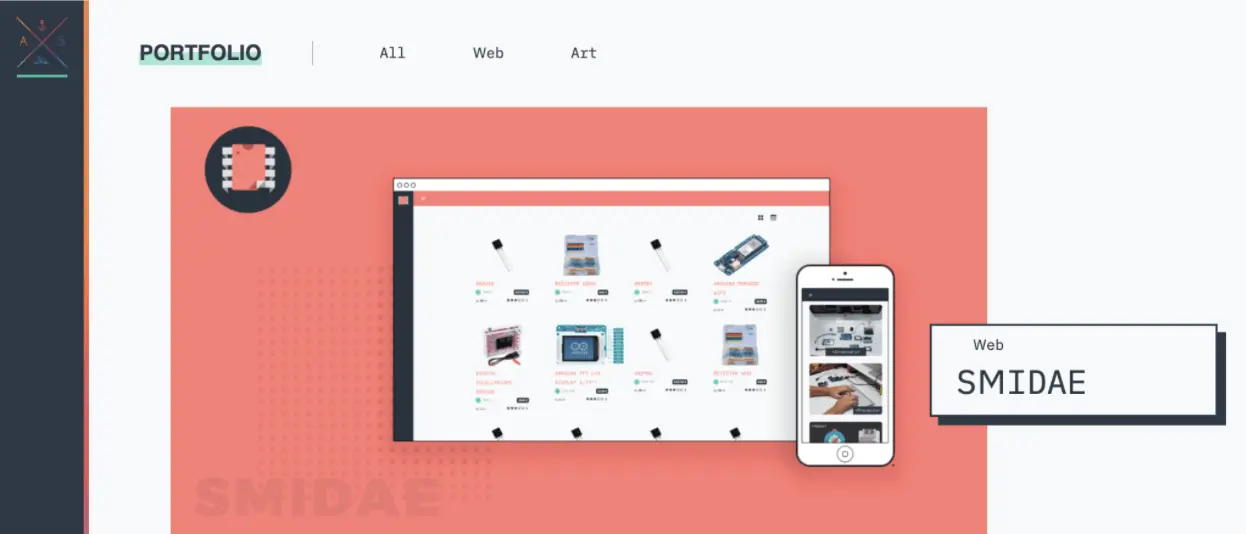
Alvaro Saburido

Nahid Ferdous Mohit

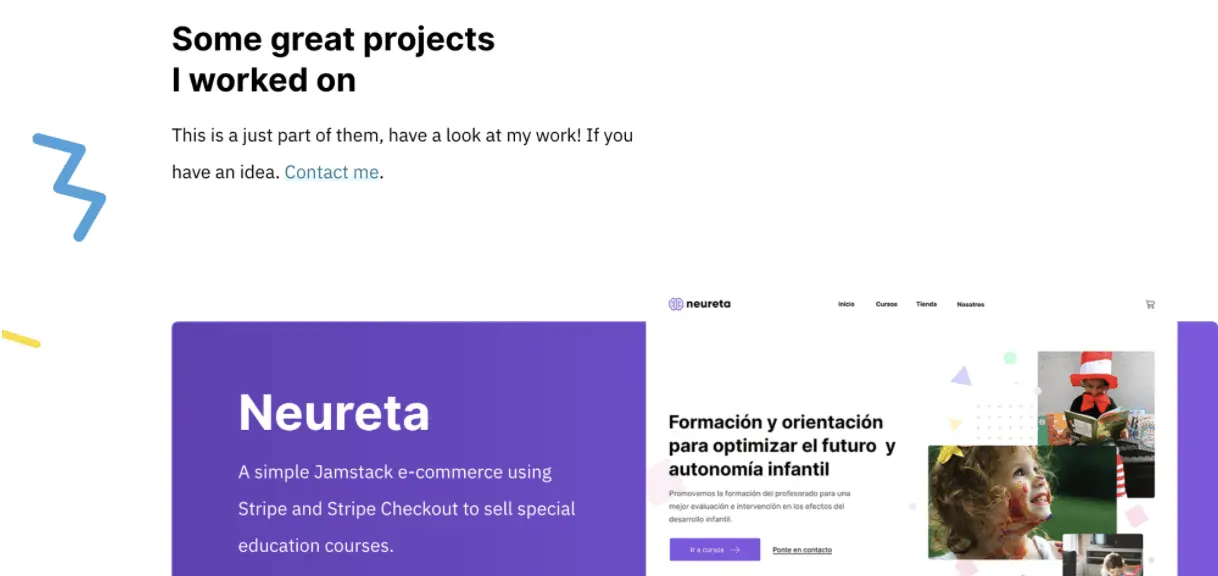
Javier Diaz

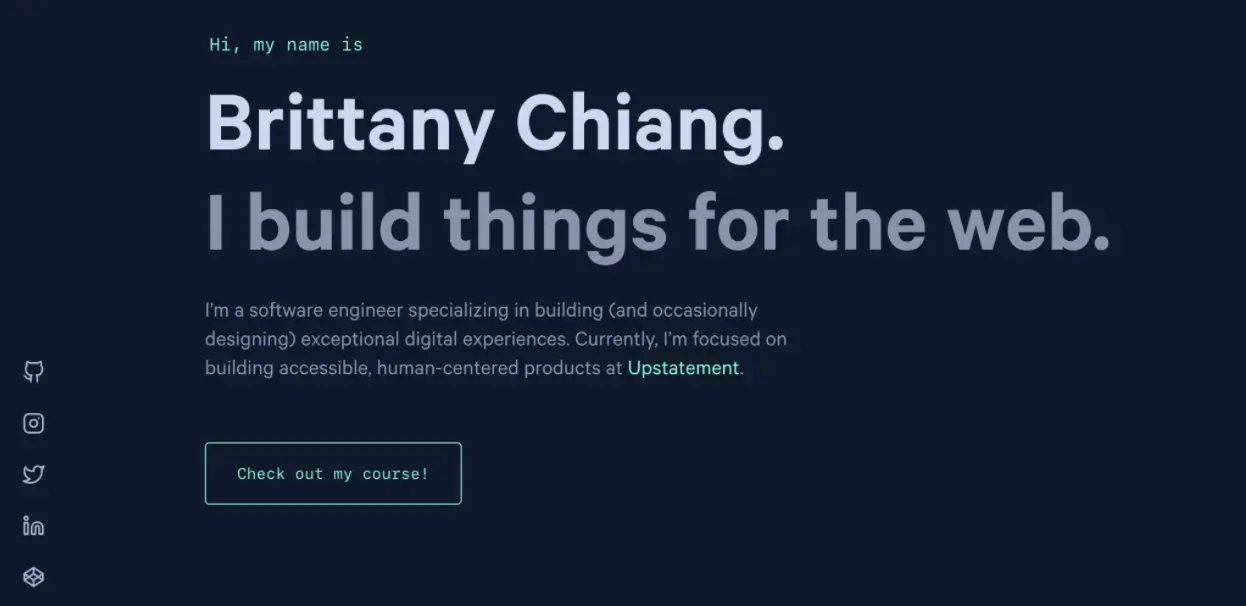
Brittany Chiang

Prafulla Raichurkar

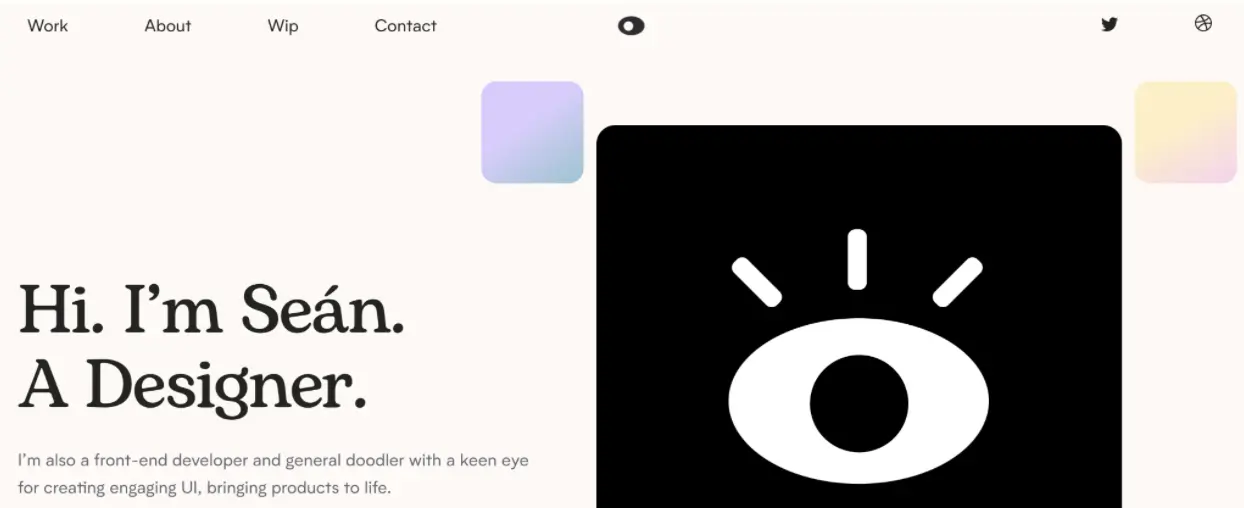
Sean Halpin

Naiara Abaroa

Robby Leonardi

Robby’s award-winning interactive web developer portfolio website shows just how far you can go with CSS.
Seasoned developer Robby takes interactivity to another level. This portfolio reflects a computer game, where the user has to press keys to move forwards or backwards.
Each “level” is a section of the portfolio site, and the user has to continue through to explore the site in full. Fun, colorful, and dynamic; this would certainly capture any recruiters attention.
Key takeaway: A unique portfolio will help you stand out.
Patrick David

