You’ll see reference to a tech stack quite frequently in job ads or in conversations about different companies.
If you’re considering a career in web development, it’s good to have an idea what a tech stack is.
Knowing the different tech stacks out there will also help you decide which direction is for you, and what jobs to apply for.
We’ll cover what a tech stack is, popular tech stacks like MERN, MEAN, LAMP, and others, as well as answer some frequently asked questions on the topic.
To jump right to a specific section, you can click the heading below:
- What is a tech stack?
- What is a web stack?
- Popular tech stacks for coders
- Tech stack FAQs for coders
- Wrap-up
1. What is a tech stack?
A tech stack is short for technology stack. It’s a list of all the technology services used to build and run a single application or website.
We call it a stack because you can visualize the technologies being stacked on top of each other, from frontend to backend, to build an application.
A tech stack may also be called a solutions stack, technology infrastructure, or the data ecosystem.
The exact combination of technologies will vary depending on the product, the scale of the company and the decisions and preferences of the system’s architects. That said, the elements are often similar.
What makes up a tech stack?
For a web application, the tech stack starts with the frontend: The browser (on desktop and/or mobile) and the programming languages interacting with it i.e. JavaScript.
From there, you have the frameworks for those programming languages (React, Angular, Vue, to name a few). This code requests data from the database, which can be relational or non-relational (your MongoDB, PostSQL, etc). How the server runs and feeds through this data depends on the web server and its own set of languages and frameworks.
Finally, you have the operating system everything is running on.
Modern tech stacks can involve many more tools depending on scale, due to the high volume of data being processed. From performance monitoring, to business intelligence, to containerization to break up data, microservices and analytics, a lot of puzzle pieces are involved!
2. What is a web stack?
A web stack is the same but for web development specifically. This is everything needed to implement your website, software as a service product, etc.
The top element is the application the user interacts with. The bottom element is the operating system running the application. Then you have all the stuff in between, which acts like interpreters between the two, helping them understand what the other wants.
The basic requirements for a web stack are:
- Operating system
- Web server
- Database
- Programming language
3. Popular tech stacks for coders
Let’s cover some popular tech stacks you might encounter as a programmer.
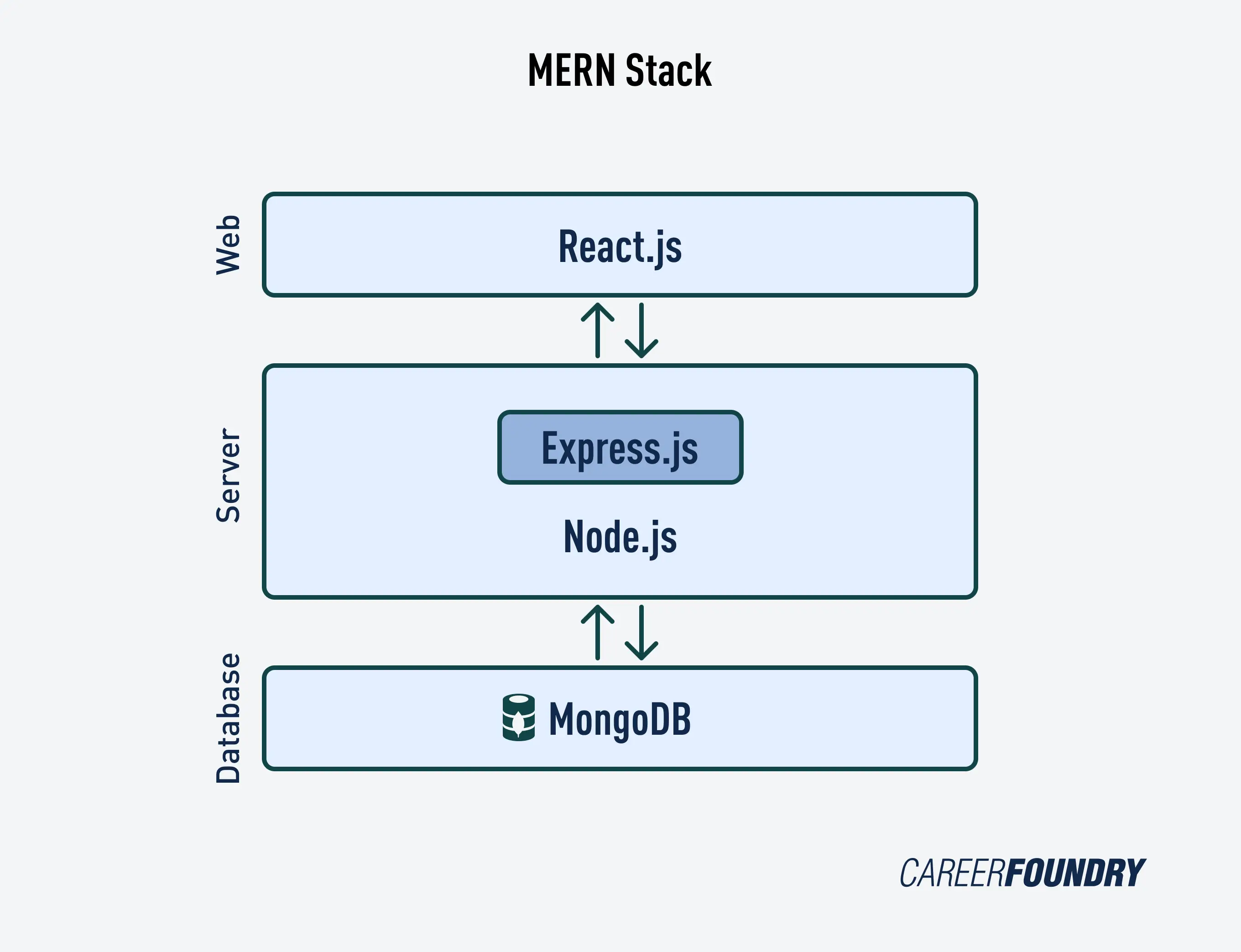
MERN stack
The MERN stack is a very popular JavaScript-based tech stack for web development. It’s made up of MongoDB, Express, React, and Node.

The MERN stack is designed to make the development process smooth and easy by combining:
- a NoSQL database
- the Express framework for simplifying and organizing backend code
- React for organizing the frontend
- Node as the runtime environment that executes Javascript outside the web browser
If you’re curious to learn more, check out our full beginner’s guide to the MERN stack.
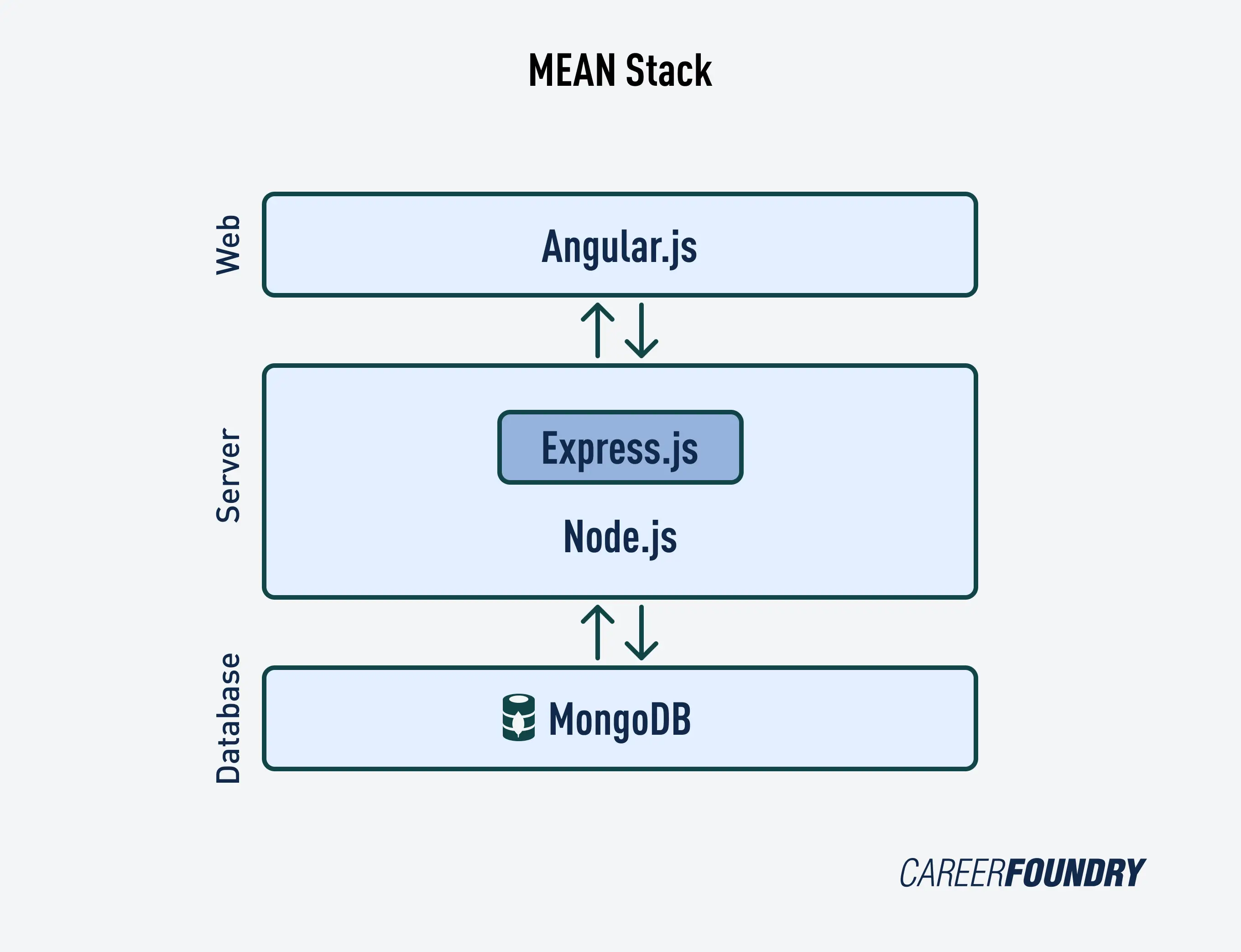
MEAN stack
The MEAN stack stands for MongoDB, Express, Angular, and Node. You can learn more about it in more depth through our MEAN stack guide.

It’s similar to the MERN stack, except it uses Angular instead of React.
So, how is MEAN different from MERN?
While they are both based on JavaScript, Angular is backed by Google and React is backed by Meta. Angular also has a steeper learning curve, though it handles abstraction and also manages files.
While it can be slower to code in, it might be better for enterprise level projects. Angular also allows data flow in two directions, while React only allows data to be passed from parent to child component. You can learn more about the differences between the two in this Angular vs React guide.
LAMP stack
The LAMP stack is made up of Linux, Apache, MySQL, and PHP/Perl/Python.
Apache and PHP were quite popular in previous decades, which made this stack popular. LAMP was made for enterprise level applications with heavy traffic and daily data transfer.
However, it can only be used on machines running the Linux operating system.
It’s also not a great fit for modern web technologies demanding more dynamic, responsive (i.e. used across different devices), cross-platform and highly secure options.
Serverless stack
The serverless stack allows you to build an application without maintaining and managing a server. Rather, your application is hosted in the cloud.
There are still servers involved in the serverless stack, but they are abstracted away from the day-to-day work of the developer. Developers just need to package their code in containers and deploy it. The serverless stack will automatically scale up and down as needed.
The serverless stack supports JavaScript, TypeScript, Python, Golang (GO), and C#.
It can be a great option for small companies that don’t want to dedicate as much time to designing and maintaining their infrastructure.
It’s also pay as you go, meaning when a serverless function is sitting idle, it doesn’t cost anything.
MEVN stack
The MEVN stack is made up of MongoDB, Express, Vue, and Node.
Similar to the MERN and MEAN stacks, the major difference is it uses Vue as the framework for writing frontend code.
Both Vue and React are lightweight, use the virtual DOM, and have similar performance.
So how is MEVN different from MERN and MEAN?
The major difference is that Vue is a framework (React is a library). This means it’s more opinionated and less flexible.
It comes with out-of-box plugin systems, built-in directives, transitions, and so on. The Vue core team also created companion libraries for routing and state management: Vue-router, Vuex for state management and Vue CLI.
Vue also has two-way data binding, instead of parent-to-child like React.
Vue is easy to learn, though it might not be the best choice for mobile-heavy applications or companies wishing to scale.
Flutter for Web
Flutter is Google’s User Interface (UI) library and framework, originally created to develop functional mobile apps with smooth performance.
Since then it’s been expanded and can now be used on desktop and web apps.
Its major benefit is that you can write in one programming language and maintain one codebase to create applications for iOS, Android and web applications in the browser.
To develop with Flutter, you’ll use a programming language called Dart. It’s an object-oriented programming language focused on frontend development.
It’s a great option for MVPs (minimum viable products), for example, when you want to get your entire application up across platforms to show investors.
The downside of Flutter is it’s not SEO-friendly, and can have slower app performance and ability to scale.

4. Tech stack FAQs for coders
Which tech stack has the highest salary?
To give you an idea, here’s the average developer salary for each stack in the US, according to job site Glassdoor:
- MEAN: $113,501
- MERN: $92,949
- LAMP: $98,904
- Serverless: $49,454, though average for “AWS Developer” is $120,063
- MEVN (Vue developer): $94,301
- Flutter: $97,254
Which tech stack is best to learn?
There is no one perfect tech stack, so choosing the best one to learn depends on your interests and job opportunities near you.
As you can see from the salaries above, you can’t go wrong with any modern tech stack. The best choice is the one you’re going to learn.
If you’re not sure, you can do a quick search for jobs using the terms “React”, “Angular”, and “Vue”. React probably has the most jobs at the time of writing, so if you’re unsure, start there.
If there are certain companies you’re interested in exploring, it’s worth looking up their tech stacks. The tech stack you learn can determine the companies you’re eligible to work for, so that’s something to keep in mind.
In the end most will teach you basic programming concepts that you can use to learn other frameworks more quickly going forward. It’s more important that you just start with something.
Is Python a tech stack?
Python is not a tech stack itself. Rather, it’s a programming language that can be used for web development, server programming, web applications, as a standalone programming language.
It does not include a database or runtime environment, operating system, etc. Thus it is only one component of a full tech stack.
If you’d like to see more how it’s used, we’ve collected 13 examples of Python for web development.
What tech stack does Google use?
Some technologies and languages Google uses are Python, Java, Android SDK, Go, C++, Preact, Angular JS, Kubernetes, TensorFlow, and a host of other Google frameworks.
4. Wrap up
Now you have an idea what a tech stack is, as well as the major stacks out there for web development and their salaries.
When deciding which tech stack to learn, keep in mind there’s no one right answer. The one that you choose to learn can determine which companies you’d like to work in, but in the end it’s most important that you start.
In CareerFoundry’s Full-Stack Web Development Program, you’ll study the MERN stack with the help of a dedicated tutor and mentor with you every step of the way. You’ll also learn Angular, so the MEAN stack will also be part of your skillset.
As you reach the end of the program, one of our career specialists will meet with you to help prepare your developer portfolio as well as yourself for the companies you want to apply for and the path you wish to take.
If you’d like to learn more about development in general, check out these articles:
