The MERN stack is a popular tech stack used to build web applications. If you’re new to the field of web development, you might wonder what a tech stack means.
A tech stack is a collection of technologies used to build and run an application. These include a combination of software, programming languages, frameworks, and data storage technologies. Among the most popular of them are the MERN and MEAN stacks. Today we’re going to deal with the first one—you can find our MEAN stack guide elsewhere on the blog.
We cover what the MERN stack is, as well as opportunities for MERN developers in the field. To jump to a specific section, you can click on the heading below.
1. What is MERN stack?
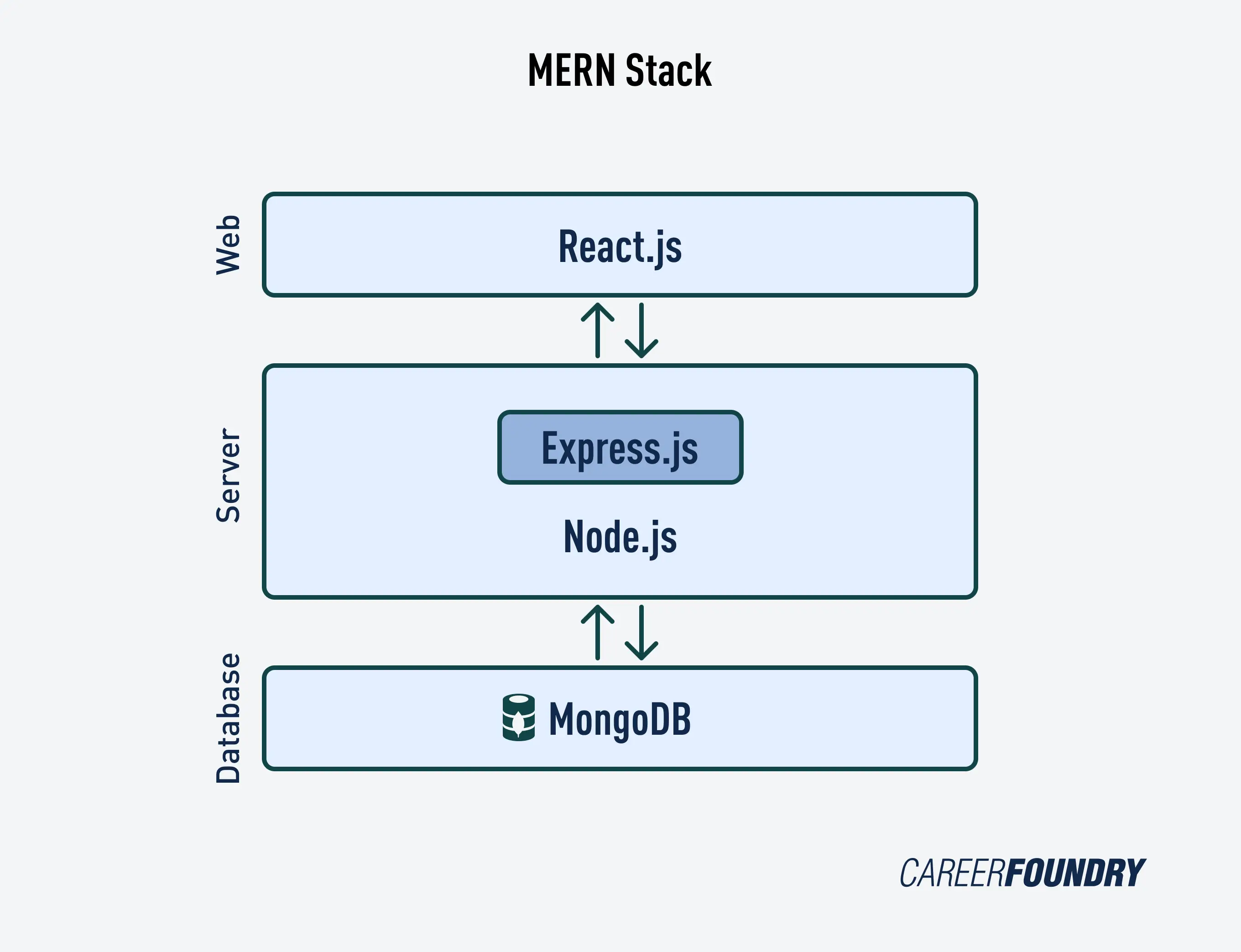
Like most of the tech stacks, its name is an acronym for the technologies within it. The MERN stack is a tech stack for web development made up of MondoDB, Express, React and Node.
Now, let’s break down each component of it.

MERN Stack technologies:
- MongoDB: your database component. MongoDB is a non-relational (NoSQL) database management system. Data is stored as documents similar to JSON objects, with key-value pairs.