Pascal van Gemert

Rosie Leung

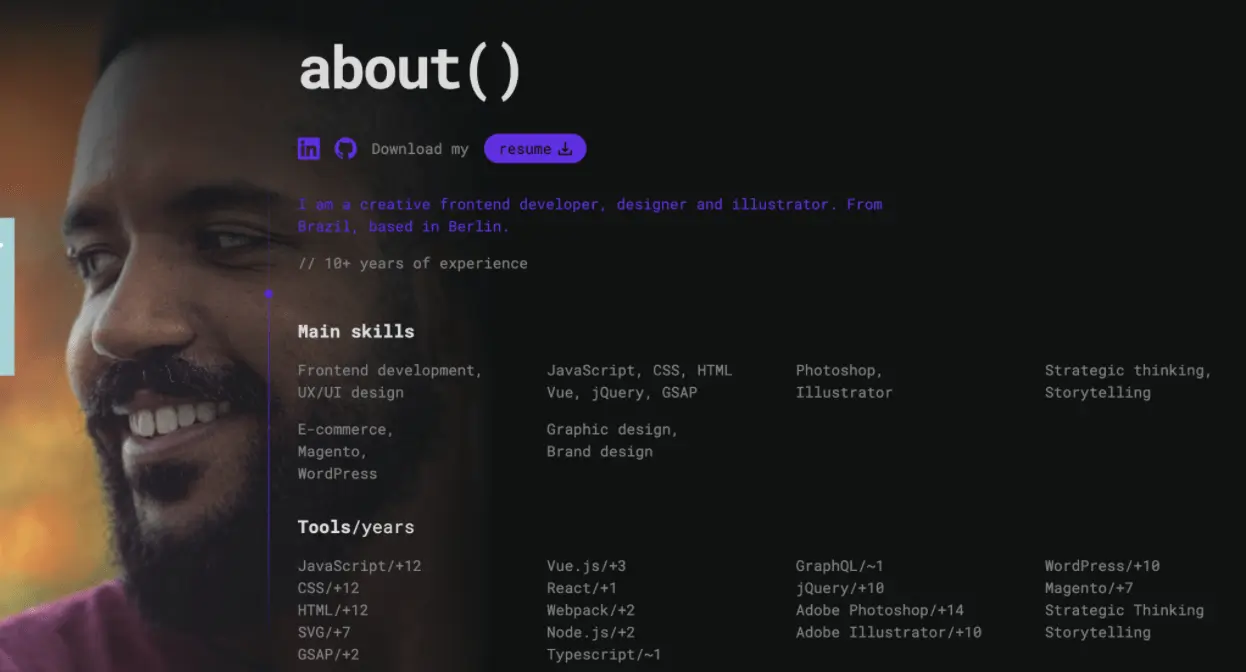
Iuri de Paula

Albino Tonnina

Safet Pojskić

Bruno Simon

We love Last but by no means least, this creative developer’s portfolio website has to be seen to be believed. Have fun playing with it! I know we did.
At CareerFoundry we offer a fully-online, fully-mentored and tutored Full-Stack Web Development Program to those looking to change careers into coding.
Here’s a selection of some portfolio websites from our students around the world:
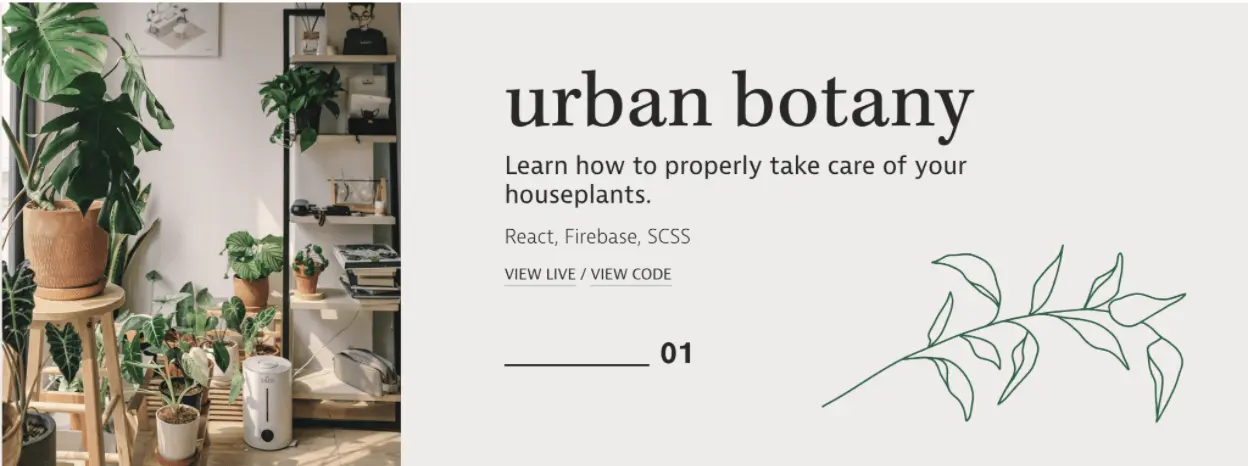
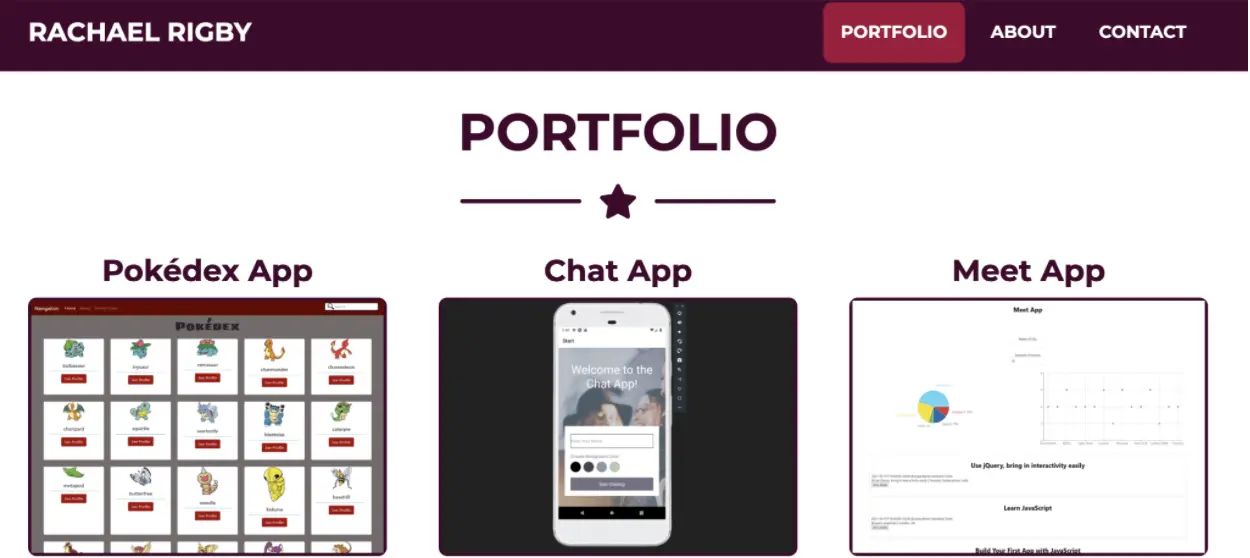
Rachael Rigby

Zenia Gist

Nicky Kosasih

Ilya Vlasov

6. Final thoughts
So, there you have it! Hopefully by now you’ve been motivated to create your own web developer portfolio website or to give your existing one a makeover.
By learning web development through a dedicated program such as the CareerFoundry Full-Stack Web Development Program you’ll emerge with a lot more than just coding knowledge.
You’ll also already have a head-start on your portfolio, with seven professional-grade coding projects and apps created as part of your coursework.
What’s more, your dedicated career specialist will help you refine your portfolio with expert guidance and tips.
If you want to see one our tutors analysing even more junior developer portfolios, then this video is right up your street:
Want to keep exploring web development? Here are a few other articles you might like: