Introduction
Welcome to your five-step UI (user interface) design short course, and congratulations on taking your first step towards becoming a fully-fledged UI designer!
As a complete beginner, consider this course your introduction to this exciting field. Over the next five lessons, you’ll learn the fundamental skills of UI design—putting your newfound knowledge from each tutorial into practice as you design your first-ever app from scratch.
Let’s take a look at what we'll cover in today’s tutorial:
- What does a UI designer do?
- What are the skills required to become a UI designer?
- What we’ll be learning over the next five tutorials
- Setting up your design file in Figma
Ready to get stuck in? Let’s go!
1. What does a UI designer do?
UI design refers to the visual design of a digital product’s interface. It’s the process of creating interfaces (namely apps and websites) with a focus on look, style, and interactivity. A UI designer will design the movement between different screens, and create the visual elements—and their interactive properties—that facilitate user interaction.
While UI design is largely a visual discipline, UI designers work on a vast array of projects. In order to design accessible, user-friendly interfaces, UI designers bring empathy into every stage of the design process—from designing screens, icons, and interactions, to creating a style guide that ensures consistency and the proper implementation of a visual language across an entire product. They also take great care in making sure the product is accessible and inclusive for all users, as opposed to a select few.
With the rise of generative AI in design, it’s essential for UI designers to ensure the ethical use of these technologies, avoiding biases and always prioritizing the user’s best interests. This commitment to ethics and user experience is evident when you interact with well-designed apps.
Think about your favorite app. When you first downloaded it, you didn’t spend hours working out how to use it—you just started using it straight away. This is because the UI designer uses stylistic elements like patterns, spacing, and color to guide the user in a way that feels natural.
What’s the difference between UI design and UX design?
UI design and UX (user experience) design are often used interchangeably. While they both share the same end goal of providing a good experience for the user, UI designers and UX designers work different sides of the same coin.
UX designers enhance user satisfaction by improving the usability and accessibility of a product, while UI designers enhance user satisfaction by making the product's interface look and feel enjoyable for the user. UX designers draw out the map of the product, which UI designers then flesh it out with visual and interactive touchpoints. UX and UI designers often work in tandem to maximize the responsiveness, efficiency, and accessibility of a website.

What does the UI design field currently look like?
As you embark on this journey towards becoming a UI designer, it’s important to know for sure whether you’ll be in demand—so let's take a quick look at the facts.
UI design is widely considered to be one of the most fulfilling careers in tech—with even senior product designers expected to have UI design skills in their arsenal. Promising creativity, variety, and a competitive salary to boot, a career in UI design offers tech hopefuls the opportunity to make a real impact on people’s lives.
On this list of 19 IT jobs that are in high demand, UI designer ranks first.
In 2023, there are almost 4,000 job listings associated with the search term “ui designer” on indeed.com (in the US). According to Glassdoor, the national average salary for a user interface designer is $94,674 per year in the United States.
The best part? UI designers can work remotely from anywhere in the world, with an increasing number of flexible and remote UI design roles cropping up across job boards. In today’s digital world, UI designers are needed across all industries—from banking, healthcare, and education to ecommerce, fashion, and travel.
It's safe to say that UI design is here to stay, and the field is only growing—especially as new AI technologies come into play. AI tools can help UI designers with preliminary research, image and text generation, and other shortcuts to guide their design process.
We'll take a look at some key AI tools that a UI designer might use over the next few tutorials. However, it’s important to know that AI cannot replace designers completely. The knowledge a human designer brings, like user research, visual design, user behavior, and company preference is still necessary for creating efficient designs. So it’s important UI designers learn their craft and understand that AI can leverage your strengths, not replace them!
With the rise of generative AI in design, it’s essential for UI designers to ensure the ethical use of these technologies, avoiding biases and always prioritizing the user’s best interests.
You can learn more in our full guide to AI's impact on UI design.
2. What are the skills required to become a UI designer?
As with any career path, a career in UI design requires a strong grasp on both the technical skills that you need in order to produce your designs, and the soft skills that will see you excel in the workplace. Let’s take a quick look at the three main skills a UI designer should have:
- A career in UI design requires a mastery of at least one of the popular industry-standard tools, such as Figma or Sketch, and wireframing tools like Balsamiq. These tools are used across the board in any UI design role, and once you’ve gotten to grips with one, it won’t take you long to settle into using another.
- A UI designer needs to be well versed in the fundamental methods, theories, and practices of the field. This includes things like color theory, typography, and UI design patterns, as well as fundamental design approaches such as the Gestalt Principles that help you to gain a deeper insight into how users perceive and interpret your work.
- Strong collaboration skills are a huge requirement for any UI designer. From understanding the vision of the client to working with the wireframes provided by the UX designer, to handing the final prototype over to the developers—UI designers collaborate at every level. If you consider yourself a great collaborator in your current role, you’re already off to a great start!
3. What we’ll be learning over the next five tutorials
Now that we’re all caught up on what UI design actually is, let’s take a look at what we’ll be learning in this short course.
During this short course, you’ll use the fundamental pillars of UI design (wireframing, symbols and buttons, color, typography, and hierarchy) to create your first ever app log-in screen from scratch using a popular and industry-standard tool: Figma.
Figma offers a free starter package, with all the essential tools and benefits needed to explore its features and functionalities as you kick off your UI design exploration. Follow this link to access Figma and create a free account.
You’ll design a climate change app called Ethical Eater: an app that helps you track your meat consumption and share healthy recipes with friends.

We’ve created our own designs to guide you through this short course, but you’ll have full creative license to design your own version of the screens in Figma.
Each tutorial will see you add new elements to your design, and by the end, you’ll have a strong understanding of the methods and process involved in creating an app screen!
Let’s look at what you can expect from each tutorial.
- In this lesson, you’ll set up your design file in Figma and play around with the tool to familiarize yourself with its functions. Hopefully, you’ll also do some extra-curricular reading on a few of the topics we touched on earlier.
- Lesson two will see us learn about UI elements, and you’ll create a low-fidelity wireframe for your app screen.
- In tutorial three we’ll learn about symbols and basic shapes, and you’ll create buttons and a logo for your app screen.
- In tutorial four we’ll learn all about text and typography, and you’ll choose the font and copy for your app’s tagline.
- In the fifth and final lesson, you’ll bring your app to life by choosing colors and imagery. You’ll also learn how to export and share your work.
To put your newfound skills to the test, you’ll round off the course with a quiz. This will be your chance to recap on everything you learned over the week.
If you’ve enjoyed the short course, you’ll also be able to continue your UI design learning with CareerFoundry and explore our full career-change programs.
So, let’s get set up!
4. Setting up your design file in Figma
First, let’s get set up with Figma by creating a free account. You can use Figma either in your web browser or download the desktop app.
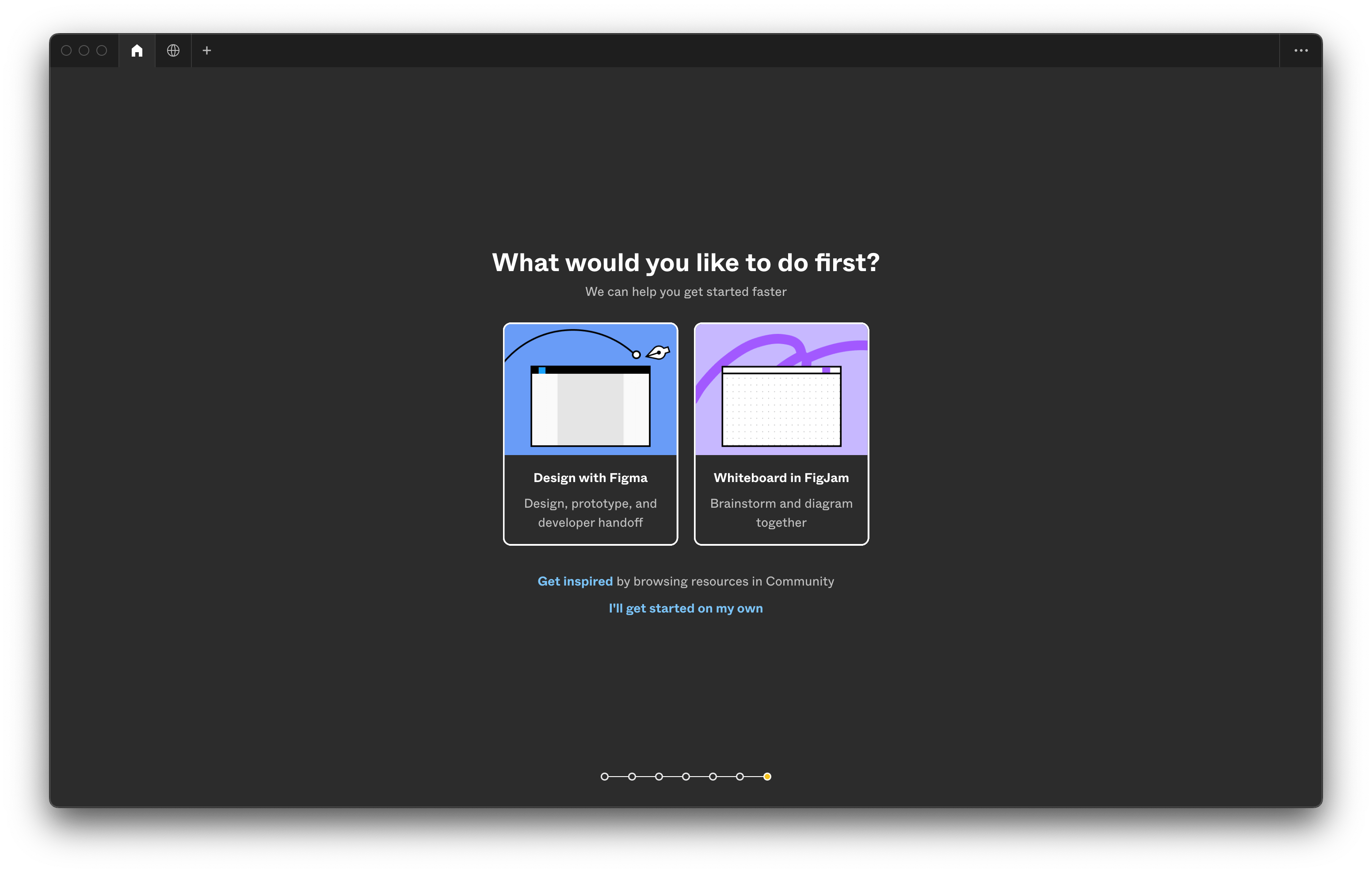
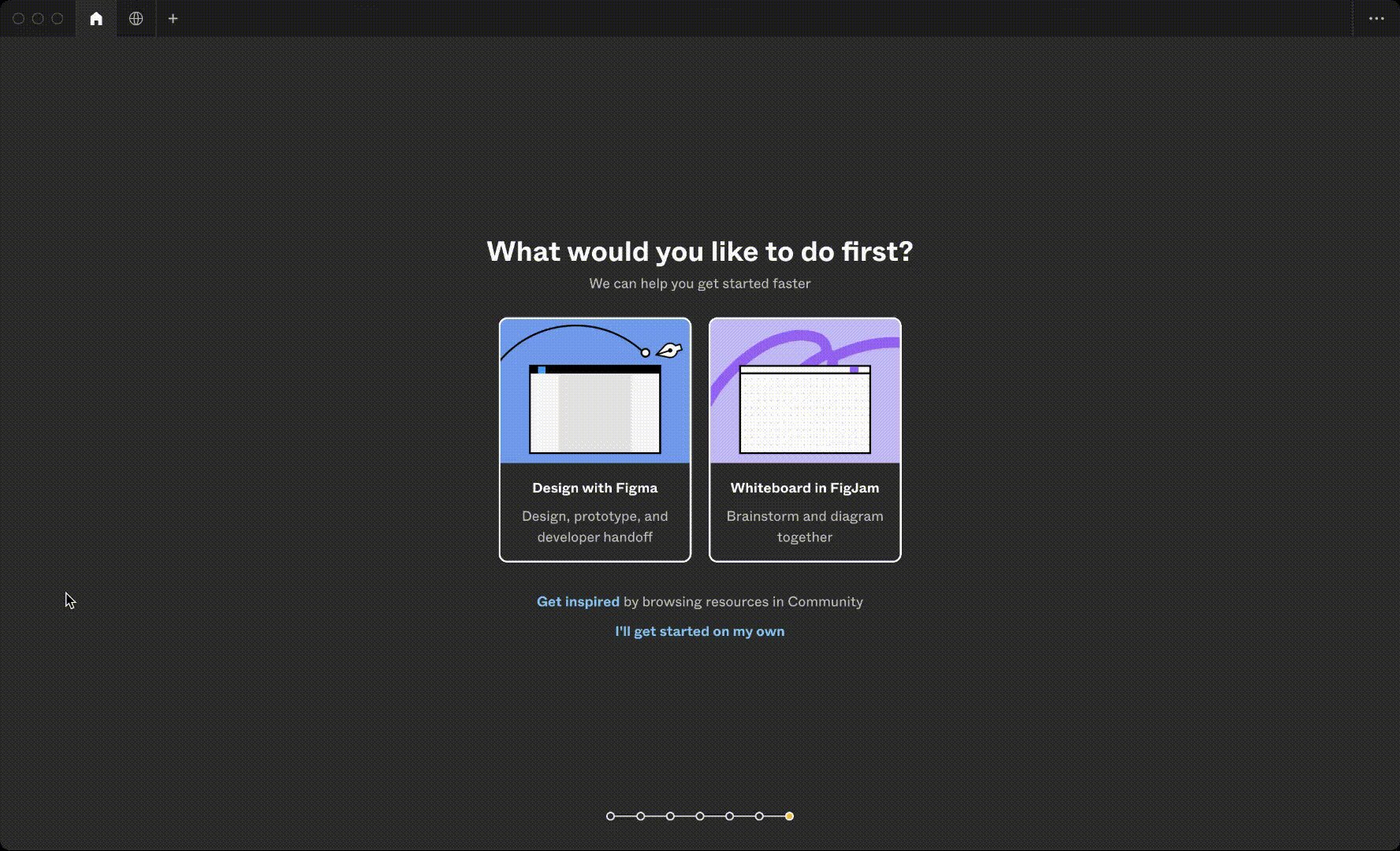
Open Figma and choose “new design file”. If it’s the first time you’ve used Figma, you’ll be presented with this screen. Choose the option on the left: Design with Figma.

As well as creating a new design file, you’ll notice there is an option to create a FigJam file too. FigJam is an online whiteboard tool that UI designers also use for collaboration and design, however we won’t be using it in this short course. You can take a look at this article if you’d like to learn more about what designing with Figma is like and how it differs to FigJam.
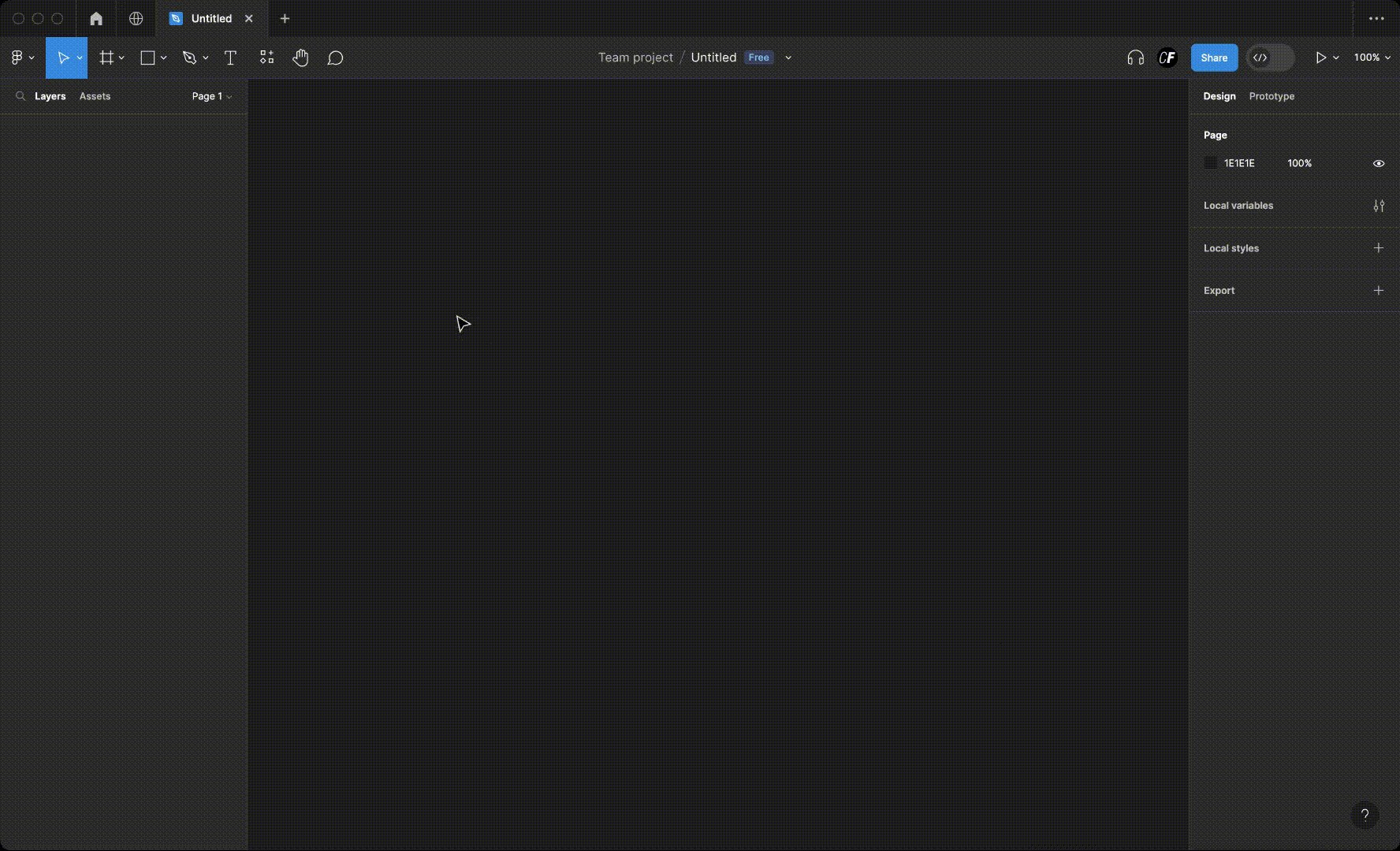
If you’ve already opened or used Figma before, there are a few other areas you can choose a new design file. Look for the plus sign in the navigation bar at the top of the screen or the blue button “+ Design File” in the top right corner.
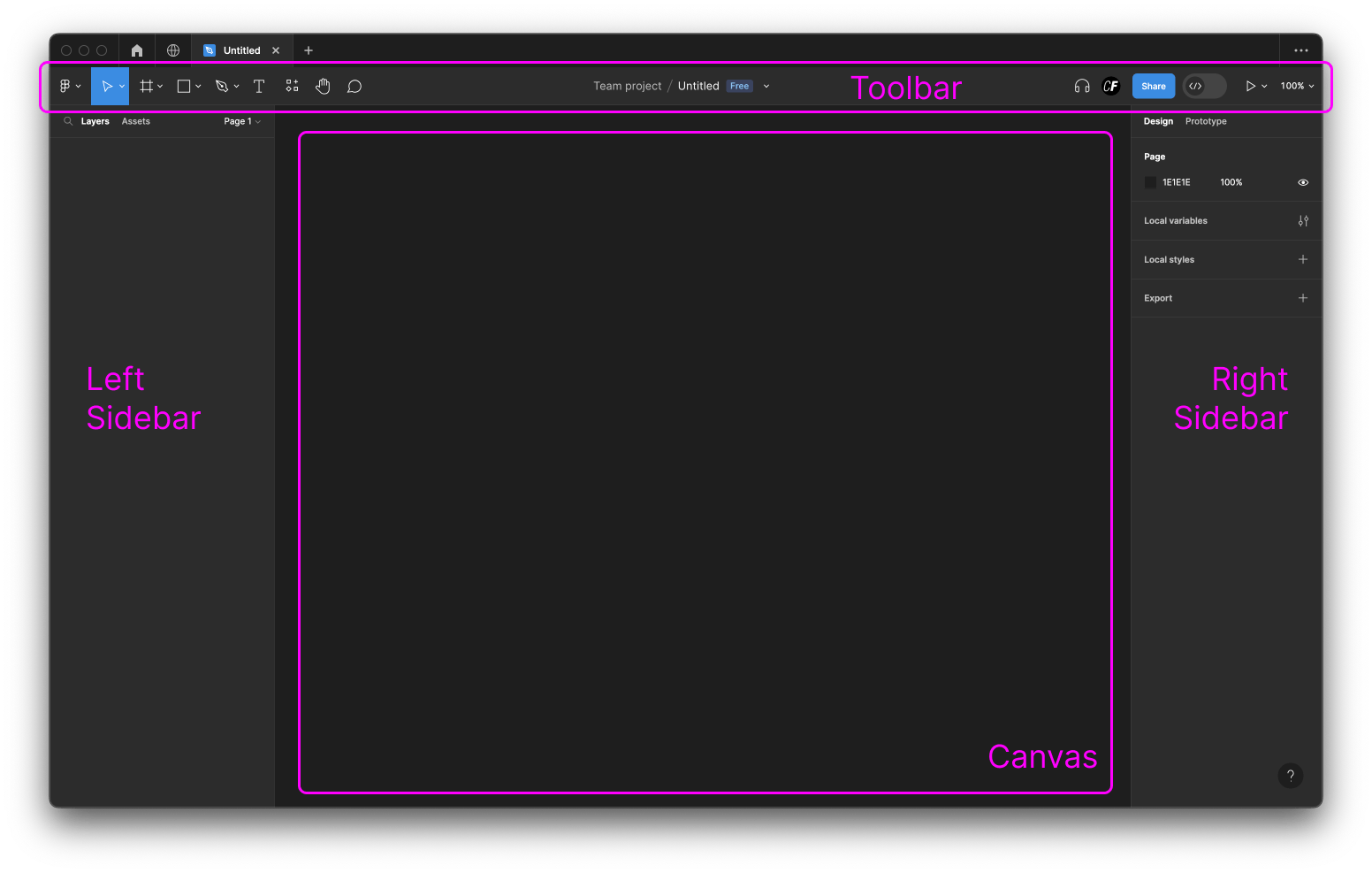
With your new design file, you should see the toolbar at the top of the screen, the left and right sidebars, and the main canvas in the middle of the screen.

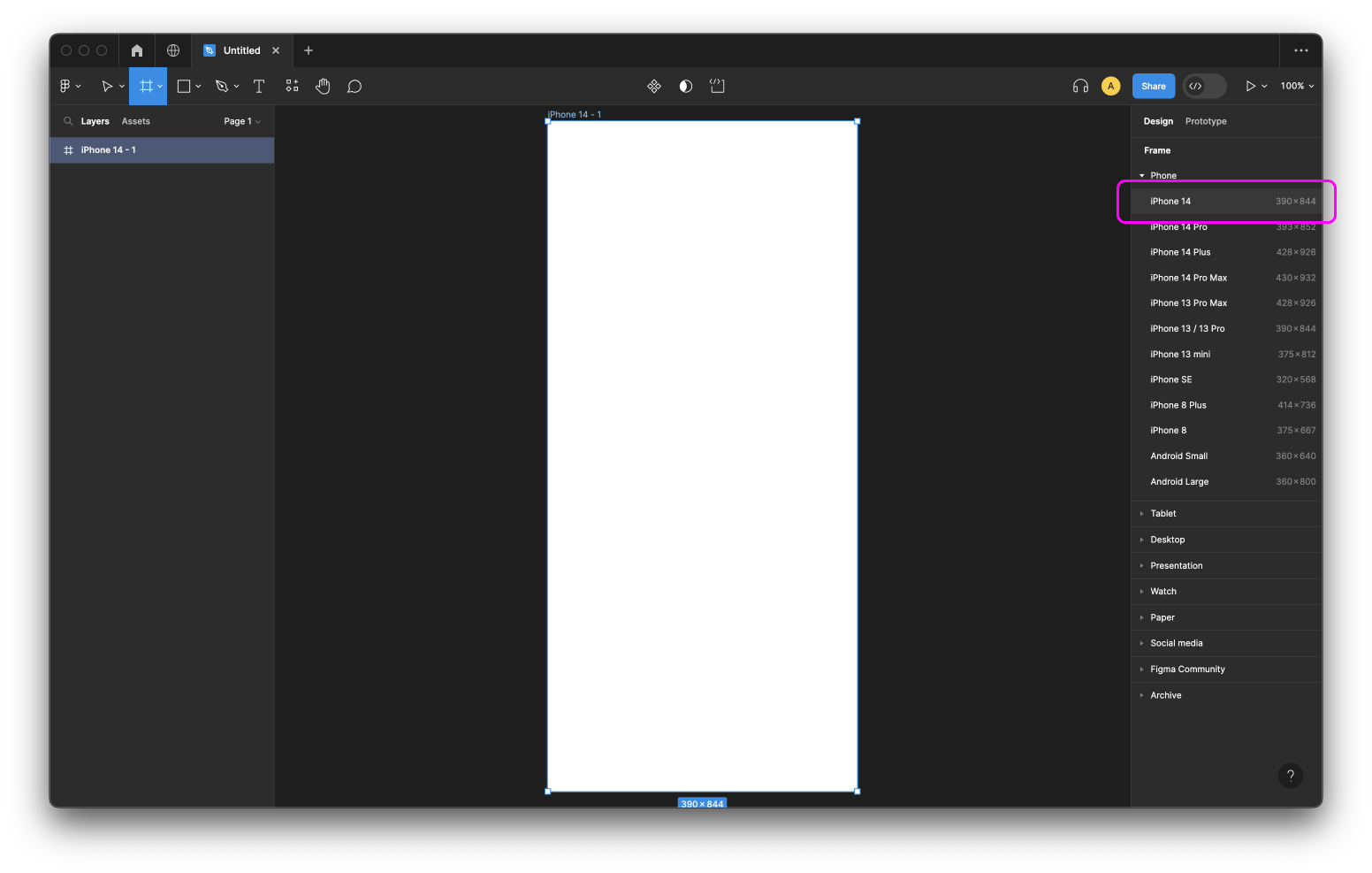
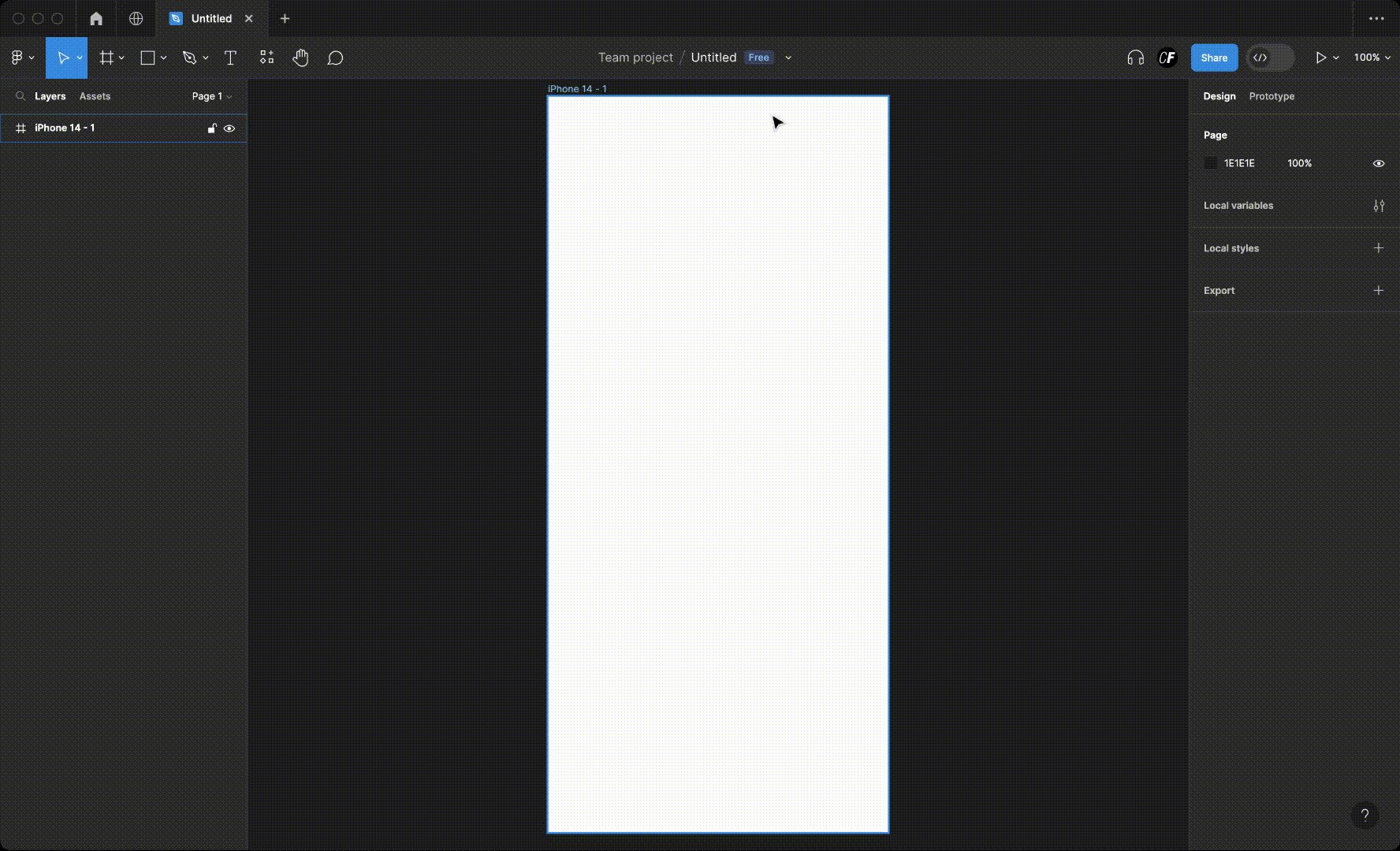
From the toolbar, select the ‘Frame’ icon and you'll notice the right sidebar changes to show a list of useful presets. Choose iPhone 14 to place the frame on your canvas. You can deselect the frame by clicking anywhere in the blank space around it.

It’s important to name the various elements of your design files. It makes your work easier to navigate and reduces the risk of mistakes occurring. It also aids collaboration with other designers and developers who might need to use your design files.
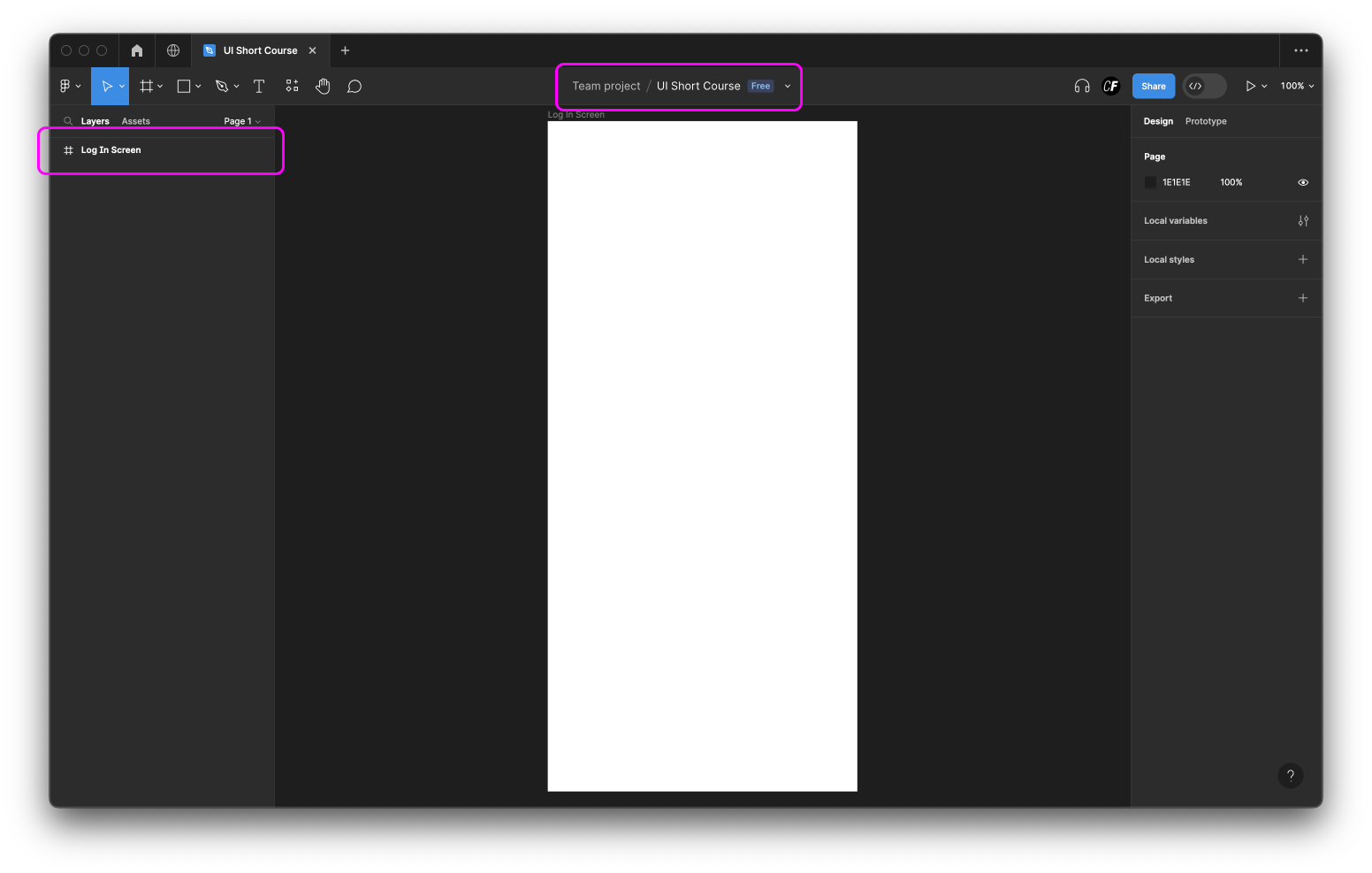
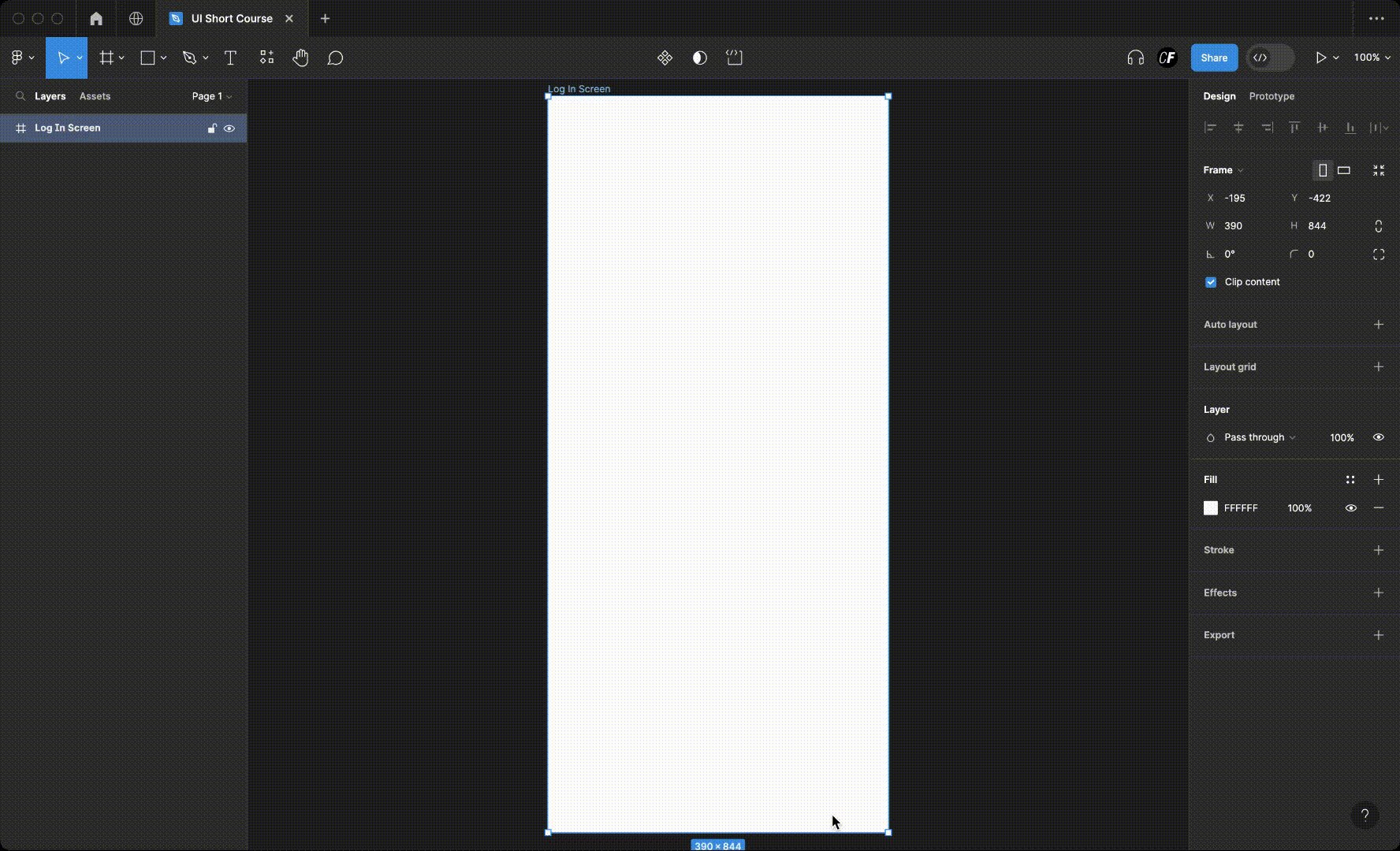
In the toolbar, you’ll see the name of the main design file is ‘Untitled’ so click on it and add a title. We named ours ‘UI Short Course’ but you can name it anything you like as long as it’s something clear and recognizable.
You can also rename the iPhone 14 frame we added to the canvas. Your Frame is named after the size you chose by default. You can see the name right above the frame itself and in the left sidebar. Change it by double-clicking on either one of these areas and typing in a new name of your choice. We named ours 'Log In Screen.'

Here's an animation that recaps how to set up a design file in Figma:

Hopefully your design file is now up and running! As we continue with the short course, we'll mention various other software and AI tools that could help you in the UI design process. The good thing about Figma is that it allows you to add many other programs or applications to your own Figma account. These are called plugins. Think of them as add-ons that allow you to enhance what you can do with Figma, customize your design experience and create more efficient workflows.
Summary
We learned what goes into being a UI designer, and where UI design skills can take you. We looked at the project we’ll be working on in the course, and dove into what we’ll be covering in each tutorial. Finally, we learned how to get set up with Figma and create our very own design file. That’s pretty good progress for lesson one!
Next, we’ll get to grips with wireframing, shapes, and UI patterns. See you then!
Today's task
Set up and name your design file in Figma. Play around with the functions to get familiar with the tool! You can refer to Figma’s guide on exploring design files if you need more help.