- Express.js: Express is a server-side web framework for the backend, layered on top of Node.js. It simplifies writing backend code by keeping it precise and allowing usage of middleware. Middleware in this case means functions that access the HTTP request and response objects and improves readability.
- React: React is a library originally built by Meta. It’s used to modularize code and build reusable UI components for the frontend’s user interface. Learn more about it in our beginner’s guide to React.
- Node.js: Node is a JavaScript runtime environment. Its major function is allowing JavaScript to run outside the web browser by converting it into code the server can read. It comes with a package manager (called npm), that lets users select from many different node modules or packages. Learn more in our complete guide to Node.js.
What the MERN stack is used for
The MERN stack is used for web development. Essentially, its main purpose is to support faster development.
One major way it does this is by allowing developers to code up an entire application using only the programming language JavaScript.
2. Why use the MERN stack?
Now that we know what it is and why it’s useful for web developers and software engineers, let’s break down why one might choose this tech stack:
Advantages
- JavaScript only—no need to hire different developers specialized in different languages. Faster ramp up time, etc.
- Great for modern web applications that are JSON-heavy, cloud-native, and have dynamic web interfaces
- Easy to scale as needed
- Based on all open-source software that’s continually being updated
- Big community—lots of info and support online
Disadvantages
- Application at a large scale—the MERN stack is designed for Single Page Applications (SPAs). Developing much larger, more complex applications with many developers can become tricky.
- Efficiency issues due to React—React is a library, not a framework. This means it’s less opinionated and relies on a lot of third-party packages. That takes more energy from developers, as those packages each have their own upgrades, bugs and ramp up time to contend with.
- Preventing errors—While the MERN stack is quite flexible, this also has a downside. There is less protection against coding errors by design during the development stage.
3. MERN Stack FAQs
Let’s address some common questions people have about this particular tech stack.
Which language is used in the MERN stack?
The MERN stack is entirely based on JavaScript. This is beneficial as the developers involved need only be familiar with JavaScript to code any part of the application.
Is MERN stack full-stack?
Yes, MERN stack is a full-stack technology. It uses the React library for the frontend, and Node.js, Express.js, and MongoDB for the backend elements and database.
If you’d like to learn more about this, check out our guide to being a full-stack developer.
What does a MERN stack developer do?
In short, MERN stack developers write, test and maintain modern, dynamic web applications. This involves the following responsibilities:
- Designing frontend architecture
- Translate wireframe designs into web applications
- Define schemas and data structure to be consumed
- Write unit and integration tests to prevent bugs and ensure efficiency
- Plan projects and features with other developers, designers, product managers and stakeholders
- Look into bugs and develop solutions
- Scale the website and database as needed
- Create RESTful services with Node.js, i.e. design APIs
What’s a MERN stack developer salary?
In the United States, the average MERN stack developer salary is $92,107 (Glassdoor), but can comfortably climb into the mid-six figures. For brand-new junior MERN stack developers, this is closer to $75,524 average total compensation.
Senior MERN developers can get to over 100k and more, depending on the location and company. For example, in a major US city such as New York or San Francisco, it’s common even mid-level developers earn over 100k.
Is MERN stack in demand?
The MERN stack is currently one of the most in-demand stacks. You can test this by searching for the various elements on job sites.
Rather than search “MERN” in a job site, try the individual components: React, Node, Express, MongoDB.
A quick search on LinkedIn jobs for the United States leads to the following results for each:
- MongoDB developer jobs: over 22,00 results
- Express developer jobs: over 91,000 results
- React developer jobs: over 92,000 results
- Node developer jobs: over 39,000 results
If you’d like to learn more about the average earnings around this tech stack, be sure to consult our JavaScript developer and full-stack developer salary guides.
4. How to learn the MERN stack
There is a lot of support online to learn more about the technologies MongoDB, Express, React and Node, a.k.a. “MERN stack”. But essentially, you’ll have to start with the language JavaScript.
While this language has a huge amount of tools as part of it, we can’t recommend enough the importance of learning vanilla JavaScript first.
Get a hands-on introduction to web development and build your first website from scratch with our free, self-paced, coding short course, which will teach you HTML/CSS and JavaScript.
Whether learning yourself online, doing a more formal web development bootcamp or Computer Science degree, the best thing to do is just start somewhere. You can adjust as you learn more about what you like and build a web development portfolio as you go.
Wrap-up
If you’re looking to transition into web development, the MERN stack is a great place to start.
It’s modern, in-demand, and there are great communities for all the individual technologies included in it—MongoDB, Express, React, and Node. Aiming to get a firm grip of JavaScript itself first and then building out your skills in constituent technologies by building things is a solid plan.
Quite a lot of the better web development programs, such as the CareerFoundry Full-Stack Developer Program teach their students the MERN stack as part of their curriculum.
Want to read more about the world of coding? Then check out these articles:
